BizVektorでトップページのInformationとBlogを横並びにする
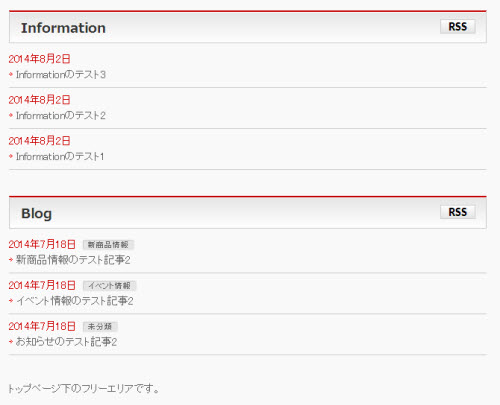
BizVektorのトップページに表示できるInformation(お知らせ)とBlog(ブログ記事)は次のようなレイアウトになっています(タイトルのみ表示の場合)。

上から下へのレイアウトですが、タイトルだけを一覧表示したときの余白を見ていてInformationとBlogを横並びにできないのかと思った方のためにCSSの調整方法を紹介します。
※ふわっと仕上げなので、実際に使うときは微調整してください。
Informationには「#topInfo」、Blogには「#topBlog」というidが付いているので、参考になりそうなCSSを探していくと、bizvektor_themes/plain/plain.cssに次のようなスタイル定義があります(FireFoxの「要素を調査」メニューなどでも探せます)。
#content #topInfo,
#content #topBlog { margin-bottom:10px; }
この部分を子テーマのCSSにコピーして、横並びスタイルの定義に活用します。
/* InformationとBlogを横並びに */
#content #topInfo, #content #topBlog {
width:45%;
float:left;
margin:10px;
}
/* フリーエリアで横並びを解除 */
#topContentsBottom {
clear:both;
}
@media (max-width: 480px) {
#content #topBlog,
#content #topInfo
{
float: none;
width:98%;
}
}
「float:left;」で2つのパーツを横並びにしているだけです。詳細にレイアウトを調整する方は#topInfoと#topBlogで別々に指定した方が良いでしょうが、ここではサンプルなのでふわっと仕上げています。
その下の「clear:both;」はトップページ下部のフリーエリアを表示するために回り込みを解除しています。時間がある方は、この部分を消してみてどのように問題が起きるか試してみてください。急に問題が起きたときにも役立ちます。
最後の「@media (max-width: 480px)」以降は、スマホなど画面の幅が狭い端末で横並びを解除する指定です。「480px」は自由に指定できるので、使い方に応じて適当な幅を指定してください。
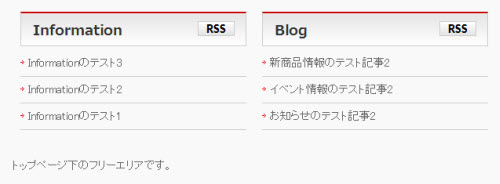
InformationとBlogを横並びにした結果は次のようになります。

これを見て「日付とかカテゴリーを消したいなー」と思った方のために日付とカテゴリーを非表示にするCSSを紹介しておきます。
#content #topInfo.infoList ul li .infoDate,
#content #topInfo.infoList ul li .infoCate,
#content #topBlog.infoList ul li .infoDate,
#content #topBlog.infoList ul li .infoCate {
display: none;
}
「display: none;」で文字を消すことが良いか悪いかは別にして、これで日付とカテゴリーが消えます。

その他、いろいろ試してみると面白いですが、ひとまずこの記事は終わりにします。









