BizVektorのページ下部の連絡先・問い合わせボタンを画像に変更する
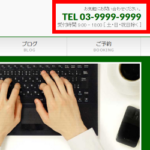
BizVektorではすべてのページの最下部に連絡先と問い合わせボタンが表示されます。

この記事の内容
表示する画像を準備
ここでは、準備した画像を表示する想定で話を進めます。サイズの目安は最大で640pxくらいです。それより大きい場合でも「max-width: 100%;」によって自動調整されるので、いろいろ表示してみて試行錯誤してください。

ページ下部連絡先を表示するテンプレート
ページ下部の連絡先・問い合わせボタンを表示しているテンプレートファイルはmodule_mainfoot.phpです。このmodule_mainfoot.phpを固定ページテンプレートpage.phpで呼び出すことで、すべての固定ページの最下部に連絡先が表示される仕組みです。
<?php get_template_part('module_mainfoot'); ?>
固定ページ下部に連絡先を表示しない
この部分をコメントにすればページ下部の連絡先は表示されなくなります。
<?php //get_template_part('module_mainfoot'); ?>
「//」はPHPスクリプトのコメントです。呼び出す命令の前に入力することで、その部分が無効(表示されない・実行されない)になります。次のコメント記述はよくある間違いです。注意してください。
//<?php get_template_part('module_mainfoot'); ?>
正しくコメントにすれば固定ページ下部の連絡先・問い合わせボタンが表示されなくなります。

※お試しではなく本格的に設定する場合はpage.phpを子テーマフォルダにコピーしてから作業してください。
ページ下部の連絡先を任意の画像に変更する
準備した画像を「ページ下部の連絡先」と置き換えるため、module_mainfoot.phpを子テーマフォルダにコピーします。
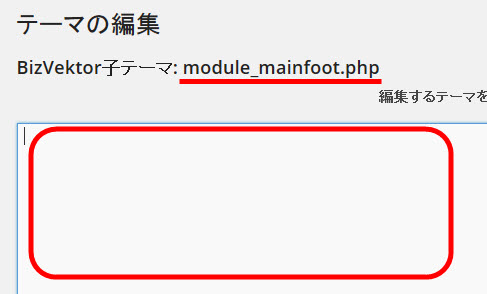
コピーしたmodule_mainfoot.phpを開いて、20行くらいあるコードすべて削除します。

この画像は「外観」-「テーマ編集」メニューでの作業イメージですが、テキストエディタで編集した方が無難です。
このmodule_mainfoot.phpに入力した内容がページ下部に表示されるようになります。つまり、準備した画像のimgタグを入力すれば、その画像が表示されます。
準備した画像のimgタグを作成する簡単な方法は、下書き保存した固定ページに「メディアを追加」ボタンから画像を追加してテキストエディタに表示されるimgタグをコピーする方法です。
詳しくは、「BizVektorのサイドバーのカスタマイズ」を参照してください。

これで、準備した画像が固定ページの下部に表示されるようになります。

あとは、必要に応じて画像のブロックにidやclassを設定して余白などのスタイルを定義しましょう。
特定のページだけ連絡先を非表示にする
ページ下部に連絡先を表示する必要がないページでは、テンプレートで「ページ下部問い合わせなし」を選ぶことで非表示にできますが、module_mainfoot.phpの中で「特定のページでは連絡先を表示しない」というコードを記述する方法もあります。
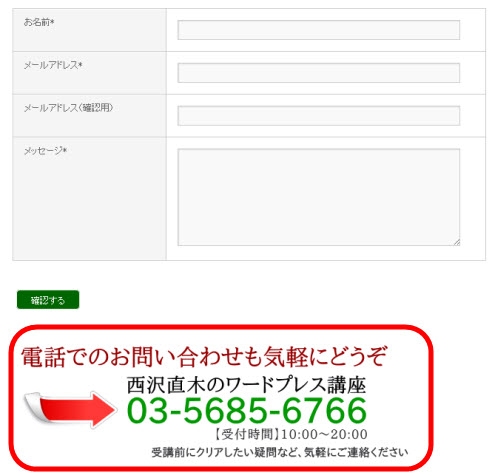
たとえば現在、スラッグを「contact」に設定した「お問い合わせ」ページでも下部に連絡先が表示されているとします。これは不要かもしれません。

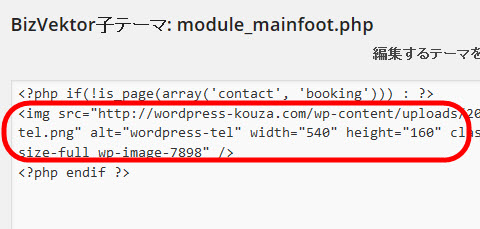
ページ下部の連絡先を表示しているmodule_mainfoot.phpに記述した画像のimgタグを次の「if~endif」で囲むことで、指定したページでは連絡先が表示されなくなります。
<?php if(!is_page(array('contact', 'booking'))) : ?>
表示する画像のimgタグ
<?php endif ?>
ここではスラッグが「contact」または「booking」というページでは連絡先を表示しないという条件を設定しています。「contact」や「booking」を任意のページスラッグに置き換えれば、指定ページで下部の連絡先・問い合わせボタンを非表示にすることができます。
「if」や「!」の仕組みはここでは説明しませんが、詳しく学びたい方は「90分で読める!WordPressテンプレートのifとwhile」などを参考にしてください。90分くらいでスッキリ理解できるはずです。
imgタグをif文で囲んだイメージは次のようになります。

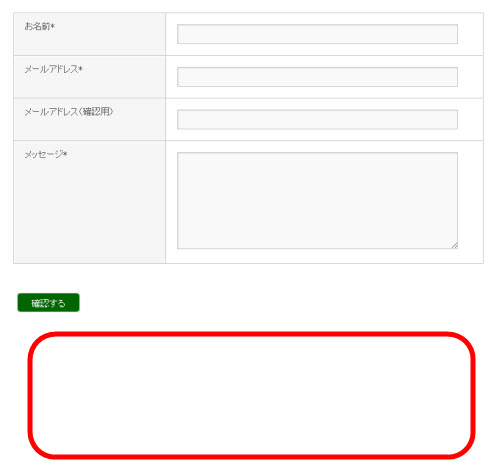
これにより、問い合わせフォームの下では連絡先が表示されなくなります。

※if文で画像の表示をコントロールする例はテンプレートカスタマイズの一例として紹介しました。簡単に実務を済ませたい方は固定ページのテンプレートで「ページ下部問い合わせなし」を選ぶ方法をおすすめします。
個別記事の下にも連絡先を表示する
固定ページだけでなく個別記事(投稿)の下にも連絡先を表示したい場合は、single.phpを子テーマフォルダにコピーして、前述の連絡先を表示するコード
<?php get_template_part('module_mainfoot'); ?>
を入力します。
場所は自由ですが、コンテンツエリアが終了する「/#content」あたりが目印です。その上にはコメント欄を表示するcomments_templateがあるので、その間あたりが良いかもしれません。
<?php biz_vektor_fbComments(); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
<?php get_template_part('module_mainfoot'); ?>
</div>
<!-- [ /#content ] -->
これで個別記事の下にも連絡先が表示されるようになります。

連絡先に限らず準備した画像、文字などを自由に表示させることができます。
module_mainfoot.phpに書き込んだ内容がget_template_part('module_mainfoot')によって表示されるということです。どのテンプレートで何を表示するか、いろいろとイメージをふくらませながらお試しください。