ホームページに簡単に決済付きショッピング機能を追加する方法
会社のホームページに限りませんが、ホームページを作成したらショッピング機能でも追加できれば…ということで、作成したホームページにショッピング機能を追加するにはどうすれば良いか、いろいろと検討している方も少なくないでしょう。
WelcartプラグインやSTORES.jpは便利ですが…
実現するにはいくつかの方法があります。たとえば、WordPressにWelcartプラグインをインストールしてショッピング機能を追加する方法もあれば、無料で使用可能なSTORES.jpにユーザー登録して簡単にショッピングサイトをオープンするのも1つの手です。
本格的に「ショッピングサイトを作るぞ!」という意気込みの方はWelcartプラグインやSTORES.jpまたは同じようなショッピングサービスを本格的に利用するのが近道ですが、商品数が少ない方には便利とは限りません。
特に、商品やサービスが1つしかない場合、STORES.jpの本格的なショッピングカートが必要というわけでもないでしょう。
将来的に拡張を考えている方は勉強になって良いかもしれませんが、商品が1つのショッピングサイトは、見せ方が難しいかもしれません。
商品説明の下に「購入」ボタンを追加できれば最も簡単
そんなときは、既存のホームページの中にさりげなく「ショッピング」や「こちらから申し込みできます」のページを追加できれば、それが最も手軽でしょう。
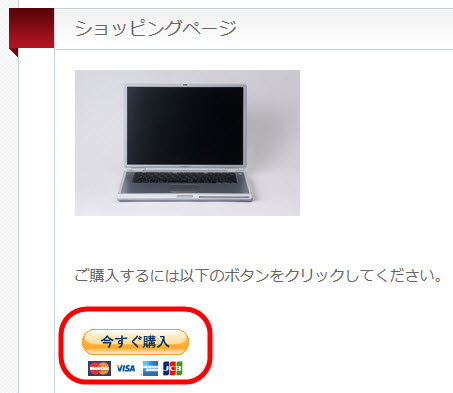
もっと簡単に言えば、商品画像や説明の下に「購入する」ボタンを追加できれば最も簡単な解決策になります。たとえば、こんな感じです。

「購入する」ボタンを追加するだけで、立派にショッピングページのできあがりです。商品数が少ない場合、特に1つの商品やサービスで勝負する方には最も手軽かもしれません。
PayPalを使えば簡単に「購入」ボタンを追加できる
そんなときに役立つのがPayPalです。
※初期登録時のパーソナルアカウントではなくプレミアアカウントやビジネスアカウントにアップグレードする必要があります。
PayPalを使えば、そんな手軽でフットワークの軽いショッピング機能をホームページに組み込むことができます。PayPalの設定画面で「購入する」ボタンを作成して、自分のホームページにペーストするだけです。
「購入する」ボタンを作成してからショッピングページを完成するまでの作業イメージをおおざっぱに紹介します。
※詳しい手順は以下のページを参考にしてください。
支払いボタンの作成(PayPalウェブペイメントスタンダード)
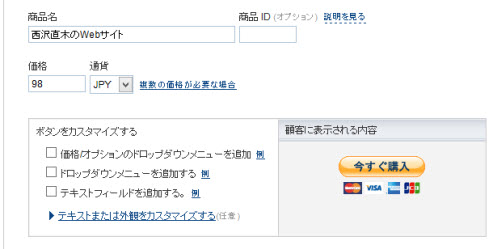
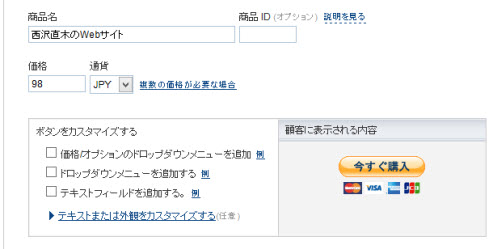
- PayPalの設定画面で「購入する」ボタンを作成する

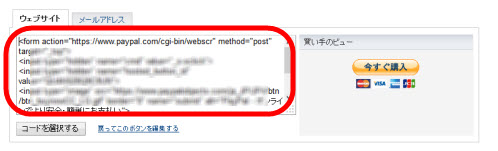
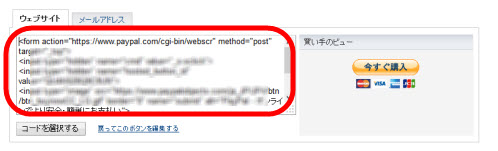
「購入する」ボタンの作成 - ボタンのHTMLタグをコピーする

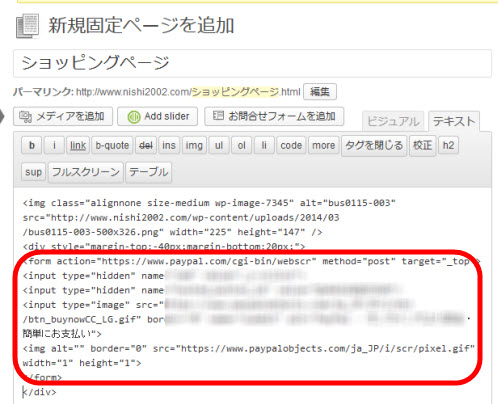
「購入する」ボタンのHTMLタグをコピー - 作成中のショッピングページにHTMLタグをペーストする

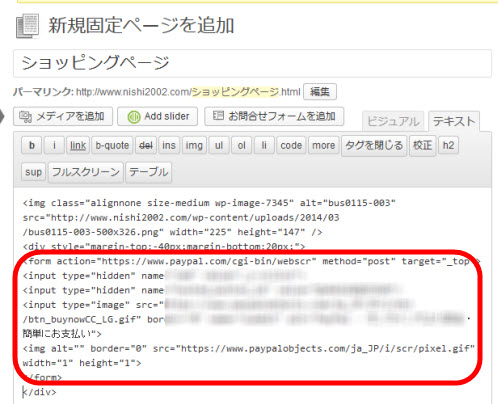
「購入する」ボタンのHTMLタグをペースト
このように、(1)ボタンの作成、(2)ボタンのHTMLタグのコピー、(3)HTMLタグのペーストという3ステップで、任意の投稿または固定ページに「購入する」ボタンが追加されます。このボタンをクリックすると、PayPalの決済画面に移動し、PayPalまたはクレジットカードでの支払いが可能になります。

この例はWordPressでのページ作成画面ですが、PayPalの「購入する」ボタンの用途はWordPressに限らないので任意のホームページ作成ツールで作成したHTMLページをショッピングページに切り替えることができます。
PayPalにログインしてから「購入する」ボタンを作成するまでの詳しい手順は以下のページを参考にしてください。
支払いボタンの作成(PayPalウェブペイメントスタンダード)
「購入する」ボタンは任意の画像に取り替えることができます。そんなわけで、このサイトでも各記事の購読料をお支払いただける「この記事に購読料を支払う」ボタンを追加してみました。
記事が役立った方は、お支払いただけると大変にうれしいです。
※「お試しで支払っただけだから返して!」には応じられませんので、ご注意ください。