大サイズ画像のサイズが「設定」‐「メディア」の設定と異なる理由
投稿や固定ページに画像を追加するときは、画像のサイズを選択することができます。

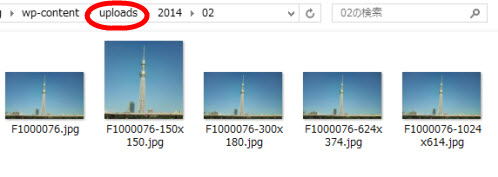
これは、画像をアップロードすると、uploadsフォルダの中にサイズの異なる画像が何種類か作成されるためです。

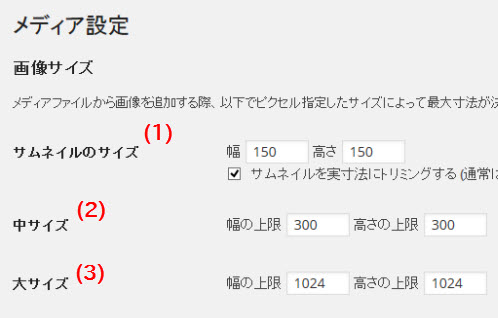
このサイズ(サムネイル(1)、中サイズ(2)、大サイズ(3))は、「設定」‐「メディア」メニューで設定することができます。

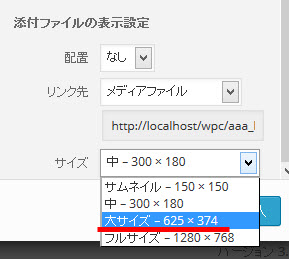
ところが、投稿編集画面の「メディアの追加」で選択できる画像サイズを見直すと、「大サイズ」のサイズが、「設定」‐「メディア」メニューの設定(1024px)と違っていることがあります。

たとえば、テーマTwenty Twelveを使っている場合、「設定」‐「メディア」メニューでは大サイズ画像の幅は1024pxと設定されているのに、選択できる大サイズ画像の幅は625pxになっています。
その答えは、テーマのfunctions.phpにあります。
Twenty Twelveのfunctions.phpを開くと、先頭に次のように記述されています。
if ( ! isset( $content_width ) )
$content_width = 625;
これは、テーマで適用するコンテンツ幅の設定です。コンテンツの幅はテーマによって広かったり狭かったりと異なります。そこで、「$content_width = 625;」のようにテーマの機能として設定できるようになっています。
これにより、テーマを切り替えるたびに、大サイズ画像の幅を500pxにしたり1000pxに変更しなくて済むということです。
そのようなわけで、Twenty Twelveの例で言えば、WordPressダッシュボードの「設定」‐「メディア」メニューで大サイズ画像の幅が1024pxに設定されていても、「メディアの追加」で選択して表示する大サイズ画像のサイズは625pxになるということです。
※実際にアップロードされた大サイズ画像のサイズは、設定に従って幅1024pxになっています。
投稿に追加した大サイズ画像のHTMLソース(imgタグ)を見ると、アップロードされた大サイズ画像(幅1024px)を$content_widthに指定された幅625pxで表示するようになっています。
<img …略…/F1000076-1024x614.jpg" width="625" height="374" />
「メディアの追加」で選択できる大サイズ画像のサイズが「設定」‐「メディア」の設定と違う場合、functions.phpの$content_widthを調べてみてください。