Stinger3で一覧表示される個々の投稿を枠線で囲む
WordPressのテーマStinger3で投稿を一覧表示するときに個々の投稿を枠線で囲むスタイルのサンプルです。ついでに、投稿日時も非表示にしています。子テーマのstyle.cssなどに記述して使います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .post .entry .entry-content { /* 本文を狭く */ width:330px;}.post .entry { /* 枠線を付加 */ border:solid 2px silver; padding:20px 20px 0px 20px; margin-bottom:50px;}.kizi .entry .entry-content .entry-title-ac { /* タイトル位置を微調整 */ margin: 0px 0px 10px 0px; padding: 0px;}.blog_info { /* 投稿日時を非表示に */ display:none;} |
投稿の一覧表示で次のように枠線が付加されます。

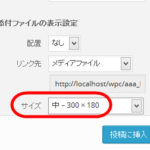
合わせて、アイキャッチ画像のサイズを変えてみると良いかもしれません。