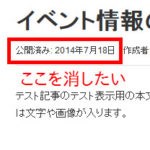
トップページのみタイトルを非表示にしたい(CSS)
WordPressで作成した固定ページを表示するとタイトルが表示されますが、「トップページ」のようなタイトルは非表示にしたいかもしれません。
この記事ではCSSによる解決策を紹介しますが、PHPによる解決策は以下のページをご覧ください。
トップページのみ固定ページのタイトルを非表示にする
トップページのみ固定ページのタイトルを非表示にする

方法はいくつかありますが、style.cssなどに次のCSSを追加する方法があります。
※以下の例はTwenty Fourteenの例です。他のテーマでうまくいかない場合はページタイトルのセレクタ(.site-content や .entry-header)を指定し直すなどしてください。
.site-content .entry-header {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
background-color: transparent;
}
これで固定ページのタイトルが非表示になります。

ただし、トップページ以外のページのタイトルも消えてしまうので、都合が悪いときは、CSSのセレクタに「.home」を付加して「トップページのみ」タイトルを非表示にすることができます。
.home .site-content .entry-header {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
background-color: transparent;
}
これでトップページのみタイトルが非表示になり、他のページのタイトルは通常通り表示されます。