Stinger3の投稿一覧で使うアイキャッチ画像のサイズを変更する
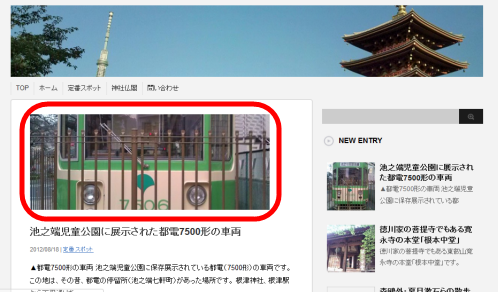
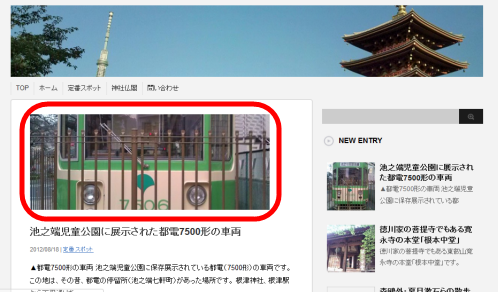
SEOに強いWordPressテーマStinger3で投稿一覧時に使用するアイキャッチ画像のサイズを変更する方法を紹介します。次のようなイメージで大きいアイキャッチ画像を使用したいときの参考にしてください。

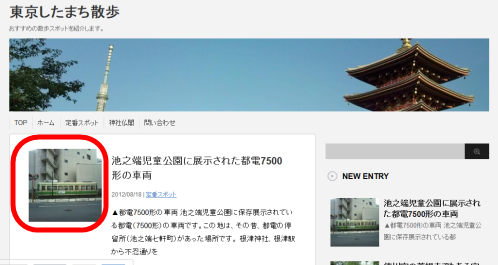
デフォルトのレイアウトイメージは次のようになります。投稿一覧では幅150px、高さ150pxのアイキャッチ画像が表示されます。

好きなサイズのアイキャッチ画像の設定
まず、大きなサイズのアイキャッチ画像を使用可能にします。それには、Stinger3のfunctions.phpに「add_image_size('thumb500',500,200,true);」の1行を追加します。
add_image_size('thumb100',100,100,true);
add_image_size('thumb110',110,110,true);
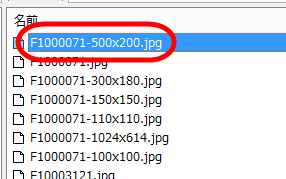
add_image_size('thumb500',500,200,true);
幅500px、高さ200pxのカスタム画像を登録し、後で呼び出せるように「thumb500」という名前を付けておくという意味です。最後の「true」はサイズが違うときに切り取るかどうかの指定(trueは切り取る)ということです。
「thumb100」や「thumb110」はStinger3のfunctions.phpに最初から記述されているカスタム画像です。記述を参考にして新たなカスタム画像を登録することができます。
※「thumb500」という名前や、幅500px、高さ200pxというサイズは自由に決めてください。
これで、投稿を入力するときにアイキャッチ画像を設定すると、幅500px、高さ200pxの「thumb500」が作成されます。

※既存投稿について一括で新たなサイズのアイキャッチ画像を作成するには、Auto Post Thumbnailプラグインが便利です。
【関連記事】すべての投稿のアイキャッチ画像を一括設定する
登録したサイズのアイキャッチ画像を画面に表示する
次に、画面に表示するアイキャッチ画像のサイズを指定します。
home.php(投稿のトップページ)の例では、最初の方にある「サムネイルを持っているときの処理」の次の部分を変更します。
・現在
the_post_thumbnail(array( 150,150 ),
・変更後
the_post_thumbnail('thumb500',
幅150px、高さ150pxで表示していたアイキャッチ画像の部分に、さきほど設定した「thumb500」の画像を表示するということです。
レイアウトの修正
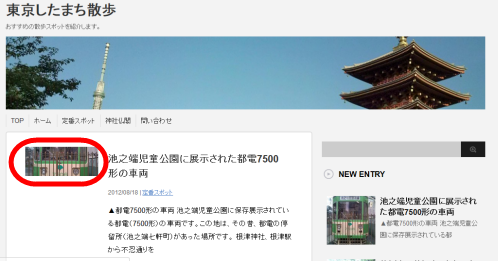
幅500px、高さ200pxのアイキャッチ画像の登録と表示はできましたが、この時点でのレイアウトは次のようになります。少しレイアウトの修正が必要です。

デフォルトのレイアウトではアイキャッチ画像を左寄せにするレイアウトになっているので、そのあたりを修正します。
便宜上、親テーマを直接修正し、後ですぐに直せるようにコメントアウト(/* … */)する形で作業します。
まず、style.cssを開いて、sumboxのfloatやサイズ指定を解除します。
.sumbox {
/*
float: left;
height: 150px;
width: 150px;
*/
}
…略…
.entry .sumbox {
/*
float: left;
height: 150px;
width: 150px;
*/
}
次に、投稿タイトルや抜粋の右寄せを解除します。
.post .entry .entry-content {
/*
float: right;
width: 380px;
padding-left: 20px;
*/
}
これで、大きなアイキャッチ画像が表示されるようになります。タイトルや抜粋と合わせて表示イメージは次のようになります。

Stinger3でアイキャッチ画像を幅150px、高さ150pxで表示するコードは次のテンプレートに記述されています。必要に応じて修正してください。
- index.php
- home.php
- archive.php
- search.php








