WordPressのサイドバーで親子カテゴリーを開閉表示するウィジェット
WordPressで作成する投稿のカテゴリーが膨大になると、サイドバーに一覧表示したときに見づらくなる場合があります。たとえば、テーマによっては「外観」‐「ウィジェット」メニューからサイドバーにカテゴリーリストを表示すると次のようになります。

この場合、jQueryで親子カテゴリーを展開、開閉してくれるウィジェットプラグインが役立ちます。
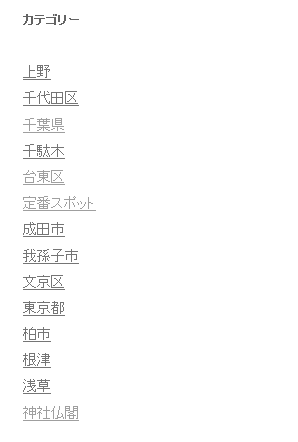
たとえば、jQuery Categories List Widgetプラグインを使うと次のようなカテゴリーリンクを表示できるようになります。

「投稿」‐「カテゴリー」メニューで親子関係に設定したカテゴリーについて階層化され、親カテゴリーをクリックすると子カテゴリーが展開され、もう一度クリックすると閉じます(孫カテゴリーも大丈夫そうです)。
うまく親子カテゴリーを整理しておけばサイドバーをスッキリ見せることができます。
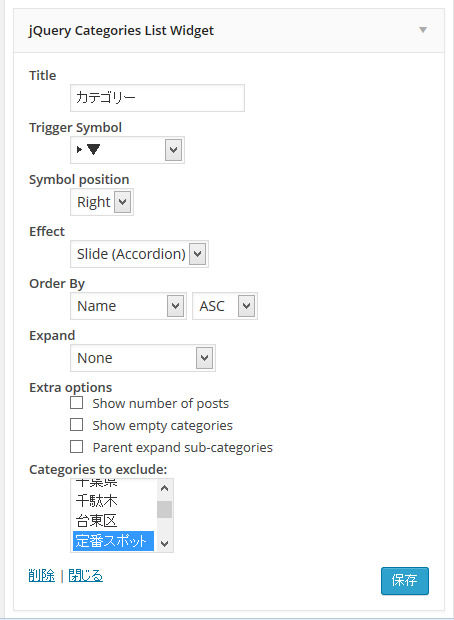
「外観」‐「ウィジェット」で作成するjQuery Categories List Widgetのメニューでは、表示から除外するカテゴリーなどを設定することができます。

除外するカテゴリーが複数ある場合はCtrlキーを押しながらクリックします。
「Expand」で「ALL」を選択すれば、すべての親子カテゴリーが階層化された状態で展開されます。

クリックで開閉表示にするか、最初からすべてのカテゴリーを展開するかを選べるということです。サイドバーにカテゴリーリンクをコンパクトに表示したい方は、お試しを。