大きい画像はWordPress上でサイズの変更やトリミングもできます
投稿や固定ページに使おうと思った画像が大きすぎた、ということもあります。たとえば、次の例では、文章と文章の間にアイコン的な小さい画像を入れようとしましたが、大きすぎます。

画像のレタッチに慣れていれば、画像編集ソフトを使ってサイズを変更すれば良いのですが、そのようなソフトを使わずにWordPress上で「画像の編集」メニューから画像のサイズを変更することもできます。
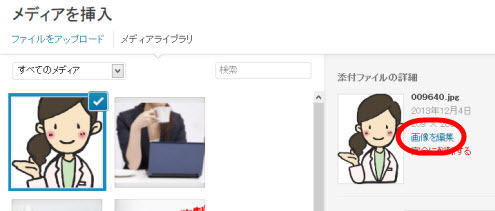
「画像の編集」メニューを開く方法はいくつかありますが、エディタの上にある「メディアを追加」をクリックして「メディアライブラリ」から画像を選択したときに画面右側に表示される「画像の編集」をクリックする方法があります。

※「メディア」‐「ライブラリ」メニューからサイズを変更したい画像を選択して「画像の編集」メニューを開くこともできます。
※ビジュアルエディタを使っている場合は、画像をクリックして「画像の編集」を選択することもできますが、メニューが使いづらいかもしれません。
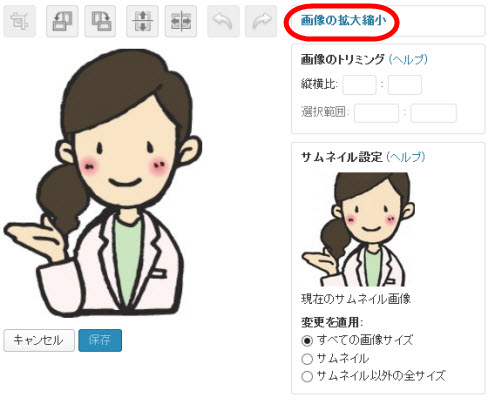
開いた画像の編集画面で、「画像の拡大縮小」をクリックします。

※拡大縮小の他にもトリミング、上下左右の反転、回転などもできます。直感的なボタンなのでクリックしていろいろ試してみてください。
※「拡大縮小」と書いてありますが、実際は縮小のみです。拡大できたとしてもギザギザな画像になってしまうので、実用的ではないでしょう。
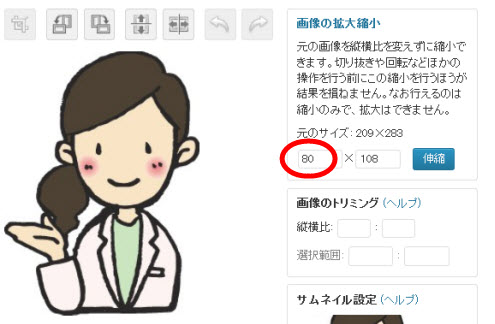
「元のサイズ」に現在のサイズが幅×高さ(例:209×283)で設定されているので、どちらかに適当な数字を入力してみましょう。ここでは、幅に80と入力しています。

幅または高さのどちらかを変更すると、もう一方は画像の縦横サイズの比率に合わせて自動で変更されます。
右隣にある「伸縮」ボタンをクリックすると、サイズが変更されます。

小さくなりすぎたときは、「元の画像を復元」ボタンをクリックしてやり直しましょう。
これで良ければ「更新」ボタンをクリックします。

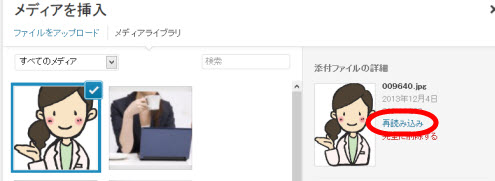
メディアの編集画面を閉じてメディアの挿入画面に戻って、「再読み込み」ボタンをクリックするとサイズ変更後の画像が読み込まれます。

後は通常の画像追加と同じ作業です。「画像を挿入」ボタンをクリックすると、投稿に画像が追加されます。

しばらくしてサイズを変更したくなったときは、「メディア」‐「ライブラリ」メニューから指定画像の「画像の編集」メニューを開いて「元の画像を復元」で元に戻したり、サイズを再調整することができます。
そのようなことができるのは、「画像のサイズ変更」では、元の画像のサイズを変更するわけではなく、サイズを変更して作成した別のファイルを使っているからです。たとえば、test.jpgをリサイズしたtest-e1386138927620.jpgが作成されるイメージです。
「もう少し大きいほうが良かった」という場合は、一度元の画像を復元してから、サイズを縮小します。
画像のトリミング
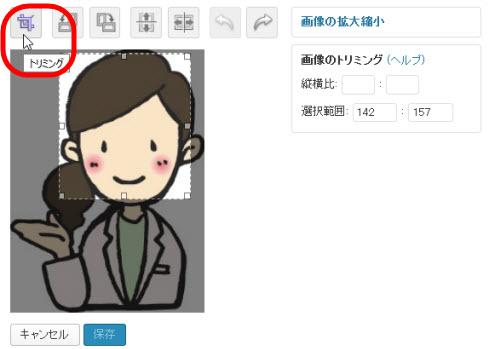
画像をトリミング(一部の切り取り)したい場合は、画像の範囲をマウスで選択(ドラッグ)して「トリミング」ボタンをクリックします。

これで良ければ「保存」ボタン(1)をクリックします。やり直すときはを「元に戻す」(2)をクリックします。

「保存」ボタンをクリックした時点で、トリミングされた画像(例:test-e1386138927620.jpg)が作成されます。画面右側の「更新」ボタンをクリックすると画面のサイズ情報が更新されます。
※元の画像を直接加工しているわけではないので、サイズ変更と同じように、トリミング前の元の画像を復元することができます。
後は、通常の画像の使い方と同じです。












