WordPressの投稿入力フォームのカスタマイズ
「カスタム投稿タイプは何に役立つのでしょうか?」
WordPress入門から少し時間がたった方からよく質問を受けます。
確かに「カスタム投稿タイプ」は、少し難しめの入門書では確実に取り上げられているキーワードですが、ダッシュボードのメニューに「カスタム投稿タイプ」のような文字が見られないので使い方などで不安になるかもしれません。
先に結論を書くと「カスタム投稿タイプ」はサイト制作に必須ではありませんが、記事を作成するときに「とても役立つ」機能です。基本操作をマスターした方は覚えておいて損はありません。
この記事ではカスタム投稿タイプがどこで役立つのか、実際に作業しながら紹介していきます。
また、「カスタムフィールド」や「カスタム分類」と合わせて3つの「カスタム」がどのような関係なのかも合わせて理解していただければと思います。
この記事の内容
- 1 カスタム投稿タイプが役立つ場面
- 2 「おすすめの店」投稿用のカスタム投稿タイプの追加
- 3 カスタム投稿タイプのオプション設定
- 4 カスタム投稿タイプ「おすすめの店」メニューの確認
- 5 特定のカスタム投稿タイプで使うカスタムフィールドグループの作成
- 6 個別のカスタムフィールドの作成
- 7 「画像」項目の追加
- 8 テキストフィールド「営業時間」の作成
- 9 セレクトボックス「定休日」の作成
- 10 テキストエリア「おすすめポイント」の作成
- 11 カスタム投稿タイプ「おすすめの店」編集画面の確認
- 12 カスタム分類の作成
- 13 カスタム投稿「おすすめの店」の作成
- 14 カスタム投稿タイプの投稿の表示(文字項目)
- 15 画像フィールドのカスタムフィールドの表示
- 16 通常の投稿との切り替え
- 17 カスタム投稿タイプのアーカイブの表示
- 18 カスタム分類のアーカイブの表示
- 19 カスタム投稿タイプを使いこなすにはPHPが必修!
カスタム投稿タイプが役立つ場面
WordPressサイトでは投稿、固定ページという2種類のページを作成できますが、より実用的なサイトを作成する場合、この2つでは物足りないこともあります。
それは、入力する項目です。投稿も固定ページも、タイトルと本文を入力するだけで完成しますが、WordPressサイトを納品するような場合、クライアントが使いやすいように、「営業時間」「定休日」「住所」「価格」など、定型の項目を準備した方が良いはずです。
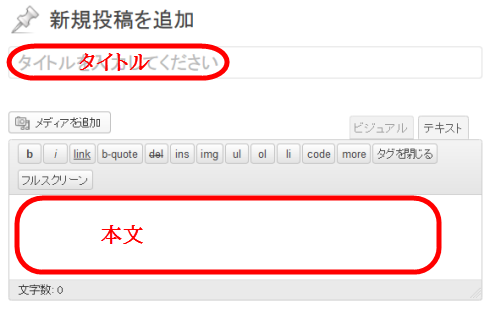
そのような項目を入力するには、投稿と固定ページのために用意された「タイトル・本文」という構成の入力フォームは少し使いづらいかもしれません。

そのような場合に役立つのがカスタムフィールドです。文字通り自由に使えるフィールドで、定型項目も別々に入力してもらうことができます。
たとえば、投稿編集画面の本文の下あたり(1)に表示させて、カスタムフィールドの名前(2)とその値(3)を入力することができます。

一見、カスタムフィールドは便利に見えますが、通常の投稿編集画面に表示させるのは都合が悪いかもしれません。「価格」の入力枠は商品情報の記事のみで表示すれば良く、通常の投稿編集画面に常に表示させると逆に使いづらく感じることもあります。
そのようなときに役立つのがカスタム投稿タイプです。簡単に言えば「投稿」「固定ページ」とは別に「商品情報」や「おすすめの店」という投稿メニューを作成しておこうということです。

投稿とは別に作成したカスタム投稿タイプにカスタムフィールドを含めておくことで、その投稿タイプ専用の編集画面を使うことができます。
つまり、タイトルと本文という構成にとらわれない次のようなカスタム投稿タイプ独自の入力画面を作成することができます。

以下、この記事では、カスタム投稿タイプとカスタムフィールドを使って「投稿」や「固定ページ」とは違う入力画面を作成する方法を紹介していきます。
「おすすめの店」投稿用のカスタム投稿タイプの追加
カスタム投稿タイプはfunctions.phpなどにコードを書くことでも追加できますが、プラグインを使えば簡単に追加、メンテナンスすることができます。
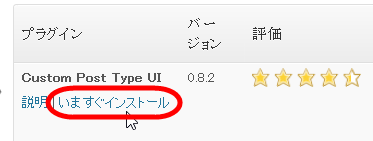
ここでは、Custom Post Type UIプラグインを使います。「プラグイン」‐「新規追加」メニューからプラグインをインストール、有効化してください。

続いて、「CPT UI」‐「新規追加」メニューからカスタム投稿タイプを追加します。

ここでは投稿タイプ名(1)に「shops」、ラベル(2)に「おすすめの店」と入力しますが、用途に合わせて自由に作成してください。
投稿タイプ(1)はWordPressのシステムで使う名前です。20文字までのアルファベットで入力し、長くなる場合は単語を「recommend_shops」のようにアンダースコアで区切っておくと便利です。
ラベル(2)は画面に表示する名称です。
※ラベルも名前も後で変更できますが、カスタム投稿タイプの名前は変更できないと思って一発で決めるつもりで命名した方が無難です。ラベルは自由に変更しても特に問題はありません。
この2つだけでカスタム投稿タイプを作成できますが、「Advanced Options」リンクをクリックしてオプションを設定しておきましょう。
カスタム投稿タイプのオプション設定
ほぼデフォルトのオプションで問題ありませんが、アーカイブページを使う場合は「Has Archive」で「True」を選択します(デフォルトはFalse)。

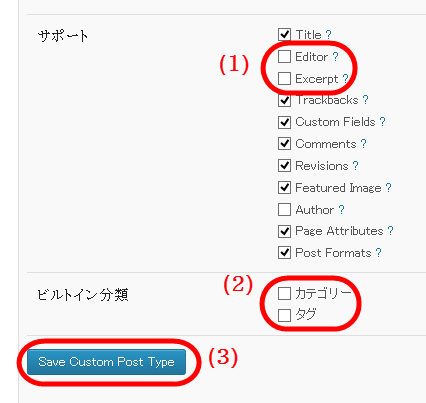
画面を下にスクロールして、「サポート」を設定します。これは、カスタム投稿タイプで使う項目です。ここでは、本文や抜粋を使わない画面を作りたいので、EditorやExcerptのチェックを外します(1)。

他にも不要な項目があればチェックをはずして構いませんが、少なくともEditorを削除しておけば大丈夫です。
ビルトイン分類(2)は、通常の投稿と同じカテゴリーやタグを使う場合にチェックします(デフォルトはチェックなし)。一般的には、カスタム投稿タイプは独自で分類(カスタム分類)したいことが多いので、用途がハッキリしていなければチェックする必要はありません。
最後に「Create Custom Post Type」ボタン(3)をクリックして、カスタム投稿タイプを作成します。
※作成済みのカスタム投稿タイプは「CPT UI」‐「Manage Post Types」メニューから設定を変更することができます。
カスタム投稿タイプ「おすすめの店」メニューの確認
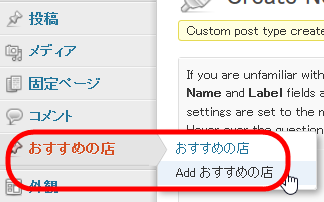
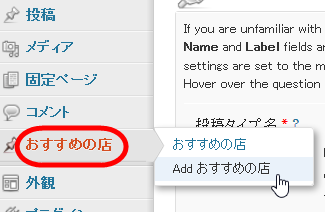
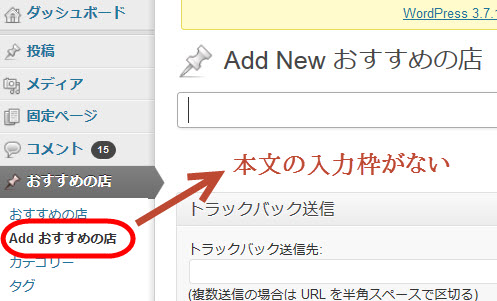
カスタム投稿タイプ「shops」が作成され、ダッシュボードに「おすすめの店」メニューが追加されます。

「Add おすすめの店」メニューを選択すると、本文を入力するエディタのない投稿編集画面が表示されます。

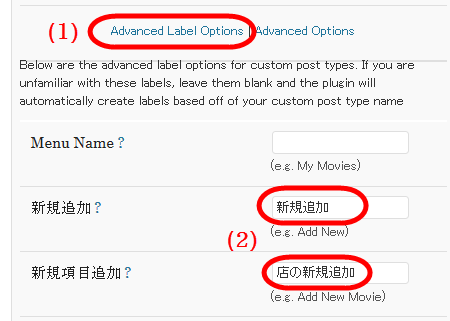
それには、「CPT UI」‐「Manage Post Types」メニューを使います。設定したいカスタム投稿タイプの「編集」を選択し、開いた編集画面で「Advanced Label Options」(1)をクリックすると、次のような画面が表示されます。
各項目(2)に日本語のラベルを入力することで、メニュー表示を設定することができます。

変更後は次のようになります。

このようにメニューラベルは変更できますが、変更しなくても動作に問題はないので、この記事では便宜上、デフォルトのラベルのままで進めていきます。
続いて、「おすすめの店」の入力に必要な項目(定休日、営業時間など)を組み込んでいきます。それには、カスタム投稿タイプ「おすすめの店」にカスタムフィールドを追加します。
特定のカスタム投稿タイプで使うカスタムフィールドグループの作成
カスタムフィールドを使って入力画面を簡単に作成できるAdvanced Custom Fieldsプラグインを使います。まだインストールしていない方は、「プラグイン」‐「新規追加」メニューからAdvanced Custom Fieldsプラグインをインストール、有効化してください。
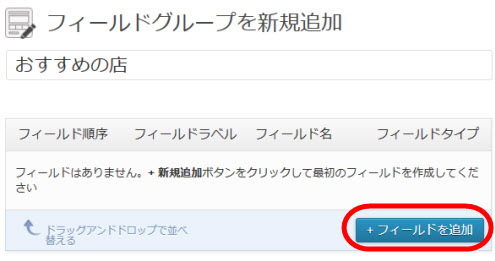
「おすすめの店」カスタム投稿タイプで使うカスタムフィールド群を作成するため、「カスタムフィールド」メニューを開いて画面上部の「新規追加」をクリックします。

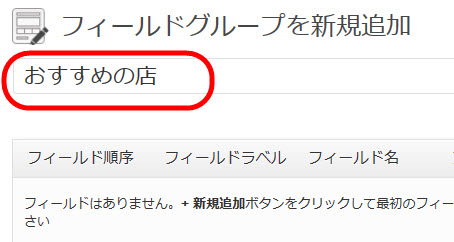
フィールドグループの名前に「おすすめの店」と入力します(自由に入力してください)。

このカスタムフィールドグループは、カスタム投稿タイプ「shops」の編集画面のみで表示したいので、画面を少し下にスクロールして、「ルール」の「Show this field group if」(このフィールドグループは次の条件で表示)で、「投稿タイプ・等しい・shops」を選択します。

これで、これから作成するカスタムフィールド一式は、特定のカスタム投稿タイプの編集画面のみで表示されるようになります。
続けて、フィールドグループに個別のカスタムフィールドを追加していきます。
個別のカスタムフィールドの作成
ここでは、「おすすめの店」の投稿で次のような項目を入力すると想定して進めますが、適宜、用途に合わせてアレンジ、または、必要のない種類の項目は読み飛ばしてください。
- 店の名前 --- 既存の投稿タイトルを使うのでカスタムフィールドは不要
- 画像 --- Wysiwygエディタを使う(または画像フィールドを作成)
- 営業時間 --- テキストボックスを使う
- 定休日 --- 曜日選択メニューを作成
- おすすめポイント --- 自由に入力できるテキストエリアを作成
「画像」項目の追加
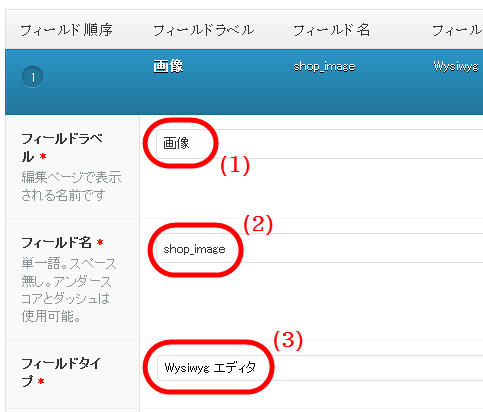
まずは、店の画像をアップロードする画像フィールドを作成します。それには、「フィールドを追加」をクリックして、個別のカスタムフィールドを追加します。

追加するフィールドのラベル(1)、名前(2)を入力して、フィールドタイプで「Wysiwygエディタ」を選択(3)します。

また、画面を下に少しスクロールして、「メディアアップロードボタンを表示するか?」で「はい」が選択されているか、確認しましょう(デフォルトは「はい」)。

※画像を扱う場合は、フィールドタイプで「画像」(画像アップロードボックス)を選択することもできますが、「Wysiwygエディタ」で作成した方が画面への表示が簡単です。また、Wysiwygエディタであれば画像にコメントなどを入力することもできます。
続けて他のフィールドを作成する場合は、「フィールドを閉じる」をクリックして設定画面を閉じておくことができます。

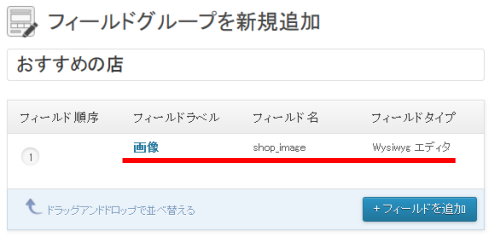
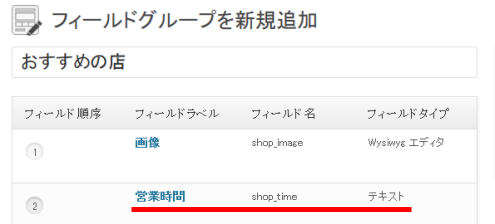
フィールドを閉じると、作成済みのフィールドが一覧表示されます。

これにより、カスタム投稿の編集画面では次のようなメディアアップロードボタン付きのWysiwyg エディタが使用可能になりますが、まだ表示確認せずに、カスタムフィールドの追加を続けましょう。

テキストフィールド「営業時間」の作成
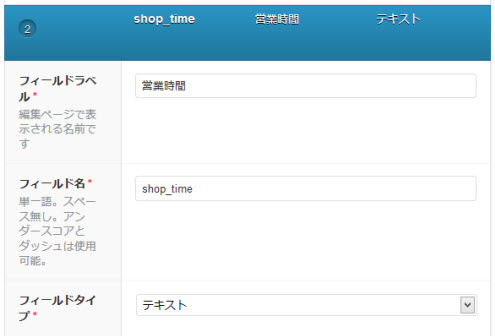
続いて「営業時間」のテキストボックスを追加するため、「フィールドを追加」をクリックします。
開いた設定画面で、フィールドラベル、フィールド名を入力して、フィールドタイプで「テキスト」を選択します。

必要に応じてその他の設定を終えたら、「フィールドを閉じる」をクリックして設定画面を閉じると、カスタムフィールドに営業時間が追加されています。

セレクトボックス「定休日」の作成
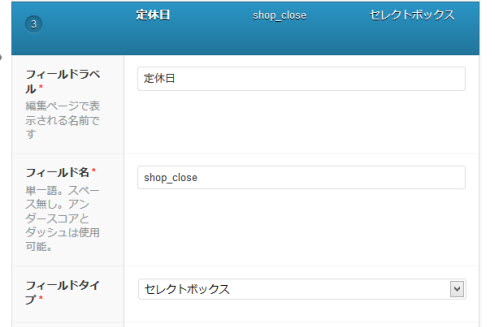
「定休日」のセレクトボックスを追加するため、「フィールドを追加」をクリックします。
開いた設定画面で、フィールドラベル、フィールド名を入力して、フィールドタイプで「セレクトボックス」を選択します。

画面を下にスクロールして、「選択肢」で複数の選択肢を改行しながら入力します。

必要に応じてその他の設定を終えたら、「フィールドを閉じる」をクリックして設定画面を閉じます。カスタムフィールドに「定休日」が追加されています。

テキストエリア「おすすめポイント」の作成
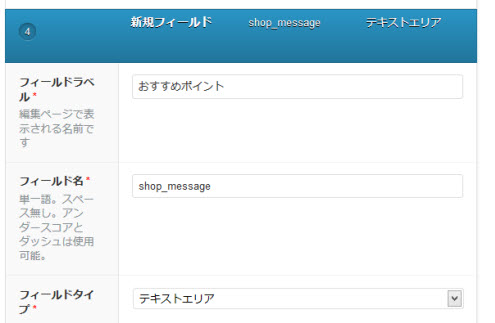
「おすすめポイント」を入力するテキストエリアを追加するため、「フィールドを追加」をクリックします。
開いた設定画面で、フィールドラベル、フィールド名を入力して、フィールドタイプで「テキストエリア」を選択します。

必要に応じてその他の設定を終えたら、「フィールドを閉じる」をクリックして設定画面を閉じます。
ここまで作成したカスタムフィールドを確認して、最後に「公開」ボタン(または「更新」ボタン)をクリックします。これでカスタムフィールド一式が作成されます。

カスタム投稿タイプ「おすすめの店」編集画面の確認
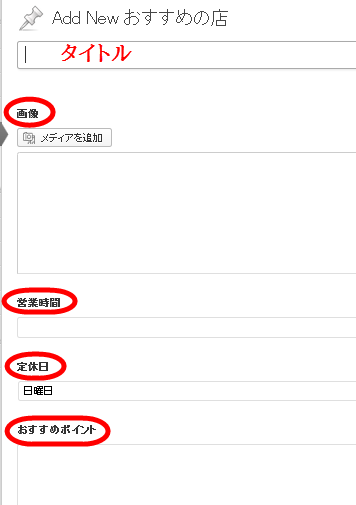
カスタム投稿タイプの新規追加メニューを開いて、編集画面を確認しましょう。通常の投稿とは違った、独自項目の編集画面が表示されます。

※何も表示されない場合は、「カスタムフィールド」メニューで作成したカスタムフィールドグループの編集画面を開き、前述したたように「Show this field group if」で「投稿タイプ・等しい・shops」などと設定して、このカスタムフィールド群が指定したカスタム投稿タイプで表示されるように設定してください。
カスタム分類の作成
作成したカスタム投稿タイプの投稿は、独自に使える分類を作成しておくと便利です。たとえば、おすすめの店には喫茶店、居酒屋、食品店などに分類されるかもしれません。不動産物件であればアパート、マンション、一戸建てなどの分類が考えられますが、これらの分類は通常の投稿の「カテゴリー」では管理しづらいでしょう。
こうしたカスタム投稿を独自に分類するには、カスタム分類を使います。
すでにインストール済みのCustom Post Type UIプラグインを使うと、カスタム分類を簡単に追加することができます。
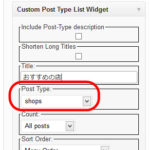
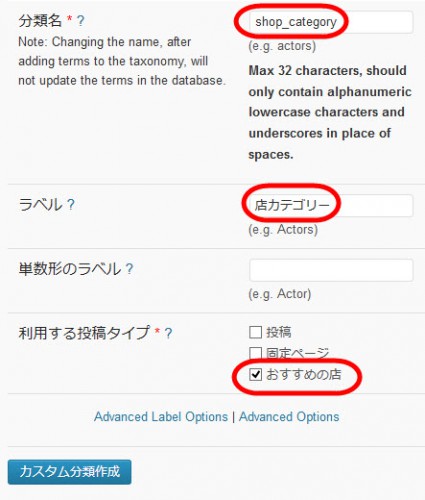
それには、「CPT UI」-「新規追加」メニューを開いて画面の右側で分類名とラベルを入力し、利用する投稿タイプを選択(ここでは「おすすめの店」)します。

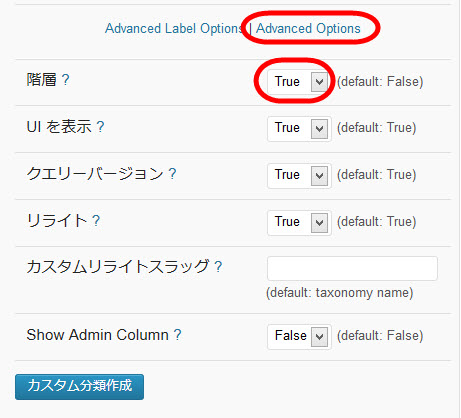
「カテゴリー」のように機能させるには階層を有効にする必要があります。そのため、「Advanced Options」リンクをクリックして「階層」で「True」を選択します。デフォルトはFalseで、階層のないタグのように機能します。

最後に「カスタム分類作成」ボタンをクリックすると、カスタム分類が追加されます。
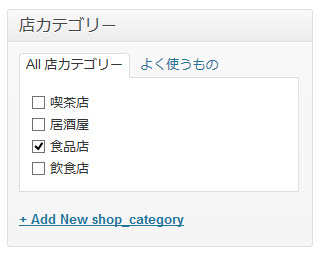
作成したカスタム分類は、通常のカテゴリーと同じようにカスタム投稿タイプのサブメニュー(ここでは「店カテゴリー」)からメンテナンスすることができます。

作成したカスタム分類は、カスタム投稿タイプの投稿編集画面で選択(または入力)できるようになります。

カスタム投稿「おすすめの店」の作成
カスタム投稿タイプ、カスタムフィールド、カスタム分類が準備できたら、試しに投稿を作成してみましょう。
カスタム投稿タイプの新規追加メニュー(ここでは「おすすめの店」‐「Add おすすめの店」)を選択して、開いた編集画面でタイトル、おすすめポイントなどを入力したり、画像、定休日、カテゴリーなどを選択します。
最後に「公開」ボタンをクリックすると、カスタム投稿が新規追加されます。

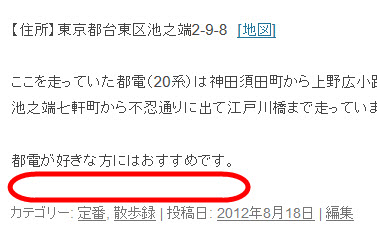
「投稿を表示する」をクリックすると、作成した投稿が作成されます。

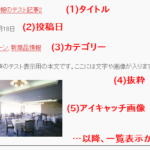
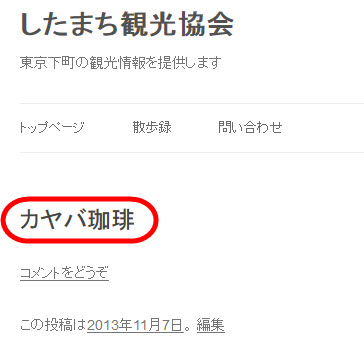
ただし、この例ではタイトル以外はカスタムフィールドなので、デフォルトの個別ページ用のテンプレートではタイトルしか表示されません。

WordPressのテンプレートには、ここで自由に追加したカスタムフィールドを表示するためのコードは書かれていないはずなので、テンプレートの中にカスタムフィールドの内容を表示するコードを書く必要があります。
カスタムフィールドを画面に表示するパターンをいくつか紹介していきます。
カスタム投稿タイプの投稿の表示(文字項目)
既存のテンプレートにコードを入力して、カスタムフィールドが表示できることを確認してみましょう。
カスタムフィールドの内容を表示するには、post_custom(カスタムフィールド名)と記述します。つまり、カスタムフィールド名が「shop_time」(定休日)の場合、テンプレートに次のようなコードを入力します。
<?php echo post_custom('shop_time'); ?>
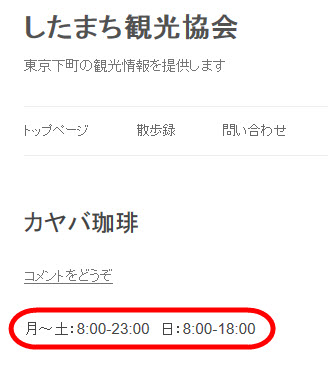
このコードを、デフォルトのコンテンツテンプレート(content.phpなど)の適当な場所(the_contentの後など)に記述して、もう一度、この投稿を表示してみましょう。今度はカスタムフィールドの内容が表示されるはずです。

他の項目も同じように表示することができます。
<?php echo post_custom('shop_image'); ?><br />
営業時間:<?php echo post_custom('shop_time'); ?><br />
定休日:<?php echo post_custom('shop_close'); ?><br />
おすすめポイント:<?php echo post_custom('shop_message'); ?>
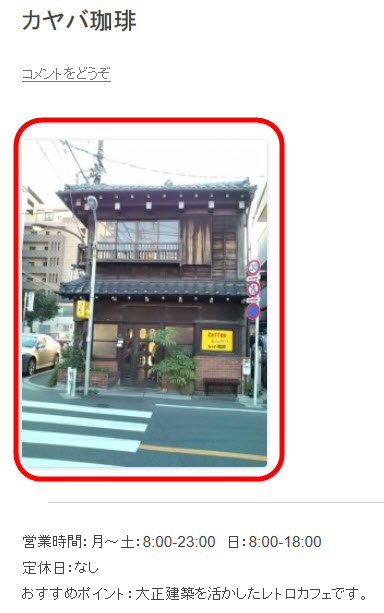
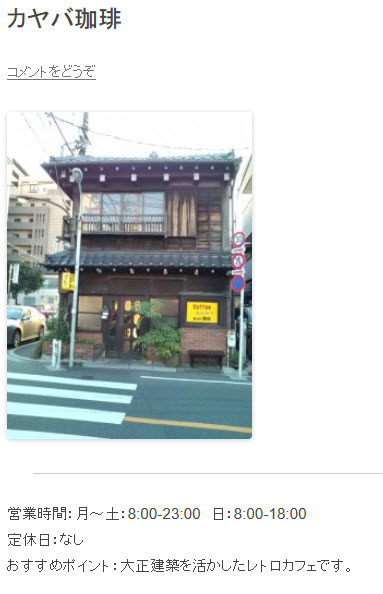
表示結果は次のようになります。

画像フィールドのカスタムフィールドの表示
この例では、画像のカスタムフィールドをWysiwygエディタで作成したので、表示するにはpost_custom('shop_image')で内容を取り出して画面に表示するだけでした。
ただし、カスタムフィールドのタイプで「画像」を選択して画像フィールドを作成した場合は、post_custom('shop_image')と入力してもうまくいきません。
post_customから返される画像情報を元に、アップロード済みの画像を取得して表示する命令を実行する必要があります。たとえば、次のように記述することができます。
<?php
$image = post_custom('shop_image');
echo wp_get_attachment_image($image, 'medium');
?>
これにより、画像のカスタムフィールドが表示されます。

※「medium」は画像サイズの設定で、thumbnail(省略時のデフォルト)、medium、large、fullを指定できます。または、幅と高さをarray(100,30)のような形式(PHPの配列)で指定することもできます。
※念のため繰り返しますが、Wysiwygエディタで「画像」項目を作成した場合はpost_custom('shop_image')と記述すれば画面に画像を表示することができます。カスタムフィールドの中に画像のHTMLタグが入っているからです。
上記のコードで使った2つの命令の役割は、post_customによって画像ファイル名が格納された投稿番号を取り出し、wp_get_attachment_imageは、その番号の投稿に格納されている画像ファイル名を元に、wp-content\uploadsディレクトリにアップロードされている画像ファイルを取得して画面に表示するという流れです。
また、カスタムフィールドといってもWordPressデータベースのテーブルにshop_imageやshop_messageといったフィールドができるわけではありません。これは擬似的なフィールドで、フィールド名と値の組み合わせが管理されています。具体的には、wp_postmetaテーブルのmeta_keyフィールドにカスタムフィールドの名前、meta_valueフィールドにカスタムフィールドの値が格納されています。
▼wp_postmetaテーブルによるカスタムフィールドの管理
post_id --- どの投稿のカスタムフィールドか(例:1234)
meta_key --- カスタムフィールド名(例:shop_time)
meta_value --- カスタムフィールドの値(例:月~土:8:00-23:00 日:8:00-18:00)
通常の投稿との切り替え
上記の例は通常の投稿でも使われるテンプレートの中に確認のためにカスタムフィールド表示のコードを書いたもので、実用的ではありません。
具体的には、通常の投稿を表示した場合でも、カスタムフィールド用のコードを実行しようとしていまいます。

本来はカスタム投稿タイプ用のテンプレート(single-カスタム投稿タイプ名.php/例:single-shops.php)を作成するのが理想ですが、とりあえずの処置として、このまま通常投稿とカスタム投稿タイプを共存させるには、is_singularを使って、指定したカスタム投稿タイプの場合のみ、この部分を表示するという条件分岐を記述する方法があります。
<?php if(is_singular('カスタム投稿タイプ')) : ?>
ここに、指定したカスタム投稿タイプのみで表示したいコードを書く
<?php endif ?>
この記事で作成した「おすすめの店」の例では次のようになります。
<?php if(is_singular('shops')) : ?>
<?php echo post_custom('shop_image'); ?><br />
営業時間:<?php echo post_custom('shop_time'); ?><br />
定休日:<?php echo post_custom('shop_close'); ?><br />
おすすめポイント:<?php echo post_custom('shop_message'); ?>
<?php endif ?>
これにより、通常投稿では余計なコードが表示されなくなります。

逆に、カスタム投稿タイプの投稿では問題なく表示されます。

カスタム投稿タイプのアーカイブの表示
カスタム投稿タイプのアーカイブには、「http://WordPressアドレス/カスタム投稿タイプ名」でアクセスすることができます。そのとき読み込まれるのが次のテンプレートファイルです。
- archive-カスタム投稿タイプ名.php(例:archive-shops.php)
- archive.php
- index.php
上位のテンプレートがなければ下位のテンプレートが読み込まれます。つまり、archive-shops.phpのようなファイルがあれば、カスタム投稿タイプのアーカイブ表示時に最優先で読み込まれます。
カスタム投稿タイプ専用のアーカイブテンプレートを準備する場合はarchive.phpをコピーしてarchive-カスタム投稿タイプ名.phpを作成して、上記のようなカスタムフィールドを表示するレイアウトを作成しておく方法があります。
ただし、archive.phpの中で「get_template_part('content', get_post_format());」と記述されている場合は、カスタム投稿であっても結局content.phpなどが読み込まれることになるので、content.phpの中で「このカスタム投稿タイプの場合は」という条件分岐を記述して表示内容を切り替える方法もあります。
たとえば、content.phpの適当な場所(the_contentの下など)に次のように記述します。
<?php if(is_archive() && get_post_type() == 'shops') : ?>
おすすめポイント:<?php echo post_custom('shop_message'); ?>
<?php endif ?>
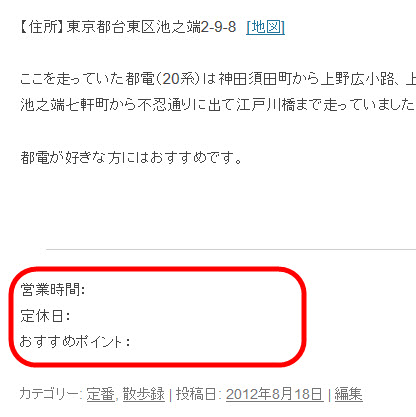
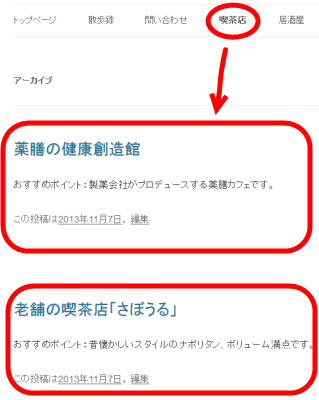
これにより、「おすすめの店」のアーカイブは、次のように表示されます。

カスタム分類のアーカイブの表示
カスタム分類のアーカイブには、「http://WordPressアドレス/カスタム分類名/タームスラッグ」でアクセスすることができます。たとえば、「http://localhost/wp/shop_category/cafe」です。
そのとき読み込まれるのが次のテンプレートファイルです。
- taxonomy-カスタム分類名-タームスラッグ.php
- taxonomy-カスタム分類.php
- taxonomy.php
- archive.php
- index.php
カスタム投稿タイプと同じように、上位順のテンプレートが優先的に読み込まれます。
これらのファイルを準備してカスタム投稿タイプ用のコードを書くか、content.phpなど通常の投稿と相乗りする場合は、上記の条件分岐が記述されていれば、カスタム投稿タイプと同じように個別のレイアウトでカスタムフィールドなどが表示されるようになります。
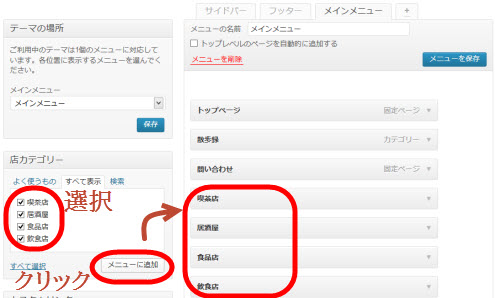
カスタム分類は、メインメニューなどに表示することができます。それには、「外観」‐「メニュー」メニューから、メインメニューに使っているカスタムメニューにカスタム分類を追加します。

表示結果は次のようになります。

まとめ
ここまで、カスタム投稿タイプ、カスタムフィールド、カスタム分類を使って、投稿とは別の「カスタム投稿」を追加する方法を紹介してきました。
プラグインを使ってカスタム投稿タイプを作成し、そのカスタム投稿タイプで使うカスタムフィールドを定義します。通常のカテゴリーとは別に分類したい場合は、カスタム分類が役立ちます。
作成したカスタム投稿タイプで入力した投稿を表示するには、テンプレートのカスタマイズが必要になります。基本的にはpost_custom(カスタムフィールド名)を使ってレイアウトを作成していく作業になります。相乗りするテンプレートや表示する条件に注意しながら、うまく組み立てましょう。
カスタム投稿タイプの記事やカスタム分類を一覧表示する方法については、以下のページも参考にしてください。
【関連記事】
複数のカスタム分類を開閉表示するアコーディオンメニュー
カスタム投稿タイプの記事をサイドバーに一覧表示する
カスタム投稿タイプを使いこなすにはPHPが必修!

カスタム投稿タイプ用のテンプレートを作成してコードを入力するレベルになると、さすがにPHPは避けて通れなくなります。PHPの入門にはこの本をおすすめします(私が書いた本ですが)。西沢直木のIT講座の個別サポートに持ち込んでいただければPHPの基礎から詳しく説明します。