CSSの変更が反映されないときのチェックポイント
サイトのデザインやページのレイアウトを変更するときはCSSを編集するのが一般的ですが、「外観」‐「テーマ編集」メニューからstyle.cssを編集しても反映されない場合があります。
単純な原因はブラウザ画面を更新していないことですが、「更新」ボタンをクリックしてもデザインが変更されない場合、次の原因を疑ってみてください。
style.css以外のCSSファイルがある
サイトのデザインを定義するCSSといえばstyle.cssですが、テーマによっては、それ以外にもCSSが含まれる場合があります。
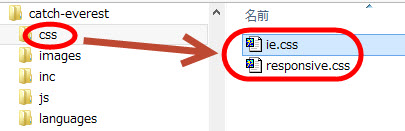
たとえば、Catch Everestというテーマの構成ファイルを見ると、cssディレクトリにresponsive.cssとie.cssというCSSが含まれています。

現在表示中の画面で実際に読み込まれているCSSは、ブラウザ画面で右クリックして「ページのソースを表示」メニューから、headタグの中にあるlinkタグで確認することができます。
たとえば、次のようなコードが見つかります。
<link rel='stylesheet' id='style-css' href='…略…/style.css?ver=3.5.1' …略… /> <link rel='stylesheet' id='catcheverest-responsive-css' href='…略…/css/responsive.css?ver=3.5.1' …略… />
style.cssの後にcssディレクトリのresponsive.cssが読み込まれていることがわかります。
同じ定義が記述されているとすれば、後から定義した方が優先されますが、2つのCSSを読み込む意味には、特定の条件の場合に後から読み込んだCSSを適用するということもあります。
たとえば、後から読み込んだresponsive.cssを開くと、次のように、画面サイズに応じて適用する個別のレイアウトが定義されています(メディアクエリー)。
@media screen and (min-width: 1190px) {…略…}
@media screen and (max-width: 1060px) {…略…}
@media screen and (max-width: 960px) {…略…}
@media screen and (max-width: 767px) {…略…}
「min-width: 1190px」には、画面サイズが1190px以上のときに適用するレイアウト、「max-width: 1060px」には、画面サイズが1060px以下のときに適用するレイアウトが定義されています。
最初に読み込むstyle.cssでは全般的なレイアウトを定義しておき、後から読み込むresponsive.cssには、個別の画面サイズに応じて適用するレイアウトが定義されているということです。
つまり、style.cssを変更しても、画面サイズによっては、その変更が反映されないことになります。
style.cssの後に読み込まれるCSSのレイアウト定義を変更(ここでは「responsive.css」)すれば、そのデザインが画面に反映されるようになるはずです。
上記のように画面サイズごとに個別のレイアウトが定義されている場合があるので、レイアウトの変更後はブラウザの幅を広げたり狭くしたりして、問題ないか確認しましょう。
すべての画面サイズに同じレイアウトを適用したければ、CSSの最後の行に書くのが最も簡単です。最後に定義されたレイアウトが適用されるようになります。
ここまでの話がピンとこない方は、とにかくサーバーにアクセスしてWordPressインストール先のwp-content\themes\テーマ名のディレクトリを開き、cssディレクトリなどからstyle.css以外のスタイルシートがないか探して編集してみましょう。
※cssディレクトリのファイルは「外観」‐「テーマ編集」メニューに表示されないので、FTPソフトや、レンタルサーバーで使用可能なファイルマネージャなどのツールを使ってアクセスする必要があります。
CSSの変更が反映されないときはセレクタの優先順位をチェック