WordPress入門(ブログではない普通のサイトの作成方法)
WordPressのインストール直後はブログです。そのブログを普通のサイトに切り替えるまでの手順を紹介します。本格的なサイト作成の前に行う準備「WordPress入門の入門」です。
インストール済みのWordPressがあれば30分から60分で完成します。
WordPressのインストールから始めたい方は、以下の記事も参考にしてください。
【関連記事】さくらインターネットでWordPressをインストールする
この記事の内容
WordPressの管理画面とユーザー画面
さっそくWordPressを使い始めたいところですが、まずは、管理者用の画面とユーザー用の画面を理解しておきましょう。
WordPressのインストール直後、ユーザー名とパスワードを入力してログインした画面が管理者用の画面です。「ダッシュボード」とよばれます。

ダッシュボードでは左側のメニューを選択して、ページの作成、各種設定、画面レイアウトの変更など、ホームページの作成や管理に必要な作業のほとんどを行います。
この画面ではなく、画面上部にホームページのタイトル、その下に「Hello world!」と表示されているなら、それはユーザー用の「サイト」です。


ここからの作業は管理者用のダッシュボードで行い、ユーザー用のサイトで確認表示するという流れになります。現在、サイトを参照している場合は、ダッシュボードにログインしておきましょう。
ダッシュボードにログインする
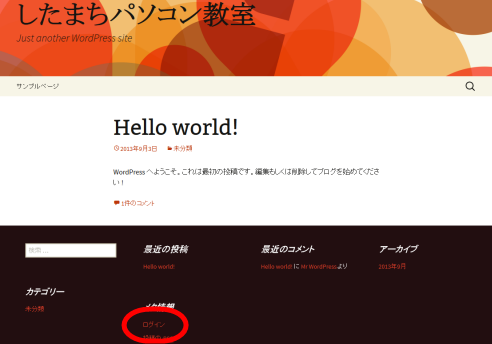
管理者用のダッシュボードにログインする方法を紹介します。インストール直後の状態であれば、サイトの下または右下あたりに「ログイン」リンクが表示されているはずです。


この「ログイン」をクリックすると、ログイン画面が表示されるので、そこからダッシュボードにログインすることができます。

※パスワードを忘れた場合は「パスワードをお忘れですか?」をクリックして、パスワードをリセットすることができます。
「ログイン」リンクを使わずにダッシュボードにログインする方法
常に「ログイン」リンクが表示されているとは限りません。その場合、ダッシュボードのアドレスに直接アクセスする方法があります。サイトのURLに「wp-admin」を付けたアドレス(例:http://example.com/wp-admin)がダッシュボードです。
このアドレスにアクセスすればログイン画面が表示され、ダッシュボードにアクセスできます。
※「通常」と書いたのは、場合によってはWordPressの「サイトのアドレス」と「インストールしたアドレス」が違う場合があるためです。「サイトアドレス/wp-admin」でアクセスできない場合は、「WordPressをインストールしたアドレス/wp-admin」のURL(例:http://example.com/wp/wp-admin)にアクセスしてみましょう。
ダッシュボードとサイトを切り替える方法
サイト作成中にダッシュボードとサイトを切り替えるには、「アドミンバー」を使います。
これは、ダッシュボードやサイトの最上部に表示される細長い黒いバーで、現在ログイン中であることを示しています。このバーを使って管理者用のダッシュボードとユーザー用のサイトを切り替えることができます。

このアドミンバーの左端にあるサイト名をクリックすると、ユーザー用のサイトが表示され、もう一度クリックすると、管理者用のダッシュボードに戻ります。
作業中はこの方法でダッシュボードとサイトを切り替えても良いのですが、面倒なのでブラウザでタブを2つ開いて1つはダッシュボード、もう1つはサイトを開いておけば、2つをスムーズに切り替えて作業できるようになります。

普通のページを作成する
早速、ダッシュボードを使って、ブログではない“普通のサイト”を作成しましょう。その前に整理したいのは、インストール直後のWordPressはブログだということです。トップページの「Hello world!」は、インストール時に追加される「Hello world!」というタイトルのサンプル投稿です。

WordPressをブログとして使いたいだけならダッシュボードで「投稿」‐ 「新規追加」メニューをクリックして投稿を作成していけば問題ありませんが、「会社概要」や「商品紹介」など、ブログではない普通のページで構成される“普通のサイト”を作成するには、違う使い方が必要です。
WordPressで作成するページには2種類あります。1つはブログ記事としての「投稿」、もう1つは普通のサイトを構成する“普通のページ”としての「固定ページ」です。
固定ページは、ダッシュボードの「投稿」メニューの少し下にある「固定ページ」メニューから、新規追加したり編集します。

ブログ記事の「投稿」も、普通のページの「固定ページ」も、タイトルと本文(必要に応じて画像など)を入力して「公開」ボタンをクリックすれば完成する点は同じです。難しく考える必要はありません。
試しに、「固定ページ」‐「新規追加」メニューを選択して固定ページの編集画面を開き、テスト用に「会社概要」「商品紹介」など、何ページか作成してみましょう。
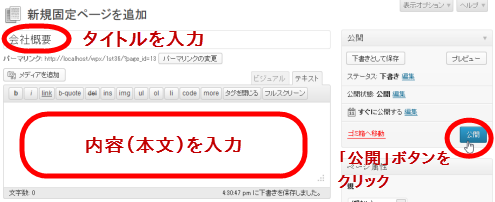
タイトルを入力し、内容(本文)を入力し、最後に画面右にある「公開」ボタンをクリックします。これで普通のページが作成されます。テスト用なので本文は空でも構いません。

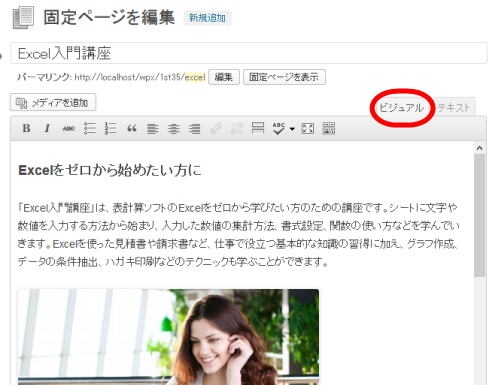
本文の入力に使うエディタのスタイルは、編集画面右肩から「ビジュアル」または「テキスト」に切り替えることができます。
「ビジュアル」では、文字の色、サイズ、差し込んだ画像など、サイトに表示されるのと同じ見た目で編集できます。

「テキスト」では、HTMLタグを入力して本文を編集することができます。

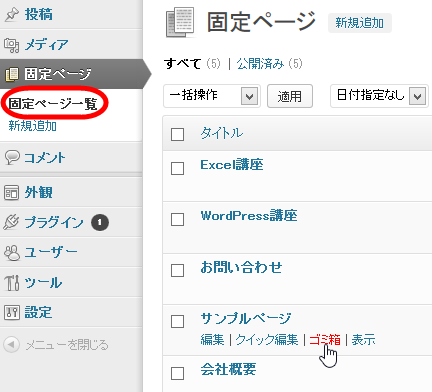
何ページか作成して、「固定ページ」‐「固定ページ一覧」メニューを選択すると、作成した固定ページの一覧が表示されます。これがホームページを構成する普通のページです。「サンプルページ」はインストール直後から含まれるサンプルです。

「サンプルページ」のタイトルの下あたりにマウスをかざして(マウスオーバーして)表示されるメニューから「ゴミ箱」をクリックして、削除しておきましょう。
各ページを編集するには、ページタイトルをクリックするか、「ゴミ箱」の左にある「編集」や「クイック編集」をクリックします。
「クイック編集」では、タイトルなどを迅速に修正するための簡易的な編集画面が開きます。「編集」では、通常の編集画面が開きます。
テスト用の(本文が空の)固定ページが準備できたら、ユーザー用のサイトを確認表示してみましょう。
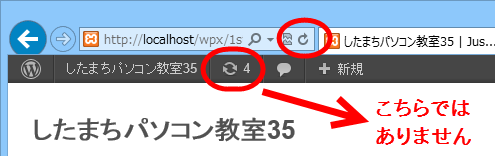
ダッシュボードとサイト用にタブを2つ開いて作業している場合は、サイトを表示しているタブでブラウザの「更新」ボタンをクリックしてください。

※画面上部の黒いアドミンバーの中に似たようなボタンがあるので注意してください。これはWordPressで使う「更新」ボタンです。


画面の上の方に固定ページのリンクがメニューとして並んで表示され、「普通のサイト」らしい雰囲気が出てきたのではないでしょうか。
固定ページの中身(本文)は、後でゆっくり構想を練ってください。
普通のサイトらしいURLにする
作成した固定ページは「http://localhost/wp/?page_id=9」のようにブログっぽいURLなっています。普通のサイトらしく「http://localhost/wp/company」や「http://localhost/wp/company.html」に変更しましょう。
ブログとは違う「普通のサイトらしいURL」を実現するのが「パーマリンク」と「スラッグ」です。
◇スラッグ
スラッグとは、ページのニックネームです。たとえば、「会社概要」の固定ページに「company」というニックネーム(スラッグ)を付けることで、「company」や「company.html」というURLでアクセスできるようになります。
それには、「固定ページ」‐「一覧」メニューから固定ページ「会社概要」の編集画面(他のページでも構いません)を開きます。
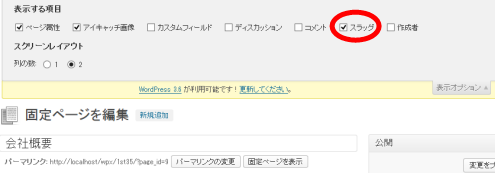
右上の「表示オプション」をクリックして、「スラッグ」をチェックします。

画面を下にスクロールして「スラッグ」のテキストボックスにニックネーム(例:company)を入力します。

最後に、画面を上にスクロールして画面右側の「更新」ボタンをクリックします。
※スラッグに「.html」など拡張子は入力しないでください。
◇パーマリンク
パーマリンクとは、そのサイトをどのようなURLで表示するかの設定です。
デフォルトでは「?p=123」のようなブログっぽいURLになっています。このURLが上記の「スラッグ」で入力したニックネームになるように設定します。
具体的には「設定」‐「パーマリンク設定」メニューを選択します。開いた設定画面の「共通設定」で「デフォルト」が選択されていますが、ここで「カスタム構造」を選択して、テキストボックスに「/%post_id%」と入力します。

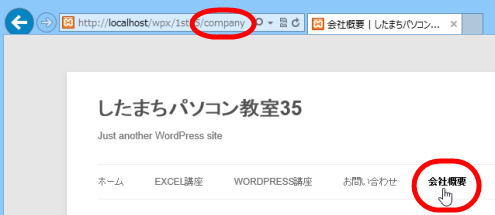
画面下の「変更を保存」ボタンをクリックして設定を完了し、ユーザー用のサイトを確認表示してみましょう。会社概要のリンクをクリックすると、「http://…/company」というURLになっているはずです。
ここでは、あえて「/%post_id%」の意味を説明せずに先に進みます。普通のサイトらしくする設定だと思ってください。

他の固定ページも同じようにスラッグ(ニックネーム)を設定すれば、普通のサイトらしいURLになります。
【関連記事】固定ページのURLに「.html」を付加するには
トップページにも普通のページを表示する
少しずつ普通のサイトらしくなってきましたが、相変わらずトップページには「Hello world!」が表示されています。普通のホームページのようなトップページにするには、トップページ用の固定ページを作成してください。仕組みの理解が目的なので、タイトルに「トップページ」とだけ入力した、本文が空の固定ページで構いません。

トップページ用の固定ページが準備できたら、このページをサイトのトップページとして設定します。
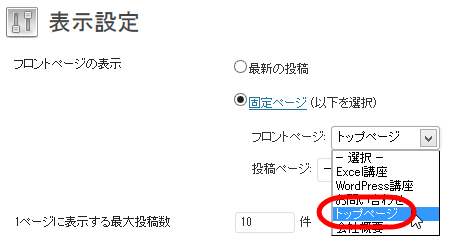
そのため、「設定」-「表示設定」メニュー上段「フロントページの表示」で「固定ページ」を選択し、「フロントページ」でトップページ用に作成した固定ページ(ここでは、「トップページ」)を選択します。設定完了後、「変更を保存」ボタンをクリックします。

ユーザー用のサイトを確認表示してみましょう。サイトのタイトルをクリックしてトップページを表示すると、「Hello world!」は表示されず、トップページにはトップページ用の固定ページが表示されます。

【関連記事】トップページのタイトル「トップページ」を消すには
自作のメニューを表示する
トップページを含めてページは表示できるようになりましたが、メニューの表示順を変えたいかもしれません。また、作成した固定ページがすべてメニューに表示されてしまいますが、一時的にメニューから隠したいページもあります。
たとえば、デフォルトの設定では、作成した固定ページが自動的にメニューに表示されるようになっています。また、メニューには「サンプルページ」が表示されたままかもしれません。
その場合、オリジナルメニューのカスタムメニューを作成して、メニューに表示するページを設定すれば、この問題を解決できます。
具体的には、「外観」-「メニュー」を選択して、カスタムメニューの管理画面を開きます。
バージョン3.5と3.6では少し異なります。以下はバージョン3.5の例です。

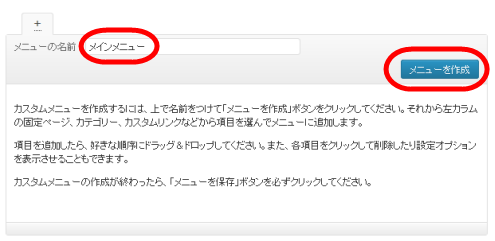
右側の画面で「メニューの名前」に任意のメニュー名(例:メインメニュー)を入力し、「メニューを作成」ボタンをクリックします。

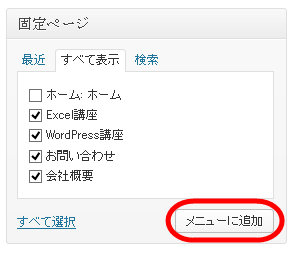
画面左下の「固定ページ」の「すべて表示」リンクをクリックして、表示された固定ページの一覧から、メニューに追加したい固定ページをチェックして、「メニューに追加」ボタンをクリックします。

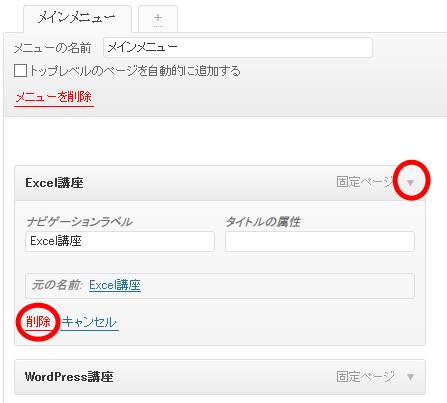
選択した項目が画面右側の「メインメニュー」に追加されます。メニューの表示順を変えたい場合は、項目をドラッグアンドドロップして並べ替えます。

メニュー項目を削除したい場合は、項目右側にある▼をクリックして、「削除」をクリックします。

メニュー項目のメンテナンスが完了したら、画面右にある「メニューを保存」ボタンをクリックします。
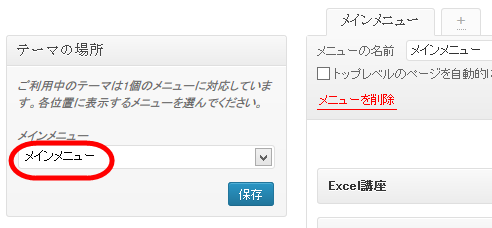
続いて、左側にある「テーマの場所」のメインメニューで「メインメニュー」を選択して、「保存」ボタンをクリックします。

これで、サイト全体で共通のメインメニューが作成できました。ユーザー用のサイトに戻って確認表示してみましょう。
うまくいけば、作成したカスタムメニューの項目と表示順がサイト上に反映されているはずです。

上記はバージョン3.5の例でしたが、バージョン3.6では少し違います。デフォルトでメニューサンプルが仮作成されています。

必要に応じてメニュー項目のメンテナンス(追加、削除、並べ替え)を行い、「メニューを作成」ボタンをクリックします。メニュー名にはデフォルトで「メニュー 1」が入っていますが、別の名前を入力することもできます。

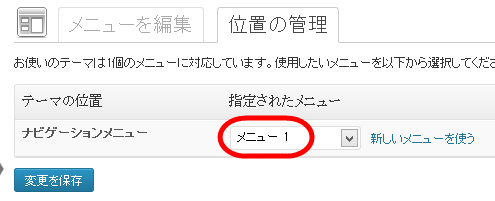
続いて、画面上部の「位置の管理」をクリックします。

「ナビゲーションメニュー」で、さきほど作成したメニュー(例:メニュー 1)を選択して、「変更を保存」ボタンをクリックします。

ユーザー用のサイトに戻って確認表示してみましょう。バージョン3.5と同じようにメニューが作成されているはずです。

サイトのデザインを切り替える方法
メニューの作成まで完了しましたが、気になるのはサイトデザインです。たとえば、バージョン3.6を使っていて、バージョン3.5のようなシンプルなデザインに変更したい場合もあります。


WordPressのサイトデザインはバージョンではなく「テーマ」で決まります。テーマとは、サイトの色合いやレイアウトを“着せ替える”ためのファイル群です。「外観」‐「テーマ」メニューからテーマを切り替えて自由にデザインを変更できますが、WordPressのインストール直後にはデフォルトのテーマが適用されています。
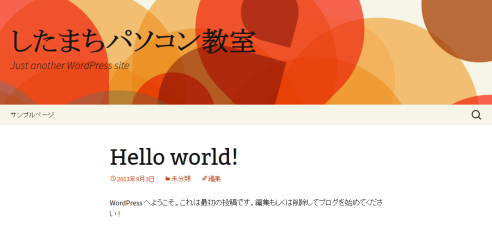
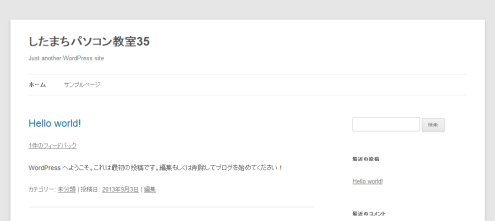
デフォルトでは、バージョン3.6には「Twenty Thirteen」という名前のオレンジベースのブログっぽいテーマが適用されており、バージョン3.5には「Twenty Twelve」という名前のグレーベースのシンプルなテーマが適用されています。
インストール直後のバージョン3.6と3.5のサイトが違って見えたのはバージョンのせいではなく、使われているテーマが違うためです。
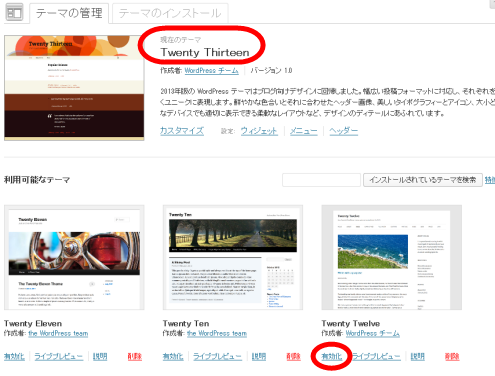
テーマは「外観」‐「テーマ」メニューからインストール、適用(有効化)します。試しに、別のテーマに切り替えてみましょう。「外観」‐「テーマ」メニューを開いて、一番上に見本が見えているのが、現在使用中のテーマです。下にリストされているのが、インストール済みで使われていないテーマです。

別のテーマに切り替えても、元のテーマが消えてしまうわけではないので心配せずに試してください。いくつものテーマをインストールしておき、それを切り替えているだけです。
この画像はバージョン3.6の例で、Twenty Thirteenを使用中、Twenty Twelve、Twenty Eleven、Twenty Tenというテーマがインストールされていることを示しています。

バージョン3.6を使用中の方は、試しに「Twenty Twelve」の「有効化」をクリックしてみましょう。これでテーマがTwenty Twelveに切り替わります。
ユーザー用のサイトを確認表示すると、バージョン3.6でもバージョン3.5と同じようなデザインにできることがわかるでしょう。

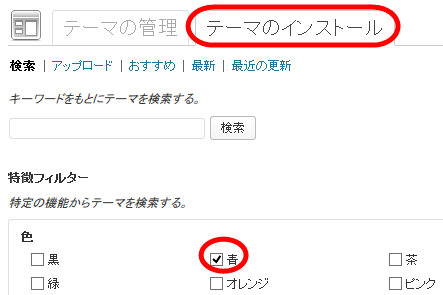
テーマは、画面上部の「テーマのインストール」からインストールすることもできます。インストールしたいテーマをキーワード検索することもできますし、色合いなどを選択して画面下部の「テーマを検索」をクリックすれば、希望の雰囲気に合ったテーマを検索することができます。

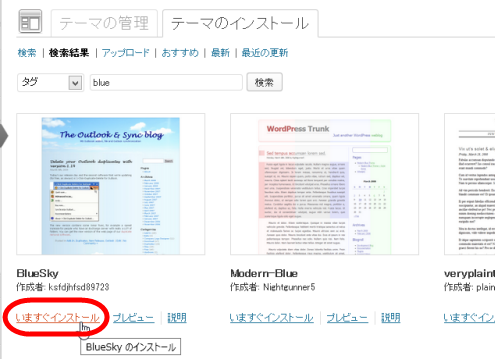
検索結果にリストされたテーマの「いますぐインストール」をクリックすると、テーマがインストールされます。

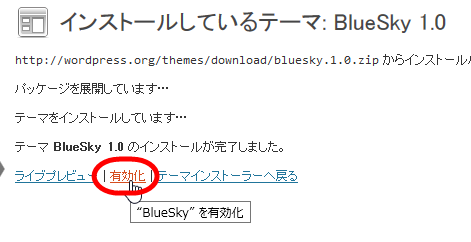
インストールしたテーマをすぐに使いたい場合は、「有効化」をクリックします。有効化するまでサイトデザインには反映されないので、後で使いたいときは、ここで有効化する必要はありません。

テーマを有効化すると、そのデザインがサイトに反映されます。

インストールしたテーマの一覧は「外観」‐「テーマ」メニューの「テーマの管理」で参照できます。
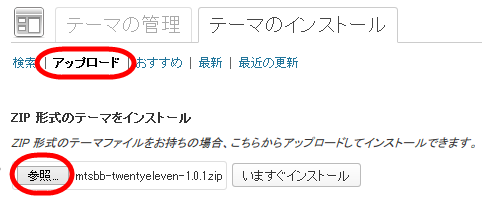
有料テーマなど、zipファイルで入手したテーマは、「テーマのインストール」で「アップロード」を選択して、ファイルをアップロードによってインストールすることができます。

問い合わせページを追加する
WordPressでは、問い合わせページも簡単に追加できます。簡単なメールフォームなら2、3分で現在のサイトに追加できます。しかも、WordPressなら問い合わせページの作成にプログラミング(難しそうなコードの入力)は不要です。
その代わり、「プラグイン」という拡張機能をインストールして「ショートコード」という呪文のようなコードを1行だけ(問い合わせページの)固定ページにコピーペーストするだけです。
「プラグイン」、「ショートコード」というWordPressのサイト作成には欠かせない機能の練習にもなるので、以下に紹介する手順で問い合わせページを作成してみましょう。
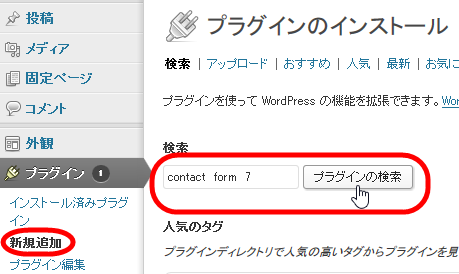
まず、「プラグイン」‐「新規追加」メニューから、インストールするプラグインを検索します。
ここでは問い合わせフォームを作成する「Contact Form 7」というプラグインを検索します。うまく検索できない場合は、「Contact Form 7」のように空白を入れて検索してみてください。

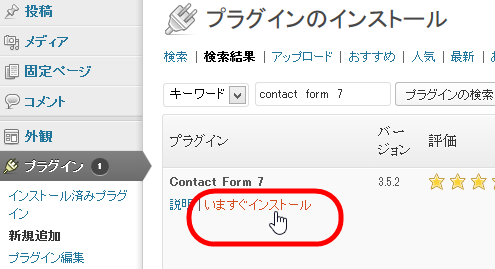
検索結果の一番上にある「Contact Form 7」から「いますぐインストール」をクリックします。

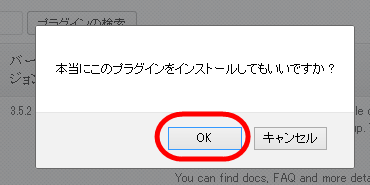
プラグインのインストールを確認する画面が表示されるので「OK」ボタンをクリックします。

インストールが完了したらプラグインを有効化します。これでプラグインが使用可能になります。

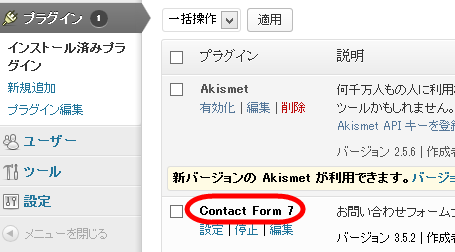
インストールしたプラグインは「プラグイン」‐「インストール済みプラグイン」メニューで一覧表示されます。プラグインの有効化または使用停止は、ここから設定することができます。
現在、Contact Form 7は使用可能なので、「有効化」というリンクは表示されません。

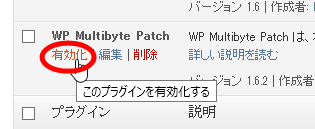
話が少しそれますが、インストール済みプラグインの一覧の一番下に「WP Multibyte Patch」というプラグインが表示されているはずです。日本語を使うときに必須のプラグインですがWordPressのインストール直後は無効になっているので、ついでに「有効化」をクリックしておきましょう。

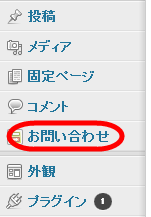
プラグインをインストールすると、ダッシュボードに独自のメニューが追加される場合があります。Contact Form 7では、「お問い合わせ」メニューが追加されます。

※プラグインによっては、「ツール」メニューのサブメニューなどにそのプラグインのメニューが追加される場合があります。
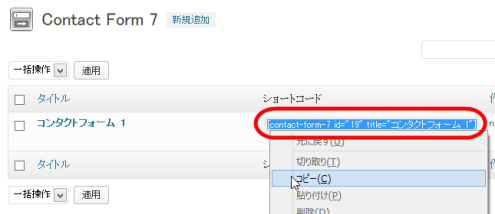
早速、「お問い合わせ」をクリックして、問い合わせページの固定ページに入力する呪文(ショートコード)を取得しましょう。画面の「コンタクトフォーム 1」の右にある「ショートコード」の下にあるコード [contact-form-7 id="28" title="コンタクトフォーム 1"] をコピーします(内容は少し異なる場合があります)。

この角括弧[ ]で囲まれたコードが、固定ページにメールフォームを表示するためのショートコードです。投稿や固定ページに入力するだけで膨大なコードを作成してくれる便利な機能です。ショートコードは [ で始まり ] で終わります。つまり、中身だけでなく [xxxxx] 全体をコピーペーストする点に注意してください。
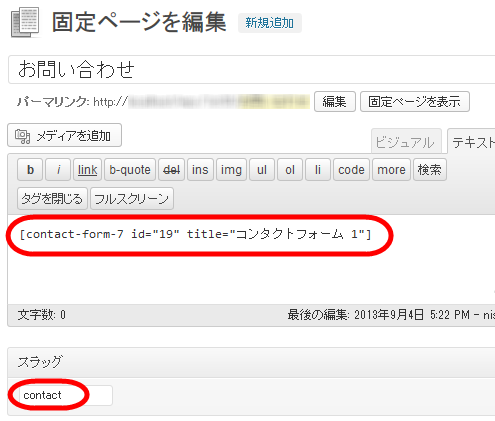
続いて、ショートコードをペーストするため、「固定ページ」メニューで「問い合わせ」という固定ページを新規追加(または既存ページを開いて)して、コピーしたコードを本文にペーストします。

スラッグ(問い合わせページのURL)は自由ですが、ここでは「contact」としておきます。
画面右の「公開」ボタン(または「更新」ボタン)をクリックすれば、問い合わせページは完成です。
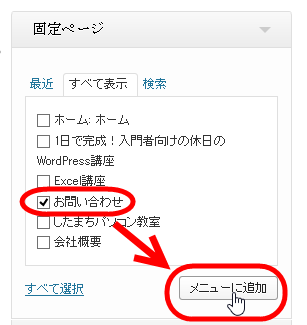
問い合わせページができたら、「外観」‐「メニュー」メニューを開いて「固定ページ」にある「問い合わせ」をカスタムメニュー(例:メインメニュー)に追加し、「メニューを保存」ボタンをクリックしてカスタムメニューを更新しておきましょう。

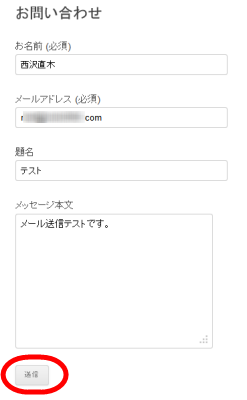
作業が完了したら、ユーザー用のサイトを確認表示し、メニューから「問い合わせ」を選択しましょう。

動作確認のため、各項目に何か入力して「送信」ボタンをクリックします。

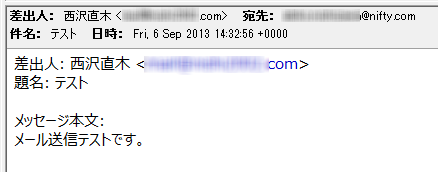
問題なければ「あなたのメッセージは送信されました…」というメッセージが表示され、管理者のメールアドレスにメールが届きます。

メールフォームプラグインの「Contact Form 7」を例に、WordPressの機能を拡張するプラグイン、固定ページ(投稿)作成を効率化するショートコードを紹介しました。プラグインもショートコードも活用場面はメールフォームだけではありません。
プラグインは予約システムやショッピングカートなどの大きな機能から、ページに「.html」という拡張子を付けるなど小さいものまでさまざまです。
ショートコードも、投稿や固定ページに[hello]と入力すると定型文に置き換わるショートコードなど、自力で作成することもできます。
プラグインもショートコードも、「困りごと」を解決する目的で使うことが少なくないのでWordPress入門直後に力を注ぐ分野ではないかもしれませんが、作業中に困ったことがあればプラグインやショートコードで解決できないか、調べてみると役立ちます。
ブログ(お知らせ)を追加する
ここまでWordPressを普通にサイトのするため固定ページを作成してきましたが、「お知らせ」ブログを追加したい場合は、WordPressのブログ記事を作成する「投稿」メニューでメンテナンスします。
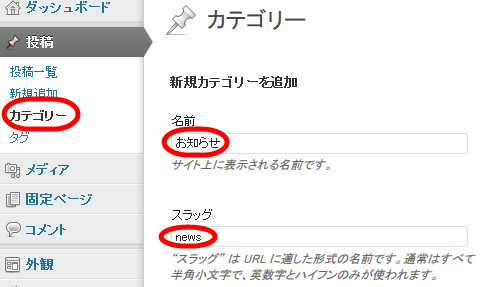
投稿を作成する前に、「投稿」‐「カテゴリー」メニューで、お知らせ投稿を含めるカテゴリーを作成しましょう。
入力内容は自由ですが、ここでは名前に「お知らせ」、スラッグ(カテゴリーのニックネーム)に「news」と入力しました。

最後に、画面下の「新規カテゴリーを追加」ボタンをクリックします。
作成したカテゴリーは画面の右側に一覧表示されます。カテゴリー名やスラッグを変更したり、カテゴリを削除したい場合は、カテゴリー名の下あたりにマウスオーバーして表示されるメニューを選択します。

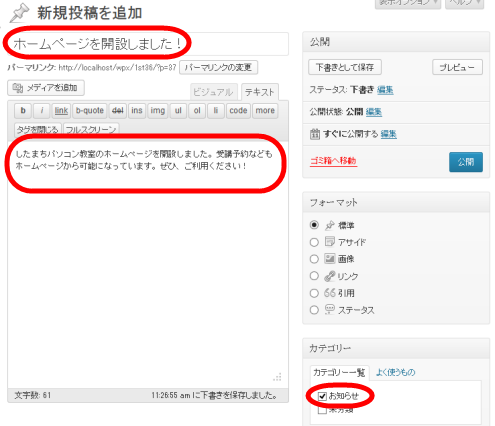
カテゴリーを追加したので、「投稿」‐「新規追加」メニューから投稿を作成しましょう。

タイトルと本文を入力して画面右下のカテゴリーで「お知らせ」をチェックして、右上の「公開」ボタンをクリックすれば、入力した投稿(お知らせ)が公開されます。
※「公開」ボタンの上に2つのボタンが見えています。「プレビュー」ボタンをクリックすると、入力内容を公開する前にプレビュー(表示確認)することができます。「下書きとして保存」ボタンをクリックすると、その投稿は公開されず下書きとして保存されます。投稿のネタをメモ書きしておきたい場合に役立ちます。
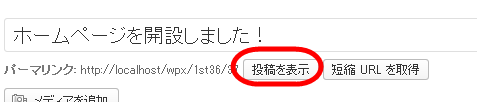
投稿を公開すると、画面上部のタイトルの下に「投稿を表示」ボタンが表示されます。このボタンをクリックすると、現在の投稿を表示することができます。

ユーザー用のサイトのメニューから「お知らせ」にアクセスできるように、「外観」‐「メニュー」メニューに移動します。
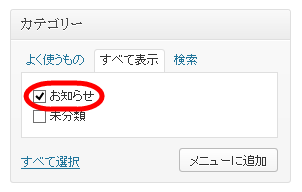
画面左下の「カテゴリー」で「すべて表示」をクリックして「お知らせ」をチェックし、「メニューに追加」ボタンをクリックします。

※バージョン3.6では「カテゴリー」の右にある▼をクリックするとカテゴリー一覧が開きます。
画面右側のメニュー項目に「お知らせ」が追加されたことを確認して、「メニューを保存」ボタンをクリックします。

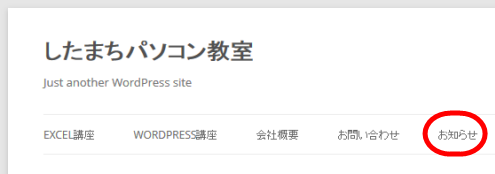
ユーザー用のサイトを確認表示すると、メインメニューに「お知らせ」が追加されているはずです。

「お知らせ」をクリックすると、作成したお知らせが一覧表示されます。

タイトルをクリックすると、その投稿が詳細表示されます。また、「編集」をクリックすると、その投稿の編集画面が開きます。参照中の投稿(固定ページも)を編集したい場合に役立ちます。
※「編集」リンクが表示されるのはログインしているユーザーのみです。ログインしていない第三者に投稿や固定ページを変更される心配はありません。
ここまでのまとめ
ここまで、インストール直後の「ブログ」の状態から「普通のサイト」へと作り替えるための手順とキーワードを紹介してきました。ひとまず、サイトのたたき台は完成です。ポイントをまとめておきます。
・ダッシュボードとサイト
WordPressの作業は管理者用の画面「ダッシュボード」で行い、ユーザー用の「サイト」で表示します。
・投稿と固定ページ
デフォルトではブログとして機能しており、ブログ記事は「投稿」メニューでメンテナンスします。投稿は「カテゴリー」で分類することができます。WordPressをブログではない普通のサイトとして機能させるには「固定ページ」を作成します。
・スラッグとパーマリンク
固定ページにはページのニックネームである「スラッグ」を付けておき、「設定」メニューで「パーマリンク」を設定することで、わかりやすいURLにすることができます。
・カスタムメニュー
デフォルトでは、すべての固定ページがメニューに表示されてしまいますが、「カスタムメニュー」を作成することで、メニューに表示する項目(固定ページやカテゴリー)や表示順をメンテナンスすることができます。
・テーマ
サイトのデザインを決めるファイル群です。テンプレートファイル、functions.php、style.cssなどで構成され、技術レベルに合わせてテーマをカスタマイズすることができます。
・プラグインとショートコード
WordPressの機能を拡張するのが「プラグイン」です。固定ページに入力する呪文のような「ショートコード」と組み合わせて、サイト作成の効率化で使われることが少なくありません。
続きは、電子書籍「WordPress入門」で
電子書籍「WordPress入門」では、ここまでの手順に加えて入門時によく起きる次のような困りごとの解決策を紹介しています。ぜひ、ご利用ください。
- 昔のWordPressを使い続けても大丈夫?
- 作成途中の投稿を下書きとして保存できる?
- 販売開始日などに合わせて投稿を公開できる?
- イチオシの投稿を常に最初に表示するには?
- 固定ページのコメント欄を消すには?
- スラッグに「-2」が付いてしまうのはなぜ?
- トップページのタイトル「トップページ」を消すには?
- テーマを自作するために必要な技術は?
- メニューに表示するページタイトルを短くするには?
- 投稿や固定ページのURLに「.html」を付けるには?
- サイドバーに最新の投稿を表示するには?
- 投稿や固定ページに画像を追加するには?
- サイトのヘッダー画像を入れ替えるには?
- サイトが完成するまで「工事中」にするには?
- 「Just another WordPress site」を変更するには?

WordPress入門(インストール後の設定と困りごとの解決)
本書で作成するのはたたき台です。これが完成ではなく、ここから自力で、またはWordPress入門書を片手に、本格的にサイトの作成へと進んでみてください。どうしても先に進めない方は、「西沢直木のIT講座」にて個別指導させていただきますので、気軽にご相談ください。
WordPress入門した方が少しでもスムーズに、ブログではない普通のサイトを作成するのに役立てば幸いです。












