WordPressテンプレートのPHP、どこに何が書いてあるかリスト(Twenty Twelve編)
WordPressテンプレートをカスタマイズするとき、画面に表示されるヘッダー画像、タイトル、本文、コメントフォーム、「編集」リンクなどがどのテンプレートファイルに書いてあるのか見つけづらいことがあります。特にPHPスクリプトに慣れていない方は、テンプレートを開いてもピンとこないかもしれません。そこで、Twenty Twelveを例に、画面に表示される主な項目が、どのテンプレートファイルのどのあたりに書かれているのかまとめておきます。
Twenty Twelve以外のテーマでも構造や使われている命令は共通する点が少なくありません。参考にしてください。
この記事の内容
- 1 ブラウザのタイトルバー
- 2 カスタムヘッダー画像
- 3 カスタムヘッダー画像のサイズ
- 4 フッターのWordPressクレジット(Proudly powered by WordPress)
- 5 フッターのTwenty Twelveのクレジット
- 6 「コメントをどうぞ」リンク
- 7 投稿や固定ページのコメントフォーム
- 8 固定ページのコンテンツテンプレートの読み込み
- 9 投稿のコンテンツテンプレートの読み込み
- 10 前後の投稿へのリンク
- 11 先頭に固定した投稿の「おすすめ投稿」
- 12 アイキャッチ画像
- 13 投稿・固定ページのタイトル
- 14 投稿・固定ページの本文
- 15 ページ分割された投稿・固定ページのページナビゲーションリンク
- 16 投稿のメタ情報
- 17 投稿・固定ページの「編集」リンク
- 18 「おっと、失礼しました。」「お探しのコンテンツを見つけられませんでした。検索をお試しください。」
- 19 サイドバーの表示
- 20 サイドバー
- 21 日別アーカイブヘッダー
- 22 カテゴリアーカイブヘッダー
- 23 カテゴリの説明
ブラウザのタイトルバー
トップページでは「サイト名 | キャッチフレーズ」、それ以外は「ページタイトル | サイト名」のようになるタイトルバーです。

【テンプレートファイル名】header.php
【行番号】24行目あたり
<title><?php wp_title( '|', true, 'right' ); ?></title>
【メモ】
wp_title --- ページタイトルを表示します。ここでは、タイトルの右側に「|」も表示します。
【注意】Twenty Twelveでは、wp_titleの実行時に、twentytwelve_wp_titleという別の関数も実行されるようになっています(フック)。それにより、サイト名の後にキャッチフレーズを付加するなどの処理が行われます。
その動作はfunctions.phpに記述されています。
【テンプレートファイル名】functions.php
【行番号】165行目あたりから
function twentytwelve_wp_title( $title, $sep ) {
global $paged, $page;
if ( is_feed() )
return $title;
// Add the site name.
$title .= get_bloginfo( 'name' );
// Add the site description for the home/front page.
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
$title = "$title $sep $site_description";
// Add a page number if necessary.
if ( $paged >= 2 || $page >= 2 )
$title = "$title $sep " . sprintf( __( 'Page %s', 'twentytwelve' ), max( $paged, $page ) );
return $title;
}
add_filter( 'wp_title', 'twentytwelve_wp_title', 10, 2 );
【メモ】
get_bloginfo( 'name' ) --- サイト名を取得します。
get_bloginfo( 'description', 'display' ) --- サイトのキャッチフレーズを取得します。
if ($site_description && (is_home() || is_front_page())) --- 「現在表示中のページがホームページまたはフロントページで、キャッチフレーズ($site_description)が空でなければ … 」という条件です。
add_filter --- wp_titleのフィルターフックにtwentytwelve_wp_titleを登録します。これにより、wp_titleの実行時にtwentytwelve_wp_titleが実行されます。
【カスタマイズメモ】サイト名の後に付加されるキャッチフレーズを削除したい場合は、176行目、177行目を削除またはコメントにします。この2行は「トップページで、キャッチフレーズが入力されている場合はタイトルバーを[サイト名 | キャッチフレーズ]という形式にする」という意味です。
カスタムヘッダー画像
ページの上部に表示される画像です。

【テンプレートファイル名】header.php
【行番号】48行目から51行目あたり
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) : ?>
ヘッダー画像を表示
<?php endif; ?>
【メモ】カスタムヘッダー画像は常に表示されるわけではなく、「外観」‐「ヘッダー」メニューでカスタムヘッダーが登録されている場合のみ表示されます。その部分を示すコードが「if (!empty($header_image))」で、これは、「カスタムヘッダー画像のパス($header_image)が入力されている場合は … 」という意味です。$header_imageには、get_header_imageによってカスタムヘッダー画像のパスが取り出されます。
【カスタマイズメモ】カスタムヘッダー画像をメニューの上に移動するなど、レイアウトを変更する場合は、48行目から51行目までのPHPスクリプトをまとめて移動する必要があります。「ヘッダー画像を表示」の部分に記述されているimgタグだけを移動しないように注意しましょう。
カスタムヘッダー画像のサイズ
上記のカスタムヘッダー画像は、デフォルトでは、幅960px、高さ250pxに設定されています。
【テンプレートファイル名】inc\custom-header.php
【行番号】27行目あたり
'height' => 250, 'width' => 960,
【カスタマイズメモ】この設定を変更すれば、カスタムヘッダー画像のデフォルトサイズを変更できます。ダッシュボードにも反映されます。
フッターのWordPressクレジット(Proudly powered by WordPress)
ページ最下部に表示される「Proudly powered by WordPress」のクレジットです。

【テンプレートファイル名】footer.php
【行番号】17行目あたり
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentytwelve' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentytwelve' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentytwelve' ), 'WordPress' ); ?></a>
【カスタマイズメモ】PHPスクリプトが混在して見づらいかもしれませんが、「Proudly powered by WordPress」のリンクを表示しているだけです。__()は指定値を翻訳する関数、printf関数は文字列の一部を置き換えて表示する関数です。
ここでは「Proudly powered by ?」の?が「WordPress」に置き換えられているだけですが、長い固定文字列の中にいくつも文字列を差し込んで整形したい場合に便利です(例:「名前:? 住所:? 電話番号:? 生年月日:?」の?を実際の値に置き換えたいときなど)。
フッターのTwenty Twelveのクレジット
PHPスクリプトは記述されていますが、特に何も表示されません。
【テンプレートファイル名】footer.php
【行番号】16行目あたり
<?php do_action( 'twentytwelve_credits' ); ?>
【カスタマイズメモ】削除しても問題ありませんが、残しておいても何もしていないので、そのままにしておいても大丈夫です。
「コメントをどうぞ」リンク
投稿タイトルの下あたりに表示される「コメントをどうぞ」リンクです。クリックすると、コメントフォームに移動します。

【テンプレートファイル名】content.php
【行番号】28行目あたり
<div class="comments-link"> <?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?> </div><!-- .comments-link -->
【カスタマイズメモ】28行目を削除すれば非表示にできますが、空のdivタグが残るので、27行目から29行目までまとめて削除した方が良いでしょう。
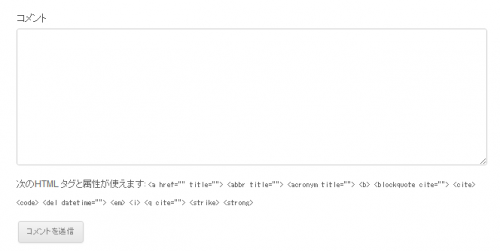
投稿や固定ページのコメントフォーム
投稿や固定ページの下に表示される、コメントを入力するテキストエリアと「コメントを送信」ボタンです。

投稿のコメントフォームは以下のテンプレートファイルに記述されています。
【テンプレートファイル名】single.php
【行番号】25行目あたり
固定ページのコメントフォームは以下のテンプレートファイルに記述されています。
【テンプレートファイル名】page.php
【行番号】22行目あたり
<?php comments_template( '', true ); ?>
【カスタマイズメモ】コメントフォームを一括で非表示にしたい場合は、この行を削除またはコメントにします。
固定ページのコンテンツテンプレートの読み込み
固定ページが表示されるときはpage.phpが表示されますが、page.phpの中では、1つの固定ページのタイトルや本文のレイアウトが定義されたコンテンツテンプレート(content-page.php)を読み込みます。
固定ページのページ全体がpage.php、タイトルや本文などのパーツがcontent-page.phpというイメージです。
【テンプレートファイル名】page.php
【行番号】21行目あたり
<?php get_template_part( 'content', 'page' ); ?>
投稿のコンテンツテンプレートの読み込み
投稿が表示されるときはsingle.phpが表示されますが、single.phpの中でも上記のpage.phpと同じようにタイトルや本文のレイアウトが定義されたコンテンツテンプレートが読み込まれます。
【テンプレートファイル名】single.php
【行番号】18行目あたり
<?php get_template_part( 'content', get_post_format() ); ?>
【メモ】読み込まれるコンテンツテンプレートのファイル名はcontent-xxxxx.phpですが、xxxxxは次のように決まります。
get_post_formatによって、投稿編集画面の「フォーマット」で選択したフォーマットに連動した値が返されます(例:引用フォーマットの場合はquote)。これにより、フォーマットに合わせたコンテンツテンプレート(例:content-quote.php)が読み込まれます。
ただし、標準フォーマット(一般的な投稿)の場合はget_post_formatは空になるので、content.phpというテンプレートが読み込まれることになります。
前後の投稿へのリンク
投稿の下に表示されるリンクです。前後の投稿に移動することができます。

【テンプレートファイル名】single.php
【行番号】22行目、23行目あたり
<span class="nav-previous"><?php previous_post_link( '%link', '<span class="meta-nav">' . _x( '←', 'Previous post link', 'twentytwelve' ) . '</span> %title' ); ?></span> <span class="nav-next"><?php next_post_link( '%link', '%title <span class="meta-nav">' . _x( '→', 'Next post link', 'twentytwelve' ) . '</span>' ); ?></span>
【メモ】previous_post_linkが前の投稿、next_post_linkが次の投稿へのリンクです。
先頭に固定した投稿の「おすすめ投稿」
投稿編集画面で「この投稿を先頭に固定表示」をチェックした投稿に表示される「おすすめ投稿」の見出しです。

【テンプレートファイル名】content.php
【行番号】14行目あたり
<?php if ( is_sticky() && is_home() && ! is_paged() ) : ?> <div class="featured-post"> <?php _e( 'Featured post', 'twentytwelve' ); ?> </div> <?php endif; ?>
【カスタマイズメモ】if ( )の部分に「先頭固定の投稿で、トップページの場合は」という条件が記述されているので、「おすすめ投稿」を移動するときはdivタグだけではなくifからendifまで(12行目から16行目まで)をまとめて移動する必要があります。
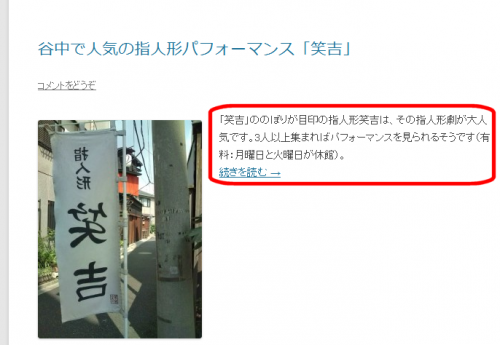
アイキャッチ画像
投稿タイトルの上に表示されるアイキャッチ画像です。デフォルトではフルサイズの画像が表示されます。以下の画面は、サムネイルサイズで表示するようにカスタマイズしたものです。

【テンプレートファイル名】content.php
【行番号】18行目あたり
<?php the_post_thumbnail(); ?>
【カスタマイズメモ】上記のようにデフォルトの記述のままthe_post_thumbnail()と呼び出すと、フルサイズのアイキャッチ画像が表示されます。次のようにthumbnail、medium、largeなどのサイズを指定することで、表示されるアイキャッチ画像のサイズを変更することができます。また、アイキャッチ画像が不要であれば、この18行目を削除します。
<?php the_post_thumbnail('thumbnail'); ?>
投稿・固定ページのタイトル
投稿の一覧表示やアーカイブでは投稿タイトルはリンクになりますが、個別表示のときはタイトルの文字を表示するだけでリンクにはなりません。その分岐がcontent.phpに記述されています。


【テンプレートファイル名】content.php
【行番号】19行目から25行目あたり
<?php if ( is_single() ) : ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php else : ?> <h1 class="entry-title"> <a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'twentytwelve' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a> </h1> <?php endif; // is_single() ?>
固定ページのタイトルは以下の場所に記述されています。
【テンプレートファイル名】content-page.php
【行番号】13行目あたり
【メモ】「if (is_single())」は、「個別表示の場合は」という条件を作成しています。この条件ではthe_titleが呼び出されてタイトルの文字列が表示されているだけです。これにより、個別投稿の表示では投稿タイトルはリンクではなく文字が表示されるだけになります。
21行目のelseは、「それ以外は」という意味です。投稿の個別表示以外、つまり、アーカイブなどで投稿が一覧表示されるケースのことを指します。そのタイミングでは、投稿タイトルはaタグによるリンク(the_permalinkが投稿のURL)になっているので、投稿タイトルはリンクになります。
つまり、一覧表示された投稿のタイトル(23行目)をクリックすると、個々の投稿が表示される(20行目のタイトルはリンクではない)という仕組みです。
投稿・固定ページの本文
投稿を表示するときは、キーワード検索の結果を表示するときは抜粋、それ以外は本文を表示するようになっています。
固定ページでは常に本文が表示されます。

検索結果以外では本文が表示され、moreタグがあれば、それ以降の内容を見るために「続きを読む」リンクが表示されます。

【テンプレートファイル名】content.php
【行番号】33行目から42行目あたり
<?php if ( is_search() ) : // Only display Excerpts for Search ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php else : ?> <div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?> <?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?> </div><!-- .entry-content --> <?php endif; ?>
固定ページの本文は以下の場所に記述されています。
【テンプレートファイル名】content-page.php
【行番号】17行目あたり
【カスタマイズメモ】「if (is_search())」は「検索結果の場合は」という意味で、この条件を満たすかどうかで抜粋または本文の表示へと分岐しています。the_excerptは抜粋を表示する関数です。the_contentは本文を表示する関数で、moreタグが入力されている場合は「Continue reading」が「続きを読む」に翻訳されてリンクが表示されます。
いろいろとタグが混じって見づらいので、分岐する構造だけ抜き出してまとめておきます。
<?php if(is_search()) : ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content(...略...); ?>
<?php endif ?>
ページ分割された投稿で各ページへのリンクを表示するwp_link_pages(40行目)は次に紹介します。
ページ分割された投稿・固定ページのページナビゲーションリンク
長い投稿や固定ページの途中に<!--nextpage-->を入力するとページを分割することができます。投稿や固定ページの下に、分割されたページへのリンクが表示されます。

【テンプレートファイル名】content.php
【行番号】40行目あたり
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
固定ページのページナビゲーションは以下の場所に記述されています。
【テンプレートファイル名】content-page.php
【行番号】18行目あたり
【メモ】「Pages:」が「ページ:」に翻訳されます。
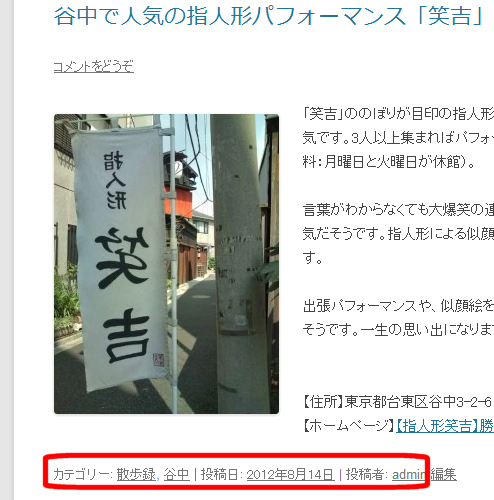
投稿のメタ情報
投稿日時、投稿者、カテゴリなどのお約束の項目群です。

【テンプレートファイル名】content.php
【行番号】45行目あたり
<?php twentytwelve_entry_meta(); ?>
【メモ】表示する具体的な項目の処理はfunctions.phpの330行目あたりにある「function twentytwelve_entry_meta()」の中に記述されています。
投稿・固定ページの「編集」リンク
クリックして投稿や固定ページの編集画面を開くことができるリンクです。

【テンプレートファイル名】content.php
【行番号】46行目あたり
<?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?>
固定ページの「編集」リンクは以下の場所に記述されています。
【テンプレートファイル名】content-page.php
【行番号】21行目あたり
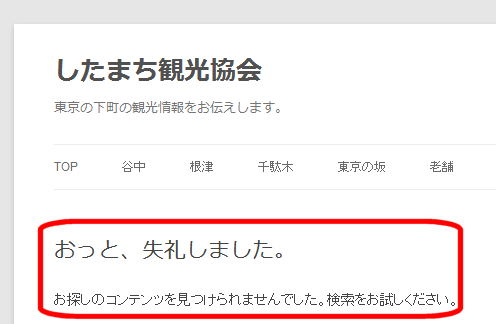
「おっと、失礼しました。」「お探しのコンテンツを見つけられませんでした。検索をお試しください。」
存在しないページを見たときに表示されるエラーメッセージです。

【テンプレートファイル名】404.php
【行番号】それぞれ、17行目、20行目あたり
<header class="entry-header"> <h1 … ><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php _e( 'It seems we can’t find what you’re looking for. Perhaps searching can help.', 'twentytwelve' ); ?></p>
【カスタマイズメモ】それぞれ、「This is somewhat embarrassing, isn’t it?」「It seems we can’t find what you’re looking for. Perhaps searching can help.」の英文を日本語に置き換えれば、任意のエラーメッセージに変更できます。
サイドバーの表示
投稿、固定ページなどのテンプレートファイルでsidebar.phpを読み込んでサイドバーを表示します。

【テンプレートファイル名】各テンプレート(single.php、page.php、archive.php、category.phpなど)
【行番号】最後から2行目あたり
<?php get_sidebar(); ?>
フロントページテンプレート(ファイル名:page-templates\front-page.php)では、次のコードによってsidebar-front.phpが読み込まれます。
<?php get_sidebar( 'front' ); ?>
【カスタマイズメモ】固定ページと投稿で別々のサイドバーを表示したい場合など、あるタイミングで任意のサイドバーテンプレートを表示したければ、そのテンプレートにあるget_sidebarの記述をget_sidebar('side1')のように変更します。これにより、サイドバーテンプレートsidebar.phpの代わりにsidebar-side1.phpが読み込まれるようになります。side1は任意の名前です。
サイドバー
サイドバーの内容です。上で紹介したようなサイドバーの内容はsidebar.phpに記述されています。
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #secondary --> <?php endif; ?>
【メモ】基本的には、「ウィジェット」メニューで作成されたサイドバーが自動的に表示される(ダイナミックサイドバー)ので、sidebar.phpの中に「最新の投稿」をリストするためのHTMLタグや投稿タイトルなどは記述されていません。
【カスタマイズメモ】このテンプレートファイルの内容を編集することで、サイドバーに広告を表示したり、表示中のカテゴリの投稿一覧を表示できるようになります。
日別アーカイブヘッダー
日別、月別、年別アーカイブのヘッダーです。

【テンプレートファイル名】archive.php
【行番号】29、31、33行目あたり
<h1 class="archive-title"><?php if ( is_day() ) : printf( __( 'Daily Archives: %s', 'twentytwelve' ), '<span>' . get_the_date() . '</span>' ); elseif ( is_month() ) : printf( __( 'Monthly Archives: %s', 'twentytwelve' ), '<span>' . get_the_date( _x( 'F Y', 'monthly archives date format', 'twentytwelve' ) ) . '</span>' ); elseif ( is_year() ) : printf( __( 'Yearly Archives: %s', 'twentytwelve' ), '<span>' . get_the_date( _x( 'Y', 'yearly archives date format', 'twentytwelve' ) ) . '</span>' ); else : _e( 'Archives', 'twentytwelve' ); endif; ?></h1>
カテゴリアーカイブヘッダー
カテゴリアーカイブのヘッダーです。

【テンプレートファイル名】category.php
【行番号】21行目あたり
<h1 class="archive-title"><?php printf( __( 'Category Archives: %s', 'twentytwelve' ), '<span>' . single_cat_title( '', false ) . '</span>' ); ?></h1>
カテゴリの説明
カテゴリの編集画面で入力されたカテゴリの説明文です。

【テンプレートファイル名】category.php
【行番号】24行目あたり
<?php if ( category_description() ) : // Show an optional category description ?> <div class="archive-meta"><?php echo category_description(); ?></div> <?php endif; ?>
【メモ】category_descriptionは、カテゴリの説明文を取得する関数です。画面に表示したい場合は、この記述のように、画面に任意の文字列を表示するPHPの命令「echo」と組み合わせて使う必要があります。
【カスタマイズメモ】「if (category_description())」は、カテゴリの説明文が入力されている場合のみに、説明文を表示するためのコードです。説明文を削除する場合は、ifからendifの行までを削除しましょう。