WordPressで半角で入力したシングルクォーテーションやダブルクォーテーションが全角で表示される
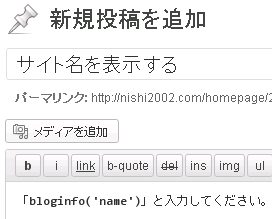
WordPressでは、投稿や固定ページに半角で入力したシングルクォーテーション「'」やダブルクォーテーション「"」は、画面に表示されるときに全角「‘」「’」「“」「”」に変換されます。

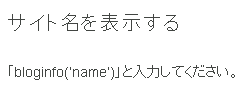
上記のように半角で入力したシングルクォーテーションは画面に表示されると全角になります。

見た目に違和感はないので、記事を読むだけなら問題ありませんが、プログラムコードなど、そのままコピーして使ってもらう場合には不都合です。
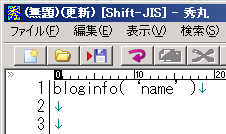
画面のコードをコピーしてエディタにペーストすると、シングルクォーテーションが全角になってしまい、そのままでは使えません。

これは、WordPressのコア機能のwptexturize関数によって、半角のシングルクォーテーションやダブルクォーテーションなどが全角に変換されるようになっているためです。
※この機能は、wp-includes\formatting.phpに定義されています。
この機能を無効にすることで、半角のシングルクォーテーションやダブルクォーテーションなどをそのまま半角で画面に表示することができます。
たとえば、次のコードをfunctions.phpに記述すれば、記事のタイトル、本文、抜粋が半角→全角変換の影響を受けなくなります。
1 2 3 | remove_filter('the_title', 'wptexturize');remove_filter('the_content', 'wptexturize');remove_filter('the_excerpt', 'wptexturize'); |
コードを記述した後、画面に表示された投稿のコードをエディタにペーストすると、半角のシングルクォーテーションは半角のままペーストされます。

投稿が画面に表示されるときに、半角から全角への自動変換の影響を受けていないことがわかります。
※1行目は全角に変換されたときのコードです。