WordPressでタグクラウドの表示フォーマットを変更する
タグクラウドを表示する最も簡単な方法はウィジェットを使う方法です。

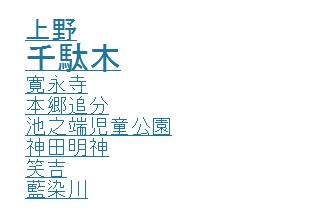
この方法では、タグクラウドは単純に1列で表示されます。

wp_tag_cloud関数によるタグクラウドの表示
もう少し柔軟にタグクラウドの表示フォーマットを変更したい場合、wp_tag_cloud関数が役立ちます。
テンプレート(例:sidebar.php)に次のように1行記述すれば、タグクラウドが表示されます。
<?php wp_tag_cloud(); ?>

タグクラウドの表示フォーマットの変更
wp_tag_cloud関数にパラメータを指定して、表示するタグクラウドのフォントサイズやフォーマットを変更することができます。次の例では、最初のフォントサイズを14に、表示形式をリスト形式に設定しています。
<?php wp_tag_cloud('smallest=14&format=list'); ?>

wp_tag_cloud関数のパラメータについて詳しくはマニュアルを参照してください。
○WordPressマニュアル
wp_tag_cloud関数
表示内容を配列に取得してタグクラウドを表示
wp_tag_cloud関数のパラメータで「format=array」を指定すると、表示内容を配列に格納することができます。配列を処理するPHPの構文を使えば、1行に3つずつ表示したり、個別のタグの前後に文字列を付加するなど、柔軟な形式でタグクラウドを表示することができます。
<?php
$ar_tags = wp_tag_cloud('format=array&smallest=14');
$cnt = 0;
foreach ($ar_tags as $tag) {
echo "{$tag} ";
if ($cnt % 3 == 2) {echo "<br />";}
$cnt++;
}
?>