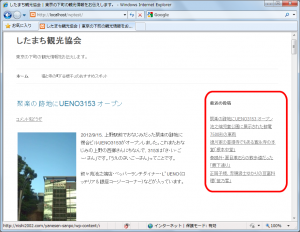
Twenty Twelveでサイドバーをコンテンツの左側に表示する
WordPressインストール直後のTwenty Twelveでは、サイドバーはコンテンツの右側に表示されます。

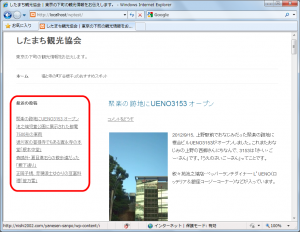
サイドバーを左側に表示したい場合、style.cssのfloat設定(左寄せ・右寄せ)を変更します。
Twenty Twelveのstyle.cssでは、コンテンツとサイドバーのfloatは以下のように、コンテンツは左寄せに、サイドバーは右寄せに設定されています。
.site-content {
float: left;
width: 65.104166667%;
}
...略...
.widget-area {
float: right;
width: 26.041666667%;
}
直接修正しても良いですし、子テーマに次のように記述しても良いでしょう。
.site-content {
float: right;
}
.widget-area {
float: left;
}
サイドバーがコンテンツの左側に表示されるようになります。

※IE9以前のスタイルは、\css\ie.cssを修正します。