子テーマのstyle.cssで親テーマを変更したらレイアウトが崩れてしまったとき
現在、Twenty Elevenの子テーマが適用されているとします。

子テーマのstyle.cssには、次のように記述されているだけです。
/*
Theme Name: child
Theme URI: http: //example.com/
Description: Child theme
Author: nishi
Author URI: //www.nishi2002.com/
Template: twentyeleven
Version: 0.1.0
*/
@import url('../twentyeleven/style.css');
親テーマをTwenty ElevenからTwenty Twelveに変更します。
/*
Theme Name: child
Theme URI: http: //example.com/
Description: Child theme
Author: nishi
Author URI: //www.nishi2002.com/
Template: twentytwelve
Version: 0.1.0
*/
@import url('../twentytwelve/style.css');
テーマの編集画面でファイルを更新してサイト表示を確認すると、レイアウトが崩れてしまいます。

この場合、「テーマ」メニューで一度別のテーマを有効化してから、もう一度この子テーマを有効化すると、親テーマの変更が反映されます。
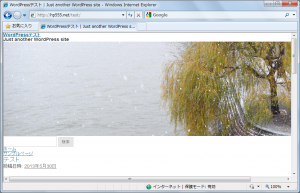
設定後、ブラウザの「更新」ボタンをクリックすると、Twenty Twelveのレイアウトが反映されるようになります。