Lightning G3でヘッダーの右に電話番号を表示する方法
Lightningのヘッダー右上に電話番号を表示する方法の「Lightning G3」版です。
カスタマイズ前のLightning G3ではヘッダーにロゴとグローバルメニューが表示される仕組みで、電話番号や「お問い合わせはこちら」ボタンが表示されません。

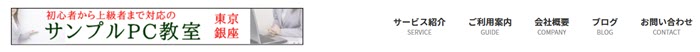
この記事で紹介するようにヘッダーの右側をウィジェット化することで、次のように電話番号バナーなどを表示することができます。グローバルメニューはセンタリングされます。

以下、手順です。コード入力が不要なパターンも紹介するので必要に応じて取り組んでみてください。
Lightning G3でヘッダー右に電話番号を表示する方法
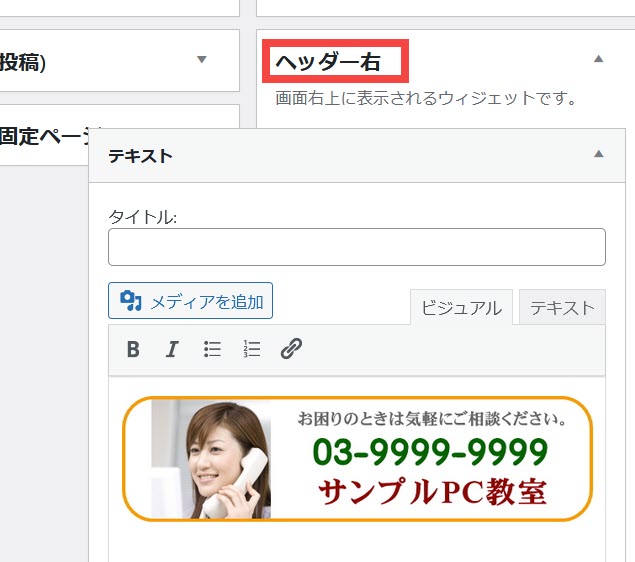
以下のコードはLightning G3でヘッダー右ウィジェットを作成するコードです。電話番号の表示などに使えます。子テーマのfunctions.phpなどに入力してください。
/* ヘッダー右ウィジェットの作成 */
function my_register_sidebar() {
register_sidebar( array(
'name' => 'ヘッダー右',
'id' => 'header-right-widget',
'description' => '画面右上に表示されるウィジェットです。',
'before_widget' => '<aside class="widget %2$s" id="%1$s">',
'after_widget' => '</aside>',
) );
}
add_action( 'widgets_init', 'my_register_sidebar', 999 );
/* ヘッダー右ウィジェットの表示 */
function my_lightning_site_header_logo_after() {
if ( is_active_sidebar( 'header-right-widget' ) ) {
echo '<div class="site-header-sub">';
dynamic_sidebar( 'header-right-widget' );
echo '</div>';
}
}
add_action( 'lightning_site_header_logo_after', 'my_lightning_site_header_logo_after' );
/* ヘッダーのクラス名を変更 */
function my_lightning_get_class_names( $class ) {
$class['site-header'][1] = 'site-header--layout--sub-active';
$class['global-nav'][1] = 'global-nav--layout--penetration';
return $class;
}
add_filter( 'lightning_get_class_names', 'my_lightning_get_class_names' );
※Lightning G3およびLightning G3 Pro Unitのソースコードを参考に作成しました。
スマホでもヘッダー右ウィジェットを表示する場合は次のCSSを子テーマのstyle.cssなどに入力します。
/* モバイルのヘッダー右ウィジェット */
@media (max-width: 991px) {
.site-header-sub {
display: inherit;
margin: 0;
padding: 0;
}
}
これにより、ヘッダー右ウィジェットが作成されるので、自由にバナーや文字を追加できます。この例ではテキストウィジェットに電話番号のバナーを設置しています。

これで上記のようにヘッダー右側に電話番号を表示できるようになります。電話番号に限らず「詳しくはこちら」ボタンや、ちょっとしたお知らせなどにも使えます。
コードを編集せずに電話番号を表示したい場合
「PHPを編集するのは難しい」とか「functions.phpを変更して痛い目に会ったことがある」などの理由で、できればコードを編集せずに電話番号を表示したい場合はLightning G3 Pro Unitプラグインをおすすめします。
コード編集は不要で、「外観」-「カスタマイズ」-「Lightningヘッダー設定」メニューで設定できます。
たとえば、「ヘッダーコンタクトあり & ナビ貫通」を選択すると、ヘッダー右側に連絡先が表示され、グローバルメニューはセンタリングされます。

「ヘッダーウィジェットあり & ナビ貫通」を選択すると、この記事で紹介したようにヘッダー右側がウィジェット化され、自由に編集できるようになります。

ヘッダー右側の用途がなければ「ナビゲーション回り込み」を選択してLightning G3の初期状態と同じようにロゴとグローバルメニューを横並びにできます。

「タイトル中央 & ナビ貫通」を選択してロゴおよびグローバルメニューをセンタリングすることもできます。

メニューを選択するだけなのでコード記述に慣れていない方も安心です。Lightning G3 Pro Unitプラグインには他にも役立つ機能が満載です。興味がある方は、ぜひお試しください。












