Lightningユーザー必見の「Lightning G3 + Pro Unit」とは?
無料で使える人気のWordPressテーマ「Lightning」が大幅にリニューアルされました!
キーワードは「Lightning G3+Lightning G3 Pro Unit」です。
難しそう?
大丈夫。難しくありません。
それに、今後Lightningでサイト制作するなら絶対に知っておくべきキーワードです。
この記事で簡単に説明するので気になる方は読んでみてください。
※説明が間違っていたらコッソリ教えてください。
この記事の内容
「Lightning G3」とは
Lightningのサイトなどを見ると「Lightning G3」というキーワードをよく目にします。
といってもLightningに変わる新たなテーマがリリースされたわけではありません。
Lightning G3とは、バージョン14以降のLightningに付けられた通称です。
なぜ通称が?
それはバージョン14で内部構造が大幅に刷新され、バージョン13以前と明確に区別するためです。
第3世代(Generation 3)を示すG3が付けられました。
バージョン13までのLightningは第2世代(Generation 2)としてG2という位置付けになります。
- バージョン13まで --- G2(第2世代)
- バージョン14から --- G3(第3世代) → Lightning G3
G2もG3も同じ無料版のLightningです。バージョンが違うだけです。
また、第2世代、第3世代というのはあくまでLightningの便宜的な分類です。他のテーマとは関係ありません。
G2からG3へのアップデート直後はG2として動作
問題は、バージョン13などの古いバージョン(以下、G2)からバージョン14(以下、G3)にアップデートする場合です。
いきなりG2からG3にアップデートされるとデザインが崩れたり、これまでのカスタマイズが反映されなかったり、問題が起きるかもしれません。
実際、公式サイトには「G2とG3は互換性がない」と書かれているので注意が必要です。
Q.Lightnigバージョン14系にアップデート後、G2からG3に切り替えた際に、互換性はありますか?
A.いいえ。G2からG3にモードを切り替えた際には互換性はあまりありません。
受託案件などの既存サイトでは、14系にアップデート後も、G2のまま継続してのご利用を推奨いたします。
といってもバージョン14以降にアップデートできない、というわけではありません。
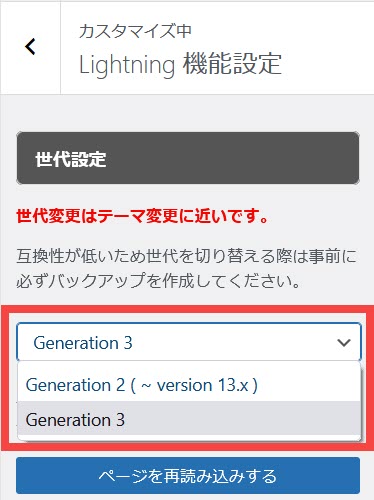
Lightning G3は、明示的にG3を選択するまではG2として動作する仕組みになっています。G2とG3の切り替えは「外観」-「カスタマイズ」-「Lightning機能設定」メニューで行います。

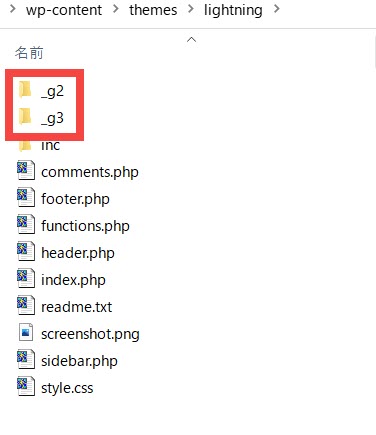
G3にはG2・G3両方のテンプレートが含まれているので、どちらの動作モードにも対応しています。

G2として使ってきたLightningは世代を切り替えなければアップデート後もG2として動作します。
アップデートによって急におかしなことになることはないかもしれませんが、「バージョンアップしたのにG3じゃない」という場合は「外観」-「カスタマイズ」-「Lightning機能設定」メニューで確認してください。
アップデート直後は世代が設定されていません。
新規インストール時はG3になる
「G3を選択するまではG2として動作」と書きましたが、アップデートではなくLightningの新規インストール時はG3に設定されるので注意が必要です。
新たにLightningでサイトを作成しようとして違和感がある場合、「Lightning機能設定」メニューで世代を確認してください。今までと違う構造のG3として動作しているかもしれません。
- G2(v13以前)からのアップデート直後--- G2
- Lightningの新規インストール直後 --- G3
はじめてWordPressでサイトを作る場合もLightningはG3としてインストールされます。WordPress入門書の多くはG2の内容で書かれているはずなので注意してください。
たとえば、G2で使えるウィジェット「トップページコンテンツエリア上部」はG3では使用可能になっていないので少し混乱するかもしれません。その場合、Lightning G3 Expand Widget Areasプラグインなどを使う必要があります。
有料版のLightning ProはG2
有料版のLightning ProはG2です。今のところLightning Pro G3は存在しません。
そんなLightning ProでG3の機能を使いたい場合は有料のLightning G3 Pro Unitプラグインを使う方法があります。
このLightning G3 Pro Unitプラグインは単体では販売されず、Lightning ProなどとセットでLightning G3 Pro Packとして販売されています。
- プラグイン:Lightning G3 Pro Unit
- プラグイン:VK Blocks Pro
- テーマ:Lightning Pro
すでにLightning Proをお持ちの場合、購入時期によっては販売サイトのマイページからLightning G3 Pro Unitをダウンロード可能になるので確認してみましょう。
ここまでに説明した無料版のLightning(G2・G3)および有料版のLightning Proの関係をまとめておきます。

無料版LightningでPro機能を使う「G3+Pro Unit」
Lightning G3 Pro Unitプラグインは有料版のLightning Proよりも無料版のLightning G3と組み合わせるケースの方が多くなると思います。
無料版のLightningを使っていて、Lightning Proの機能を使いたくなること、ありませんでしたか?
そんなとき、これまでならテーマをLightning Proに切り替える必要がありました(つまりLightning → Lightning Pro)が、意外と面倒ですよね。
これからは違います。無料版のLightning G3に有料のLightning G3 Pro UnitプラグインをインストールすればLightning Proの機能を使えるようになります。
つまり、「Lightning G3+Lightning G3 Pro Unit」です。
「無料テーマを有料版に変更」ではなく「無料テーマに有料プラグインをインストール」なので作業は簡単です。
そんなLightning G3 Pro Unitプラグインで使える機能の例は次のとおりです。
- フォント設定 --- ヘッダー・グローバルメニュー・タイトル・本文にフォント指定
- ヘッダー設定 --- ヘッダーデザインが選択可(連絡先・問い合わせボタン表示など)
- キャンペーンテキスト --- ヘッダーの上下にちょっとしたお知らせを表示できる
- ページヘッダー設定 --- ページヘッダーに背景画像やサブテキストを指定できる
- レイアウト設定 --- 端末幅に応じて画面の幅を設定できる
- アーカイブページ設定 --- 表示タイプ(一覧/カード)・件数・項目などを設定可
- フッター設定 --- 背景色・文字色・背景画像・ウィジェット数を設定できる
- コピーライト設定 --- フッターのコピーライトを編集または非表示にできる
- モバイル固定ナビ --- フッターに固定表示されるアイコンメニューを設定できる
充実してますよね。Lightningユーザーは購入しておいて損はないでしょう。
ヘッダー周りの機能だけでも購入する価値はあります。もちろん、無料のLightning G3だけでもサイト制作は可能ですが、Lightning G3 Pro Unitプラグインを使うと、ヘッダー部分が次のように仕上がります。

●拡大表示(Lightning G3 Pro Unitのヘッダー例)
こうした機能を使ってみて、問題があればプラグインを停止すれば良いでしょう。
そこが、
Lightning → Lightning Pro
ではなく
Lightning G3+Lightning G3 Pro Unit
でサイト制作するメリットの1つです。
そう考えると今後Lightningでサイトを制作する方法として、無料版のLightning G3で構築しつつ、必要に応じて有料のLightning G3 Pro UnitプラグインでPro機能を取り込むのが効率的かもしれません。
Lightningを使った今後の制作手法をまとめておきます。

今後はLightning G3+Lightning G3 Pro Unitの組み合わせに注目です。
興味がある方は、ぜひお試しください。