WordPressプラグイン「MTS Simple Booking C」をカスタマイズして、コース選択が可能な予約システムを作成する
WordPressプラグイン「MTS Simple Booking C」による予約システムの作成では、パソコン教室を例に予約システムを作成しました。
ここでは、予約システムの少し複雑なカスタマイズ例を紹介します。題材は美容院の「コース」予約です。
治療院、美容院、エステ、各種クリニックなどでは、予約品目(予約対象)の物件は1つですが、1つの予約について複数のコースから選択してもらいたい場合があります。美容院で言えば、予約するのは座席(日時指定)だけですが、予約するときに「カット」や「パーマ」「ヘッドスパ」、「指圧コース」などのコースを選べると便利です。
「MTS Simple Booking C」の基本機能では1つの予約品目に複数のコースを選択することができないので、プラグインのmts-simple-booking-cディレクトリにあるプログラムコードをカスタマイズ(編集)する必要があります。ここでは、少し複雑になりますが、その手順を紹介します。参考にしてください。

プログラミングせずにダッシュボードを使って「コース」などの選択項目を追加したい場合は、「MTS Simple Bookingビジネス版」がおすすめです。予約フォームを柔軟にカスタマイズできます。

MTS Simple Bookingビジネス版について詳しくは開発者のエムティシステム様にお問い合わせください。
機能は以下のサイトで紹介しています。
※ここから先の作業は、WordPressプラグイン「MTS Simple Booking C」による予約システムの作成などを参考に基本的な予約システムを完成させていることが前提です。
次のような作業が必要になりますが、おおざっぱに言えば、予約フォーム、確認画面、予約確認メールについてカスタマイズが必要で、それぞれの動作が記述されているPHPスクリプトを開いて編集していくことになります。
- デフォルト項目名に「コース」を追加
- 予約フォーム(入力画面)に「コース」を追加
- 予約フォーム(確認)に「コース」を追加
- フォームデータ受け渡し部に「コース」を追加
- 予約確認メールに「コース」を追加
- 「コース」をテキストボックスからドロップダウンリストに変更
以下、特に説明がない場合は、編集するファイルはmts-simple-booking-cディレクトリにあるものとします。
また、バージョンによっては内容が異なる場合があるので、紹介したコードはブラウザからコピーペーストせずに、できるだけ仕組みを把握しながら、自分のインストールしたプラグインファイルを元に作業するようにしてください。
この記事の内容
ステップ1/6:デフォルト項目名に「コース」を追加
mtssb-settings-admin.phpを開いて、ダッシュボードで予約項目に「任意」「必須」「不要」を設定するための項目を追加します。
'reserve' => array( 'column' => array( // 0:不要 1:必須 2:任意 'course' => 1, 'company' => 1, 'name' => 1, 'furigana' => 2, 'email' => 1, 'postcode' => 2, 'address' => 2, 'tel' => 1, ),
「予約システム」‐「各種設定」メニューの「予約メール」タブに「course」が追加されます。「不要」以外を選択すると、予約フォームに「コース」が表示されます(予約フォームの画面のカスタマイズをしていないので、まだ表示されません)。
0、1、2については、ダッシュボードから設定できるので、どれでも構いません。

ステップ2/6:予約フォーム(入力画面)に「コース」を追加
mtssb-booking-form.phpを開き、予約フォームの入力画面に「コース」を追加します。ここでは519行目あたりにある予約フォームの「会社名」(company)の行をコピーして「コース」(course)にする方法で作業します。
<table>
<?php if (0 < $this->clcols['company']) : ?><tr>
<th><label for="client-company"><?php echo apply_filters('booking_form_company', '会社名'); echo $this->clcols['company'] == 1 ? $this->_require_message() : '' ?></label></th>
<td>
<input id="client-company" class="content-text medium" type="text" name="booking[client][company]" value="<?php echo esc_html($client['company']) ?>" maxlength="100" />
<?php if (isset($this->errmsg['company'])) : ?><div class="error-message"><?php echo $this->errmsg['company'] ?></div><?php endif; ?></td>
</tr><?php endif; ?>
上記の会社名(company)の部分をコピーして次の文字列を置き換えます。
- 「company」を「course」に
- 「会社名」を「コース」に
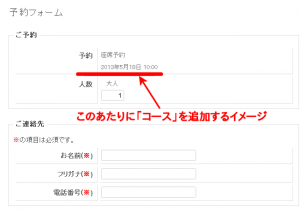
そのコードを予約フォームの「予約」と「人数」の間あたりに差し込むイメージです。

具体的には、「会社名」の上にある「人数」のラベル(<th><label for="client-adult">人数</label></th>)を目印に、その上の行になるように<tr>の上に差し込みます。
<?php if (0 < $this->clcols['course']) : ?><tr>
<th><label for="client-course"><?php echo apply_filters('booking_form_course', 'コース'); echo $this->clcols['course'] == 1 ? $this->_require_message() : '' ?></label></th>
<td>
<input id="client-course" class="content-text medium" type="text" name="booking[client][course]" value="<?php echo esc_html($client['course']) ?>" maxlength="100" />
<?php if (isset($this->errmsg['course'])) : ?><div class="error-message"><?php echo $this->errmsg['course'] ?></div><?php endif; ?></td>
</tr><?php endif; ?>
<tr>
<th><label for="client-adult">人数</label></th>
これにより、「予約」の下に「コース」が表示されます。

ここでは「コース」がテキストボックスになっています。コースのような項目はドロップダウンリストから選択するのが一般的ですが、ひとまずテキストボックスのまま進め、入力画面、確認画面、メール送信までがうまくいったことを確認してから最後にテキストボックスをドロップダウンリストに変更する流れで作業します。
ステップ3/6:予約フォーム(確認画面)に「コース」を追加
上記と同じファイルの下の方(690行目あたり)にある確認画面の部分を編集します。
<?php if (0 < $this->clcols['company']) : ?><tr>
<th><?php echo apply_filters('booking_form_company', '会社名') ?></th>
<td>
<?php echo esc_html($client['company']) ?>
<input type="hidden" name="booking[client][company]" value="<?php echo esc_html($client['company']) ?>" />
</td>
</tr><?php endif; ?>
入力画面と同じように上記の会社名(company)の部分をコピーして次の文字列を置き換えます。
- 「company」を「course」に
- 「会社名」を「コース」に
置き換え後の「コース」確認部分を、入力画面と同じように、「予約」と「人数」の間あたりに差し込みます。
<?php if (0 < $this->clcols['course']) : ?><tr>
<th><?php echo apply_filters('booking_form_course', 'コース') ?></th>
<td>
<?php echo esc_html($client['course']) ?>
<input type="hidden" name="booking[client][course]" value="<?php echo esc_html($client['course']) ?>" />
</td>
</tr><?php endif; ?>
<tr>
<th>予約人数</th>
※編集作業をしているため、みなさんの環境とは行番号がずれている場合があります。あくまで参考にとどめてください。
確認画面に「コース」が表示されます。ただし、まだ入力内容は反映されません。

ステップ4/6:フォームデータ受け渡し部に「コース」を追加
mtssb-booking.phpを開いて、フォーム間で受け渡す予約データに「コース」を追加します。
それには、mtssb-booking.phpに2か所ある「company」にならって、「course」を追加します。
switch ($keyname) {
case 'course' :
case 'company' :
case 'email' :
case 'postcode' :
case 'address1' :
case 'address2' :
case 'tel' :
'client' => array( 'course' => '', 'company' => '', 'name' => '', 'furigana' => '', 'birthday' => null, 'gender' => '', 'email' => '', 'postcode' => '',
これにより、予約フォームに入力したコースが確認画面まで受け渡されるようになります。

ステップ5/6:予約確認メールに「コース」を追加
mtssb-mail.phpを開いて、予約確認メールに「コース」を追加します。これまでと同じように、「会社名」の部分を参考にします(149行目あたり)。
if (0 < $column['company']) {
$body .= apply_filters('booking_form_company', '会社名') . ":{$client['company']}\n";
}
上記の会社名(company)の部分を1行コピーして次の文字列を置き換えます。
- 「company」を「course」に
- 「会社名」を「コース」に
置き換え後の文字列を、「人数」の後あたりにコピーします。「予約」と「人数」の間でも構いませんが、PHPスクリプトの文字列がつながっており作業しづらいので、「人数」の後の方が安全に作業できるかもしれません。ひとまずうまくいってから、いろいろとカスタマイズした方が気が楽です。
※「人数」の終わりの目印は「// 連絡先」の直前です。
if (substr($body, -2) == ', ') {
$body = substr($body, 0, -2);
}
$body .= "\n";
$body .= apply_filters('booking_form_course', 'コース') . ":{$client['course']}\n";
// 連絡先
$column = $template['column'];
$body .= "\n" . apply_filters('booking_form_client_title', '[連絡先]', 'mail') .
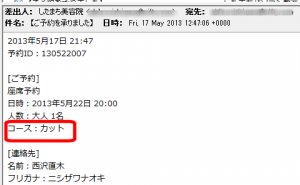
ここまでの作業で、予約を完了させてみると、次のように予約確認メールに「コース」が追加されます。

ここまでの作業で、「コース」という項目は追加できましたが、通常、コースのような項目は入力するのではなく、ドロップダウンリストから選択するのが一般的です。そこで、最後にコースのテキストボックスをドロップダウンリストに変更します。
ステップ6/6:「コース」をテキストボックスからドロップダウンリストに変更
予約フォームから確認画面、予約確認メールの受信まで、「コース」の追加がうまくいったことを確認して、「コース」をテキストボックス(入力)からドロップダウンリスト(選択)に変更します。
編集するのはステップ2で作業したmtssb-booking-form.phpの入力フォームの部分です。
<th><label for="client-course"><?php echo apply_filters('booking_form_course', 'コース'); echo $this->clcols['course'] == 1 ? $this->_require_message() : '' ?></label></th>
<td>
<select name="booking[client][course]">
<option>カット</option>
<option>パーマ</option>
<option>カラーリング</option>
<option>ヘッドスパ</option>
</select>
</td>
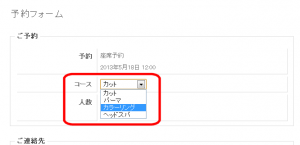
コースが入力ではなく選択可能なドロップダウンリストに変更されます。

選択内容は確認画面にも受け渡されます。

予約確認メールにも反映されます。

まとめ
予約システムに「コース」を追加する手順を紹介しました。プラグインが便利すぎるので項目の追加も簡単だろうと思ったかもしれませんが、このようにプラグインのカスタマイズは少し複雑な作業になる場合があります。
ここでの題材は「コース」の追加でしたが、他の項目を追加したい場合も同じように作業すれば実現できると思います参考にしてください。











