Lightningのページヘッダーの色や背景画像を設定する
Lightningのページヘッダーはベタ塗り+白抜き文字ですが、色を変更したり背景画像を入れたり、カスタマイズしたいこともあります。

もちろん、CSSを使えば自由自在にカスタマイズできますが慣れていないと難しいかもしれないので、CSSを使わないでカスタマイズする方法も紹介します。
この記事の内容
Lightningのページヘッダーの背景色
Lightningのページヘッダーの背景色はキーカラーの設定で決まります。
具体的には「外観」-「カスタマイズ」-「Lightningデザイン設定」メニューの「色設定」のうち「キーカラー」で変更できます。

ページヘッダーの色を変更したい場合、キーカラーを変更しても構わないのですがサイト全体の色に影響するので注意が必要です。
ここでは、キーカラーを変更せずページヘッダーのみの色を変更したり、背景画像を入れる方法を紹介します。
ページヘッダーの色を変更する
次のCSSを使うと、Lightningのページヘッダーの背景色(+文字色)を変更することができます。「#000080」が背景色を示すカラーコードです。必要に応じて修正し、子テーマのstyle.cssや「外観」-「カスタマイズ」-「追加CSS」メニューにコピーペーストしてお使いください。
/* ページヘッダーの背景色 */
.page-header {
background-color: #000080;
}
/* ページヘッダーの文字色 */
h1.page-header_pageTitle {
color: #fff;
}
Lightning G3(v14以降)では次のようになります。
/* ページヘッダーの背景色 */
.page-header {
background-color: #000080;
}
/* ページヘッダーの文字色 */
h1.page-header-title {
color: #fff;
}
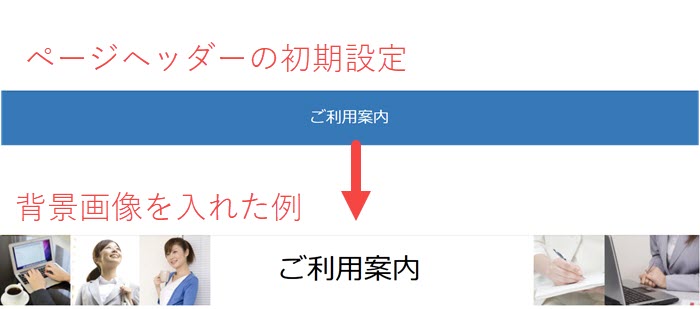
表示結果は次のようになります。

これにより、ページヘッダーの色だけが変更されます。
ページヘッダーに背景画像を表示する
色を変更するのではなく背景画像を表示することもできます。CSSの例は次のようになります。
/* ページヘッダーの背景画像 */
.page-header {
background: url(http://example.com/…略…page-headedr.jpg) no-repeat;
background-size: cover;
}
/* ページヘッダーの文字色 */
h1.page-header_pageTitle {
color: #fff;
}
Lightning G3(v14以降)では次のようになります。
/* ページヘッダーの背景画像 */
.page-header {
background: url(http://example.com/…略…page-headedr.jpg) no-repeat;
background-size: cover;
}
/* ページヘッダーの文字色 */
h1.page-header-title {
color: #fff;
}
url( ) の括弧の中に背景画像のURLを指定してください。事前に「メディア」‐「新規追加」メニューなどでアップロードしておく必要があります。
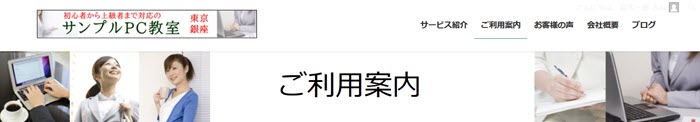
表示結果は次のようになります。

背景画像全体を表示する
上記の背景画像は適当なサイズの画像の適当な部分を切り抜いて表示しています。設定は楽ですが、作り込んだ背景画像では端や下が切れてしまう場合があります。
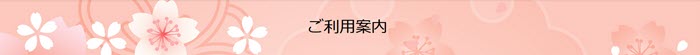
たとえば、ページヘッダーに表示するため次のような画像を準備したとします。

ページヘッダーの背景に画像全体を表示するCSSの例は次のようになります。
/* ページヘッダーの背景画像 */
.page-header {
background: url(http://example.com/…略…page-headedr.jpg) no-repeat;
background-size: cover;
height: 10vw;
display: flex;
align-items: center;
}
/* ページヘッダーの文字 */
h1.page-header_pageTitle {
color: #000;
font-size: 4vw !important;
}
Lightning G3(v14以降)では次のようになります。
/* ページヘッダーの背景画像 */
.page-header {
background: url(http://example.com/…略…page-headedr.jpg) no-repeat;
background-size: cover;
height: 10vw;
display: flex;
align-items: center;
}
/* ページヘッダーの文字 */
h1.page-header-title {
color: #000;
font-size: 4vw !important;
}
ポイントは高さの指定(height: 10vw;)です。「height: 200px;」のように固定サイズで指定すると、端末幅が変わったときにすき間ができるなど、違和感が生じます。
そこで端末幅に応じて変動する「vw」(Viewport Width)という単位で高さを指定しています。
ざっくりと言えば「10vw」とは端末幅の10%のことです。ここを調整することで、端末幅に応じてページヘッダーのサイズも切り替わるようになります。
たとえば、幅が1400pxのときは高さ140px、幅360pxでは36pxになり、PCとスマホでサイズ調整できます。
上記のCSSではページヘッダーのフォントサイズも「font-size: 4vw」のようにvwを使っています。これにより、PCとスマホで文字の大きさが自動調整されます。
表示結果は次のようになります。

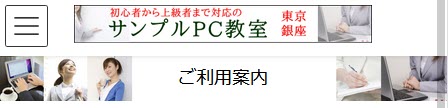
スマホでは次のようになります。

細長い画像にこだわる必要もなく、ページヘッダーのサイズを広げることもできるでしょう。

CSSを使わずにページヘッダーの色や背景画像を設定するには
ここまで、CSSを使ってページヘッダーをカスタマイズする例を紹介してきましたが、CSSの記述に慣れていないと難しいかもしれません。
そんな方はLightning G3 Pro Unitをおすすめします。
ダッシュボードのメニュー(「外観」-「カスタマイズ」-「Lightningページヘッダー設定」メニュー)でページヘッダーの背景色・文字色・背景画像などを設定できます。CSSを書く必要はありません。

全体の設定だけでなく個々のページごとに別々の画像を指定できるようになっています。
コード記述の必要がなくデザインが崩れる心配もないので安心ですね。
CSSを書かずにページヘッダーの設定をダッシュボードで簡単に済ませたい方はLightning G3 Pro Unitをおすすめします。