Lightningで「上に戻る」ボタンを表示する
文字数の多いページに限りませんが、下までスクロールしたページで上に戻るためのボタンは必須かもしれません。Lightningでも「上に戻る」ボタンはありますが、初期設定では表示されません。

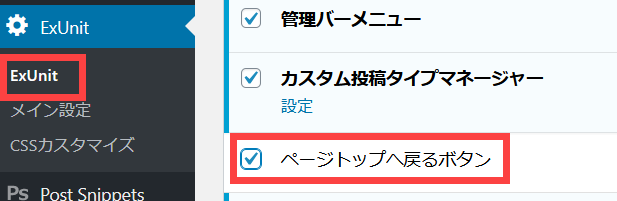
VK All in One Expansion Unitプラグインがインストール済みなら、「ExUnit」メニューの「ページトップへ戻るボタン」をチェックして「変更を保存」ボタンをクリックします。

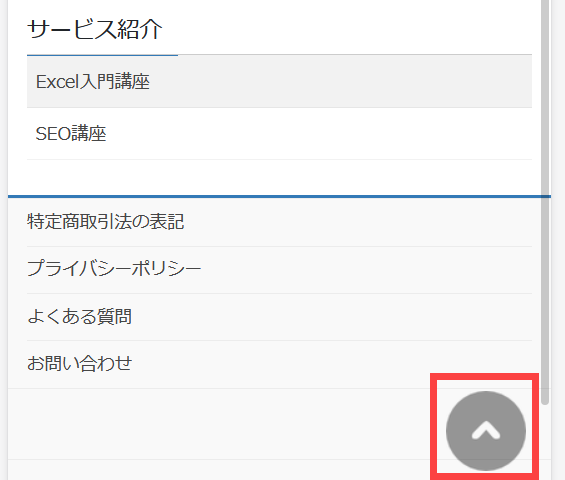
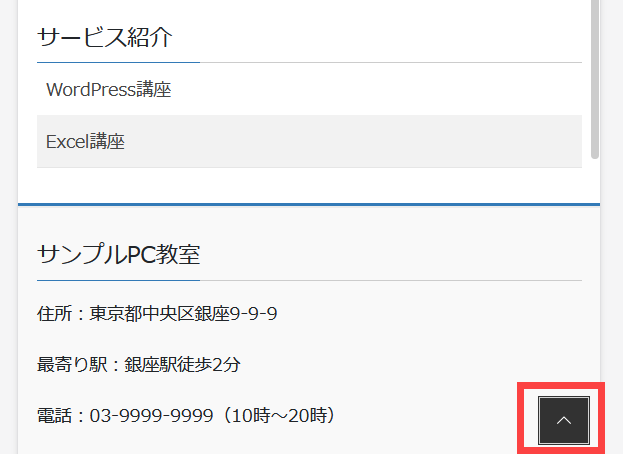
これで「ページトップへ戻るボタン」が表示されるようになります。

他のデザイン(画像)にしたい場合は、WPFront Scroll Topなどのプラグインをインストールしてみましょう。

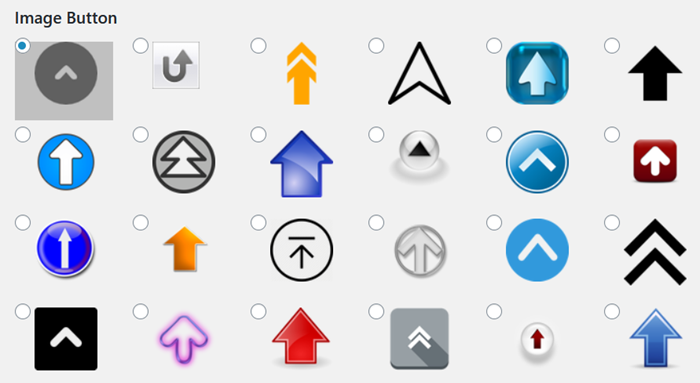
「設定」‐「Scroll Top」メニューで画像を選択できます。任意の画像を使うこともできます。

画面最上部の「Enabled」をチェックして「変更を保存」ボタンをクリックすると設定完了です。

「上に戻る」ボタンが表示されます。