CSSで横並びレイアウトを簡単に作成できるFlexbox
CSSを使って要素を横並びにしたいことがあります。たとえば、広告を左右に2つ並べたり、グローバルメニューの各項目を横並びで表示するときです。
以前は「float: left;」や「float: right;」を駆使して実現していたかもしれませんが意外と面倒です。
そんなときはCSSのFlexboxです。「float: left;」よりも簡単に複数の要素を横並びにすることができます。
CSSで要素を横並びにできるFlexbox
Flexboxを使って項目を横並びにする方法を紹介します。
たとえば、次のような項目があります。「メニュー1」~「メニュー6」が横並びにしたい項目です。この例はdivタグですが、1つのulタグで複数のliタグを囲む場合などでも同じです。
<div class="box01"> <div class="item">メニュー1</div> <div class="item">メニュー2</div> <div class="item">メニュー3</div> <div class="item">メニュー4</div> <div class="item">メニュー5</div> <div class="item">メニュー6</div> </div>
何も指定しなければ上から下に表示されるだけです。

Flexboxで横並びにするのは簡単です。
外枠に対して「display: flex;」と指定するだけです。
.box01 {
display: flex;
}
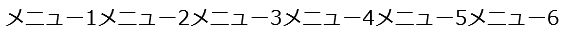
表示結果は次のようになります。見づらいかもしれませんが個々の要素が横並びに表示されます。

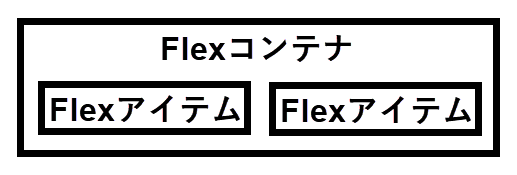
ちなみに、Flexboxでは個々の要素のことをFlexアイテム、要素を格納する外枠のことをFlexコンテナといいます。次のようなイメージです。

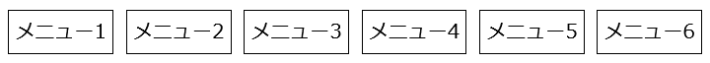
見やすいように個々の要素(Flexアイテム)にスタイルを設定してみます。これはFlexbox固有の機能ではなく一般的な枠線と余白のCSSです。
.box01 {
display: flex;
}
.box01 .item {
border: solid 1px #000;
margin: 5px;
padding: 5px;
}
個々の要素が横並びになっていることがわかります。

これができれば、さまざまな用途で使えそうですよね。
- 広告の横並び
- メニューの横並び
- 投稿の横並び
- 画像の横並び(ギャラリー)
要素の縦並び
Flexboxは横並び専用のCSSではありません。
flex-directionプロパティで表示方向(column)を指定して縦並びにもできます。
.box01 {
display: flex;
flex-direction: column;
}
.box01 .item {
border: solid 1px #000;
margin: 5px;
padding: 5px;
}
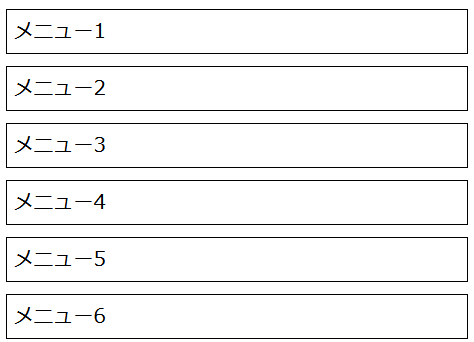
要素が縦並びになります。

グローバルメニューや広告など、「PCでは横並び、スマホでは縦並び」を実現したい場合にも、flex-directionで簡単に切り替えられますね。
横並びの列数指定
要素全体を横並びにする方法を紹介しましたが、常に全ての要素を1行で横並びにしたいわけではありません。
「3列×2行」のようなレイアウトはどうすれば良いでしょうか。
その場合、個々の要素の幅(width)を指定します。たとえば、3列の場合は33%、2列の場合は50%、などです。
同時に、要素を折り返すため「flex-wrap: wrap;」を指定します。
.box01 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.box01 .item {
border: solid 1px #000;
margin: 5px;
padding: 5px;
width: 31%;
}
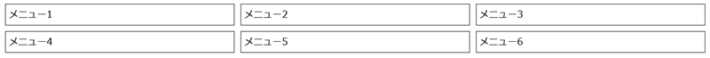
これで3列ずつの横並びになります。

要素のサイズについて「3列の場合は33%、2列の場合は50%」と説明しましたが、要素間に余白がある場合、小さく指定する必要があります。本来は「calc」を使って正確なサイズを指定すべきかもしれませんが、とりあえず上記のように少し小さいサイズ(3列の33%を31%に)にするだけでも大丈夫です。
全体のセンタリング
要素を横並びにする場合、必ずしも全幅(100%幅)とは限りません。その場合、左寄せになります。

全体をセンタリングするにはFlexコンテナ(外枠)に対して「justify-content: center;」を使います。紛らわしいですが、「text-align: center;」は個々の要素内の文字をセンタリングしています。
.box01 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
.box01 .item {
border: solid 1px #000;
margin: 5px;
padding: 5px;
width: 100px;
text-align: center;
}
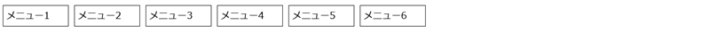
全体がセンタリングされます。

まとめ
以上、簡単にではありますが、Flexboxの使い方を紹介しました。広告やグローバルメニューの横並び、また、横並びと縦並びの切り替え、センタリング、複数行へのレイアウトも簡単なことが実感できたと思います。
興味がある方は、ぜひお試しください。