ブログカードを作成・カスタマイズできるPz-LinkCardプラグイン
リンク先の情報を表示するブログカード、便利ですよね。タイトルやアイキャッチ画像、抜粋などを見やすく表示して、サイトのPVを増やすのにも役立ちます。

そんなブログカードのレイアウトをカスタマイズできるPz-LinkCardプラグインを紹介します。
この記事の内容
Pz-LinkCardによるブログカードの作り方
「プラグイン」‐「新規追加」メニューからPz-LinkCardプラグインをインストール、有効化します。

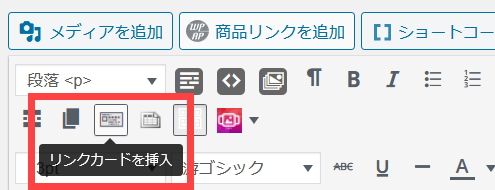
ビジュアルエディタで「リンクカードを挿入」をクリックします。

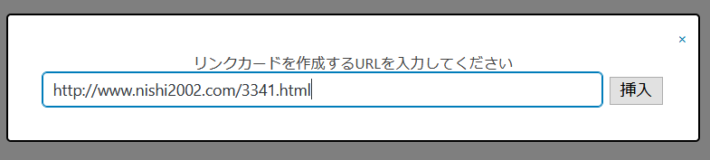
リンクカードを作成するURLを入力して「挿入」をクリックします。

- クラシックエディタを使う
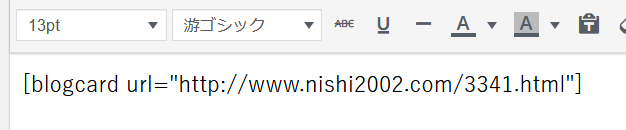
- ショートコード [blogcard url="URL"] を使う(URLは要変更)
ショートコードが追加されます。これで完成です。

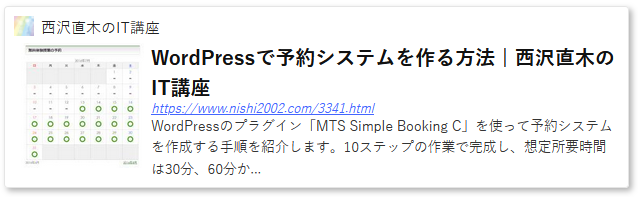
表示すると、ブログカードとして表示されます。

ブログカードの表示設定
「設定」‐「Pzカード設定」メニューから、ブログカードの表示方法を設定できます。
かんたん書式設定
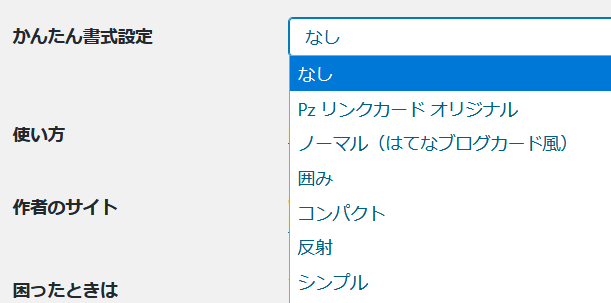
「基本」‐「かんたん書式設定」メニューでレイアウトを選ぶことができます。

選択例をいくつか紹介します。





配置(サイズや余白)
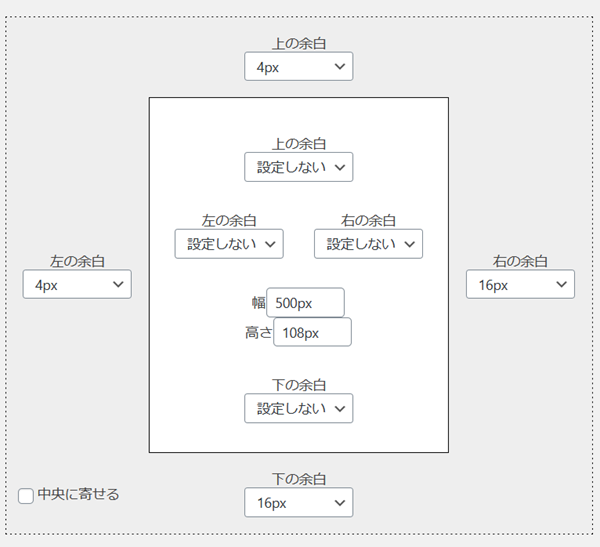
「配置」ではブログカードのサイズや余白を設定できます。

見出しの表示
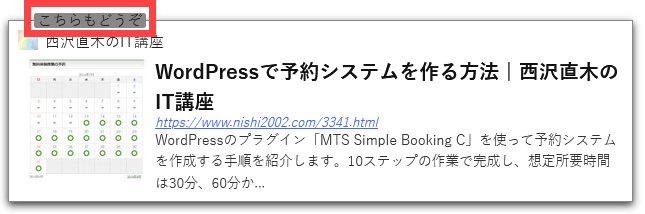
ブログカードの上に「こちらもどうぞ」や「この記事も読まれています」などの見出しを表示するには、次のように設定します。
「外部リンク」の「付加情報」に見出しの文字を入力します。

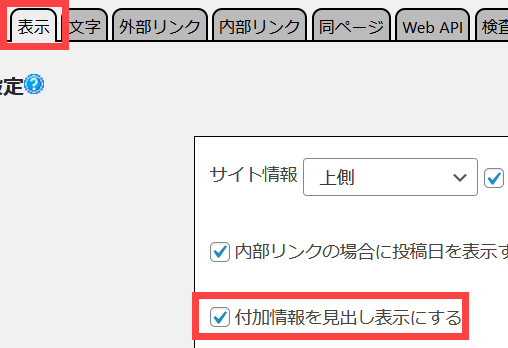
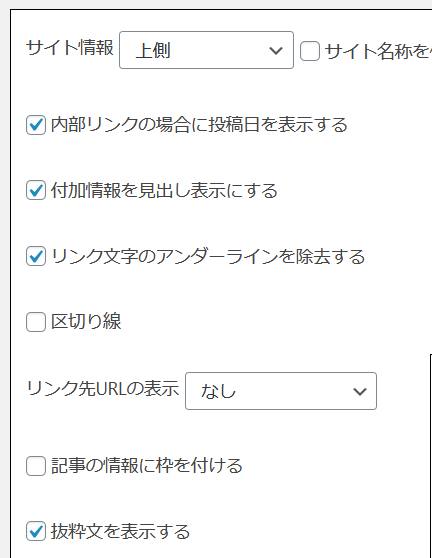
「表示」の「付加情報を見出し表示にする」をチェックします。

設定した付加情報が見出しとして表示されるようになります。

URLや抜粋の表示設定
「表示」ではサイト名やURL、抜粋などの表示/非表示を設定できます。

カードの角を丸くしたりマウスオーバー時のアクションなども設定できるので、いろいろ試行錯誤してみてください。
CSSを使ったカスタマイズ例
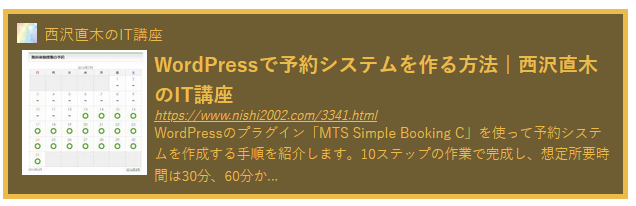
CSSを使ってレイアウトをカスタマイズすることもできます。こんな感じに仕上げてみました。

※「かんたん書式設定」は「なし」にしてください。
使ったCSSは次のようになります。「外観」-「カスタマイズ」-「追加CSS」メニューなどに入力してみてください。
/* ブログカード */
.lkc-external-added {
top: -16px;
left: 20px;
padding: 10px 15px;
background-color: darkred;
border-radius: 5px;
color: #fff !important;
font-weight: bold;
font-size: 16px !important;
}
.lkc-external-wrap {
border: 3px solid darkred;
border-radius:5px;
}
.lkc-favicon,
.lkc-domain,
.lkc-share {
display: none !important;
}
「darkred」の部分が枠線の色設定です。好きな色(カラーコード)に変更してください。
以上、Pz-LinkCardプラグインを使ったブログカードを紹介しました。興味がある方は、ぜひお試しください。