WordPressの始め方(mixhost編)
「独自ドメインを取得してWordPressを始めたいけど手順がよくわからない」という声をよく聞きます。確かに「WordPressは簡単」とはいえ、意外と面倒なのがドメイン設定です。ドメインを取得して使用可能にするまでの設定でつまづく方がいるのも事実です。
そのような方におすすめしたいのがレンタルサーバーmixhostの「WordPressクイックスタート」です。
その名の通り、WordPressをすぐに始められるサービスで、具体的にはレンタルサーバー契約時にドメイン取得からWordPressのインストールまでを完了できる便利なサービスです。
契約後に改めてドメイン取得・ドメイン設定・ネームサーバー変更のような面倒な作業をする必要がなく、単純にレンタルサーバーを契約すればドメインにWordPressがセットアップ済みになります。
以下、WordPressクイックスタートを使ってドメイン取得からWordPressインストールまでをサクッと完了する手順を説明します。
この記事の内容
WordPressクイックスタートの申し込み
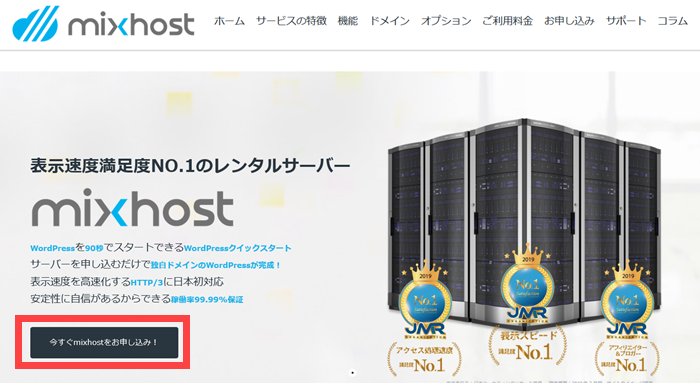
mixhost![]() のサイトから「今すぐmixhostをお申し込み」をクリックします。
のサイトから「今すぐmixhostをお申し込み」をクリックします。

コースを選択
コースを選んで「今すぐお申し込み」をクリックします。迷ったら最も安いスタンダード(月額880円~)で大丈夫です。ディスク容量はSSD250GB、自動バックアップや復元が可能で、これから始めるにも十分の内容です。

ドメインの選択
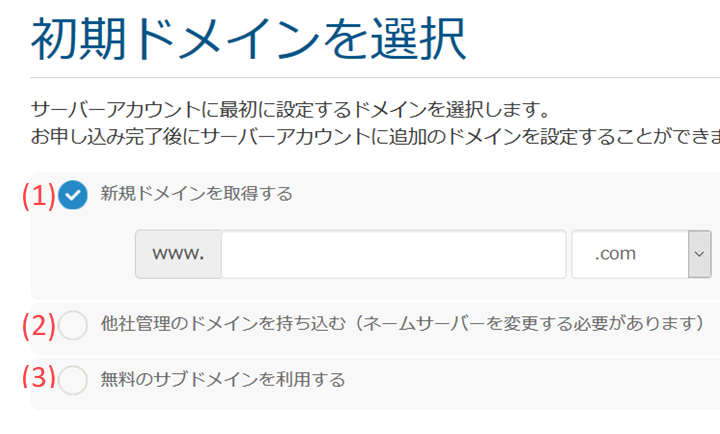
「初期ドメインを選択」でドメインを使うかどうかを決めます。

選択肢は3つです。
- 新規ドメインを取得する --- 自分の好きなドメインを取得(有料)して使います。
- 他社管理のドメインを持ち込む --- すでにドメインを取得済みの場合です。
- 無料のサブドメインを利用する --- 無料でもらえるドメイン(例:http://???.mixh.jp)を使う場合です。
ここでは独自ドメインにサクッとWordPressをインストールするのが目的なので(1)を選んで好きなドメインを取得してみます。
ドメインの取得
「新規ドメインを取得する」をクリックして取得したいドメイン名を入力・選択します。ここでは「nisi2020.com」というドメインを取得する想定です。「www」の有無は気にしないで大丈夫です。

取得するドメインが決まったら「検索」ボタンをクリックします。この時点で課金されるわけではないので気軽に検索して大丈夫です。

ドメインが取得可能であれば「おめでとうございます! ??? は取得可能です!」と表示されます。金額を確認して画面下の「続ける」をクリックして先に進みましょう。


WordPressクイックスタートの設定
取得するドメインが決まったらレンタルサーバーの契約期間とWordPressクイックスタートの設定を行います。
契約期間の選択
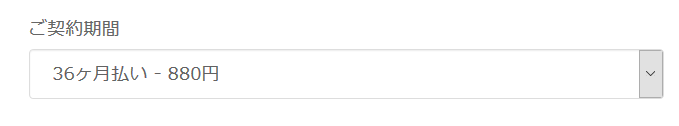
契約期間を選択します。

期間が長いほど1ヶ月あたりの金額が安くなります。たとえばスタンダードコースの場合、3ヶ月契約では4,140円(月額1,380円)ですが、36ヶ月契約の場合は31,680円(月額880円)と割安になります。
WordPress自動インストールの設定
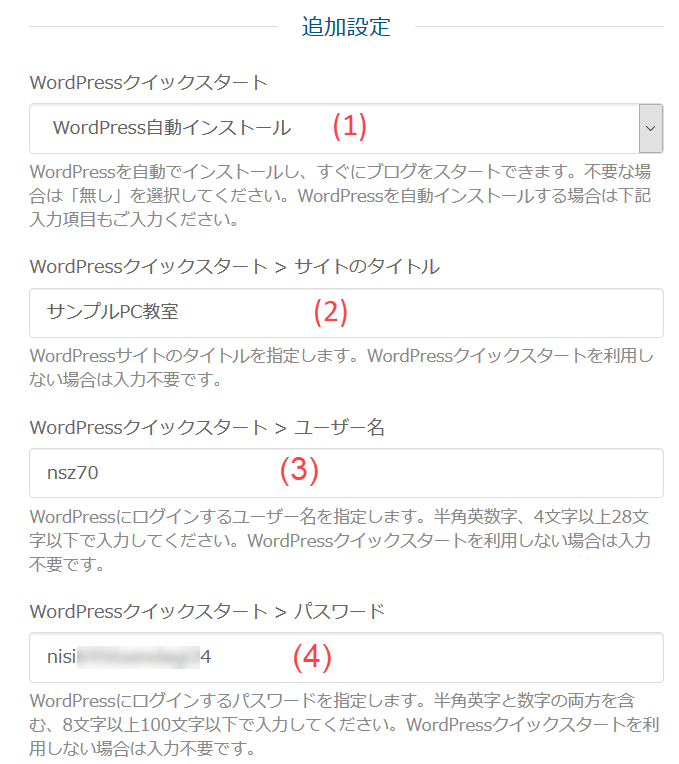
契約完了時点でWordPressのインストールも完了するように設定します。

- WordPressクイックスタート --- 「WordPress自動インストール」を選択します。「無し」にするとWordPressがインストールされません。
- サイトのタイトル --- 作成するホームページの名前です。後で変更できるので適当で大丈夫です。
- ユーザー名 --- WordPress管理者のユーザー名を決めます。後で変更するのは面倒なので、ここで確定しましょう。
- パスワード --- 上記のWordPress管理者のパスワードを決めます。
確認後、「続ける」をクリックして、取得するドメインの確認に進みましょう。
個人情報を非公開に設定
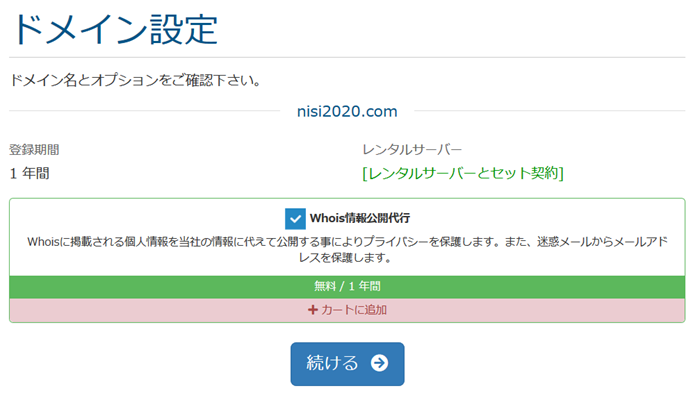
取得するドメインおよび「Whois情報公開代行」を確認します。

「Whois情報公開代行」は、ドメインを取得するあなたの個人情報(名前、住所、メールアドレスなど)を世の中に公開しない設定です。
確認後、「続ける」をクリックして、注文内容の確認に進みましょう。
注文内容の確認
取得するドメインとレンタルサーバー契約の合計金額を確認します。

注文内容に問題なければ「お客様情報の入力」をクリックして先に進みましょう。
お客様情報の入力
契約者情報・mixhost管理画面のパスワード・支払い方法などを設定します。
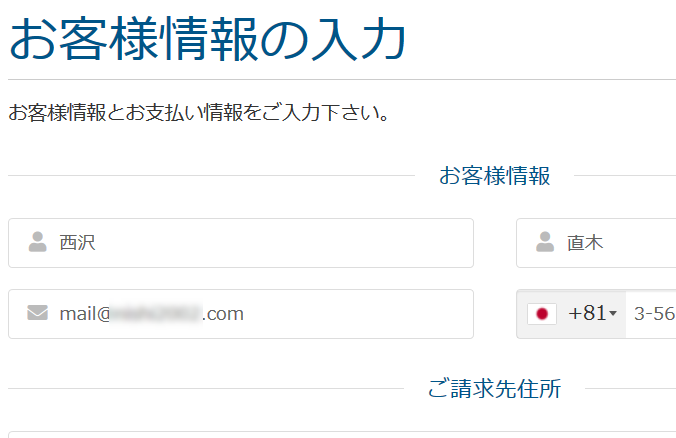
お客様情報の入力
お客様情報・ご請求先住所を入力します。

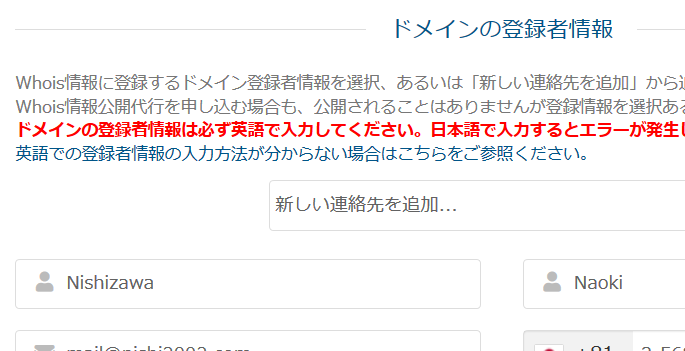
ドメインの登録者情報の入力
ドメインの登録者情報を入力します。英語入力(例:西沢直木 → Nishizawa Naoki と入力)なので注意してください。

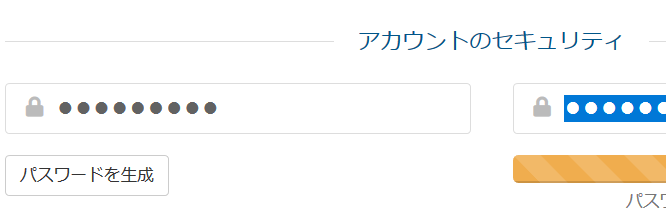
mixhost管理画面パスワードの設定
「アカウントのセキュリティ」でmixhost管理画面のパスワードを決めます。

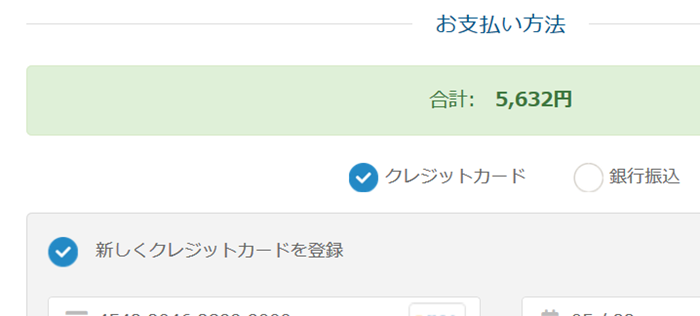
お支払い方法の選択
お支払い方法(クレジットカード・銀行振込)を選択します。

確認後、「注文完了」ボタンをクリックするとお申し込み完了です。
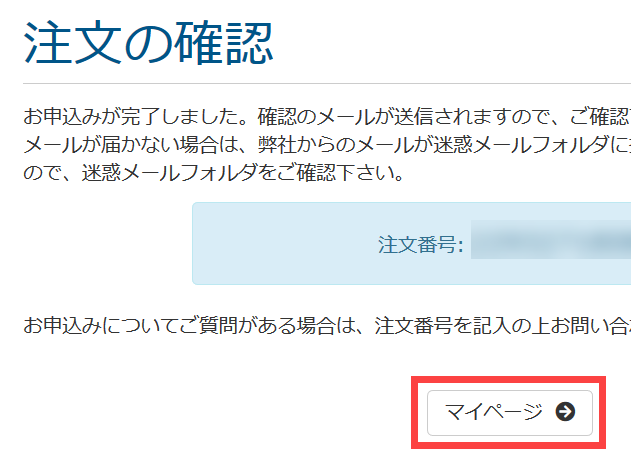
注文した内容の確認
処理が完了すると注文の確認画面が表示されます。「マイページ」をクリックしてmixhostの管理画面を開きましょう。

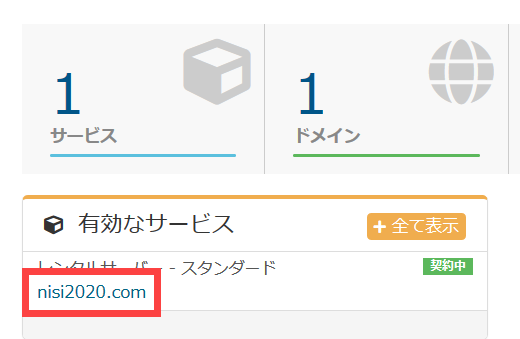
mixhostマイページの表示
登録したドメインをクリックします。

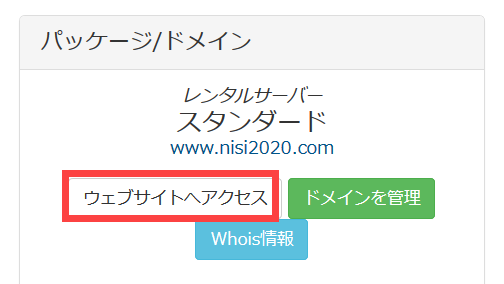
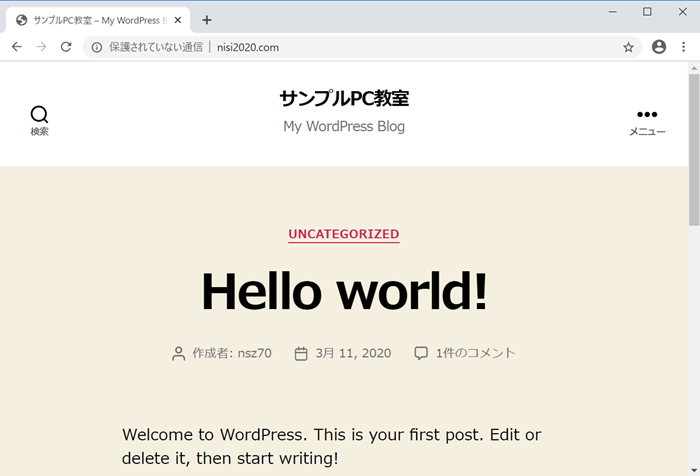
自動インストールされたWordPressの確認
「ウェブサイトへアクセス」をクリックします。

WordPressがインストールされていることがわかります。「Hello world!」はWordPressのテスト表示用の記事です。これが表示されれば問題ありません。

WordPress管理画面の表示
管理画面(ダッシュボード)にアクセスしてみましょう。URLはドメイン名+「wp-admin」(例:http://example.com/wp-admin)です。
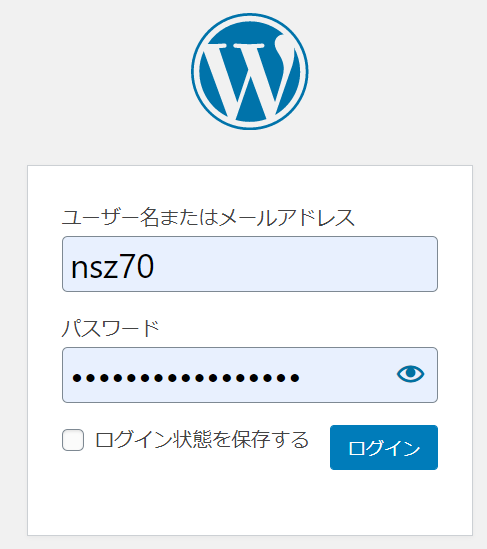
ログイン画面が表示されるので、mixhostの契約時に決めたWordPress管理者のユーザー名とパスワードを入力します。

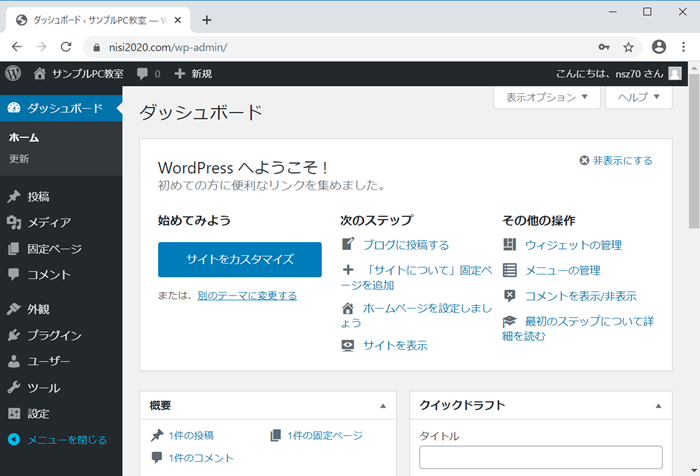
「ログイン」をクリックすると管理画面(ダッシュボード)が表示されます。

これでWordPressを使ってホームページ作成できるようになります。
以下のページなどを参考に作業を進めましょう。
WordPressでホームページを作る手順(Lightning ver.7対応)
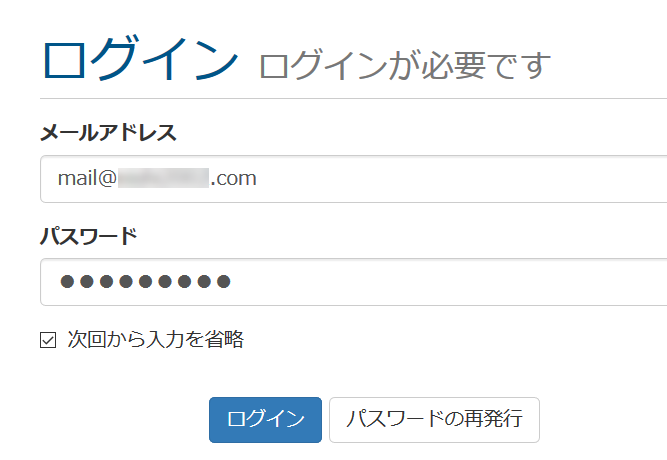
次回以降、mixhostのマイページにログインするにはmixhostのトップページから「マイページ」をクリックしてログイン画面を開き、メールアドレスとパスワードを入力してログインします。

ただし、WordPressでホームページを作る場合はmixhostのマイページにログインせず、WordPressのダッシュボードに直接ログインすれば大丈夫です。
以上、mixhostのWordPressクイックスタートを紹介しました。ドメイン設定などでつまづきたくない方はご利用ください。