WordPressのブロックエディタ(Gutenberg)の使い方
WordPress 5から投稿や固定ページの編集画面に導入されたブロックエディタ(通称「Gutenberg:グーテンベルク」)ですが、「使いにくい」とか「基本的な使い方がわからない」という方が少なくないようです。
そこで、ここではブロックエディタでブロックを追加したり設定する方法など、基本的な使い方をまとめておきます。後半では主なブロックの紹介や、特殊なブロック「再利用ブロック」について説明します。参考にしてください。
この記事の内容
- 1 WordPressのブロックエディタ(Gutenberg)の使い方
- 2 主なブロックの紹介
- 2.1 段落ブロック(一般ブロック)
- 2.2 画像ブロック(一般ブロック)
- 2.3 見出しブロック(一般ブロック)
- 2.4 リストブロック(一般ブロック)
- 2.5 表ブロック(フォーマット)
- 2.6 カスタムHTML(フォーマット)
- 2.7 クラシックブロック(フォーマット)
- 2.8 改ページブロック(レイアウト要素)
- 2.9 メディアと文章(レイアウト要素)
- 2.10 ボタン(レイアウト要素)
- 2.11 スペーサー(レイアウト要素)
- 2.12 カラムブロック(レイアウト要素)
- 2.13 グループブロック(レイアウト要素)
- 2.14 区切りブロック(レイアウト要素)
- 2.15 埋め込み(Twitter・YouTube・Instagramなど)
- 2.16 テーマ・プラグインによるブロック
- 3 再利用ブロックの使い方
WordPressのブロックエディタ(Gutenberg)の使い方
WordPressでは投稿や固定ページの本文は見出しや段落などの「ブロック」というパーツを組み立てるように作成する仕組みです。
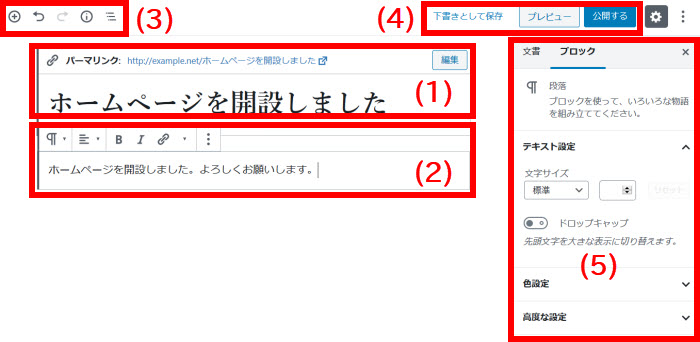
ダッシュボードの「投稿」メニューまたは「固定ページ」メニューから「新規追加」をクリックすると、次のような編集画面が開きます。

- タイトル --- 文書(投稿や固定ページ)のタイトルを入力
- 本文(ブロックエディタ) --- 文書の本文を組み立てる
- ヘッダーツールバー --- ブロックの追加など
- 公開メニュー --- 作成した文書の公開・プレビュー・下書き保存
- サイドバー --- 文書やブロックのオプション設定
文書のタイトル(1)を入力し、本文(2)を組み立て、「公開する」ボタン(4)をクリックすれば投稿や固定ページは完成です。ここでは、本文を組み立てるブロックエディタの使い方に焦点を当てて説明します。
ブロックの追加
ブロックエディタにブロックを追加するには編集画面上部のヘッダーツールバーから「ブロックの追加」![]() をクリックします。
をクリックします。

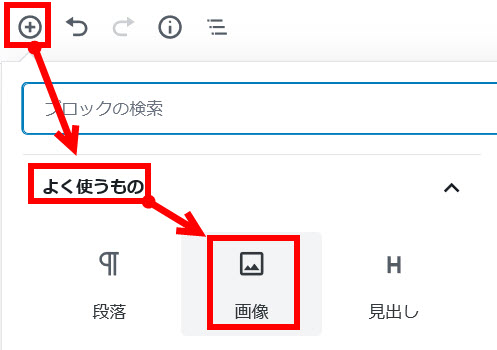
追加するブロックの種類を選択します。ここでは、「よく使うもの」から「画像」を選択しています。

選択したブロックがブロックエディタに追加されます。
ヘッダーツールバー以外にも、ブロックを追加する方法があります。
- ブロックにマウスオーバーして「ブロックを追加」
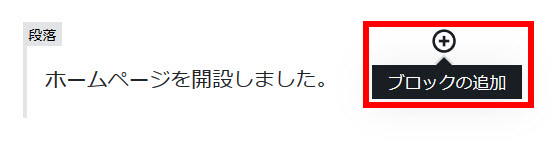
現在のブロックにマウスオーバーして表示される「ブロックを追加」からブロックを追加できます。
ブロックにマウスオーバーして「ブロックを追加」 - 詳細設定からブロックを追加
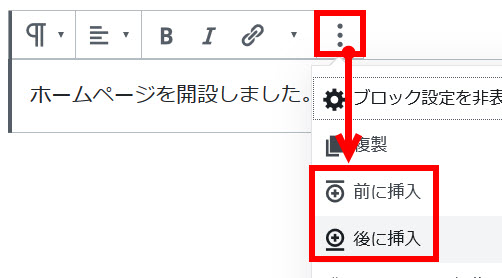
ブロック上部のブロックツールバー右端の「詳細設定」 から現在のブロックの前または後にブロックを追加できます。
から現在のブロックの前または後にブロックを追加できます。

「詳細設定」メニューからブロック追加 - ブロックの最後でEnterキーを押す
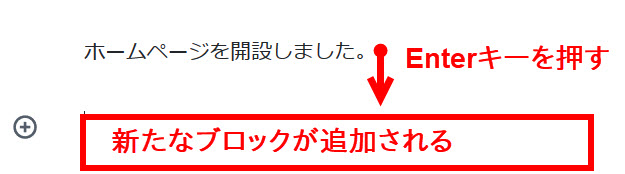
段落ブロックや見出しブロックなどで文章の入力後、Enterキーを押すと新たなブロックが追加されます。

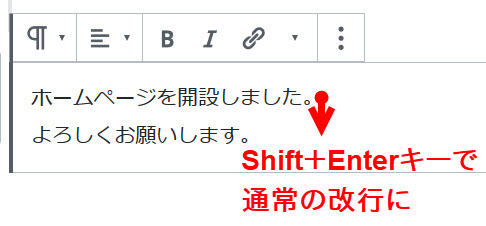
新たにブロックを追加したくない場合はShiftキーを押しながらEnterキーを押して下さい。新たな段落は作成されず同じブロックでの改行になります。

ブロックの削除
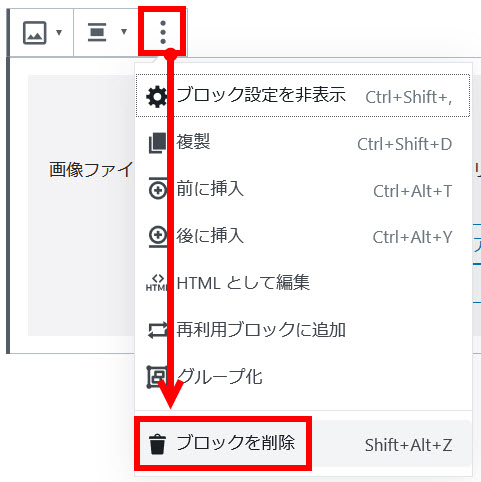
ブロック上部のブロックツールバー右端の「詳細設定」から「ブロックを削除」をクリックすると、ブロックが削除されます。

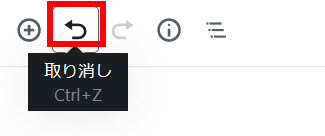
削除前の確認メッセージはありません。間違って削除してしまった場合はヘッダーツールバーから「元に戻す」をクリックして復旧ください。

ブロックの移動(順番変更)
ブロック左上のハンドルを使うと、ブロックの上下を入れ替えたり、設置場所を移動することができます。

ブロックの複製
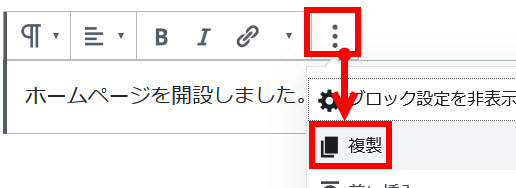
同じブロックをもう1つ作成したい場合はブロックツールバーの詳細設定から「複製」をクリックします。

同じブロックが作成されます。

新しいブロックのたたき台を作りたいときに便利です。
ブロックをHTMLとして編集
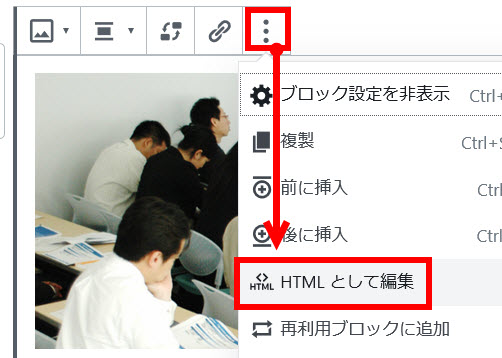
ブロックは基本的にコードが見えないビジュアルパーツとして作成されますが、HTMLタグを編集したい場合は、ブロックツールバーの「詳細設定」から「HTMLとして編集」をクリックします。

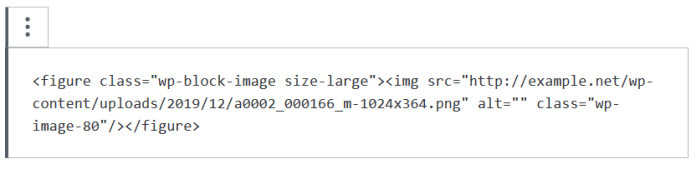
ブロックのHTMLタグを編集できるようになります。

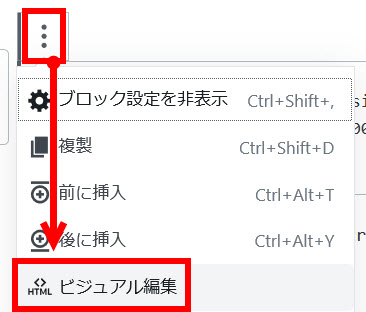
ビジュアルモードに戻すには「ビジュアル編集」をクリックします。

元のビジュアル編集モードに戻ります。

ブロックのオプション設定
画面に追加したブロックは配置位置や色などを設定することができます。
ブロックツールバー
ブロックのすぐ上にあるブロックツールバーを使うと、ブロックの配置やリンクなどを設定することができます。

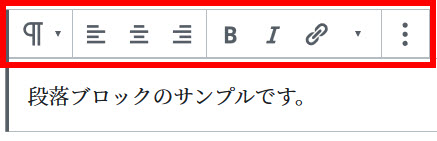
ブロックの種類によってオプションは異なります。以下は段落ブロックの例です。
 --- ブロックの種類を変更
--- ブロックの種類を変更 --- ブロックの配置(左寄せ・中央寄せ・右寄せ)
--- ブロックの配置(左寄せ・中央寄せ・右寄せ) --- 太字(B)・斜体(I)
--- 太字(B)・斜体(I) --- リンクの設定
--- リンクの設定 --- 文章以外の追加
--- 文章以外の追加 --- 詳細設定(ブロックの複製・削除など)
--- 詳細設定(ブロックの複製・削除など)
詳細設定では次のような作業ができます。
 --- ブロック設定を非表示に
--- ブロック設定を非表示に --- ブロックの複製
--- ブロックの複製 --- 新たなブロックを前に挿入
--- 新たなブロックを前に挿入 --- 新たなブロックを後に挿入
--- 新たなブロックを後に挿入 --- HTMLとして編集
--- HTMLとして編集 --- 再利用ブロックに追加
--- 再利用ブロックに追加 --- ブロックの削除
--- ブロックの削除
ブロックサイドバー
サイドバーからはブロックパーツの色などを設定できます。

これもブロックの種類によって設定項目が異なります。
- 文字サイズ
- 色設定 --- 文字色・背景色
- ドロップキャップ --- 先頭の文字を大きく
- ALTテキスト(代替テキスト) --- 画像の説明(SEOでは必須)
- 画像サイズ
- リンク設定
- 見出しレベル --- h1~h6まで設定可
- 配置 --- 左寄せ・中央寄せ・右寄せ
テキストのリンク設定
上記のサイドバーやブロックツールバーを使ってブロック内のテキストを加工できますが、一例としてブロックの文章中にリンクをはる方法を説明します。
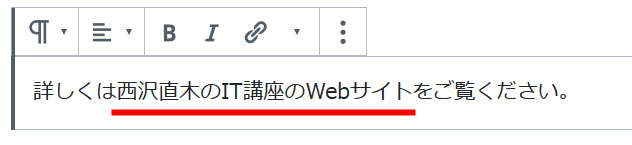
- 段落ブロックに文章を入力
段落ブロックに文章を入力します。この一部にリンクを設定したいとします。
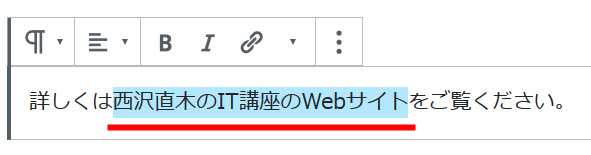
文章の一部にリンクをはりたい - 文字の選択
リンクをはりたい部分を選択します。
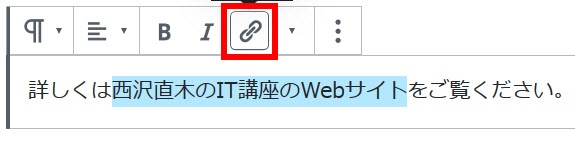
リンクをはる部分を選択 - リンクアイコンをクリック
リンクアイコンをクリックします。
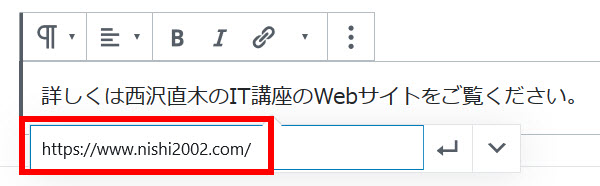
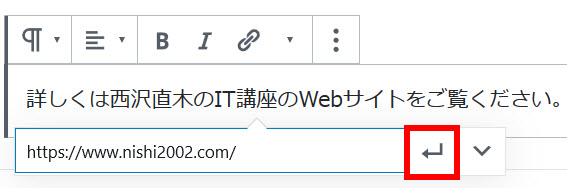
リンクアイコンをクリック - リンク先URLを入力
リンク先URLを入力します。
リンク先のURLを入力 - リンクを適用
適用アイコンをクリックします。
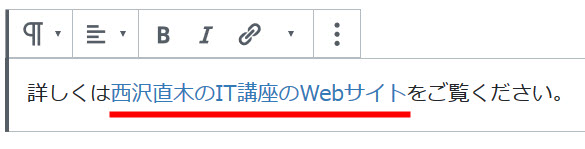
リンクを適用 - リンク設定の完了
文字にリンクが設定され、サイト表示時にクリックするとリンク先に移動するようになります。
文字にリンクが設定される
主なブロックの紹介
ブロックエディタで使える主なブロックを紹介します。
段落ブロック(一般ブロック)
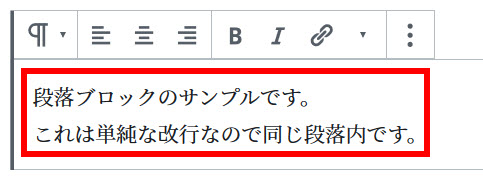
段落ブロックは文章を入力するときに使います。

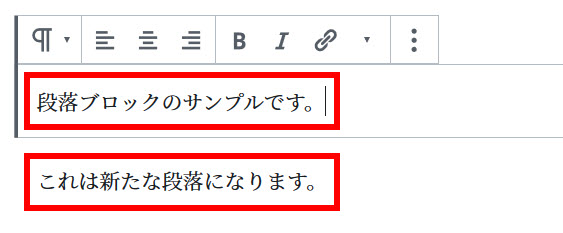
文章入力後、Enterキーを押すと新たなブロックが作成されます。つまり、別々の段落になります。

同じ段落として編集したい場合は、Shiftキーを押しながらEnterキーを押します。単純な改行になり新たな段落は作成されません。

画像ブロック(一般ブロック)
画像ブロックは画像を差し込むときに使います。

画像のサイズを変更したい場合は、サイドバーから表示サイズを設定するか、ツールバーの「画像を編集」から画像自体のサイズを変更する方法があります。

表示サイズを変更するだけならサイドバーの「画像サイズ」の設定で大丈夫です。「画像の編集」を使うのは実際のサイズを変更(縮小)したりトリミングする場合です。
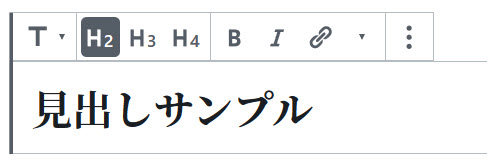
見出しブロック(一般ブロック)
見出しブロックは、これから始まる文章や画像などのブロック群の見出し(セクションタイトル)となるパーツです。

見出しの大きさは見た目で決めないようにしましょう。SEOの観点から、文書構造で決める必要があります。よくわからなければ、見出し2(h2)だけでも大丈夫です。
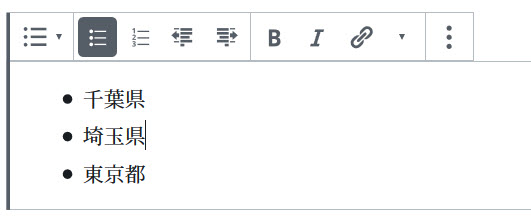
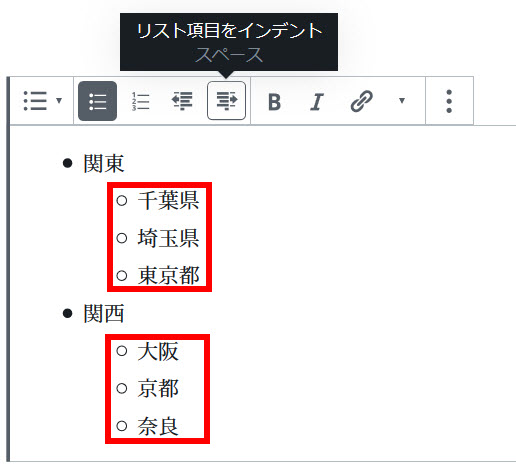
リストブロック(一般ブロック)
リストブロックは箇条書きを作成するときに使います。

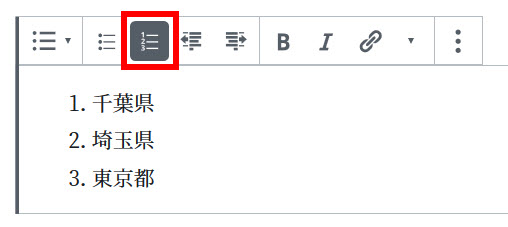
番号付きリストにする場合、ツールバーで設定できます。

個々のリンク項目にカーソルを合わせて「リスト項目をインデント」をクリックすると字下げできます。

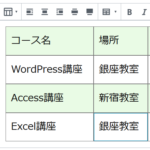
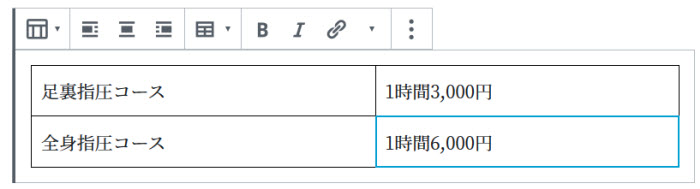
表ブロック(フォーマット)
表ブロックは会社情報や料金表など、表形式のコンテンツ作成に役立ちます。

ツールバーの![]() からは表の行や列の追加・削除ができます。
からは表の行や列の追加・削除ができます。
 --- 上に行を追加
--- 上に行を追加 --- 下に行を追加
--- 下に行を追加 --- 行の削除
--- 行の削除 --- 左に列を追加
--- 左に列を追加 --- 右に列を追加
--- 右に列を追加 --- 列の削除
--- 列の削除
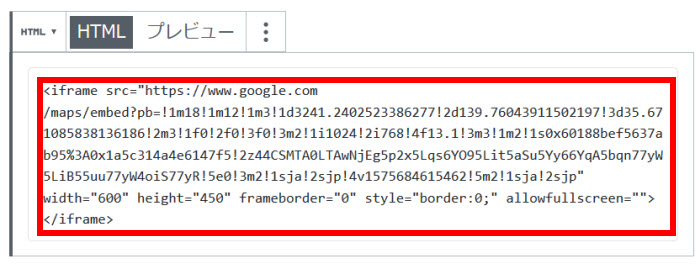
カスタムHTML(フォーマット)
HTMLタグを入力したり、外部サイトからコピーしたHTMLタグをペーストする場合、カスタムHTMLブロックを使います。たとえば、Googleマップを埋め込む際に取得したHTML(<iframe で始まるコード)をコピーペーストするときに役立ちます。

プレビューするとGoogleマップが表示されます。

段落ブロックに上記のHTMLをコピーペーストしてもうまくいきません。HTMLタグのコピーペーストにはカスタムHTMLブロックを使うようにしましょう。
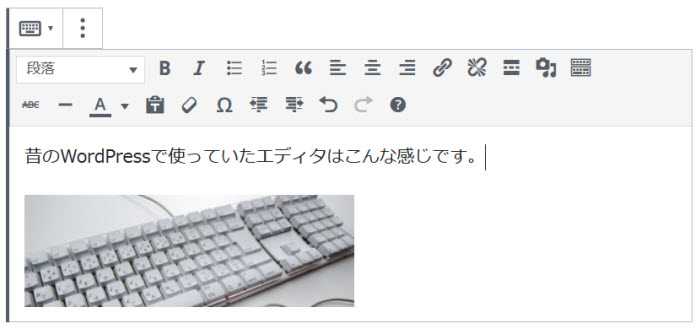
クラシックブロック(フォーマット)
クラシックブロックでは、昔のWordPress(WordPress 4.x)のエディタを使うことができます。WordPress 5以降のブロックを組み立てる方式ではなく、1つの枠に文書や画像をまとめて入力するスタイルです。

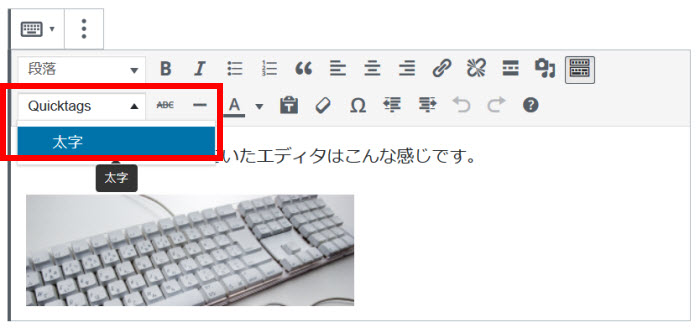
ブロックエディタに対応していないプラグインを使いたい場合にクラシックブロックが役立ちます。たとえば、エディタにオリジナルボタンを追加できるAddQuicktagプラグインなどです。

改ページブロック(レイアウト要素)
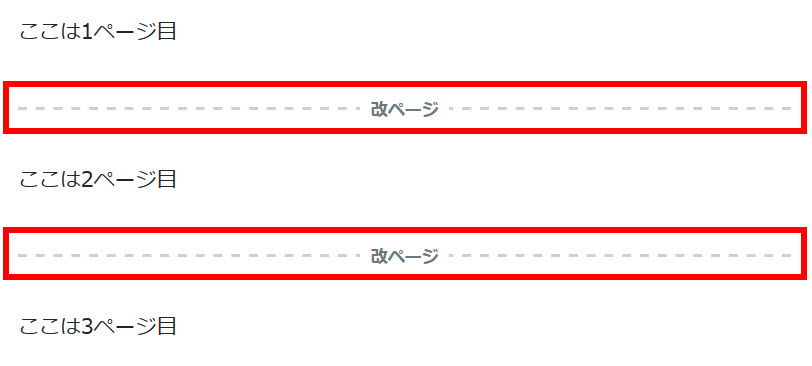
改ページブロックは長いページを分割したい場合に役立ちます。

ページが分割され、ナビゲーションが表示されます。

メディアと文章(レイアウト要素)
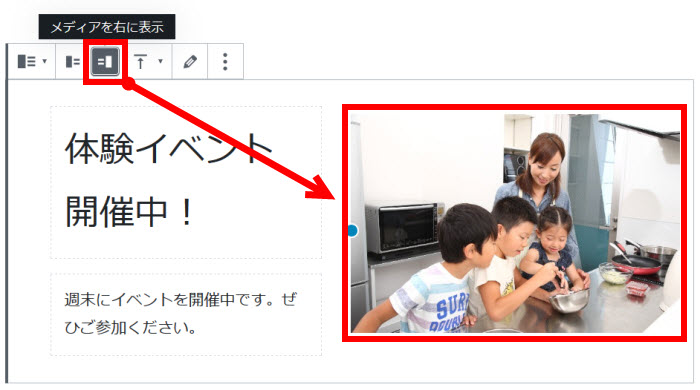
メディアと文章ブロックは画像と文章を横並びにレイアウトできるブロックです。

レイアウト例はこんな感じです。

画像の配置(上下左右)はツールバーで設定できます。

サイドバーの設定項目から「モバイルでは縦に並べる」を選択すると、幅の狭い端末では横並びが解除されます。

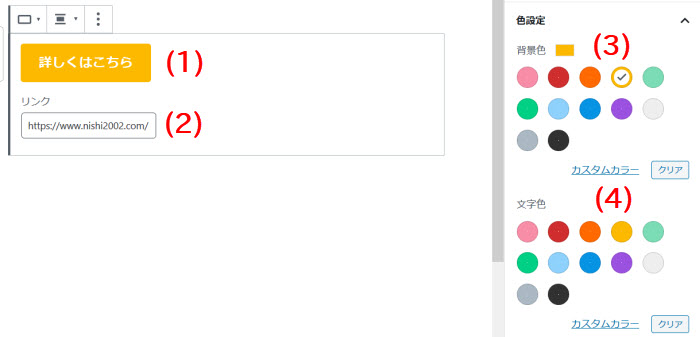
ボタン(レイアウト要素)
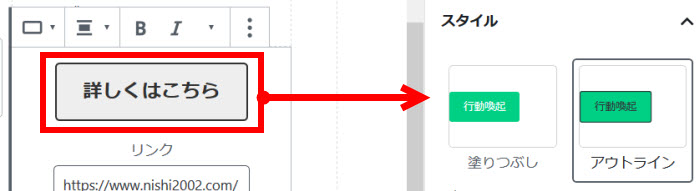
ボタンブロックでは「詳しくはこちら」「お問い合わせはこちら」などのボタンを作成できます。ボタンの文字(1)、リンク先URL(2)を入力し、サイドバーで背景色(3)や文字色(4)を設定すれば完成です。

他のブロックと連携してレイアウト構成に役立ちます。

サイドバーの「スタイル」ではボタンのスタイル(塗りつぶしまたはアウトライン強調)を選択できます。

スペーサー(レイアウト要素)
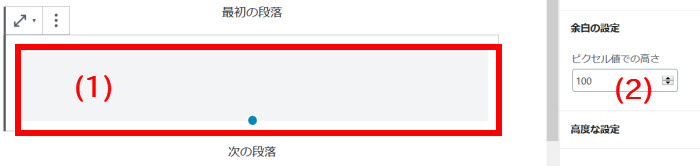
スペーサーブロックは上下のブロックの間に余白(1)を入れることができます。余白のサイズはサイドバーで設定(2)できます。

カラムブロック(レイアウト要素)
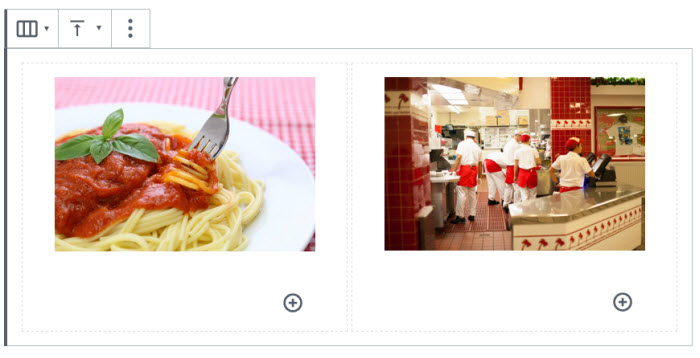
カラムブロックは横並びで2列、3列などのレイアウトを作成したいときに役立ちます。
ブロック追加時にレイアウトを選択できますが、「スキップ」で省略しても大丈夫です。その場合、2列が作成されます。

あとはそれぞれの列にブロックを追加してレイアウトすればよいでしょう。

途中で列数を変更したい場合は、サイドバーの「カラム数」で設定できます。

グループブロック(レイアウト要素)
グループブロックを使うと複数ブロックをまとめて管理できます。

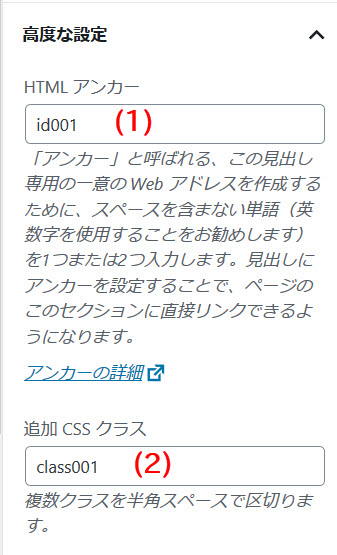
サイドバーの「高度な設定」ではブロックにIDやクラス名を付けることができます。HTMLアンカー(1)を設定すればID、追加CSSクラス名(2)ではclassが追加されます。ブロック全体にスタイル設定するときに便利です。

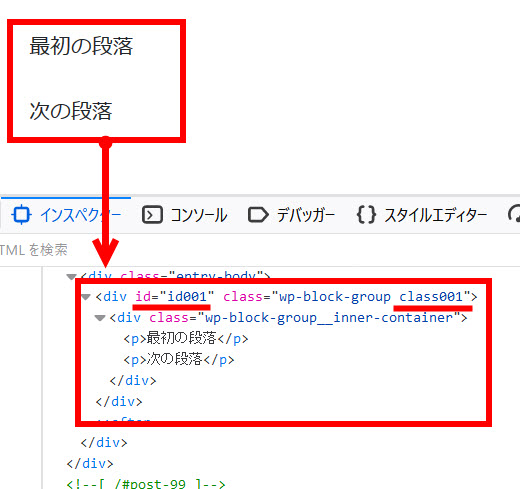
グループブロックはdivタグでグループ全体を囲み、IDやクラス名が付加されます。

区切りブロック(レイアウト要素)
区切りブロックは上下のブロック間に区切り線を差し込みます。表示結果は次のようになります。

サイドバーから色を設定することもできます。
埋め込み(Twitter・YouTube・Instagramなど)
埋め込みセクションでは、Twitter・YouTube・Instagramなどのコンテンツを埋め込むことができます。
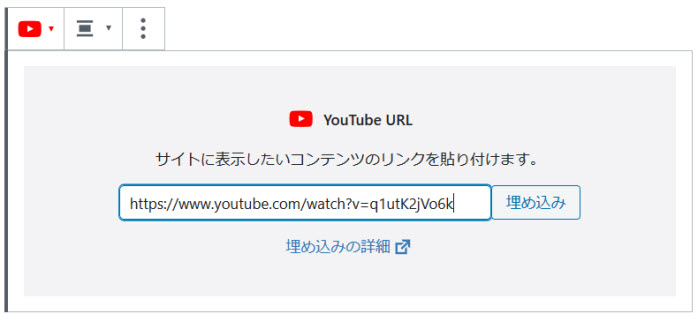
以下はYouTubeの動画を埋め込む例です。

「埋め込み」をクリックすると動画が埋め込まれます。

埋め込めるサービスは次のとおりです。
Twitter, YouTube, Facebook, Instagram, WordPress, SoundCloud, Spotify, Flickr, Vimeo, Animoto, Cloudup, CollegeHumor, Crowdsignal, Dailymotion, Hulu, Imgur, Issuu, Kickstarter, Meetup.com, Mixcloud, Reddit, ReverbNation, Screencast, Scribd, Slideshare, SmugMug, Speaker Deck, TED, Tumblr, VideoPress, WordPress.tv, Amazon Kindle
テーマ・プラグインによるブロック
WordPress組み込みのブロックだけでなくテーマやプラグインが独自にサポートしているブロックもあります。いくつか紹介します。
テーマ「Cocoon」の例
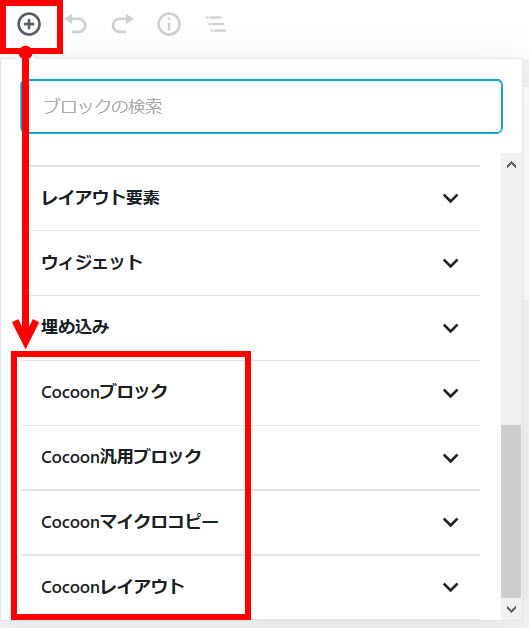
ブロックエディタ対応のテーマ「Cocoon」では、投稿や固定ページの編集画面で「ブロックの追加」をクリックするとCocoon固有のブロックメニューが表示されます。独自のボックス(枠囲み)や吹き出しが使用可能になります。

以下はCocoonブロックで作成したアイコンボックスの表示結果です。

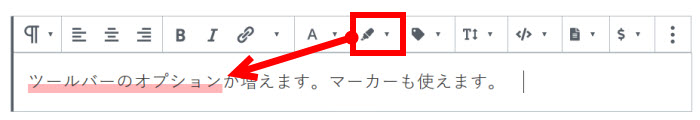
また、ブロックツールバーも使用可能なオプションが増え、文字のスタイルやマーカーなどを使うことができます。

詳しくは、以下のページをご覧ください。
Cocoon Blocksの現在の対応状況 | Cocoon
プラグイン「VK All in One Expansion Unit」の例
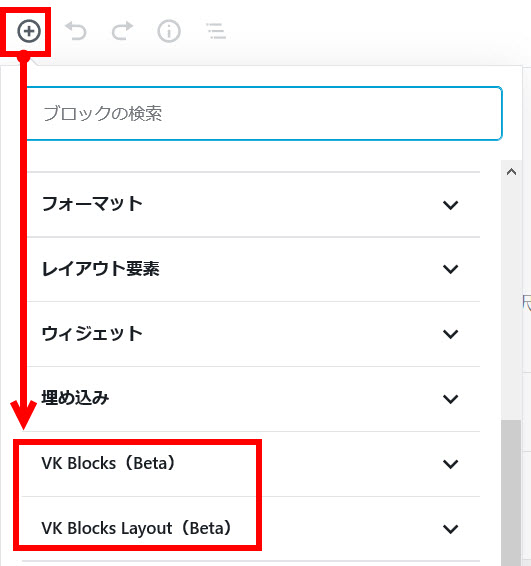
Lightningと同時インストールが推奨されているVK All in One Expansion Unitプラグインでは、ブロックの追加メニューでVK Blocksセクションが使用可能になります。

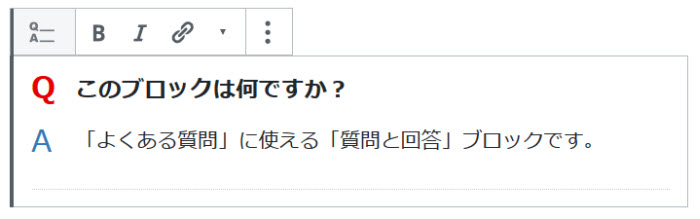
以下は質問と回答ブロックの使用例です。

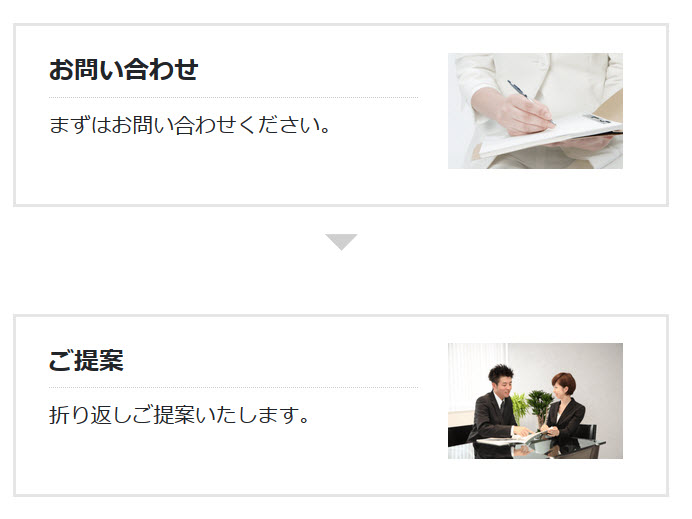
ご利用の流れなどにも使えるフローブロックも便利です。

再利用ブロックの使い方
再利用ブロックという特殊なブロックがあります。これは、もう一度使いたいときに簡単に呼び出せるブロックで、投稿に何度も差し込む定型文などに役立ちます。以下、使い方を説明します。
再利用ブロックの登録
再利用ブロックに登録するブロック(もう一度使いたいブロック)を決めます。ここでは定型文を入力した段落ブロックを別のページでも使うかもという想定データ再利用ブロックに登録することにします。

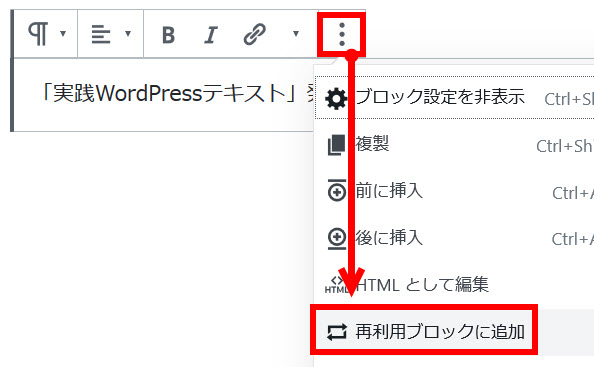
そのブロックのツールバーにある「詳細設定」から「再利用ブロックに追加」をクリックします。

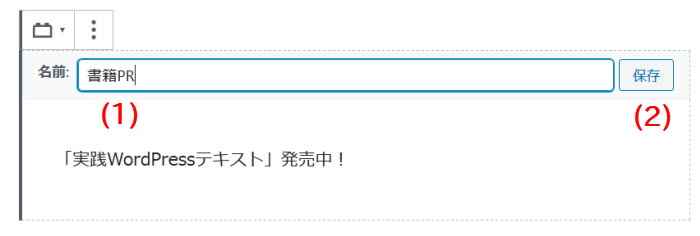
ブロックに名前を付けて「保存」ボタンをクリックします。

再利用ブロックの呼び出し
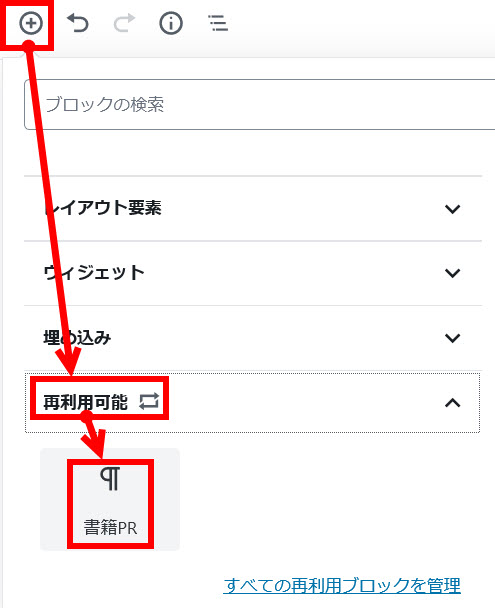
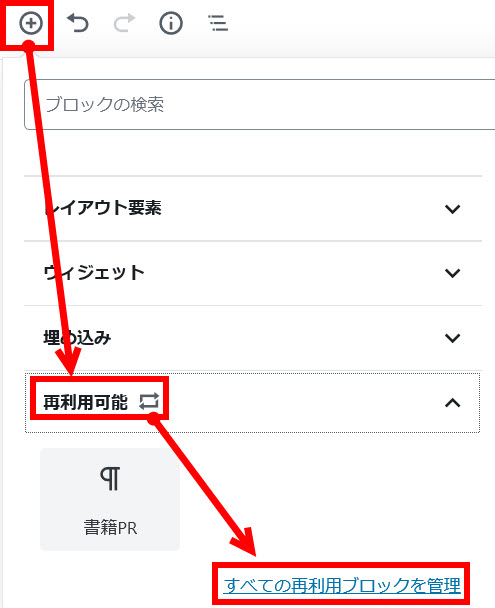
登録した再利用ブロックは「ブロックの追加」![]() をクリックして「再利用可能」メニューから呼び出すことができます。
をクリックして「再利用可能」メニューから呼び出すことができます。

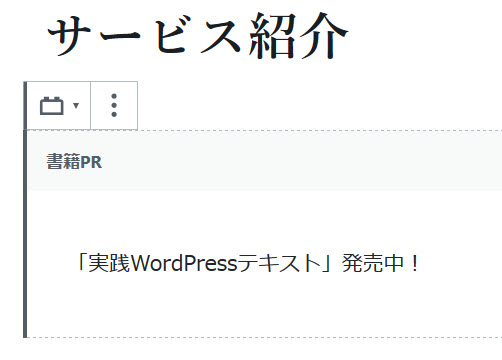
言うまでもありませんがサイト内の別のページから呼び出すこともできます。

再利用ブロックの変更
再利用ブロックの内容を変更したい場合は、「ブロック追加」‐「再利用可能」メニューから「すべての再利用ブロックを管理」をクリックします。

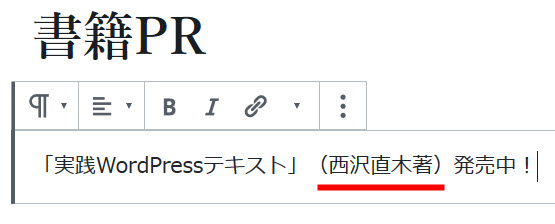
ブロック管理画面が開くので、変更したいブロックを選択します。

ブロックの内容を変更して「更新」ボタンをクリックすると変更完了です。

ここでは単純に文言を変更しただけです。
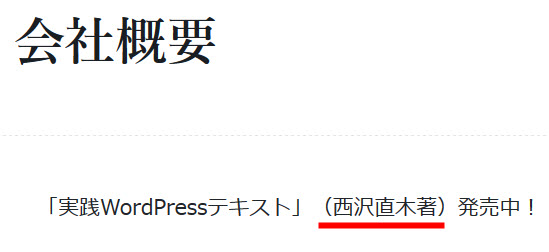
再利用ブロックの変更は以前に設置したブロックにも反映されるので注意してください。逆に言えば一括で変更されるので便利ともいえます。

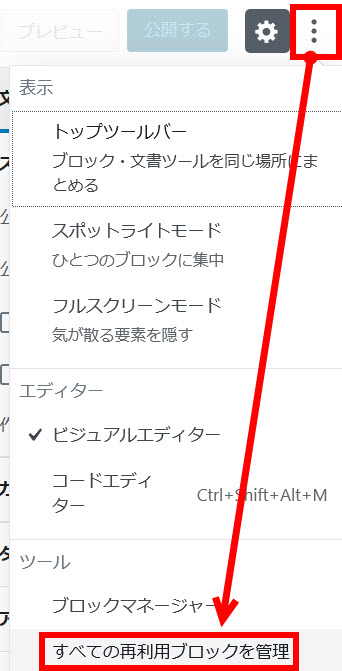
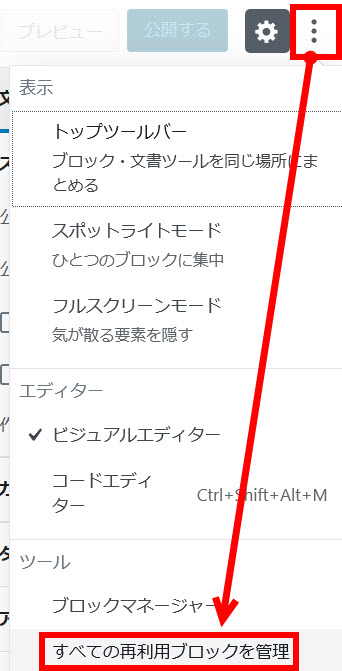
ブロック管理メニューを開くには、投稿や固定ページの編集画面の右上のツールメニューから「すべての再利用ブロックを管理」を選択する方法もあります。

再利用ブロックの削除
再利用ブロックを削除するには、上記で開いた再利用ブロック管理画面から「ゴミ箱」をクリックします。

設置済みの再利用ブロックも削除されるので注意してください。その場合、「ブロックは削除されたか、利用できません。」と表示されます。

もちろん、そのページから再利用ブロックを削除すれば問題ありません。また、上記の警告ブロックが残っていてもサイト画面には何も表示されないので大騒ぎする必要はありません。
他のサイトでの利用
再利用ブロックを他のサイトで利用するには「JSON形式でエクスポート」をクリックしてエクスポートします。

再利用ブロックを利用したいサイトの投稿または固定ページの編集画面の右上にあるツールメニューから「すべての再利用ブロックを管理」を選択します。

「JSONからインポート」をクリックします。

事前にエクスポートした再利用ブロックを選択して「インポート」をクリックします。

インポートが完了します。一覧に表示されない場合はブラウザの更新ボタンをクリックしてみてください。

インポートした再利用ブロックは「ブロックの追加」から選択可能になります。

まとめ
以上、WordPressのブロックエディタ(Gutenberg)の使い方を説明しました。ブロックエディタを使ってサイトを作成したい場合は以下のページも参考にしてください。