Lightning Proユーザー向けプラグイン「VK Blocks Pro」の機能を紹介
ブロックエディタ対応のVK Blocks ProプラグインはLightning Proのライセンスを持つユーザー向けのプラグインです。この記事の執筆時点では次のようなブロックが使用可能です。
- ステップ --- 「STEP1、STEP2、STEP3…」のようなコンテンツに
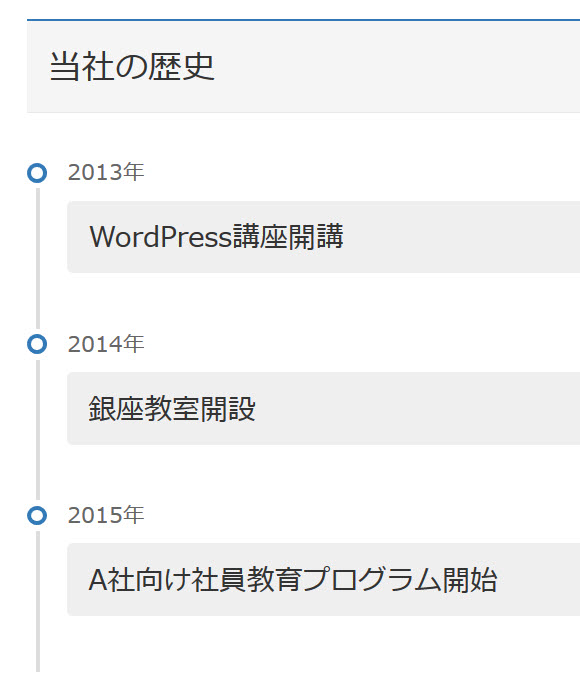
- タイムライン --- 時系列で表現するコンテンツに(例:当社の歴史)
- 目次 --- 自動表示される投稿の目次に
- 投稿リスト --- 固定ページ内に新着情報を表示
以下、簡単に各ブロックの使用例を紹介します。
VK Blocks Proプラグインのインストール
Lightning Proを購入したサイトの「ダッシュボード」メニューからVK Blocks Proプラグインをダウンロードします。


ダウンロードしたVK Blocks Proプラグインを「プラグイン」‐「新規追加」メニューからインストール、有効化します。

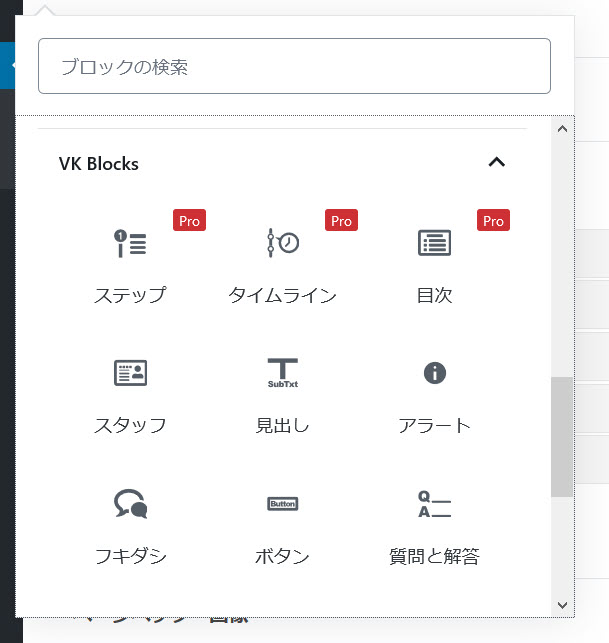
投稿や固定ページのブロックエディタ(ブロック追加メニュー)から「VK Blocks」を選択すると、Lightning Proユーザー限定のブロック(「Pro」のラベルが付いているブロック)が使用可能になります。

ステップブロック
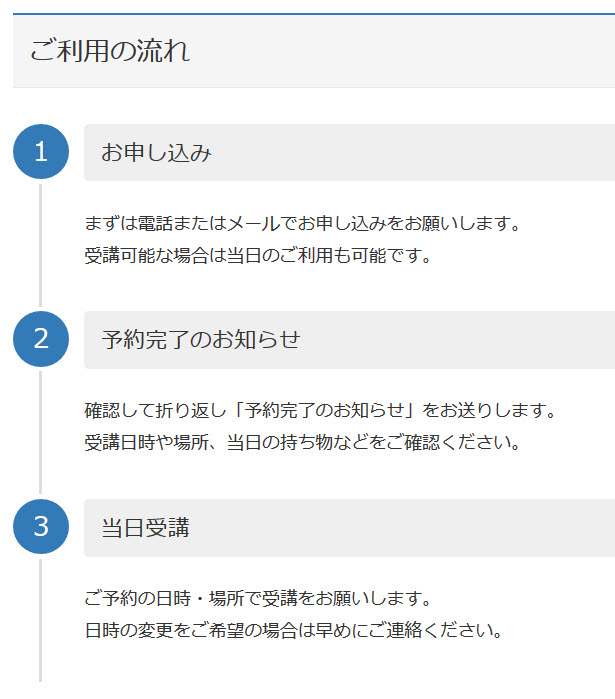
ステップブロックは「ステップ1、ステップ2、ステップ3…」と続く流れを表現できるブロックで「ご利用の流れ」などの作成に役立ちます。

初期設定ではステップ番号が小さかったので以下のCSSでカスタマイズしています。
.vk_step .vk_step_item .vk_step_item_dot {
font-size: 24px;
}
.vk_step .vk_step_item .vk_step_item_dot_caption {
display: none;
}
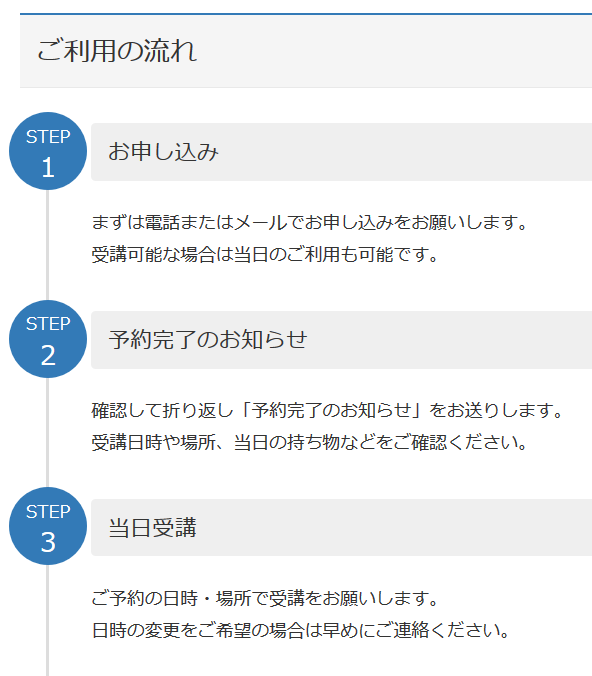
ステップマークを大きく
「STEP」とステップ番号全体を大きくするCSSは次のようになります。
.vk_step .vk_step_item .vk_step_item_dot {
font-size: 24px;
}
.vk_step .vk_step_item .vk_step_item_dot_caption {
font-size: 16px;
}
.vk_step .vk_step_item .vk_step_item_dot {
top: -10px;
left: -10px;
width: 70px;
height: 70px;
padding: 11px 0;
}
表示結果は次のようになります。

タイムラインブロック
タイムラインブロックは時系列で示すことができ、会社の歴史などの作成に役立ちます。

投稿リストブロック
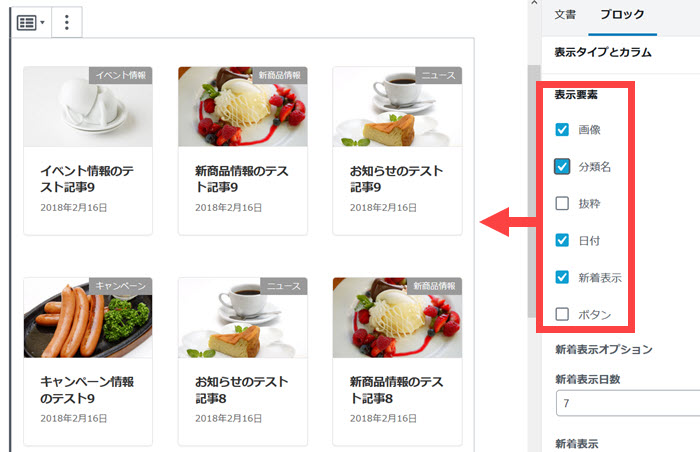
投稿リストブロックは新着情報を表示できるブロックです。表示する投稿の件数や項目(画像・カテゴリー・抜粋など)は選択可能です。

複数カテゴリーの新着情報をまとめて表示するのも簡単です。

記事の抜粋と「詳しくはこちら」ボタンを表示したイメージは次のようになります。

以上、Lightning Proで使えるVK Blocks Proの機能を紹介しました。興味がある方はLightning Proを購入してお試しください。