WordPressでホームページを作る手順(Lightning対応)
WordPressでホームページを作成する手順を紹介します。WordPress初心者の方でも迷わないようにすべての手順について画面を掲載しています。
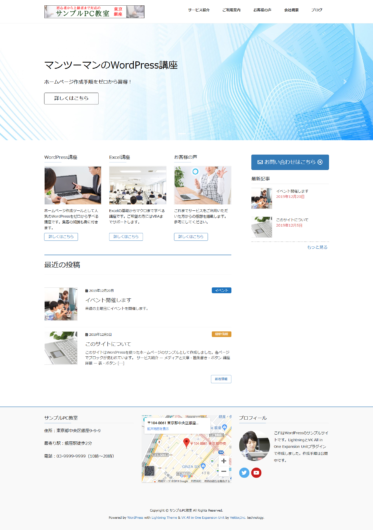
短時間でホームページのたたき台を作っていきます。本格的な学習に進む前にコツをつかみたい方におすすめです。作成するサイトのイメージは次のようになります。
作成するホームページのイメージビジネスサイトを構築できるテーマとして人気のLightningを使ってホームページのデザインを仕上げていきます。
WordPress入門テキスト(ホームページの作り方)
Kindle Unlimited(読み放題)対応です。
- これからホームページを作りたい方に
- ブロックエディタの練習をしたい方に
まずは短時間でこのレベルのホームページまでを構築して一段落してからゆっくりカスタマイズのイメージをふくらませたりブログ記事などを書く体制を整えていきましょう。
検証に使った環境は次のとおりです。
- WordPressバージョン:WordPress 5.3.2
- テーマ:Lightning 7.6.3
この記事の内容
ホームページ作成に必要な準備
WordPressでホームページを作って公開するにはレンタルサーバーとの契約が必要です。人気のレンタルサーバーは次のとおりです。お好きなレンタルサーバーと契約しましょう。
- エックスサーバー
 --- ドメイン無料キャンペーンが狙い目です。
--- ドメイン無料キャンペーンが狙い目です。 - ロリポップ!

- さくらインターネット

多くのレンタルサーバでは無料で使える試用期間があるので、お試し中に違和感があれば別のサーバーに変更すれば大丈夫です。
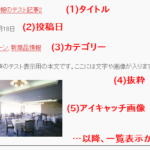
契約したレンタルサーバーでWordPressのインストールを完了してください。エックスサーバーではサーバーパネルの「WordPress簡単インストール」からインストールできます。

よくわからなければ以下のページも参考にしてください。
エックスサーバーでWordPressをインストールする方法
さくらインターネットでWordPressをインストールする方法
管理画面とサイトの確認
- ダッシュボード --- ホームページ作成に使う管理画面のことです。
- サイト --- 実際に作成するホームページのことです。
- 管理画面(ダッシュボード)の確認
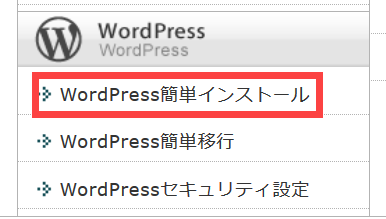
WordPressの管理画面(ダッシュボード)を開いてください。レンタルサーバーでWordPressをインストールした場合は一般的に「管理画面URL」や「管理者ページURL」などのメニューから開けるようになっています。
WordPressのダッシュボード(管理画面) ダッシュボードのURLは「サイトアドレス+wp-admin」(例:http://example.com/wp-admin)です。このURLに直接アクセスしてダッシュボードを開くこともできます。 - サイトの表示
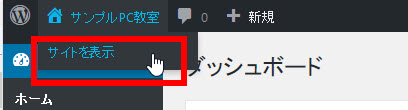
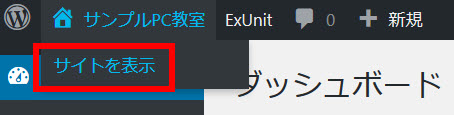
ダッシュボード左上のサイト名にマウスオーバー(カーソルを重ねる)したときに表示される「サイトを表示」をクリックして、サイトを表示しましょう。
「サイトを表示」をクリック - テスト用の記事の確認
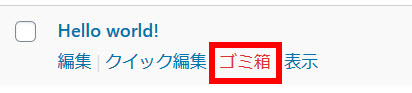
インストール直後はサイトのトップページに「Hello world!」と表示されているはずです。これはテスト表示用のブログ記事です。
テスト表示用の記事「Hello world!」 - ダッシュボードに戻る
もう一度サイト名にマウスオーバーして表示される「ダッシュボード」をクリックするとダッシュボードに戻ることができます。
ダッシュボードに戻る
デザインの切り替え
Lightning Proの機能レビュー
- 使用中のテーマの確認
現在使用中のテーマを確認するため「外観」-「テーマ」メニューを開きます。
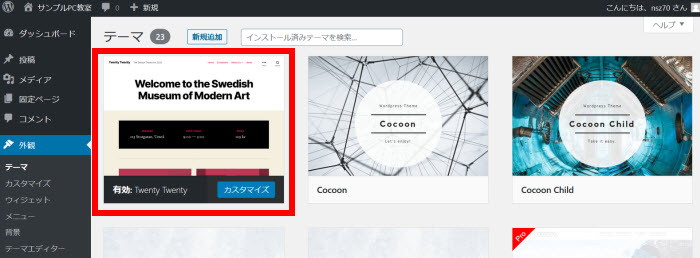
「外観」-「テーマ」メニューへ 左上にサムネイルが表示されているテーマが現在使用中のテーマです。ここではTwenty Twentyというテーマが使用中になっています。

現在使用中のテーマ(デザインテンプレート) - テーマの新規追加
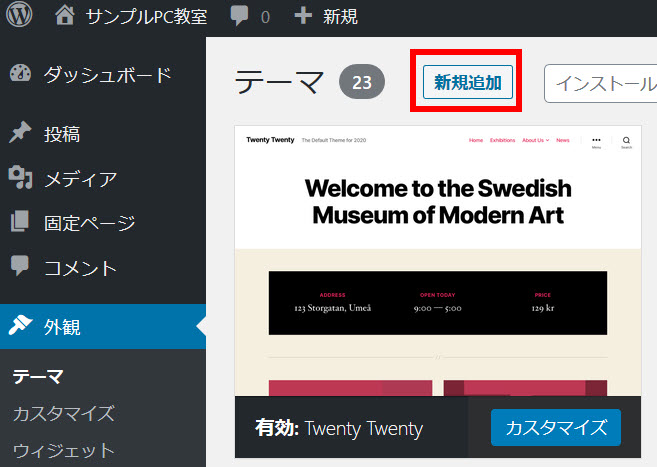
別のテーマ(デザインテンプレート)に切り替えるため、「新規追加」をクリックします。
テーマの新規追加 - テーマの検索
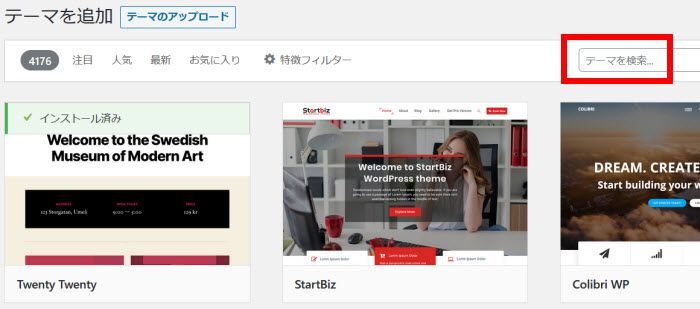
画面右側の「テーマを検索」からテーマを検索します。
テーマの検索 - Lightningの検索
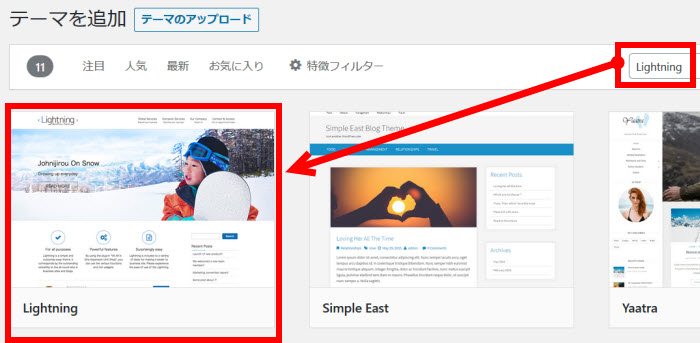
ここではテーマにLightningを使いたいので「Lightning」(またはlightning)と入力すると、検索結果にLightningが表示されます。
テーマ(Lightning)の検索結果 - テーマのインストール
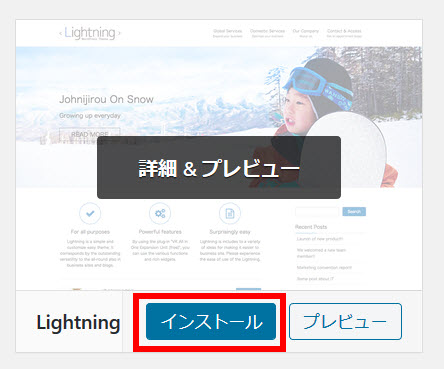
見つかったテーマ「Lightning」にマウスオーバーして「インストール」をクリックします。
テーマ(Lightning)のインストール - テーマの有効化
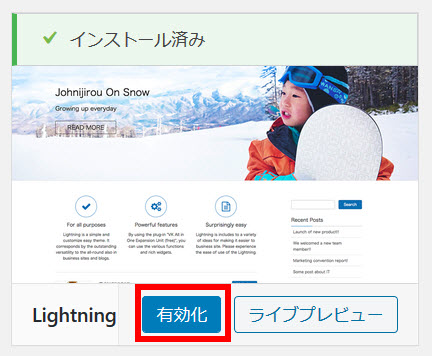
インストールが完了したら「有効化」をクリックします。これでサイトのテーマがLightningに切り替わります。
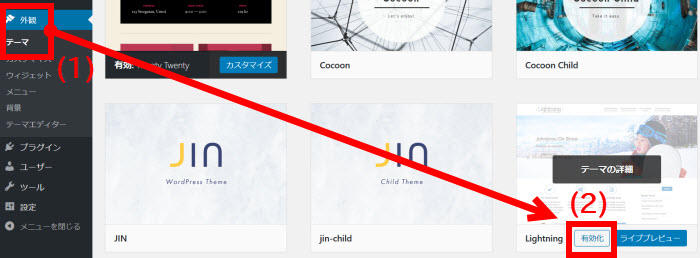
テーマ(Lightning)の有効化 すでにLightningがインストール済みの場合は「テーマのインストールに失敗しました。」と表示されます。その場合、「外観」-「テーマ」メニュー(1)を開いてインストール済みのLightningのサムネイルにマウスオーバーして「有効化」(2)をクリックします。

インストール済みのテーマを有効化する場合 - 使用中のテーマの確認
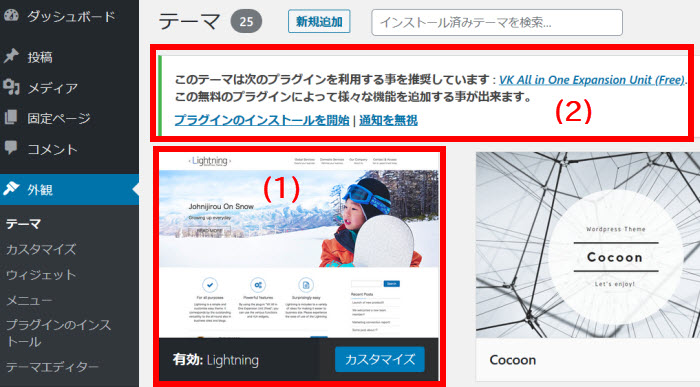
テーマを有効化した後、「外観」-「テーマ」を開くとテーマがLightning(1)に切り替わったことがわかります。
使用中のテーマがLightningに切り替わっている 同時に、テーマと一緒にプラグインをインストールするようにメッセージ(2)が表示されます。無視しても問題ありませんが、練習も兼ねてプラグインをインストールしてみましょう。
プラグインとは拡張機能のことです。WordPressで使えるメニューを増やして作業を効率化してくれる機能です。 - 推奨プラグインのインストール
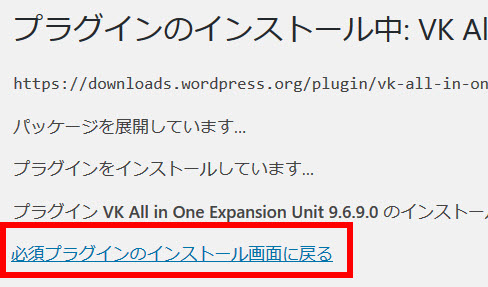
上記の(2)「プラグインのインストールを開始」をクリックすると、必須プラグインのインストール画面が開くので「インストール」をクリックします。
プラグインのインストール - プラグインの有効化
インストールが完了したら必須プラグインのインストール画面に戻ります。
プラグインインストール画面に戻る 「有効化」をクリックします。これでVK All in One Expansion Unitプラグインが使用可能になります。

プラグインの有効化 - 切り替えたテーマの確認
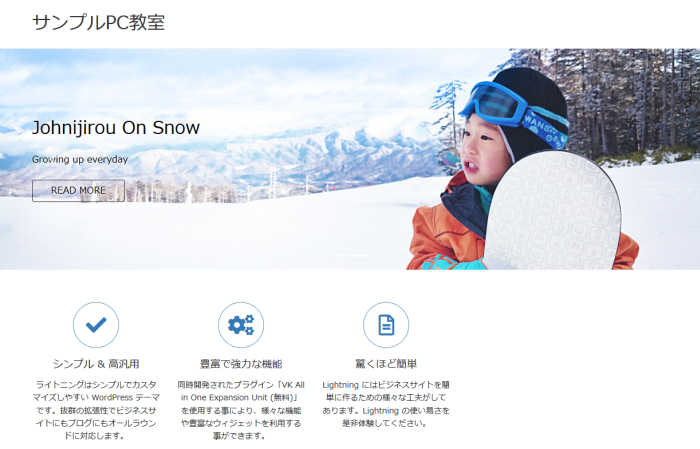
これで新しいテーマ「Lightning」への切り替えが完了しました。画面左上のサイト名にマウスオーバーすると表示される「サイトを表示」をクリックして雰囲気を確認しましょう。
「サイトを表示」をクリック どうでしょうか。まだ初期状態ですが、なんとなくホームページができそうなイメージがわきませんか?

テーマをLightningに切り替えた状態
ブログ記事(投稿)の作成
- 投稿 --- ブログ記事
- 固定ページ --- ブログ記事ではない普通のページ(例:会社概要、サービス紹介)
- ブログ記事をメンテナンスする「投稿」メニュー
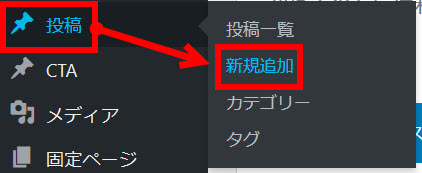
ブログ記事を管理するメニューが「投稿」メニューです。新たなブログ記事を作成するにはダッシュボードに戻って「投稿」‐「新規追加」メニューをクリックします。
「投稿」‐「新規追加」メニューをクリック 「投稿」をクリックして表示されるサブメニューから「新規追加」をクリックしても大丈夫です。 - 記事のタイトル・本文を入力
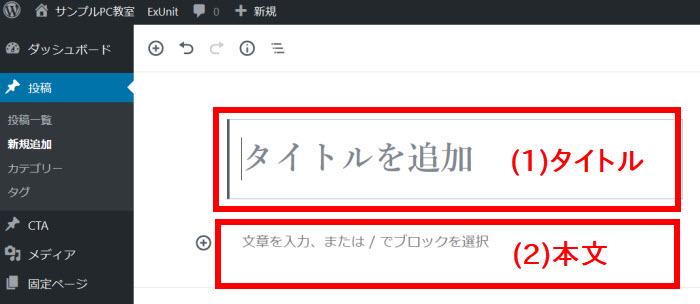
開いた画面(投稿の編集画面)でブログ記事のタイトル(1)と本文(2)を入力します。
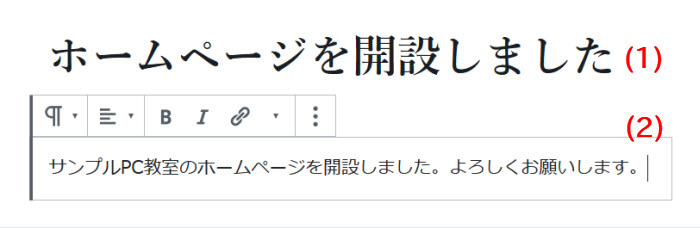
投稿のタイトルと本文 タイトル(1)と本文(2)を入力したイメージは次のようになります。

投稿のタイトルと本文を入力 - 画像の追加
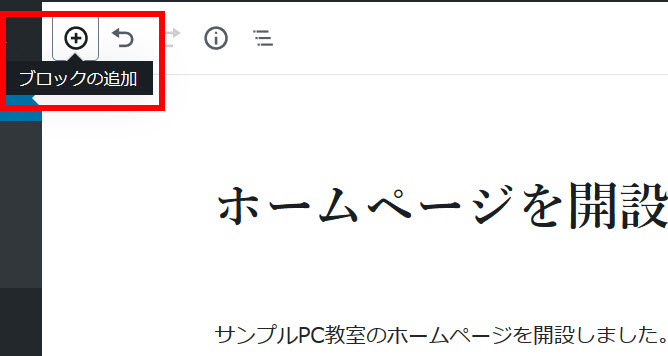
本文は文章だけでなく画像や箇条書きなど複数のパーツ(ブロック)を組み合わせて構成することができます。試しに本文の下に画像を追加してみましょう。それには、画面上部の アイコン(ブロックの追加)をクリックします。
アイコン(ブロックの追加)をクリックします。

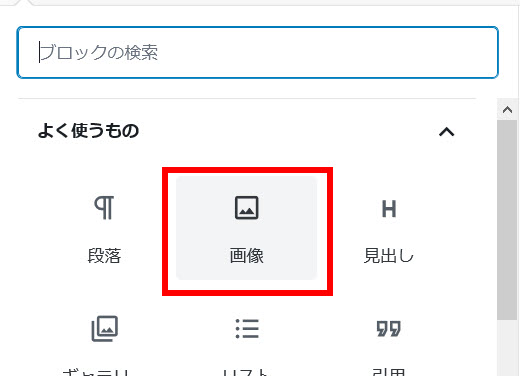
ブロックの追加 「よく使うもの」の下にある「画像」をクリックします。

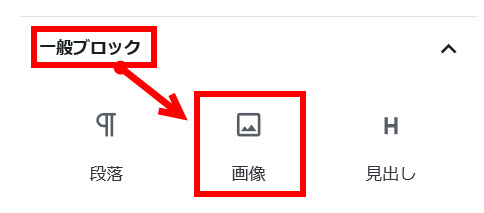
画像ブロックを追加 「よく使うもの」に「画像」が見当たらない場合はブロック選択リストを下にスクロールして「一般ブロック」から「画像」を選択してください。

「一般ブロック」から「画像」を選択 - 画像ファイルの選択
画像ブロックが追加されるので「アップロード」をクリックして使用中のPCから適当な画像を選択しましょう。
「アップロード」をクリック この画面に画像をドラッグアンドドロップすることもできます。 - 画像のアップロード
PCから画像ファイルを選択(ダブルクリックまたは「開く」をクリック)すると、その画像がアップロードされます。
画像のアップロード アップロードが完了すると、タイトルや文章の下に画像が表示されます。

本文に画像が追加される - 画像の設定
画像ブロックの右側にあるサイドバーから画像のサイズなどを設定できます。
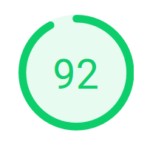
画像の表示設定(代替テキストが重要) 設定項目の中で比較的重要なのは「ALTテキスト」(代替テキスト)(上記画像の下線部分)です。本来の機能は、何らかの事情で画像が表示されないときに代わりに表示される文字を入力しておく(例:先日のセミナーの様子)項目ですが、SEO対策として必須入力です。今は「画像の簡単な説明を入力する」くらいの理解で大丈夫です。 - 投稿一覧と一緒に表示される「アイキャッチ画像」
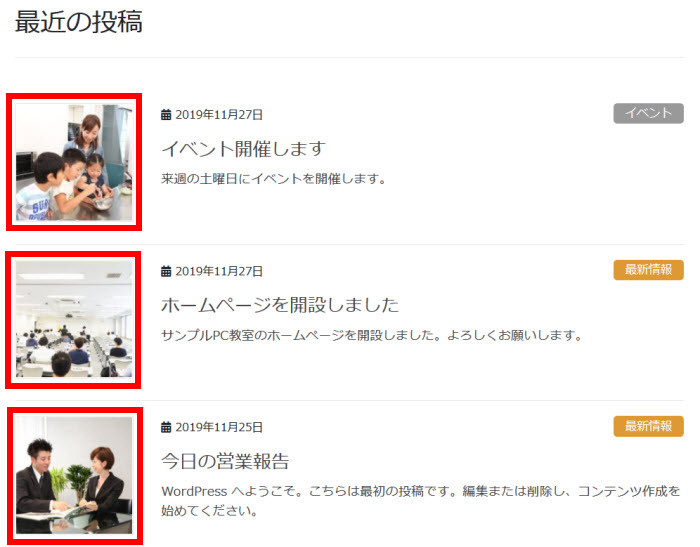
投稿を作成する際、もう1つ重要な画像があります。「アイキャッチ画像」です。投稿が一覧される際に一緒に表示される小さい画像で次のようなイメージです。
投稿一覧時に表示されるアイキャッチ画像 アイキャッチ画像を登録するにはサイドバー上部の「文書」をクリックし、下部の「アイキャッチ画像」をクリックしてメニューを開きます。

「アイキャッチ画像」セクションを開く - アイキャッチ画像の設定
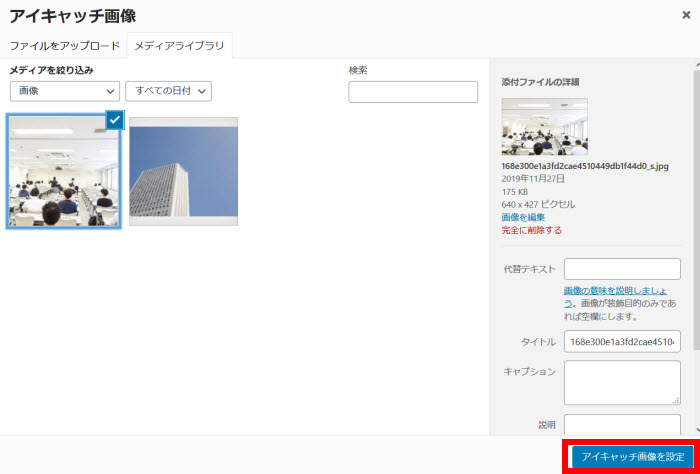
「アイキャッチ画像を設定」をクリックして開いた画面から、「ファイルをアップロード」(1)をクリックして新たな画像をアップロードするか、「メディアライブラリ」(2)をクリックしてアップロード済みの画像(3)を選択します。
アイキャッチ画像の選択 どの画像をアイキャッチ画像に設定するかは自由です。投稿内で使っていない画像を選択しても問題ありません。画面右下の「アイキャッチ画像を設定」をクリックすると設定完了です。

アイキャッチ画像を設定 アイキャッチ画像を設定すると投稿の編集画面にサムネイルが表示されます。

アイキャッチ画像の設定完了 - 投稿の公開
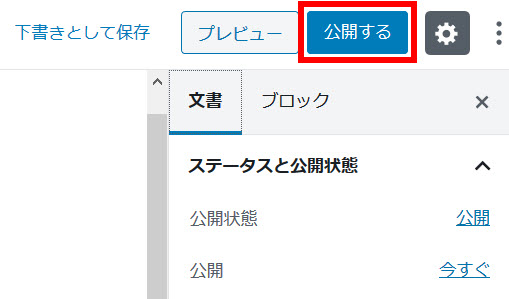
投稿のタイトル・本文・アイキャッチ画像が設定できたら、ひとまず、画面右上の「公開する」ボタンをクリックして投稿を公開してみましょう。
「公開する」をクリック 確認メッセージが表示され、「公開」をクリックすると投稿が公開されます。

投稿の公開 いきなり公開したくないときは「公開する」ボタンの左にある「下書きとして保存」ボタンをクリックしましょう。投稿は保存されますが公開はされません。 - 投稿の確認
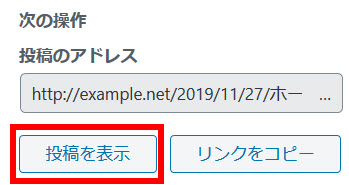
投稿を公開できたら、「投稿を表示」をクリックして投稿を確認しましょう。
「投稿を表示」をクリック 画面に投稿が表示されます。

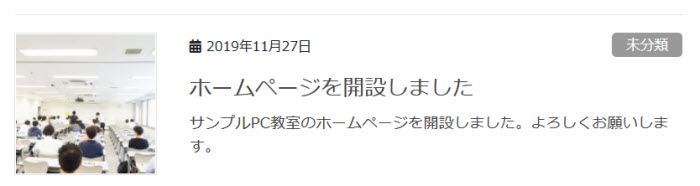
投稿が表示される - 投稿一覧の確認
画面上部の「HOME」をクリックしてトップページを見てみましょう。
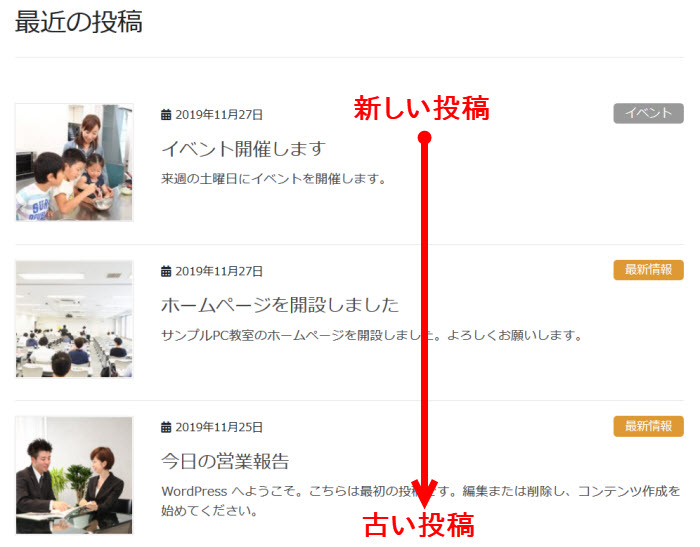
「HOME」をクリックしてトップページを表示 トップページの下にある投稿一覧(ブログ)を見ると、アイキャッチ画像と共に投稿のタイトルや本文の抜粋が表示されているはずです。

アイキャッチ画像付きで投稿が一覧表示される まだ1件書いただけなので雰囲気が出ませんが、何件も投稿を作成していくと新しい順に投稿が一覧表示されることがわかります。

投稿は新しい順に一覧表示される
これで投稿ができました。あとは文章を考えたり画像を作成してコツコツと記事を書いていきましょう。
不要な投稿を削除する場合は「投稿」‐「投稿一覧」メニューでタイトルにマウスオーバーして「ゴミ箱」をクリックします。

カテゴリーの作成
- カテゴリーを作成する「投稿」‐「カテゴリー」メニュー
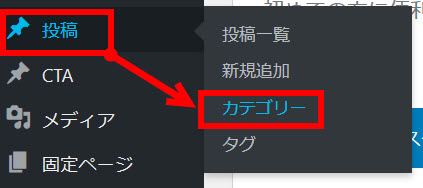
カテゴリーを作成するため、ダッシュボードに戻って「投稿」‐「カテゴリー」メニューを開きましょう。
「投稿」‐「カテゴリー」メニューを開く - 既存カテゴリーの編集
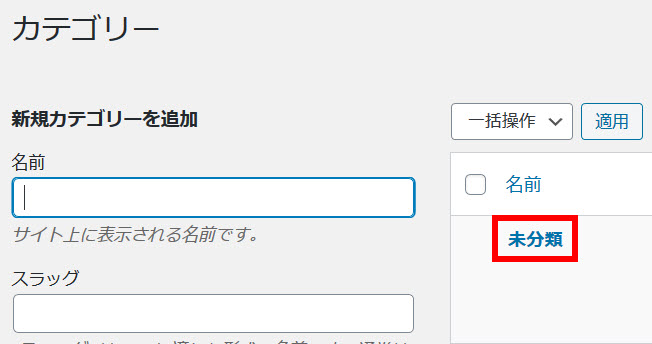
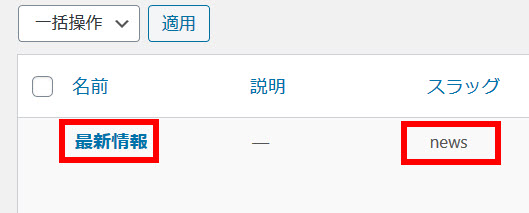
開いた「カテゴリー」メニューには、すでに「未分類」というカテゴリーが作成されています。この「未分類」をクリックしてカテゴリー名を変更しましょう。「未分類」にマウスオーバーして表示される「編集」をクリックしても大丈夫です。
既存の「未分類」カテゴリーをクリック - 「未分類」カテゴリーの変更
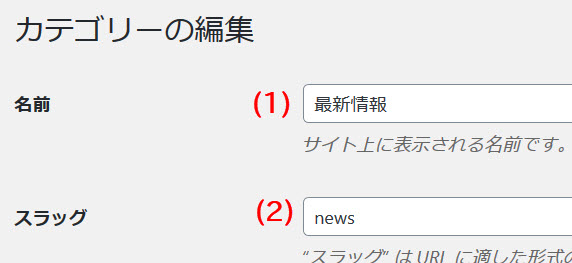
カテゴリーの名前(1)とスラッグ(2)が共に「未分類」になっているので任意の名前に変更しましょう。名前(1)は日本語(例:最新情報)、スラッグ(2)はアルファベット(例:news)で入力します。英単語でなくても大丈夫です。名前は画面に表示され、スラッグはURLの一部(例:http://example.com/category/news)になります。
「未分類」カテゴリーの変更 カテゴリーはブログ記事のジャンルのことです。たとえば、お知らせ、イベント情報、キャンペーン情報、新商品情報、おすすめ商品などです。 - カテゴリーの更新
カテゴリー名とスラッグを入力したら、画面下の「更新」ボタンをクリックします。「未分類」カテゴリーの名前とスラッグが変更されます。
カテゴリー名とスラッグが変更される - カテゴリーリンクの色分け
カテゴリー編集メニューについて他の項目(「親」「説明」)の用途は今は考えなくても大丈夫ですが、カテゴリーリンクを色分けしたければ「色」で設定しておくと良いかもしれません。
カテゴリーリンクを色分けできる - 新たなカテゴリーの追加
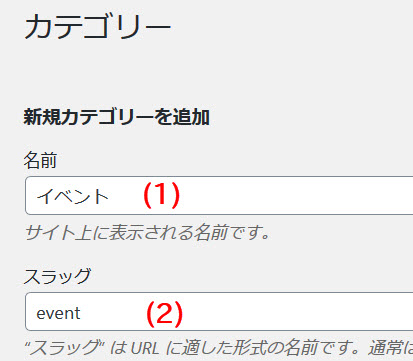
もう一度「投稿」‐「カテゴリー」メニューを開いて「新規カテゴリーを追加」から新たなカテゴリーを追加してみましょう。名前(1)は日本語で、スラッグ(2)は英数字で入力します。
新たなカテゴリーの追加 2つ以上の単語でスラッグを入力する場合はハイフンで区切ります。たとえば、「event-info」や「customer-voice」などです。 - 追加されたカテゴリーの確認
入力できたら、画面を下にスクロールして「新規カテゴリーを追加」ボタンをクリックすると新たなカテゴリーが追加されます。
追加されたカテゴリー カンの良い方は「最新情報」カテゴリーにチェックボックスがないことに気づいたかもしれません。これは、最初から存在するカテゴリーは削除できないことを示しています。 - カテゴリーを指定したブログ記事の作成
カテゴリーを選んでブログ記事を書く練習をしてみましょう。それには、「投稿」‐「新規追加」メニューを開いて投稿のタイトル・本文・アイキャッチ画像などを設定し、「文書」タブを開いて画面下から任意のカテゴリーをチェックします。
投稿のカテゴリーをチェック あとは通常通り「公開する」ボタン(および「公開」ボタン)をクリックすれば完成です。
- 投稿のカテゴリーの確認
「投稿を表示」などをクリックして、公開した投稿を表示してみましょう。選択したカテゴリーのリンクが表示されるはずです。クリックすると、そのカテゴリーの記事を一覧表示できる仕組みです。
投稿のカテゴリーの確認 カテゴリーリンクが表示されるかどうかはテーマ(デザインテンプレート)によります。これはLightningの例です。
普通のページ(固定ページ)の作成
WordPressで作成する「普通のページ」は「固定ページ」とよばれます。「固定ページ」‐「新規追加」メニューから作成します。
ここでは次のようなページを作成していきます。必要に応じて作業してみてください。
- サービス紹介ページ(サービスや商品の一覧)
- サービス詳細ページの作成(個別サービスの紹介)
- ご利用案内ページの作成(ご利用の流れ・よくある質問)
- お客様の声ページの作成
- 会社概要ページの作成(会社情報・地図)
固定ページ作成画面の使い方は基本的に投稿と同じです。タイトルを入力して本文を組み立てていく仕組みです。以下、それぞれのページの作成手順を説明します。
サービス紹介ページの作成
サービス紹介(または商品紹介)ページは会社で提供するサービスや商品を一覧で見せるページです。

このページを作成するため、「固定ページ」‐「新規追加」メニューを開いてタイトル(例:「サービス紹介」「商品一覧」)を入力します。

ブロックエディタを使って本文を組み立てていきます。ここでは、2つのサービスサービス1、サービス2(例:WordPress講座、Excel講座)の概要を紹介するという想定です。
サービス1の作成
- 見出しブロックの追加
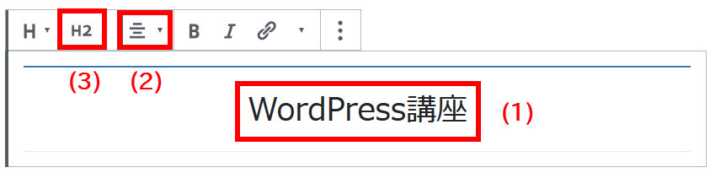
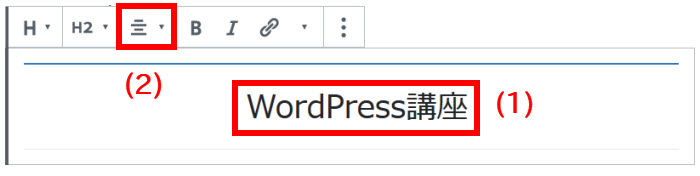
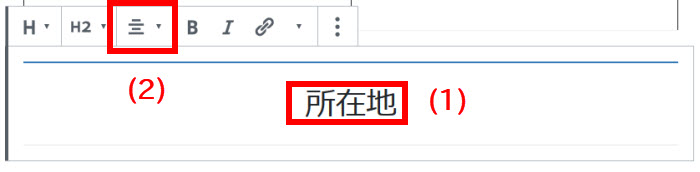
サービスの見出しを作成するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、サービス名や商品名を入力(1)して中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、サービス名や商品名を入力(1)して中央寄せ(2)にします。

見出し(サービス名)を入力・設定 見出しの種類(上記の3)はH2(見出し2)からH4(見出し4)まで選べますが、この記事で使う見出しは原則としてH2を選ぶようにしてください。理由は長くなるので省略しますが、見出しは文字の大きさで選ぶものではないのでご注意ください。
以降、見出しの中央寄せは任意です。 - メディアと文章ブロックの追加
サービスのイメージ画像と説明を横並びで見せるため、「ブロックの追加」 をクリックして「レイアウト要素」メニューから「メディアと文章」を追加します。
をクリックして「レイアウト要素」メニューから「メディアと文章」を追加します。

メディアと文章ブロックを追加 左側のセクションには「アップロード」をクリックして画像をアップロードするか、「メディアライブラリ」をクリックしてアップロード済みの画像を選択します。

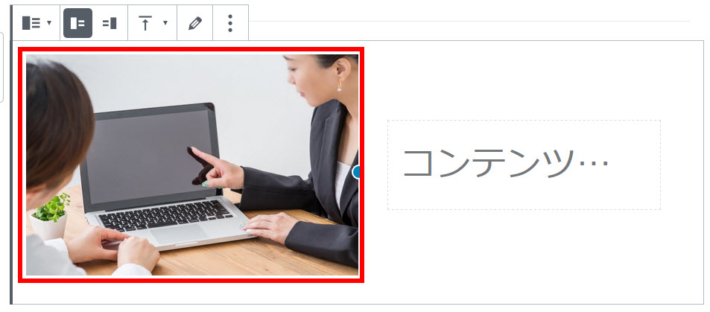
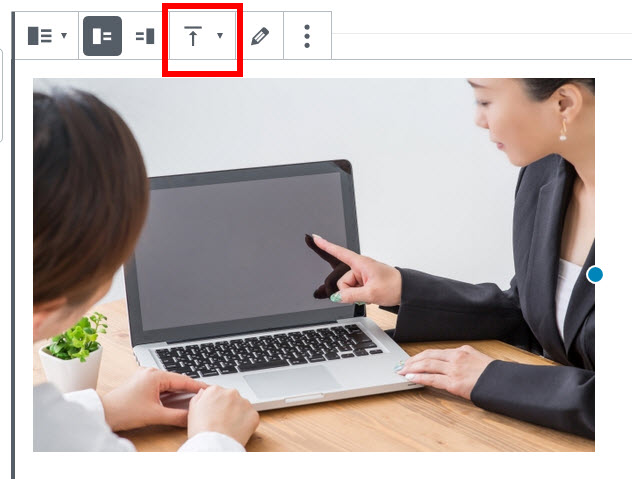
画像を選択 画像と横並びにする右側の文章の上位置を合わせるため、「縦位置を上に」を選択します。

縦位置を上に(画像と文章を上にそろえる) 幅が狭い端末では横並びが解除されるように、サイドバーで「モバイルでは縦に並べる」を選択します。

モバイルで横並びを解除 上記のメニューはWordPressのバージョンによっては「モバイルで重ねる」などのように文言が違う場合があります。 - 段落ブロックの追加
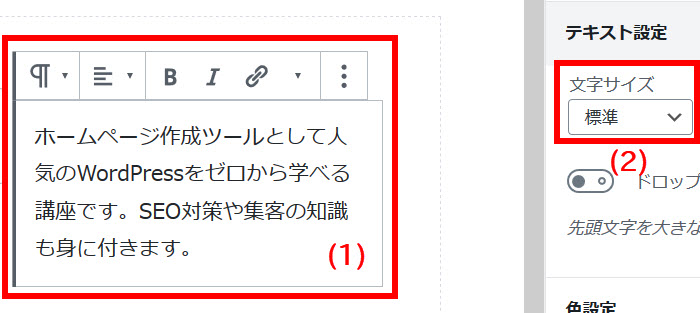
メディアと文章ブロックの右側にサービスの概要を組み立てます。まずは、サービスの概要を示す段落を作成しますが、既に段落ブロックが追加されているので、サービスの説明文を入力(1)します。その際、文字サイズが「大」に設定されているので違和感があればサイドバーの「文字サイズ」で「標準」(2)などに変更しましょう。
サービス概要の入力と文字サイズの設定 段落ブロックが存在しない場合は「ブロックの追加」 をクリックして「一般ブロック」メニューから「段落」を追加します。
をクリックして「一般ブロック」メニューから「段落」を追加します。 - リストブロックの追加
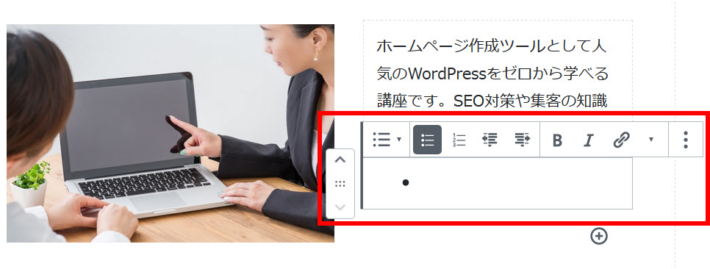
サービスの特徴を箇条書きするため、段落の下に「ブロックの追加」 をクリックして「一般ブロック」メニューから「リスト」(箇条書き)を追加します。
上記の文章を入力後、Enterキーを押すと新たなブロックを追加できるようになります。
をクリックして「一般ブロック」メニューから「リスト」(箇条書き)を追加します。
上記の文章を入力後、Enterキーを押すと新たなブロックを追加できるようになります。
リストブロックを追加 意図しない場所にブロックが追加されてしまった場合はドラッグアンドドロップして段落の下に移動しましょう。サービスの特徴を箇条書きします。リストブロックでは項目の入力後にEnterキーを押すと新たな箇条書き項目ができる仕組みです。

箇条書きを作成 - ボタンブロックの追加
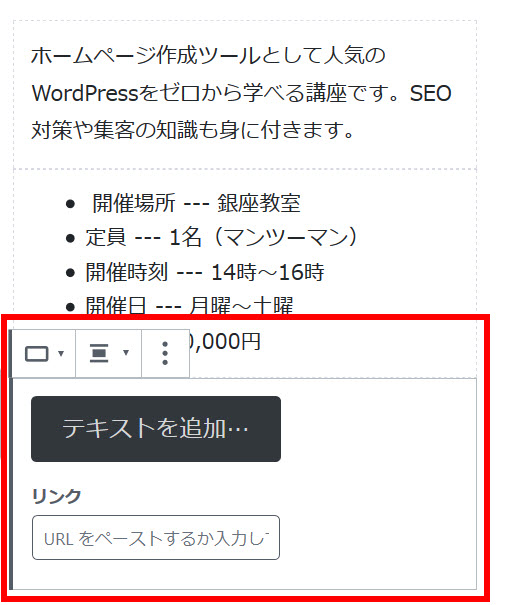
サービス紹介ページから個々のサービス詳細ページにリンクするため、リストの下に「ブロックの追加」 をクリックして「レイアウト要素」メニューから「ボタン」を追加します。
をクリックして「レイアウト要素」メニューから「ボタン」を追加します。

ボタンブロックを追加 ボタンの文字を入力(1)して、サイドバーから背景色(2)や文字色(3)を選択します。

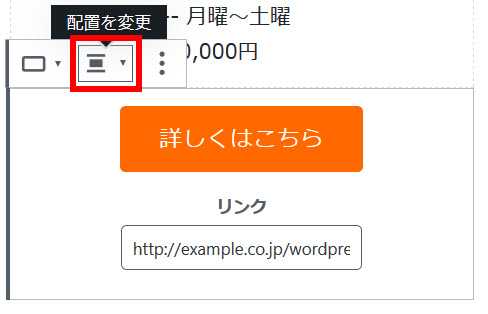
ボタンの設定 ボタンのリンク先URL(上記の4)はサービス1の詳細ページ(まだ作っていない)のURLなので後で入力しても大丈夫です。詳細ページの作成後、忘れずに設定してください。設定するURLが決まっている(例:WordPress講座 → http://example.co.jp/wordpress)なら、ここで入力しても大丈夫です。
ブロックツールバーからボタンを中央寄せ、右寄せにもできます。好みに合わせて設定してください。

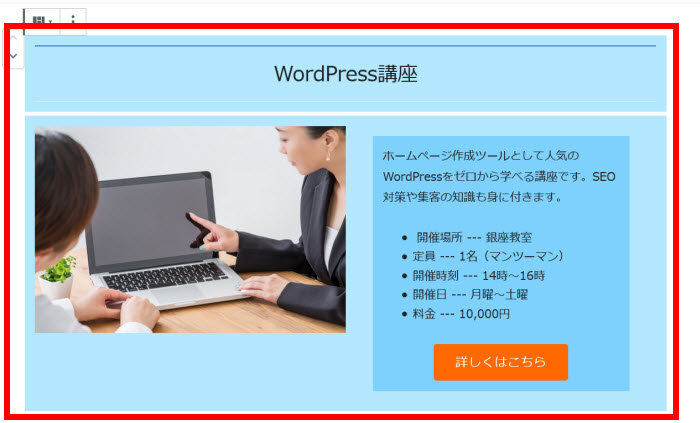
ボタンの配置設定 - サービス1のプレビュー
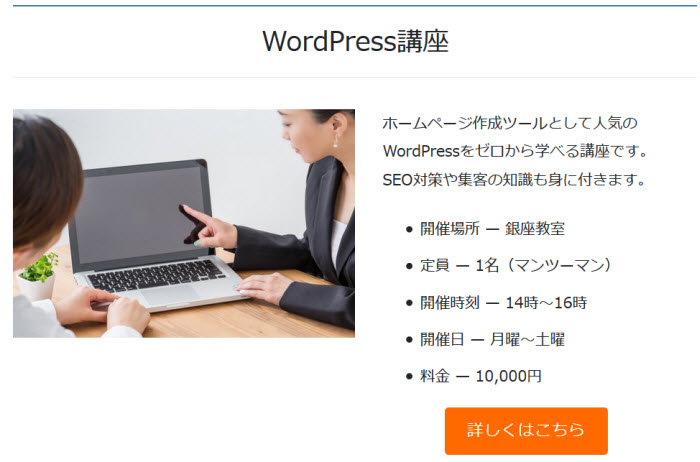
これでサービス1は完成です。画面右上の「プレビュー」をクリックして確認しましょう。
サービス1の確認
サービス2の作成
サービス1のレイアウトが固まれば、同じようにサービス2、3、4…について作成すれば大丈夫です。ゼロから同じ作業をしても構いませんが、次のようにブロックをコピーした方が効率的です。
- 見出しブロック・メディアと文章ブロックの選択
複製したいブロック(見出し・メディアと文章)の全体をマウスでうまく選択します。
見出しとメディアと文章を選択 複数ブロックをうまく選択できない場合は見出しブロックとメディアと文章ブロックを別々に複製してください。手間は増えますが結果は同じです。 - 選択したブロックの複製
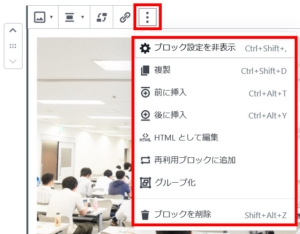
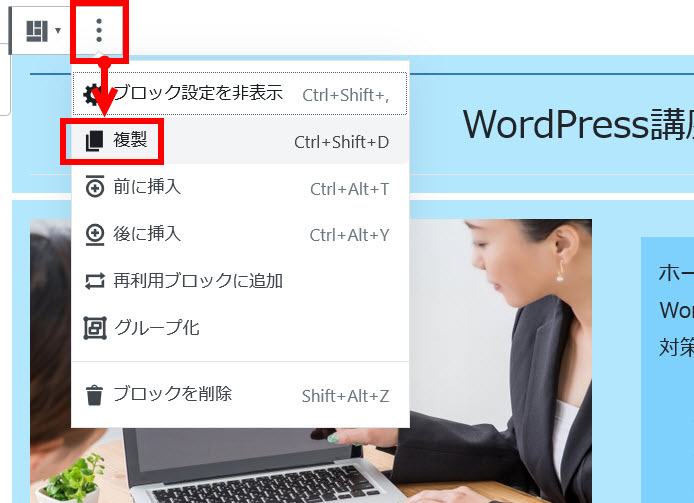
ブロックツールバー右端の詳細設定から「複製」をクリックします。
選択したブロックの複製 ブロックが複製されます。

ブロックが複製される - 追加されたブロックの編集
あとは、複製されたブロックをサービス2の内容に変更すれば大丈夫です。
サービス2の内容を修正
確認とページのURLの設定
- 作成したサービス紹介ページの確認
サービス紹介ページはこれで完成です。画面右上の「プレビュー」をクリックして確認しましょう。
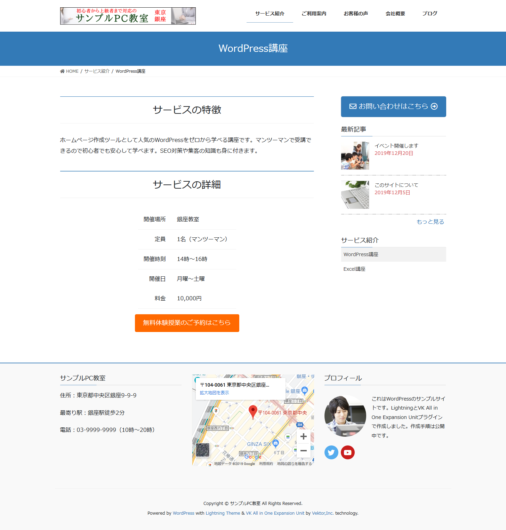
完成したサービス紹介ページ - ページのURLの修正
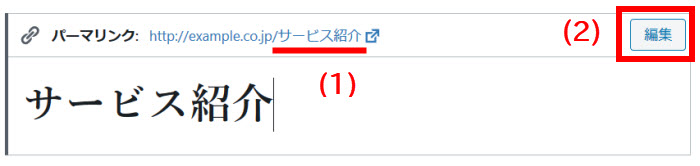
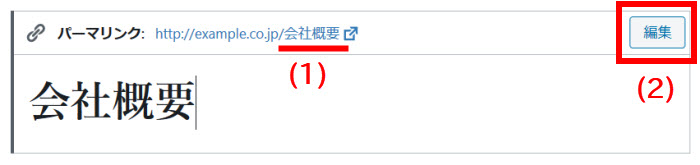
問題なければ編集画面に戻ってタイトルをクリックしてページのURL(パーマリンク)(1)を確認します。日本語になっている場合は英数字に修正した方が無難です。その場合、「編集」(2)をクリックして修正します。
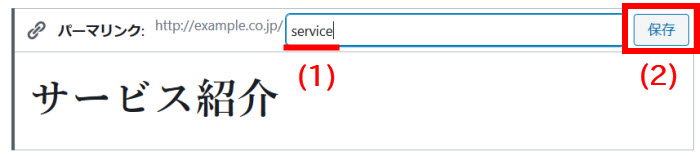
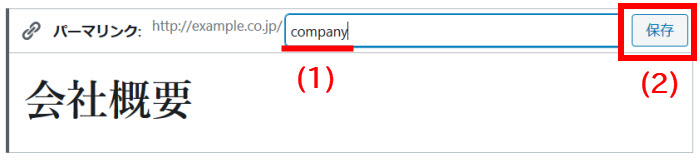
パーマリンクが日本語 パーマリンクを英数字(例:service)に修正(1)し、「保存」(2)をクリックすると設定完了です。

パーマリンクを変更
画面右上の「公開する」(続いて「公開」)をクリックするとページが公開されます。
これでサービス紹介ページは完成です。続いて、サービス詳細ページを作成します。
サービス詳細ページの作成
サービス詳細ページは個々のサービス(または商品)の詳細情報を掲載するページです。サービス紹介ページやトップページのPRブロックなどからリンクされます。1ページ1サービス構成になり、予約ページや問い合わせページにリンクすることで、成約に結びつけます。

サービス詳細ページを作成するため、「固定ページ」‐「新規追加」メニューを開いてタイトル(貴社が提供する「WordPress講座」「無料相談サービス」などのサービス名や商品名)を入力します。

ブロックエディタを使って本文(サービスの特徴・サービスの詳細)を組み立てていきます。
サービスの特徴
- 見出しブロックの追加
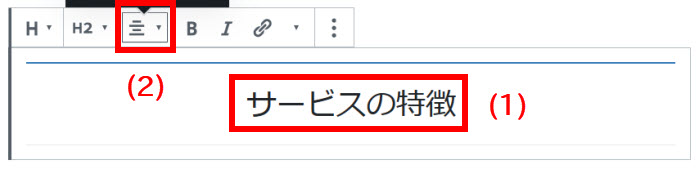
「サービスの特徴」という見出しを作成するため、 「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、「サービスの特徴」と入力(1)します。「WordPress講座の特徴」などでも構いません。テキストは中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、「サービスの特徴」と入力(1)します。「WordPress講座の特徴」などでも構いません。テキストは中央寄せ(2)にします。

見出しの入力・設定 - 段落ブロックの追加
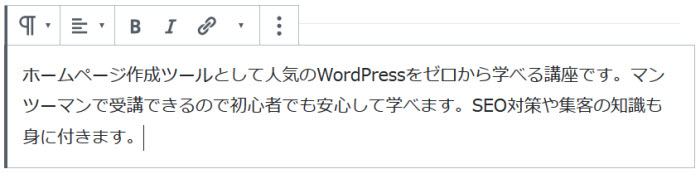
サービスの特徴を入力するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「段落」を追加して文章を入力します。
をクリックして「一般ブロック」メニューから「段落」を追加して文章を入力します。

サービスの特徴の入力
サービスの詳細
- 見出しブロックの追加
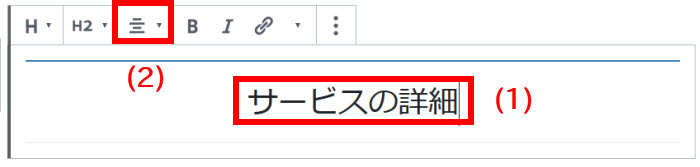
「サービスの詳細」という見出しを作成するため、上記の段落の下に「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、「サービスの詳細」と入力して中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、「サービスの詳細」と入力して中央寄せ(2)にします。

見出しの入力・設定 - 表ブロックの追加
サービスの詳細情報を表形式で作成するため、 「ブロックの追加」 をクリックして「フォーマット」メニューから「表」を追加します。
をクリックして「フォーマット」メニューから「表」を追加します。

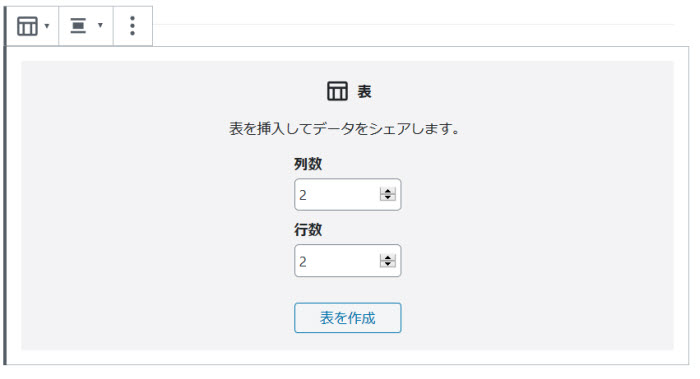
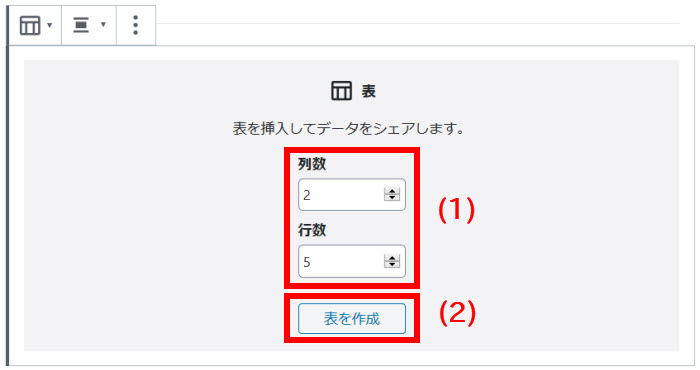
表ブロックを追加 表の行数と列数を選択(1)して「表を作成」(2)をクリックします。行数・列数は後で変更できるので適当でも大丈夫です。ここでは、2列・5行にしました。

表の行数・列数を選択 データ入力用に空の表が追加されます。

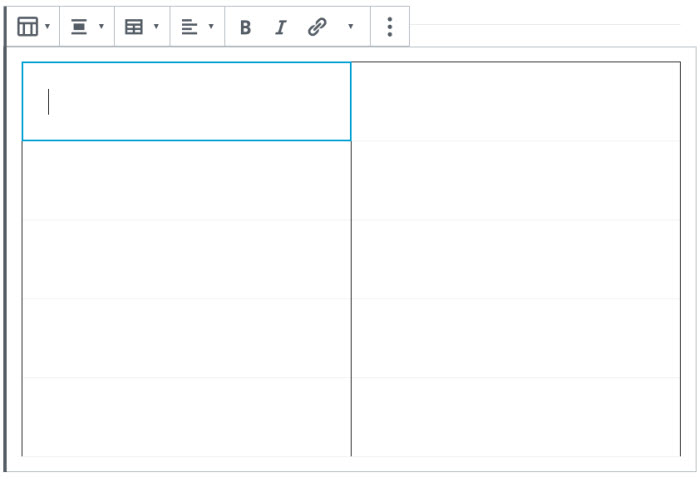
表が追加される サービスの詳細情報を入力しましょう。

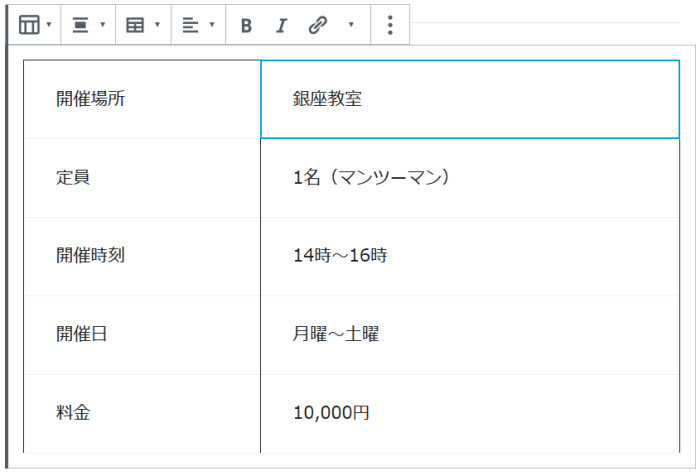
サービスの詳細情報を入力 行や列を追加・削除したい場合は、ブロックツールバーを使います。

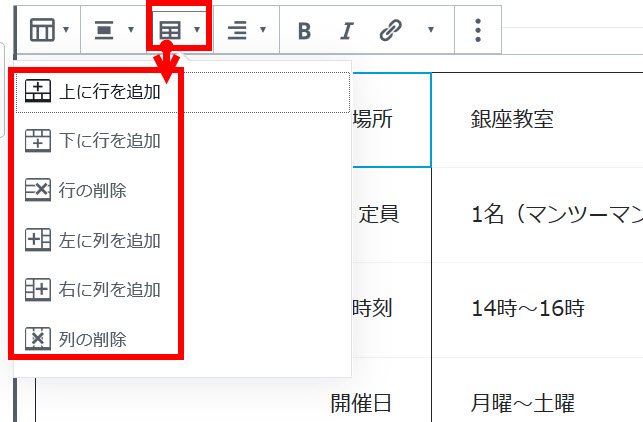
行や列の追加・削除にはブロックツールバーを使う プレビューすると表のデザインに違和感があることもあります。その場合、ひとまずサイドバーやブロックツールバーを使って試行錯誤してみてください。
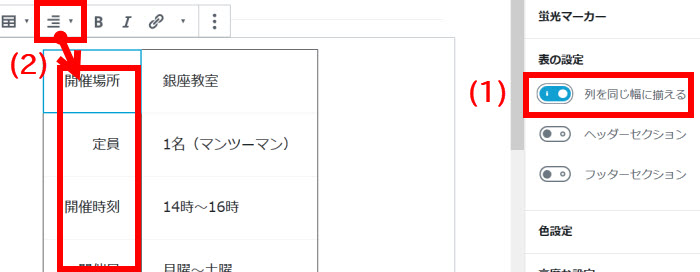
ここでは、サイドバーで「列を同じ幅に揃える」に設定(1)し、1列目を右寄せに設定(2)しました。(1列目の任意のセルをクリックしてツールバーから「カラムを右寄せ」をクリック)

表の設定(固定幅・右寄せ) これでコンパクトな表に見えるかもしれません。

ブロックメニューを使ってデザインを調整 その他、「なぜ枠線が付かないのか」など表のデザインに疑問があるかもしれませんが、メニューでできないことは後回しにした方が無難です。
- ボタンブロックの追加
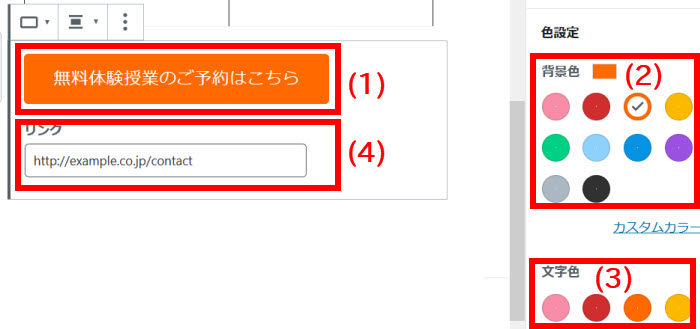
ユーザーを予約ページや問い合わせページに誘導するボタンを作成するため、「ブロックの追加」 をクリックして「レイアウト要素」メニューから「ボタン」を追加し、ボタンの文字を入力(1)して、サイドバーから背景色(2)や文字色(3)を選択します。
をクリックして「レイアウト要素」メニューから「ボタン」を追加し、ボタンの文字を入力(1)して、サイドバーから背景色(2)や文字色(3)を選択します。

ボタンブロックを設定 ボタンのリンク先URL(上記の4)は予約ページや問い合わせページのURLなので後で入力しても大丈夫です。ここでは「http://example.co.jp/contact」と入力しました。後で作成する問い合わせページのURLを同じにすれば大丈夫です。
確認とページのURLの設定
- 作成したサービス詳細ページの確認
これでサービス詳細ページは完成です。画面右上の「プレビュー」をクリックして確認しましょう。
完成したサービス詳細ページ - ページのURLの修正
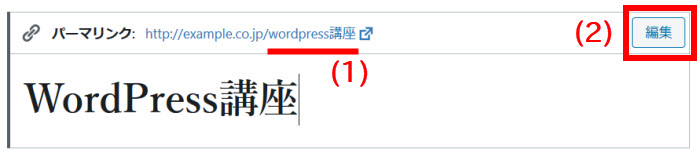
編集画面に戻ってタイトルをクリックするとページのURL(パーマリンク)(1)を確認できます。日本語になっている場合は英数字に修正した方が無難です。その場合、「編集」(2)をクリックして修正します。
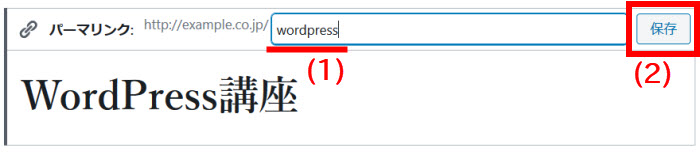
パーマリンクが日本語 パーマリンクを英数字(例:wordpress)に修正(1)し、「保存」(2)をクリックすると設定完了です。

パーマリンクを変更
画面右上の「公開する」(続いて「公開」)をクリックするとページが公開され、作業完了です。
ここまでサービス1の詳細ページの作り方を説明しました。同じように他のサービス(サービス2、3、4…)の詳細ページも作成してください。
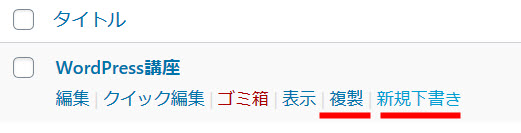
作成したページをたたき台としてコピーしたい場合はDuplicate Postプラグインが便利です。使い方は簡単で、「プラグイン」‐「新規追加」メニューからインストール、有効化した後、固定ページの一覧を開いて、コピーしたいページの「複製」または「新規下書き」をクリックするだけです。これでページがコピー(下書きの状態)されます。
「複製」はページをコピー、「新規下書き」はコピーして編集画面を開きます。

あとはコピーしたページを開いて内容を変更していけば大丈夫です。
これでサービス詳細ページは完成です。続いて、ご利用案内ページを作成します。
ご利用案内ページの作成
ご利用案内ページはサービスを利用する流れを説明したり、よくある質問を掲載するページです。

このページを作成するため、「固定ページ」‐「新規追加」メニューを開いてタイトル(ご利用案内)を入力します。

ブロックエディタを使って本文(ご利用の流れ・よくある質問)を組み立てていきます。
ご利用の流れ
「ご利用の流れ」はサービスを利用するまでの流れ(例:「ステップ1:予約 → ステップ2:予約完了 → ステップ3:料金支払」など)を図解するように見せるパーツです。
- 見出しブロックの追加
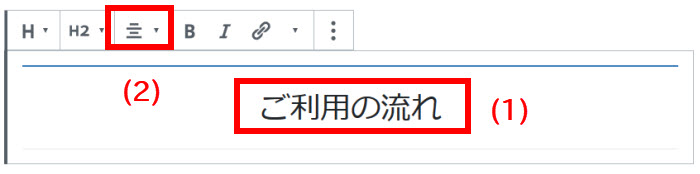
「ご利用の流れ」という見出しを作成するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加して「ご利用の流れ」と入力(1)し、中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加して「ご利用の流れ」と入力(1)し、中央寄せ(2)にします。

見出しブロックを追加 - 段落ブロックの追加
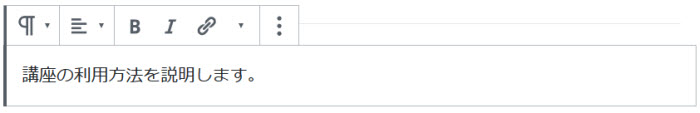
ご利用の流れのひとこと説明を入力するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「段落」を追加して文章を入力します。
をクリックして「一般ブロック」メニューから「段落」を追加して文章を入力します。

段落ブロックを追加 - フローブロックの追加
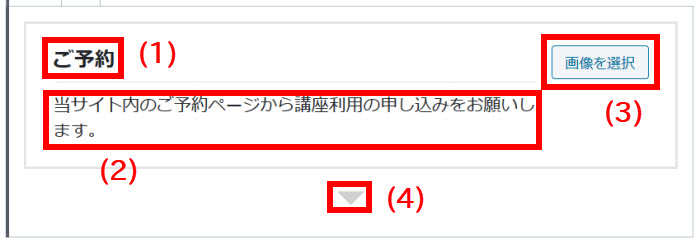
ご利用の流れを視覚的に見せるため、「ブロックの追加」 をクリックして「VK Blocks」メニューから「フロー」を追加し、タイトル(1)、説明(2)を入力して画像(3)を選択します。
をクリックして「VK Blocks」メニューから「フロー」を追加し、タイトル(1)、説明(2)を入力して画像(3)を選択します。

フローブロックの設定 下向きの矢印(上記の4)は次に続くブロックということを示しています。
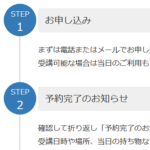
同じように2番目、3番目…のフローブロックを追加してご利用の流れを作成していきます。

フローブロックによる「ご利用の流れ」の作成 最後のフローブロックは次に続く矢印は必要ないので忘れずに「矢印を表示しない」を選択しましょう。

最後のフローブロックは矢印が必要ない
よくある質問
- 見出しブロックの追加
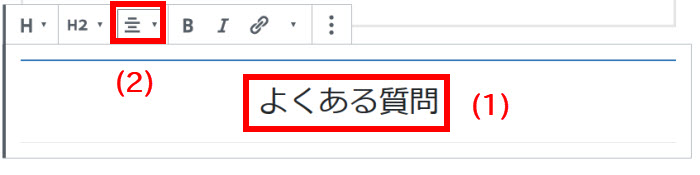
「よくある質問」という見出しを作成するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、「よくある質問」と入力して中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、「よくある質問」と入力して中央寄せ(2)にします。

見出しブロックを追加 - 質問と解答ブロックの追加
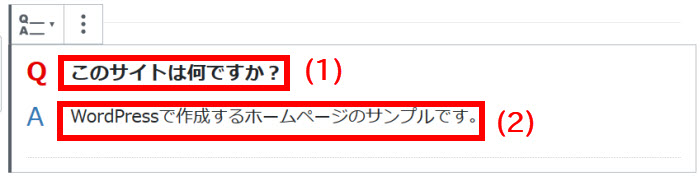
よくある質問を追加するため、「ブロックの追加」 をクリックして「VK Blocks」メニューから「質問と解答」を追加し、質問(1)と解答(2)を入力します。
をクリックして「VK Blocks」メニューから「質問と解答」を追加し、質問(1)と解答(2)を入力します。

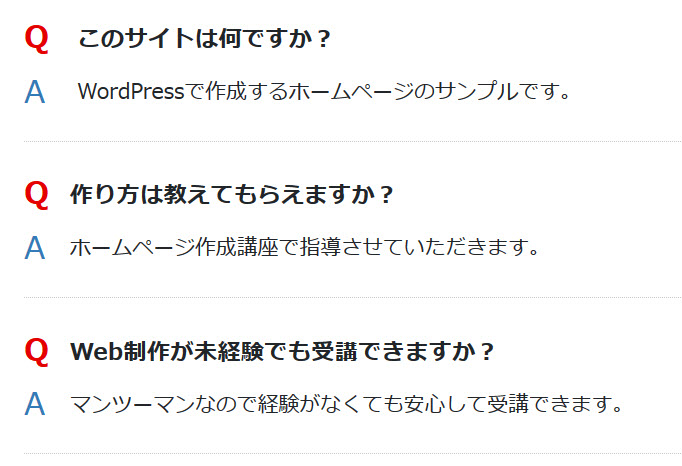
質問と解答の入力 同じように2番目、3番目…の質問と解答ブロックを追加してよくある質問を作成していきます。

よくある質問の作成
確認とページのURLの設定
- 作成したご利用案内ページの確認
これでご利用案内ページは完成です。画面右上の「プレビュー」をクリックして確認しましょう。
完成したご利用案内ページ - ページのURLの修正
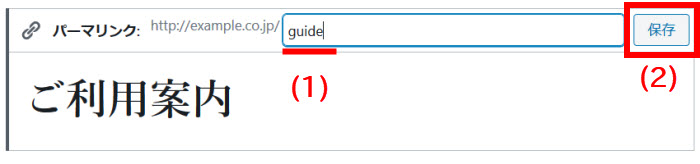
編集画面に戻ってタイトルをクリックするとページのURL(パーマリンク)(1)を確認できます。日本語になっている場合は英数字に修正した方が無難です。その場合、「編集」(2)をクリックして修正します。
パーマリンクが日本語 パーマリンクを英数字(例:guide)に修正(1)し、「保存」(2)をクリックすると設定完了です。

パーマリンクを変更
画面右上の「公開する」(続いて「公開」)をクリックするとページが公開されます。
これでご利用案内ページは完成です。続いて、お客様の声ページを作成します。
お客様の声ページの作成
お客様の声ページは、これまでサービスを利用していただいた方からの感想などを掲載するページです。

このページを作成するため、「固定ページ」‐「新規追加」メニューを開いてタイトル(お客様の声)を入力します。

ブロックエディタを使って本文を組み立てていきます。ここでは、2つのサービス(WordPress講座、Excel講座)ごとにお客様の声をまとめます。
サービス1のお客様の声
- 段落ブロックの追加
お客様の声のひとこと説明を入力するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「段落」を追加して「お客様の声を紹介します。」などと入力します。
をクリックして「一般ブロック」メニューから「段落」を追加して「お客様の声を紹介します。」などと入力します。

お客様の声の説明文を入力 - 見出しブロックの追加
サービス名の見出しを作成するため、上記の段落の下に「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、サービス1の名前(例:WordPress講座)を入力(1)してテキストを中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、サービス1の名前(例:WordPress講座)を入力(1)してテキストを中央寄せ(2)にします。

サービス1の見出しを作成 - 吹き出しブロックの追加
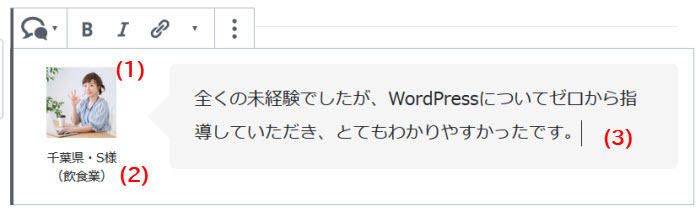
個々のお客様の声を吹き出しで見せるため、「ブロックの追加」 をクリックして「VK Blocks」メニューから「フキダシ」を追加し、画像(1)を選択、人物名(2)やセリフ(3)を入力します。
をクリックして「VK Blocks」メニューから「フキダシ」を追加し、画像(1)を選択、人物名(2)やセリフ(3)を入力します。

吹き出しブロックの作成 画像の配置(左または右)はサイドバーで設定できます。

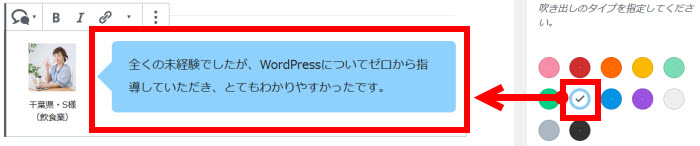
画像の配置設定 吹き出しの色もサイドバーで設定できます。

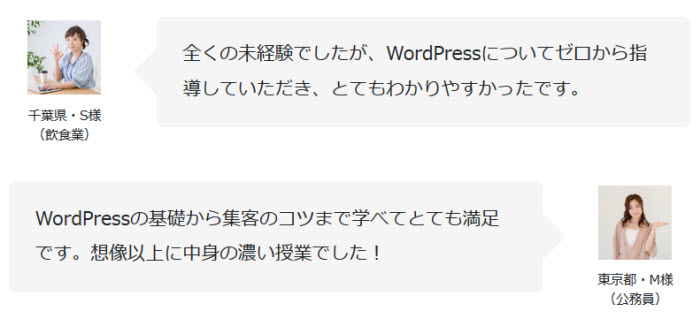
吹き出しの色設定 2人目、3人目…の「お客様の声」も同じようにフキダシブロックを追加して作成します。

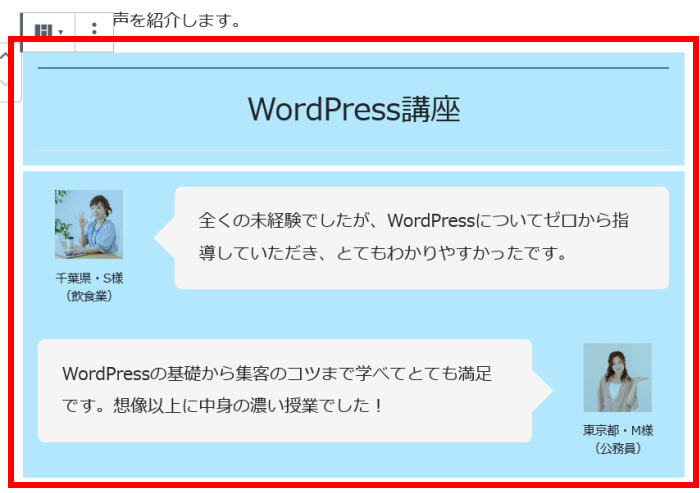
複数のお客様の声を設置
サービス2のお客様の声
サービス2のお客様の声は上記の手順でゼロから作成しても構いませんし、見出しと吹き出しブロックを複製してテキストを編集する形でも良いでしょう。
- 見出しと吹き出しを選択
サービス1の見出しと吹き出しブロックを選択します。
見出しと吹き出しを選択 - 見出しと吹き出しを複製
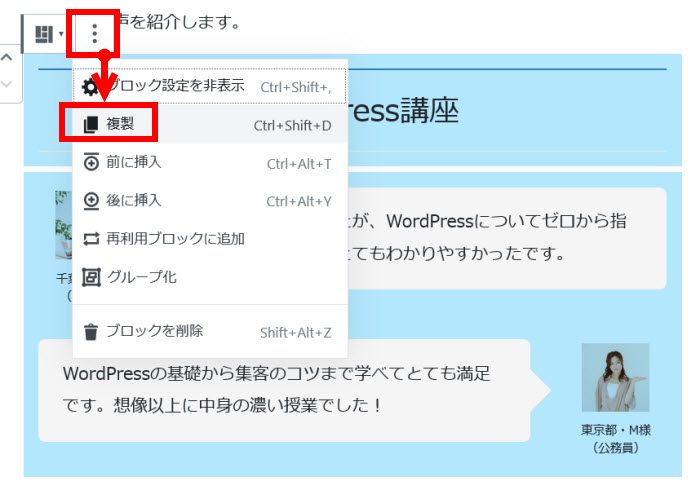
ブロックツールバーの「詳細設定」から「複製」をクリックして、見出しと吹き出しをまとめて複製します。
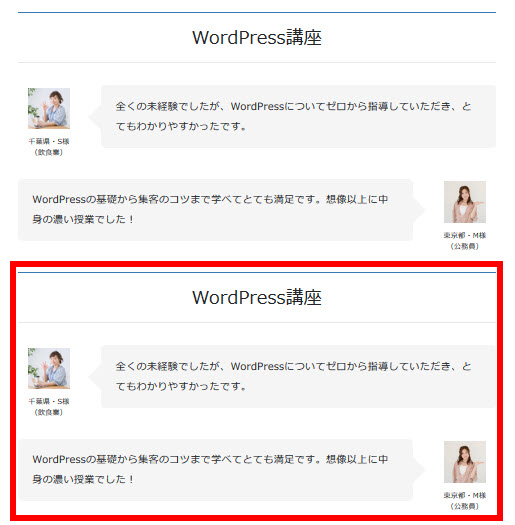
見出しと吹き出しを複製 サービス1のお客様の声が複製されます。

サービス1のお客様の声が複製される - お客様の声の編集
画像・お客様名・お客様の声を変更してサービス2のお客様の声を完成させます。
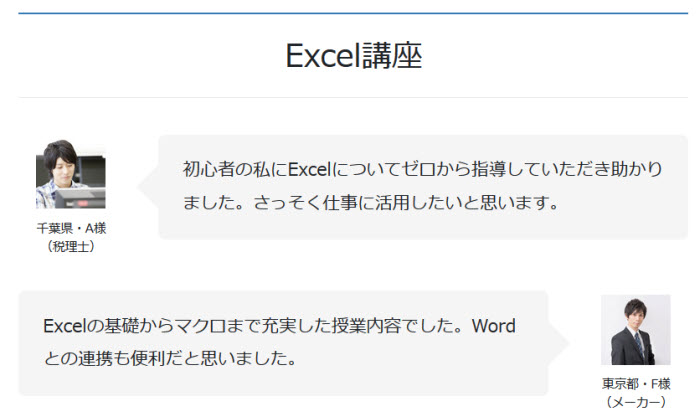
サービス2のお客様の声を作成
確認・パーマリンクの変更
- 作成したお客様の声ページの確認
これでお客様の声ページは完成です。画面右上の「プレビュー」をクリックして確認しましょう。
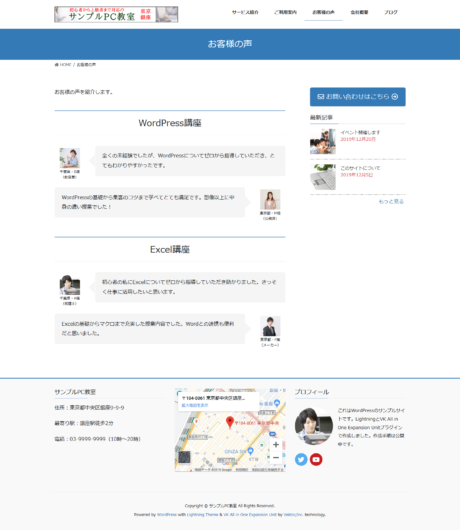
完成したお客様の声ページ - ページのURLの修正
編集画面に戻ってタイトルをクリックするとページのURL(パーマリンク)(1)を確認できます。日本語になっている場合は英数字に修正した方が無難です。その場合、「編集」(2)をクリックして修正します。
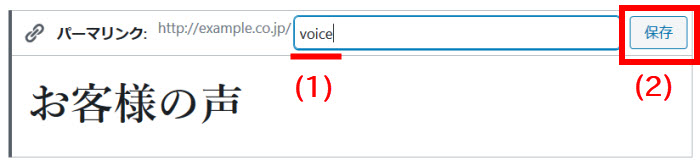
パーマリンクが日本語 パーマリンクを英数字(例:voice)に修正(1)し、「保存」(2)をクリックすると設定完了です。

パーマリンクを変更
画面右上の「公開する」(続いて「公開」)をクリックするとページが公開されます。
これでお客様の声ページは完成です。続いて、会社概要ページを作成します。
会社概要ページの作成
会社概要ページは会社の住所や代表者名などの「会社情報」と地図を掲載する「所在地」で構成されるページです。
会社概要ページを作成するため、「固定ページ」‐「新規追加」メニューを開いてタイトル(会社概要)を入力します。

ブロックエディタを使って本文(会社情報・所在地)を組み立てていきます。
会社情報
- 見出しブロックの追加
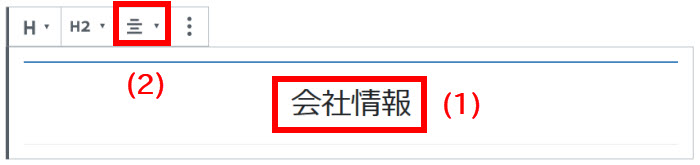
「会社情報」という見出しを作成するため、 「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、「会社情報」と入力(1)して中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、「会社情報」と入力(1)して中央寄せ(2)にします。 - 表ブロックの追加
会社の住所などの基本情報を表形式で作成するため、 「ブロックの追加」 をクリックして「フォーマット」メニューから「表」を追加します。
をクリックして「フォーマット」メニューから「表」を追加します。

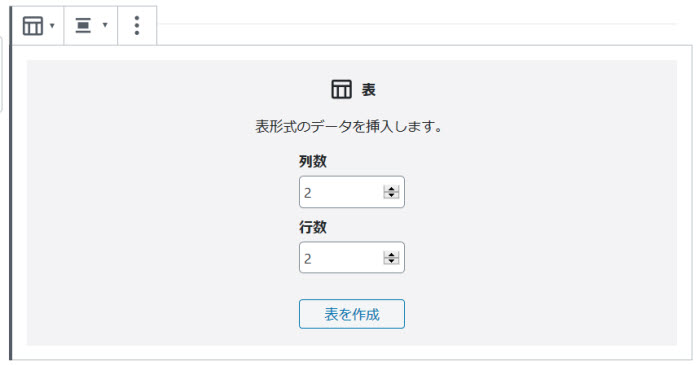
表ブロックを追加 表の行数と列数を選択(1)して「表を作成」(2)をクリックします。行数・列数は後で変更できるので適当でも大丈夫です。ここでは、2列・4行にしました。

表の行数・列数を選択 データ入力用に空の表が追加されます。

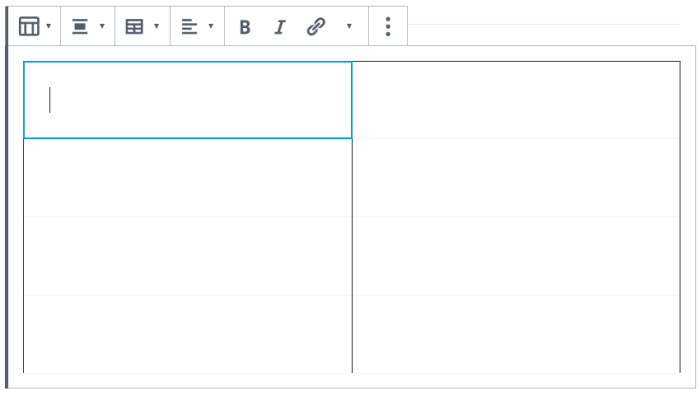
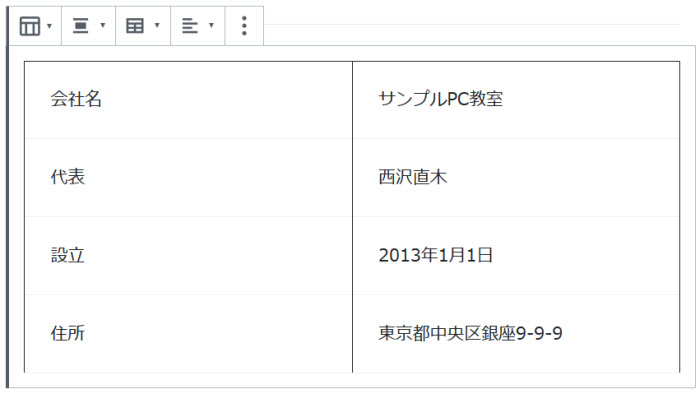
表が追加される 会社情報を入力しましょう。

会社情報を入力 行や列を追加・削除したい場合は、ブロックツールバーを使います。

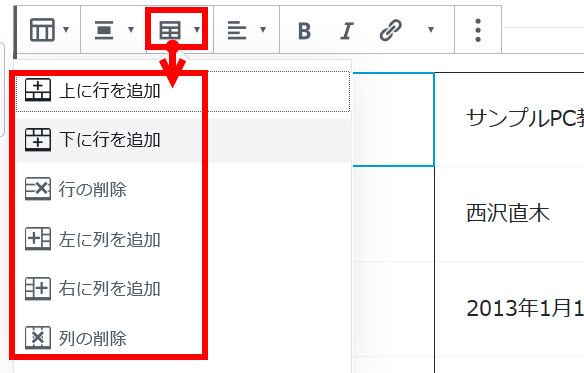
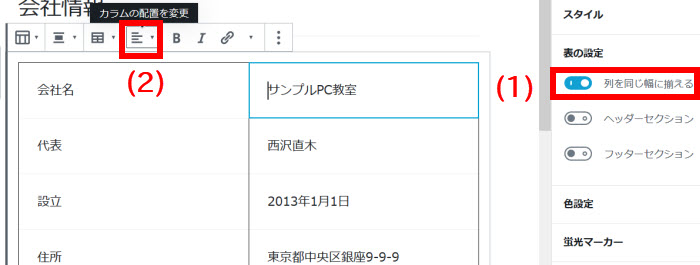
行や列の追加・削除にはブロックツールバーを使う 表のレイアウトについてはサイドバーの「列を同じ幅に揃える」オプション(1)やブロックツールバーの配置設定(左寄せ・中央寄せ・右寄せ)(2)も試して仕上がりを比べてみてください。

表のスタイル設定

これで会社情報セクションは完成です。続いて、所在地セクションを作成します。
所在地
所在地にはGoogleマップを表示します。
- 見出しブロックの追加
「所在地」の見出しを作成するため、「ブロックの追加」 をクリックして「一般ブロック」メニューから「見出し」を追加し、「所在地」と入力(1)して中央寄せ(2)にします。
をクリックして「一般ブロック」メニューから「見出し」を追加し、「所在地」と入力(1)して中央寄せ(2)にします。

見出しを入力・設定 - カスタムHTMLブロックの追加
所在地の地図(Googleマップ)を追加するため、「ブロックの追加」 をクリックして「フォーマット」メニューから「カスタムHTML」を追加します。
をクリックして「フォーマット」メニューから「カスタムHTML」を追加します。

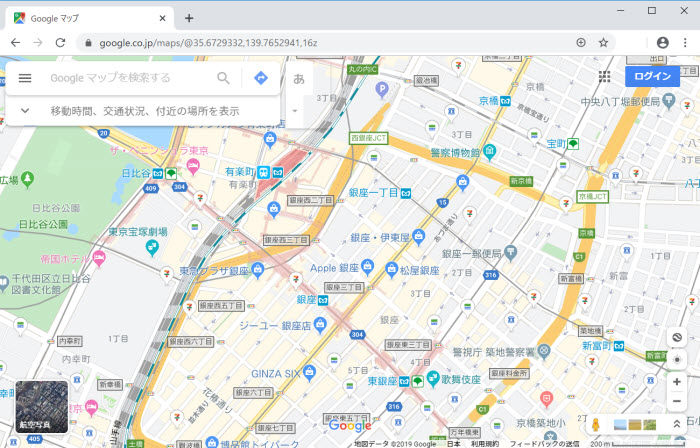
カスタムHTMLブロックを追加 ここに入力する地図のHTMLをコピーするため、Googleマップを開きます。

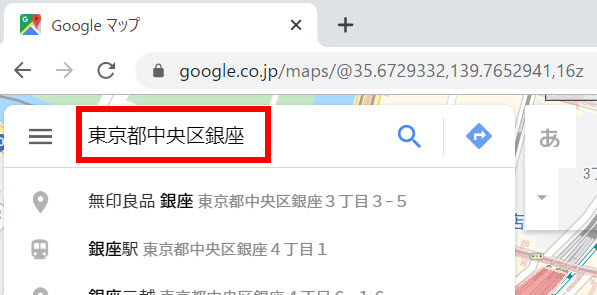
Googleマップを開く 左上のボックスに会社の住所を入力して地図を表示します。

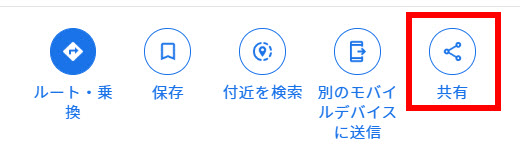
会社の住所を入力 地図の左から「共有」をクリックします。

「共有」をクリック 共有メニューから「地図を埋め込む」をクリックします。

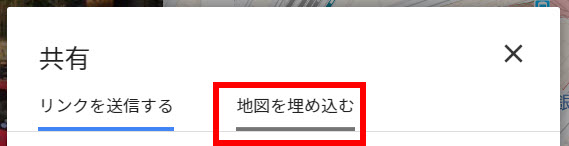
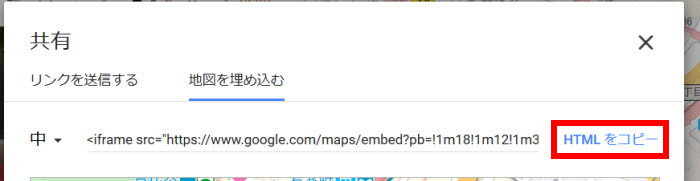
「地図を埋め込む」をクリック サイズで「大」(1)を選択し、「HTMLをコピー」(2)をクリックします。これで地図を表示するためのHTMLがコピーされます。

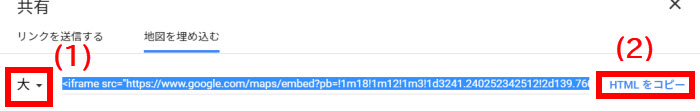
地図のHTMLをコピー WordPressのダッシュボードに戻って、コピーしたHTMLをカスタムHTMLブロックにペーストします。

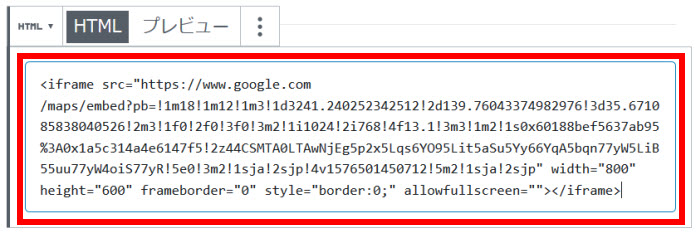
地図を表示するためのHTMLをペースト
確認とページのURLの設定
- 作成した会社概要ページの確認
会社概要ページはこれで完成です。画面右上の「プレビュー」をクリックして確認しましょう。
完成した会社概要ページ - ページのURLの修正
問題なければ編集画面に戻ってタイトルをクリックしてページのURL(パーマリンク)(1)を確認します。日本語になっている場合は英数字に修正した方が無難です。その場合、「編集」(2)をクリックして修正します。
パーマリンクが日本語 パーマリンクを英数字(例:company)に修正(1)し、「保存」(2)をクリックすると設定完了です。

パーマリンクを変更
画面右上の「公開する」(続いて「公開」)をクリックするとページが公開されます。
これで会社概要ページは完成です。
メインメニュー(ナビゲーション)の作成
作成した固定ページやカテゴリーはメニューに整理してナビゲーションを構成することができます。よく見かける画面右上のメニューです。ここまで完了すれば、ホームページらしい雰囲気が出てきます。

メニューに固定ページを追加
- オリジナルメニューを作成する「外観」-「メニュー」
テスト用の固定ページを何ページか準備できたら、オリジナルメニューを作成するため「外観」-「メニュー」メニューを開きます。
「外観」-「メニュー」へ 自分で作るオリジナルメニューは「カスタムメニュー」とよばれることもあります。また、ホームページ上部にある全ページ共通のメニューは「グローバルメニュー」や「グローバルナビゲーション」といいます。 - メニュー名の入力
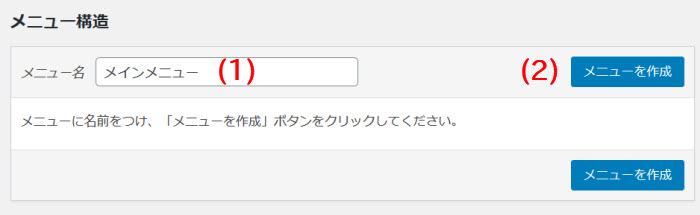
任意のメニューの名前(1)を入力(例:メインメニュー・ヘッダーメニューなど)し、「メニューを作成」ボタン(2)をクリックします。
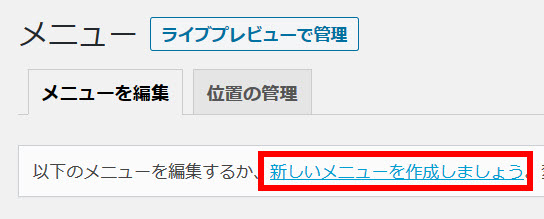
新たなメニューの作成 メニュー名はホームページ上には表示されません。「menu1」や「メニュー1」「グローバルナビゲーション」など自由な名前で大丈夫です。すでに作りかけのメニューが表示されている場合は「新しいメニューを作成しましょう」をクリックしてゼロからメニューを作成しましょう。

ゼロから新しいメニューを作成する場合 - 固定ページをメニューに追加
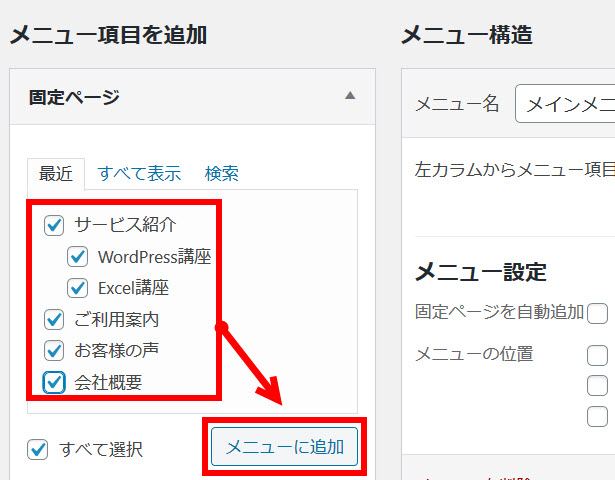
画面左側からメニューに追加したい固定ページ(1)をチェックして、「メニューに追加」(2)をクリックします。
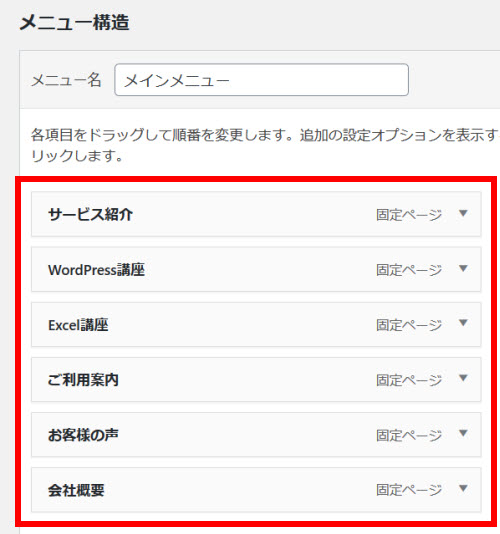
メニューに追加するページをチェック このページリストに表示されるのは作成済み・公開済みのページのみです。作成したはずのページがリストに見当たらない場合、「すべて表示」をクリックしてみてください。メニュー構造の下に固定ページが追加されます。メニューに表示されるページです。

メニューに追加された固定ページ - 表示順の変更
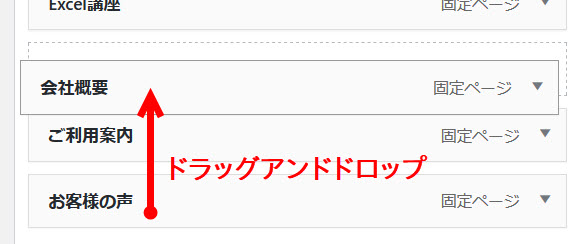
メニューの表示順を変更したい場合、マウスで上下に移動して表示順を変更することができます。最も上の項目がメニューの左端に表示されます。
メニューの表示順の変更 - ドロップダウンの設定
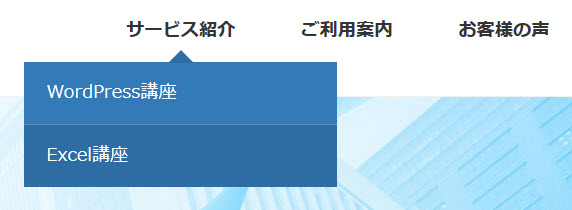
親子関係(ドロップダウン)にしたいメニューは、少し右にドラッグしてドロップします。この例では、「サービス紹介」にカーソルを合わせると「WordPress講座」や「Excel講座」が表示されるドロップダウンメニューになります。
ドロップダウンメニューの設定 ドロップダウンメニューの動作イメージは次のようになります。親項目(サービス紹介)にカーソルを合わせると子項目が表示される仕組みです。

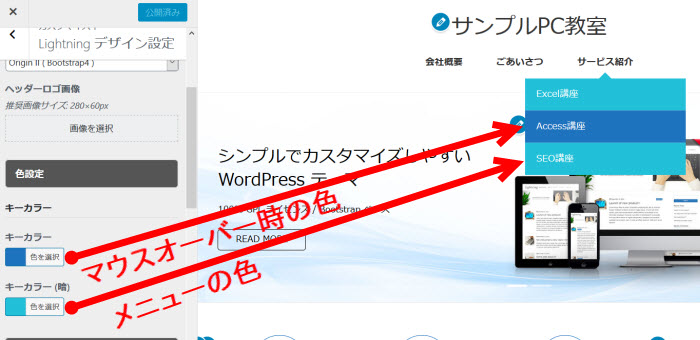
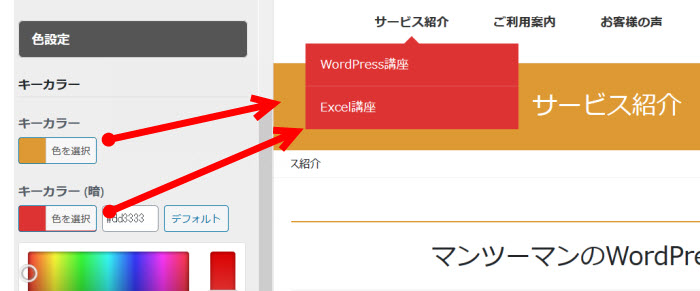
ドロップダウンメニューの動作イメージ ドロップダウンメニューの色は「外観」-「カスタマイズ」メニューの「Lightningデザイン設定」で変更できます。

ドロップダウンメニューの色設定 「キーカラー」がマウスオーバー時の色、「キーカラー(暗)」がメニューの色になりますが、これらの色設定はサイト全体の色設定(例:ページタイトルの背景色)と連動しているので注意してください。
- メニューの表示位置の設定
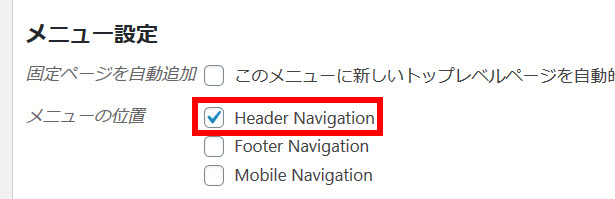
このメニューを表示する位置(ヘッダー・フッターなど)を設定します。それには、画面を下にスクロールして「メニューの位置」のチェックボックスから選択します。ここではヘッダーのメニューとして表示したいので「Header Navigation」をチェックします。
メインメニューの表示位置の選択 すぐ上の「固定ページを自動追加」はチェックしないように注意してください。 - メニューの保存
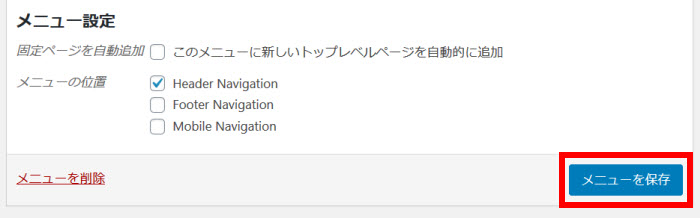
作業が完了したら「メニューを保存」ボタンをクリックします。
メニューの保存(完成) - メニューの確認
これでメニューは完成です。サイトを表示してメニューを確認しましょう。
作成されたメインメニュー - メニューの削除
メニュー項目を削除したい場合は、メニュー項目の「▼」をクリックして設定画面を開き、「削除」をクリックします。
メニュー項目の削除
メニューにカテゴリーを追加
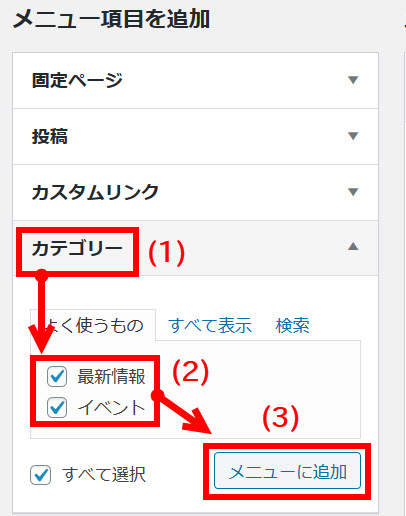
- メニューには投稿のカテゴリーなども追加できます。もう一度、ダッシュボードの「外観」-「メニュー」メニューに戻って、固定ページのチェックボックスの下に見える「カテゴリー」(1)をクリックしましょう。メニューに追加したいカテゴリー(2)をチェックして「メニューに追加」(3)ボタンをクリックします。

カテゴリーをメニューに追加 - チェックしたカテゴリーがメニューに追加されます。

メニューに追加されたカテゴリー - メニューを保存してサイトを表示してみましょう。メニューにカテゴリーが追加されています。クリックしたカテゴリーの投稿のみが表示される仕組みです。

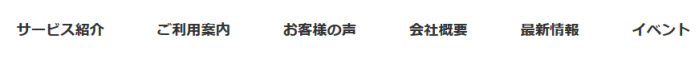
メニューにカテゴリーが追加される
メニューにリンクを追加
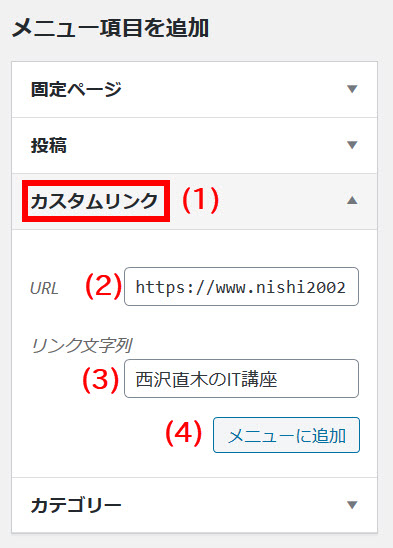
- メニューには外部サイトへのリンクも追加できます。もう一度、ダッシュボードの「外観」-「メニュー」メニューに戻って、固定ページのチェックボックスの下に見える「カスタムリンク」(1)をクリックしましょう。メニューに追加したいリンクのURL(2)とリンク文字列(3)(リンクに表示する文字)を入力して「メニューに追加」(4)ボタンをクリックします。

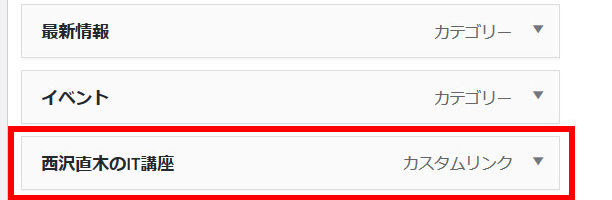
リンクの追加 - メニューにリンク項目が追加されます。

リンクが追加される - リンクを新たなウィンドウで開く設定
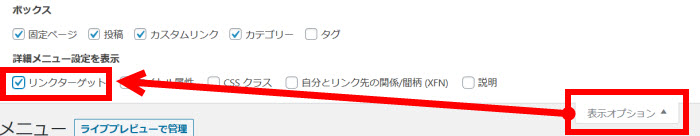
外部サイトへのリンクは他のメニュー項目と違い、クリック時に新たなページを開きたいところです。同じページで外部リンクを開くと、お客様がサイトから出ていってしまいます。そこで、画面を一番上までスクロールして右上の「表示オプション」をクリックし、「リンクターゲット」をチェックします。
「表示オプション」‐「リンクターゲット」をチェック - 新たなウィンドウで開くように設定
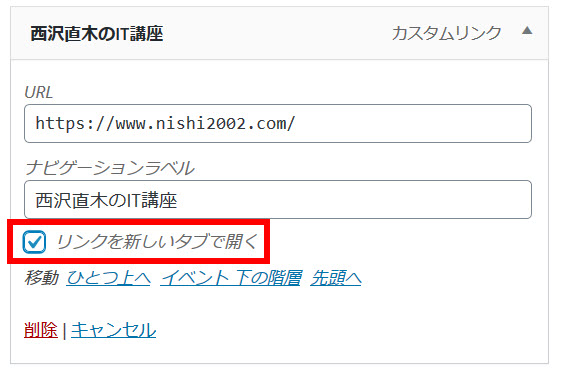
画面を下にスクロールしてメニューに追加したリンク項目の右端にある「▼」をクリックして設定画面を開き、「リンクを新しいタブで開く 」をチェックします。これでリンク項目のクリック時に新たなタブが開くようになります。
リンクを新たなウィンドウで開く設定 設定後、メニューを保存してサイト表示に戻り、追加されたリンクの動作を確認しましょう。

外部サイトへのリンク メニュー項目が多くなったので便宜上、右端のリンクは削除します。
「ブログ」メニューの作成
クリックすると全カテゴリーの投稿が一覧される「ブログ」メニューを設置してみましょう。

- 固定ページで「トップページ」と「ブログ」を作成
「固定ページ」‐「新規追加」メニューから、「トップページ」と「ブログ」というページを作成(公開)しておきます。
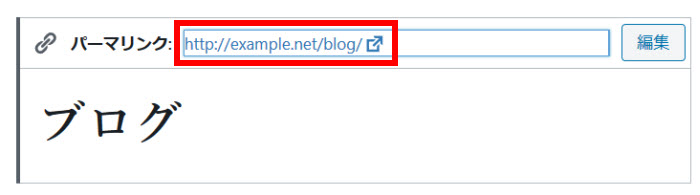
「トップページ」と「ブログ」というページを作成 本文は空で大丈夫です。その際、ブログのパーマリンクは「http://example.net/blog」のように英数字に直しておきましょう。

ブログページのパーマリンクは「blog」に - 固定ページ「ブログ」をメニューに追加
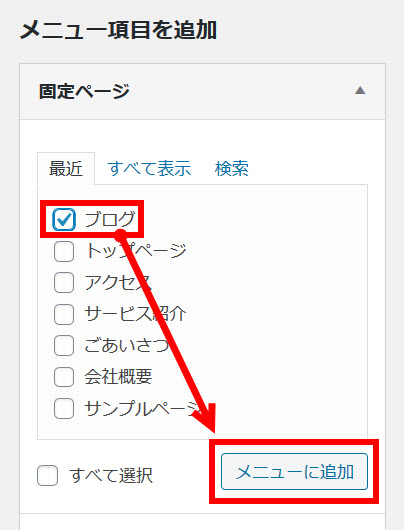
「外観」-「メニュー」メニューを開いて、固定ページの「ブログ」をメニューに追加します。
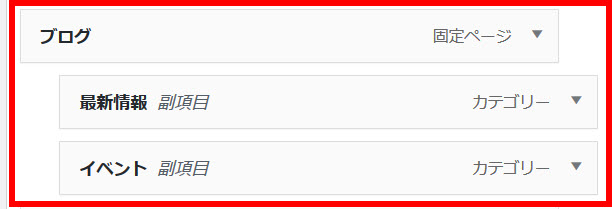
固定ページ「ブログ」をメニューに追加 先に追加したカテゴリーメニューと共にドロップダウンメニューにしておくと便利です。「ブログ」では全カテゴリーの新着情報、ドロップダウンメニューでは個別のカテゴリー記事が一覧表示される仕組みです。

ブログとカテゴリーメニューをドロップダウンメニューに - メニューを確認
メニューを保存して、「ブログ」がメニューに追加されたことを確認します。ただし、まだ設定していないのでクリックしても投稿は一覧表示されません。
グローバルメニューに「ブログ」が追加される - 「設定」‐「表示設定」メニューでホームページの表示を設定
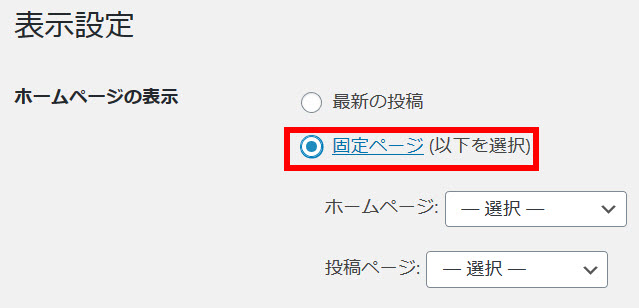
「設定」‐「表示設定」メニューを開いて「ホームページの表示」で「固定ページ」を選択します。
「ホームページの表示」を「固定ページ」に - ホームページと投稿ページを選択
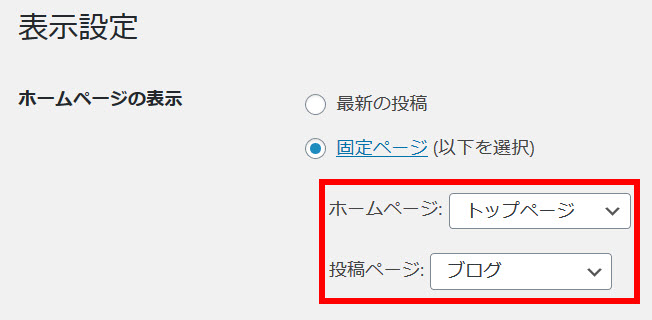
「ホームページ」で「トップページ」を選択、「投稿ページ」(投稿が一覧されるページ)で「ブログ」を選択します。
「ホームページ」と「投稿ページ」を選択 「変更を保存」ボタンをクリックすると設定完了です。
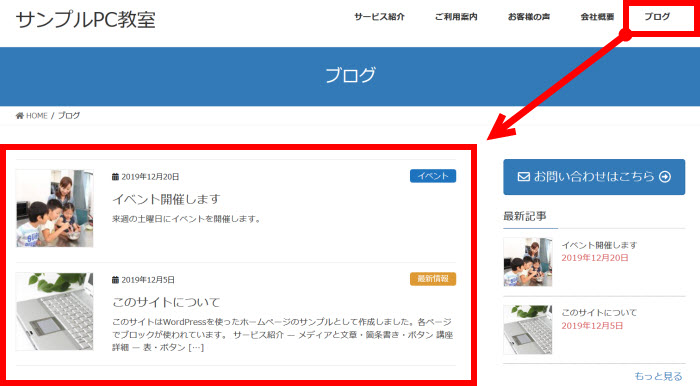
- 「ブログ」メニューの確認
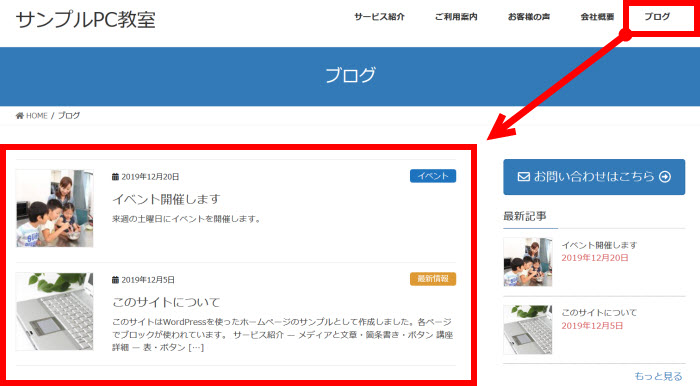
サイトを表示して「ブログ」メニューをクリックしてみましょう。カテゴリーに関係なく、すべてのカテゴリーの投稿が表示されるはずです。
クリックすると投稿が一覧表示される「ブログ」メニュー
サイト設定の変更
サイトURL(パーマリンク)の設定
- 現在のURLの確認
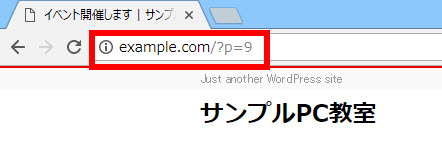
作成済みの投稿を見てURLをチェックしましょう。「?」が付いていてブログっぽいURLになっている場合もあります。
現在の投稿のURLをチェック 固定ページのURLも見てみましょう。「?」が付いていて「会社概要」ページのために入力したスラッグ「company」が反映されていない場合もあります。

現在の固定ページのURL(スラッグが反映されていない)
こうしたURLの設定は変更することができます。
- URLの設定を変更する「設定」‐「パーマリンク設定」メニュー
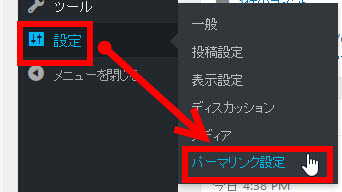
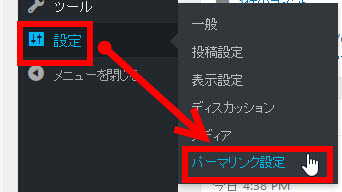
各ページのURL設定を変更するため「設定」‐「パーマリンク設定」メニューを開きます。
「設定」‐「パーマリンク設定」メニューへ - パーマリンク設定の変更
「パーマリンク設定」の「共通設定」が「基本」になっている場合、「http://example.com/?p=123」のようにブログっぽいURLになってしまいます。そこで、「基本」以外(例:数字ベース)(1)に切り替えます。
パーマリンク設定を「デフォルト」以外に 「数字ベース」がベストというわけではありません。あくまで初期設定の「基本」から変更する例として紹介しています。 - 変更したパーマリンク設定の保存
設定を保存するため、画面を下にスクロールして「変更を保存」ボタンをクリックします。
パーマリンク設定の保存 - 変更後のパーマリンクの確認
サイトを表示して個別の投稿を確認してみましょう。URLから「?」が消えて「example.net/archives/16」のようになっているはずです。
URL設定の変更後 固定ページも表示して確認しましょう。URLから「?」が消えて固定ページの作成時に入力した文字が反映されて「example.com/company」のようになります。

固定ページのパーマリンク設定が反映される
これでサイトのURL設定は完了です。
サイト名とキャッチフレーズの設定
- 「設定」‐「一般」メニューへ
サイト名とキャッチフレーズを設定するため「設定」‐「一般」メニューを開きます。
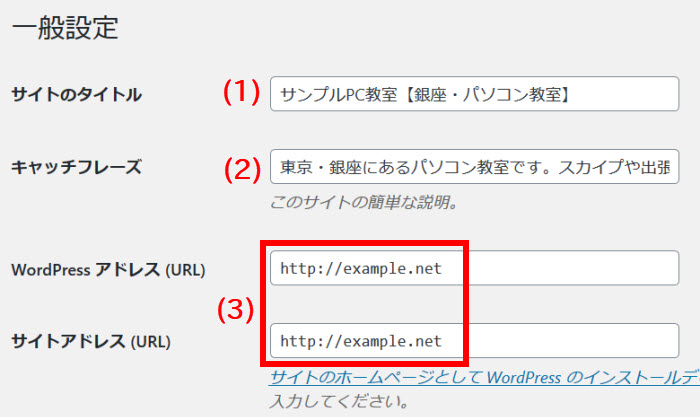
「設定」‐「一般」メニューへ - サイトのタイトル(1)はWordPressをインストールしたときに入力したホームページの名前です。問題なければそのままでも構いませんが集客やSEOを意識するなら業種や地域名を入れておく(例:サンプルPC教室【銀座・パソコン教室】)と検索で引っ掛かりやすくなります。
キャッチフレーズ(2)はサイトの簡単な説明ですが初期設定では「Just another WordPress site」になっています。テーマによって使われる場所が異なりますが、ひとまず適当な文言に変更しておきましょう。
サイト名とキャッチフレーズの設定 キャッチフレーズの下にあるWordPressアドレスとサイトアドレス(3)の2つは絶対にお試しで変更しないでください。トラブルが起きる場合があります。
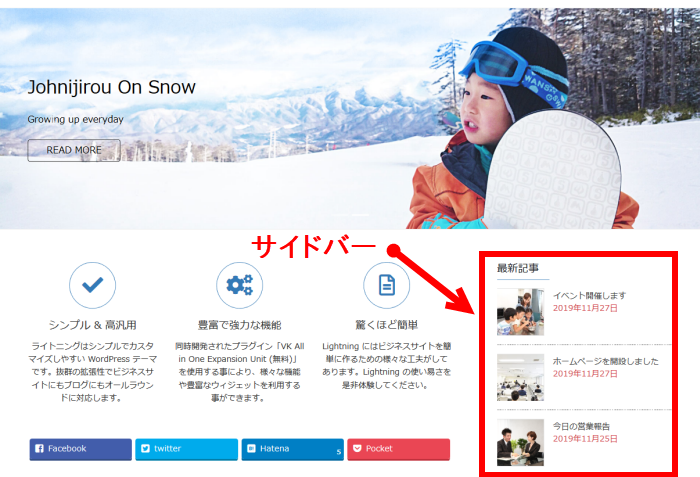
サイドバー(ウィジェット)の設定
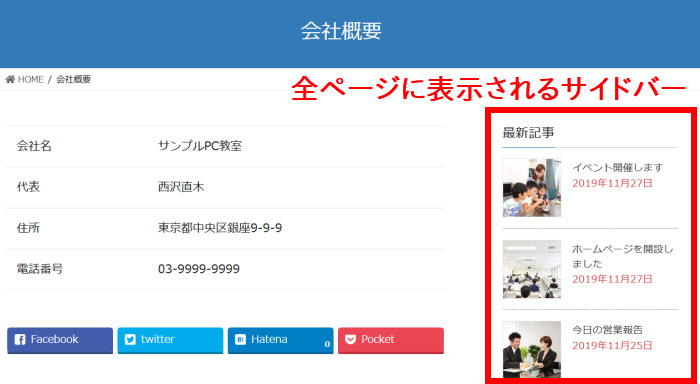
全ページの右(または左)には新着情報やバナーリンクなどを設置できます。この場所は「サイドバー」(ウィジェット)とよばれ、「外観」-「ウィジェット」メニューで設定します。

ここでは、サイドバー(1)、トップページ(2)、フッター(3)の各ウィジェットの設定方法を説明します。

サイドバー(ウィジェットメニュー)の使い方
- サイドバー(ウィジェット)設定画面を開く
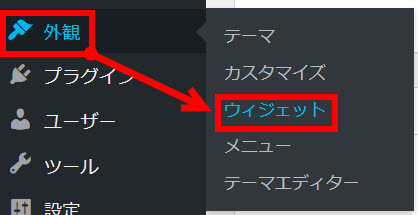
サイドバーを設定するため、「外観」-「ウィジェット」メニューを開きます。
「外観」-「ウィジェット」メニューへ - ウィジェットメニューの構成
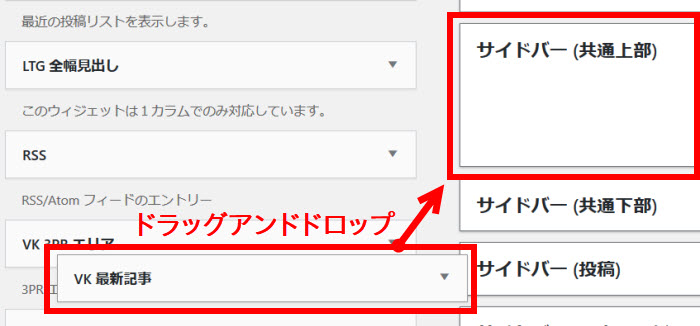
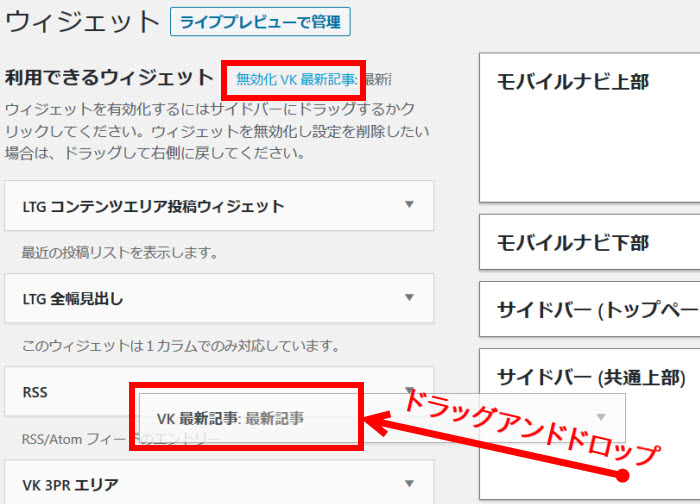
ウィジェットメニューは左側が使用可能なパーツ(ウィジェット)、右側がパーツを設置する場所(ウィジェットエリア)という構成になります。
ウィジェット設定画面の構成 - ウィジェットの設置
画面左のパーツを画面右のウィジェットエリアにドラッグアンドドロップしてサイドバーの表示内容を組み立てていきます。以下の例では新着情報を表示する「VK最新記事」ウィジェットを「サイドバー(共通上部)」に設置しています。
ウィジェットを設置 「サイドバー(共通上部)」とは、全ページの上の方に表示されるサイドバーという意味です。「サイドバー(トップページ)」のように特定のページのみに表示されるサイドバーもあります。サイドバーの数や名称はテーマによって異なります。設置後のイメージは次のようになります。特別な設定をしなくても新着情報が表示される状態になっていますが、▼をクリックして設定画面を開いて表示内容を設定することもできます。

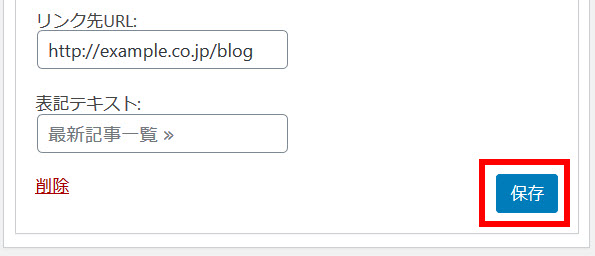
ウィジェットの設置後 ウィジェットをドラッグアンドドロップしただけの場合は保存の必要はありませんが設定を変更した場合はウィジェット設定画面の右下にある「保存」をクリックしてください。

ウィジェット設定の保存 - サイドバーの確認
サイトを表示してサイドバーに設置したパーツ(最新記事の表示)を確認しましょう。
サイドバーの表示確認 ブログ記事のサイドバーには自動的に最新記事を表示するように設定されているため、サイドバー(共通上部)の最新記事と重複する場合があります。

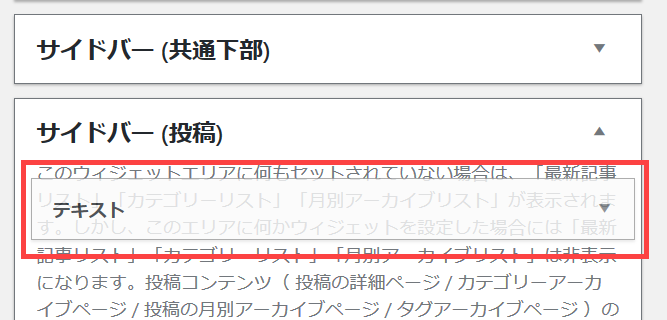
最新記事が重複する その場合、テキストウィジェットをサイドバー(投稿)に追加しておきましょう。

テキストウィジェットをサイドバー(投稿)に追加 これで重複が解消します。
- サイドバーウィジェットの削除
不要なサイドバーウィジェットは設定画面を開いて削除できます。またはウィジェットを画面左にドラッグして画面上部に「無効化」のようなメッセージが表示されたタイミングでドロップしても消えます。
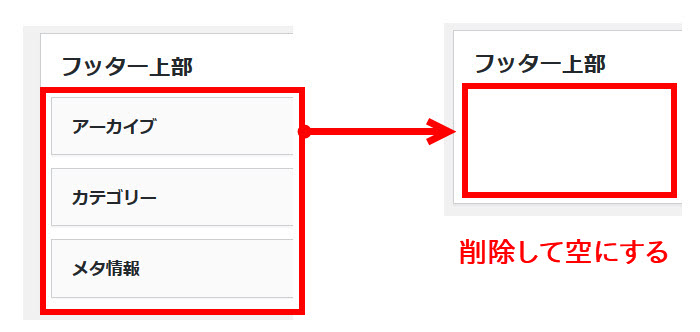
ウィジェットの削除 WordPressのインストール直後などは不要なウィジェットが残っている場合があるので削除しておきましょう。たとえば、この記事を読んでWordPressを始めた場合、「フッター上部」に「アーカイブ」「カテゴリー」「メタ情報」が残っているかもしれません。これらは不要なので削除しましょう。

不要なウィジェットを削除
トップページウィジェットの設定
- 3PRエリアの設置
「3PRエリア」とは3つの画像を横並びにレイアウトするパーツです。サービス詳細ページへの誘導にも役立ちます。
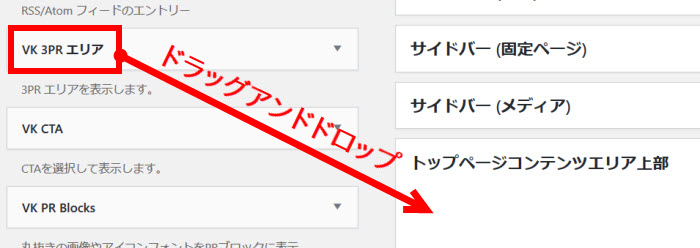
サービスページへの誘導に役立つ3PRエリア このパーツを設置するため、「外観」-「ウィジェット」メニューを開いて、「VK 3PRエリア」を「トップページコンテンツエリア上部」にドラッグアンドドロップします。

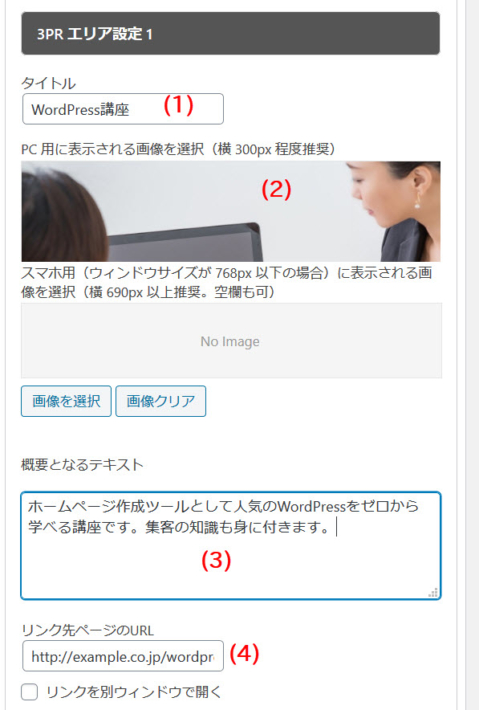
VK 3PRエリアを追加 3つのセクション(3PR エリア設定 1~3)が左・中央・右に横並びになります。それぞれについてタイトル(1)と説明文(3)を入力し、画像(2)を選択します。また、このブロックをクリックしてサービス詳細ページに誘導したい場合は、リンク先のURL(4)を入力します。

3PR エリアの設定 3つのエリアを設定すると完成です。
3PRエリアを使う場合は初期設定で表示されているPR Blockを消しておくとよいでしょう。それには、「外観」-「カスタマイズ」メニューの「Lightning トップページ PR Block」から「PR Block を表示する」のチェックを外します。 - 新着情報を表示
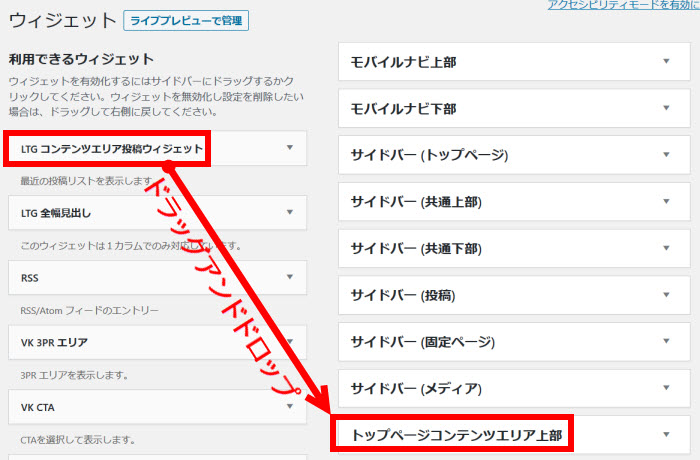
続いて、新着情報を表示するウィジェットをトップページに設置します。それには、「LTGコンテンツエリア投稿ウィジェット」を「トップページコンテンツエリア上部」にドラッグアンドドロップします。
トップページに新着情報を設置 - 表示内容の設定
設置したウィジェットは初期設定のままでも新着情報として機能しますが、表示内容を設定することもできます。
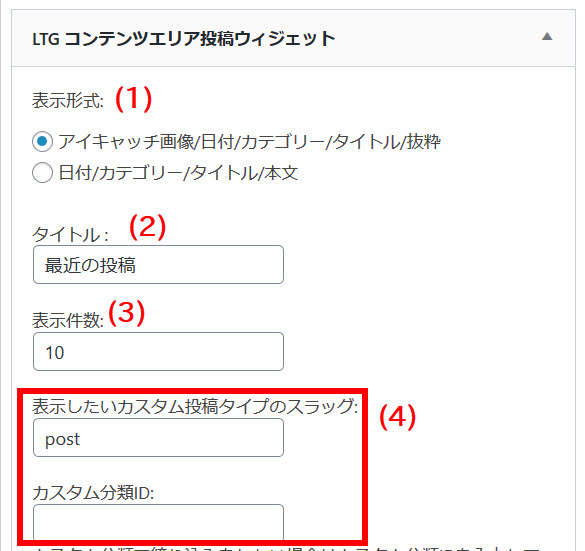
LTG コンテンツエリア投稿ウィジェット LTG コンテンツエリア投稿ウィジェットの表示設定- 表示形式(1) --- 画像付きかシンプルなタイトル一覧か
- タイトル(2) --- 「最新の記事」「新着情報」などを入力
- 表示件数(3) --- 投稿の表示件数
- カスタム投稿タイプ/カスタム分類(4) --- 表示を絞り込みたい場合
(4)についてはサイト制作に慣れてきて「カスタム投稿タイプ」や「カスタム分類」の意味がわかったら活用してみましょう。今は「新着情報を絞り込める」くらいの理解で大丈夫です。
トップページに新着情報が重複する場合、「外観」-「カスタマイズ」メニューの「Lightningデザイン設定」で「その他の設定」にある「トップページでデフォルトの投稿リストや固定ページを表示しない」のチェックを外してみてください。
フッターウィジェットの設定

- 会社情報の設置
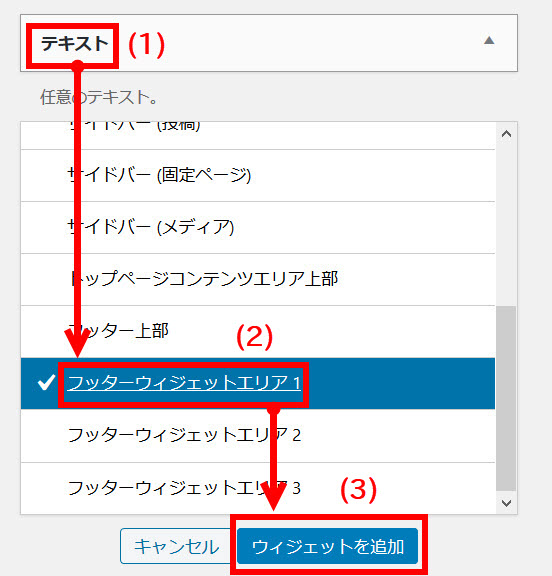
左側のフッターに会社情報を入力するためテキストウィジェットをフッターウィジェットエリア1に追加します。ドラッグアンドドロップするには距離が遠いので、画面左下にあるテキストウィジェット(1)をクリック、フッターウィジェットエリア1を選択(2)、「ウィジェットを追加」(3)をクリック、の方法で設置した方が楽です。
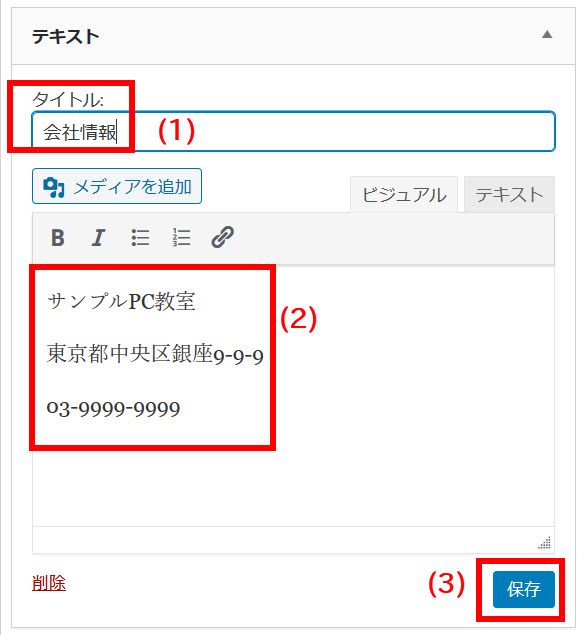
テキストウィジェットの設置 選択したテキストウィジェットにタイトル(1)、本文(2)を入力し、「保存」ボタン(3)をクリックすると設定完了です。ここでは会社情報を入力しましたが使い方は自由です。

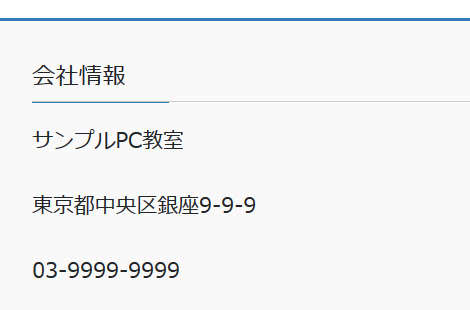
テキストウィジェットの設定 サイトを表示してフッターを確認しましょう。

フッターに設置された会社情報 - Googleマップの設置
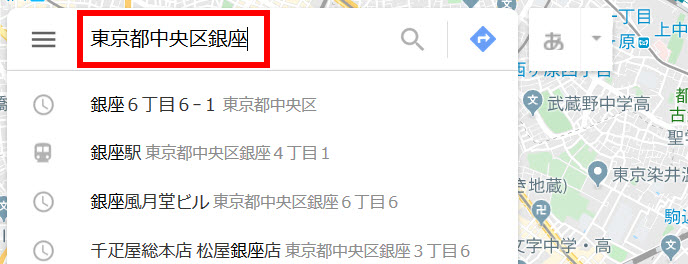
フッターの中央(フッターウィジェットエリア2)に会社の地図を設置してみましょう。それにはGoogleマップのサイトを開き、目的の住所を入力します。
Googleマップで住所を入力 地図が表示されます。

目的の住所をGoogleマップで開く 地図の左から「共有」メニューをクリックします。

地図の共有 「地図を埋め込む」をクリックします。

「地図を埋め込む」をクリック 「HTMLをコピー」をクリックします。

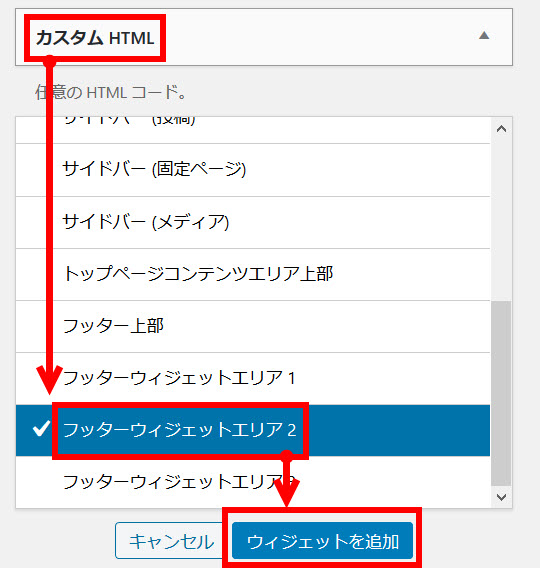
GoogleマップのHTMLをコピー このコードをウィジェットにペーストします。それには、WordPressのダッシュボード(「外観」-「ウィジェット」メニュー)に戻り、カスタムHTMLウィジェットをフッターウィジェットエリア2に設置します。

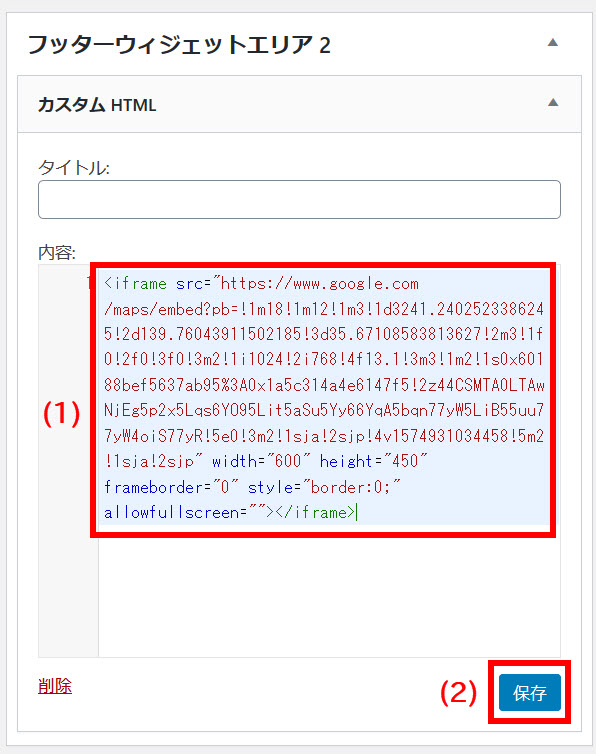
カスタムHTMLウィジェットを設置 設置されたウィジェットにGoogleマップのHTML(1)をコピーペーストして「保存」ボタン(2)をクリックします。

GoogleマップのHTMLをコピーペースト サイトを表示してフッターを確認しましょう。

フッターに地図が表示される - 運営者プロフィールの設置
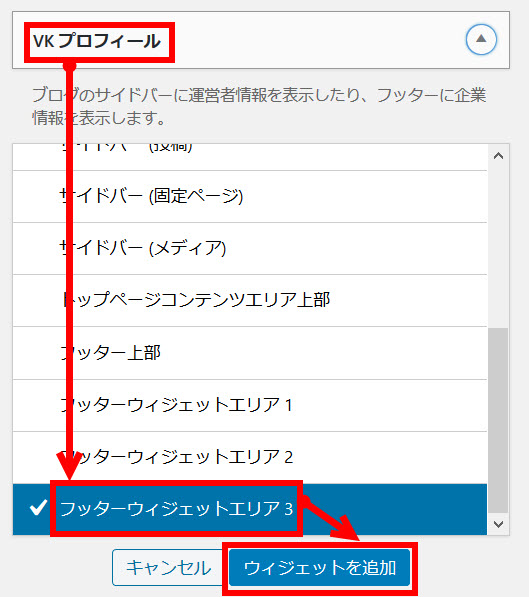
フッターの右側(フッターウィジェットエリア3)に運営者プロフィールを設置してみましょう。それには、VKプロフィールウィジェットをフッターウィジェットエリア3に追加します。
プロフィールウィジェットの設置 「VKプロフィール」を使うにはVK All in One Expansion Unitプラグインを使います。インストールをお願いします。インストール方法がわからない場合は後述の「機能の拡張」も参考にしてください。画像を追加したり、プロフィール文を入力して「保存」ボタンをクリックすると設定完了です。

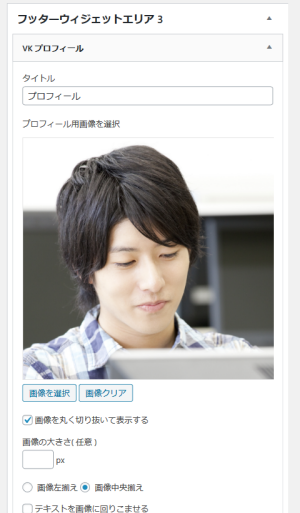
プロフィールウィジェットの設定 サイトを表示してフッターを確認しましょう。

運営者プロフィールが表示される
デザインの設定
サイトのキーカラー
初期設定で青系に設定されてるサイト全体のテーマカラーは「外観」-「カスタマイズ」メニューの「Lightningデザイン設定」から変更できます。

キーカラーはページタイトルや各種罫線などの色に反映されます。キーカラー(暗)はグローバルメニューにマウスオーバーしたときの色などになります。2つの色を変更して違和感がないかチェックしてみてください。
ヘッダーロゴ画像
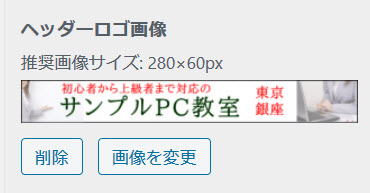
「外観」-「カスタマイズ」-「Lightningデザイン設定」メニューの「ヘッダーロゴ画像」から、画面上部に表示するロゴ画像を設定できます。ロゴ画像の推奨サイズは幅280px、高さ60pxです。これと異なるサイズでも表示可能ですが縮小表示される場合があります。

表示結果は次のようになります。

スライドショー
「外観」-「カスタマイズ」-「Lightningトップページスライドショー」メニューではトップページに表示するスライドショーを設定できます。
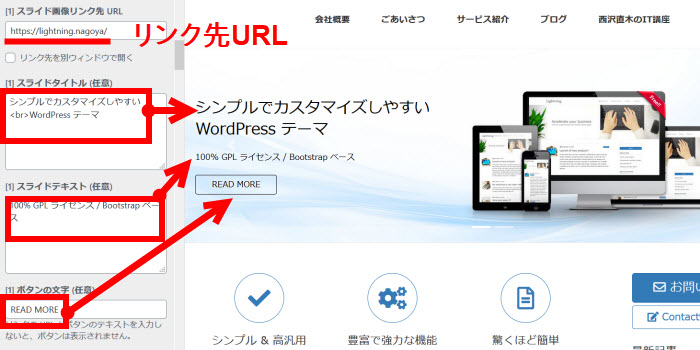
スライド画像は5枚(スライド[1]~スライド[5]まで)、PCとモバイルで別々に設定できます。スライドショーではなく静止画像にしたい場合は、スライド[1]のみを設定([2]~[5]の画像は削除)してください。

初期設定ではスライドショー画像に重ねる文字が設定されているので、変更するか不要であれば削除しましょう。

機能の拡張(問い合わせページの作成)
- 機能を拡張するため「プラグイン」‐「新規追加」メニューへ
プラグインをインストールするため、「プラグイン」‐「新規追加」メニューを開きます。
「プラグイン」‐「新規追加」メニューへ - インストールするプラグインの検索
画面右上の「プラグインの検索」にプラグインの名前を入力します。
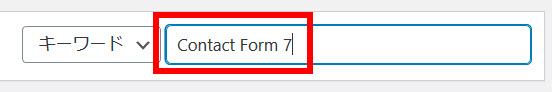
プラグイン名の入力用のテキストボックス ここではメールフォーム用のプラグインである「Contact Form 7」と入力してEnterキーを押します。

「Contact Form 7」プラグインを検索 ここではプラグインの名前がわかっているので「Contact Form 7」と入力しました。名前がわからない場合はGoogleなどで「WordPress 問い合わせフォーム プラグイン」など、実現したいことを検索キーワードにしてプラグイン名を探してみましょう。ほとんどの要件で「このプラグインがおすすめです!」のようなブログ記事が見つかるはずです。 - プラグインのインストール
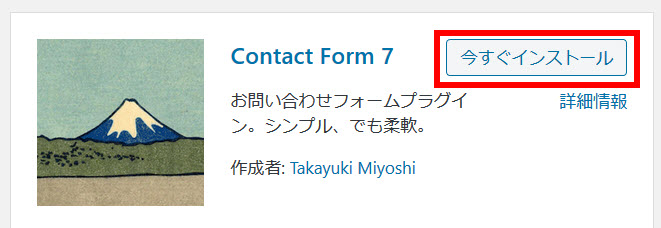
見つかった場合は「いますぐインストール」をクリックします。
プラグインをインストール 「インストール済み」と表示される場合は「プラグイン」‐「インストール済みプラグイン」メニューに移動して、該当するプラグイン(ここではContact Form 7)の「有効化」をクリックします。 - プラグインの有効化
インストールが完了したら「有効化」をクリックします。
プラグインを有効化 - 「お問い合わせ」メニューへ
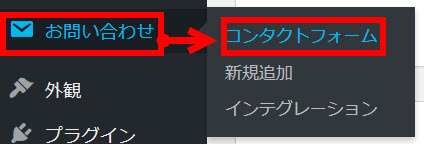
Contact Form 7プラグインを有効化すると「お問い合わせ」というメニューが追加されます。その中の「コンタクトフォーム」をクリックします。
「お問い合わせ」‐「コンタクトフォーム」メニューへ - ショートコードのコピー
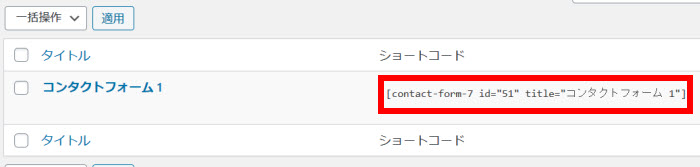
「コンタクトフォーム1」の右側にあるショートコードをコピーします。このコードを固定ページの本文にペーストすればメールフォームが表示される仕組みです。
メールフォーム用のショートコードをコピー ショートコードとは、複雑な命令を簡単に呼び出すための短いコードです。 - 固定ページ「お問い合わせ」の作成
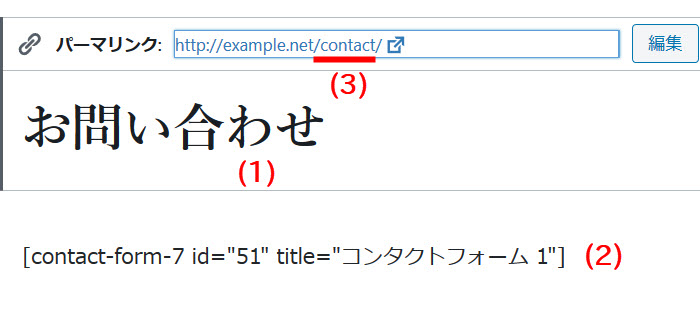
「固定ページ」‐「新規追加」メニューを開いて問い合わせページを作成します。タイトル(1)に「お問い合わせ」と入力し、本文(2)には上記のステップでコピーしたショートコードをペーストします。いったん画面右上の「下書きとして保存」ボタンをクリックして下書きとして保存し、パーマリンク(3)をアルファベットに変更して「公開する」ボタンをクリックすれば完了です。
お問い合わせページの作成 - 問い合わせフォームの確認
「固定ページを表示」をクリックして問い合わせフォームを確認しましょう。
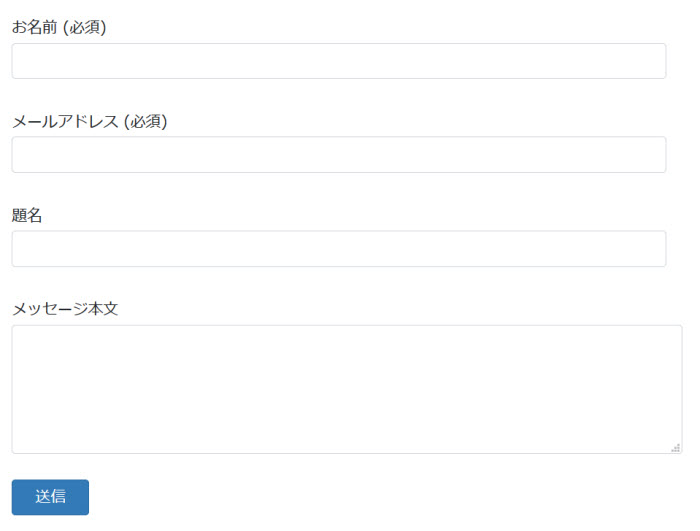
問い合わせページの表示 - うまくいっていれば次のような問い合わせフォームが表示されます。

作成された問い合わせフォーム - メール送信のテスト
あとはメールが届くかテストしてみてください。
メール送信のテスト うまくいけばメールが届きます。
レンタルサーバーによっては試用期間ではメール送信できない場合があります。 - 問い合わせページのURLを設定
問い合わせフォームが表示できたら、そのページのURLをコピーしてダッシュボード内のメニューにペーストしましょう。
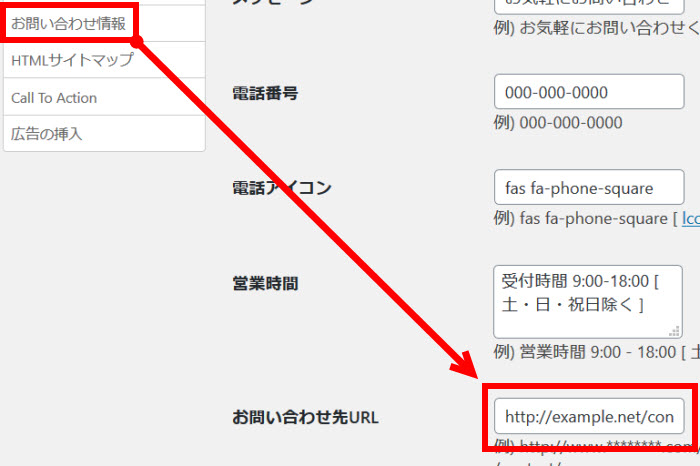
問い合わせフォームのURLをコピー ペースト先は「ExUnit」-「メイン設定」‐「お問い合わせ情報」メニューの「お問い合わせ先URL」です。URLをペーストして「変更を保存」ボタンをクリックします。

お問い合わせページのURLを設定 - お問い合わせボタンの設置
上記の設定はサイドバーに設置するお問い合わせボタンと連動します。「外観」-「ウィジェット」メニューで「VKお問い合わせボタン」をサイドバーに設置してみましょう。
サイドバーにお問い合わせボタンを設置 サイトを表示して確認してみましょう。サイドバーにお問い合わせボタンが表示され、クリックするとお問い合わせページに移動します。

サイドバーにお問い合わせボタンが表示される - メール送信先の設定
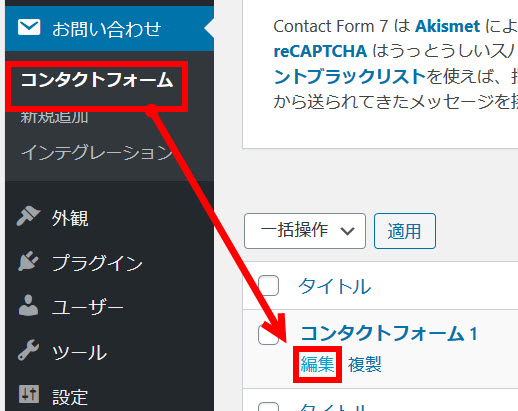
Contact Form 7によるメールの送信先はWordPressをインストールしたときに入力した管理者のメールアドレスになっていますが、変更できます。それには、「お問い合わせ」‐「コンタクトフォーム」メニューで「コンタクトフォーム1」の「編集」をクリックします。
コンタクトフォームの編集 「メール」タブの「送信先」にメールが届く設定になっています。確認してください。

メールの送信先 変更後は画面右上の「保存」ボタンをクリックします。
まとめ
お疲れ様でした!これでホームページ作成の説明は終了です。まだまだ紹介したい機能はありますが、このあたりで作業をいったん終わりにします。
ひとまず、ここまでの作業で普通のページ、ブログ記事、問い合わせフォームで構成されるホームページのたたき台が立ち上がったかと思います。
あとは少しずつカスタマイズしたりブログ記事やページを増やしてサイトを充実させていきましょう。
ブロックエディタの基本的な使い方は以下のページも参考にしてください。定番ブロックも紹介しています。参考にしてください。