「Lightning Pro」主要機能のレビュー
WordPressの人気テーマ「Lightning」は無料で使える素晴らしいテーマですが、有料版の「Lightning Pro」もあります。そのLightning Proを使うとスマホのフッターに固定メニューを表示したり、投稿一覧のレイアウトをグリッド表示などに変更することができます。

カスタマイズの手間が省けてサイト制作の効率化に役立つことは間違いありません。
ここでは、無料版のLightningで使えず有料版のLightning Proのみで使える機能を紹介します。
この記事の内容
モバイル固定メニュー
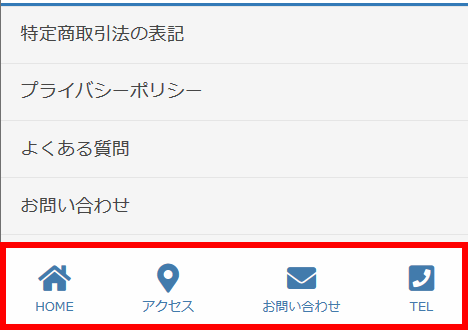
モバイル固定メニュー(フッターフローティングメニュー)はスマホなどの画面下に固定表示されるメニューです。

当サイトの「フローティングメニューの表示」で紹介しているように自力でカスタマイズして設置することもできますが、Lightning Proならダッシュボードのメニューで設定できるので苦労せず済みます。
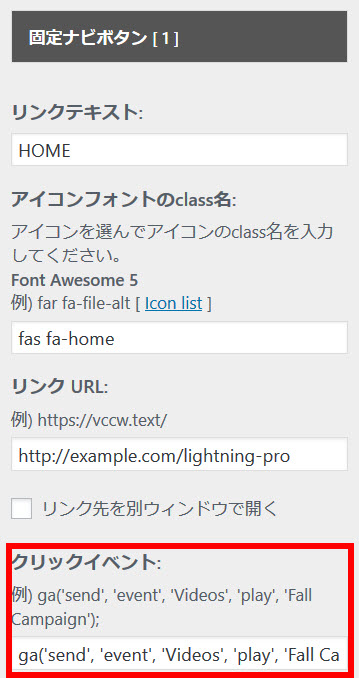
リンクテキスト、アイコン、リンク先URLを設定すればメニュー項目が作成されますが、クリックイベントを設定できるのは非常に便利です。どのページから問い合わせや申し込みがあったのかコンバージョンを測定するのにも役立ちます。

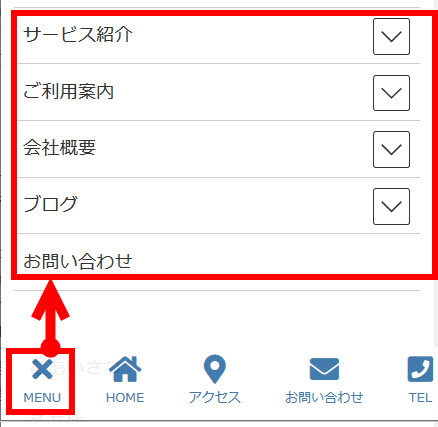
また、グローバルメニューを開閉するメニュー項目も追加できます。グローバルメニューは画面を上にスクロールしないと表示できないことが多いので、これも便利な機能でしょう。

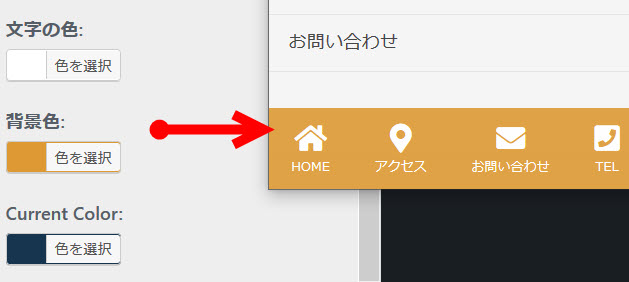
メニューの色や背景色はダッシュボードから変更可能です。

LTG Media Posts(グリッド表示など)
LTG Media Postsはトップページやアーカイブに表示される投稿一覧のレイアウトを変更できる機能です。
次の例は最初の1件だけ大きく表示する例です。

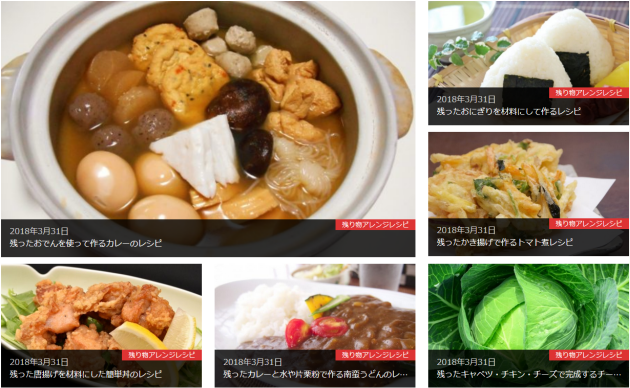
次の例は3列表示です。

説明不要かもしれませんがレスポンシブ対応なので端末幅に応じて2列や1列で表示されます。

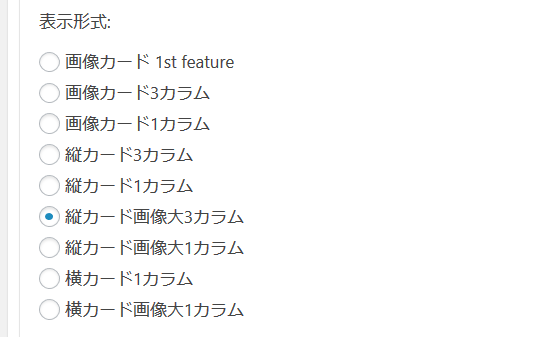
レイアウトは選択すれば切り替わります。基本的には面倒なカスタマイズは不要です。

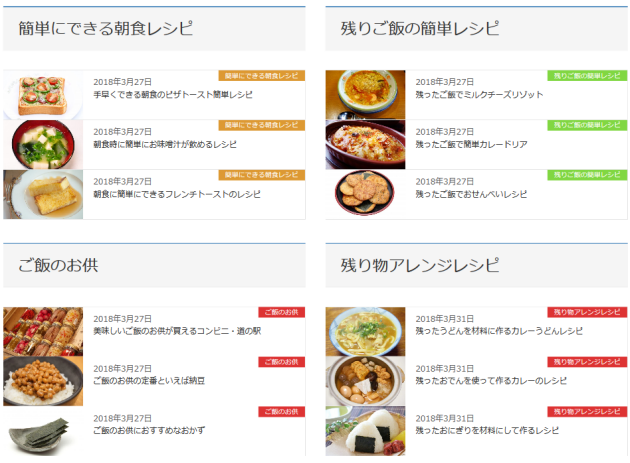
1列表示もできるので、これを活用してトップページコンテンツエリア(左・右)に表示すれば、複数カテゴリーの最新記事を見せてアクティブなサイトを演出できるでしょう。
次の例では、トップページコンテンツエリア(左・右)に1列表示のLTG Media Postsを2つずつ設置して4カテゴリーの新着情報を表示しています。

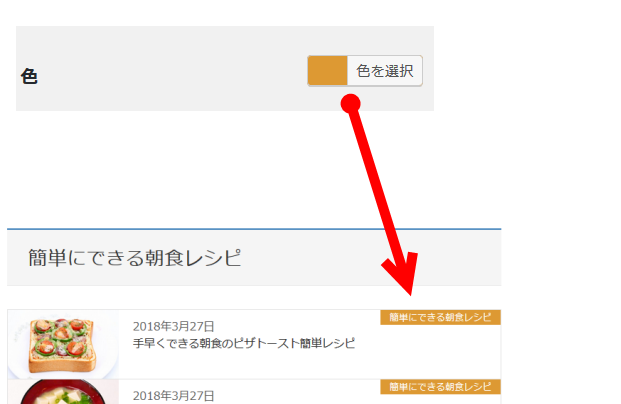
カテゴリーリンクの色分け
Media Postsなどに表示されるカテゴリーリンクは「投稿」‐「カテゴリー」メニューで色を設定できます。

トップページのウィジェット
Lightning無料版ではトップページのウィジェットは「コンテンツエリア上部」のみでしたがLightning Proでは、左・右・下部の3つ(赤枠を付けた部分)が追加されています。
Media Postsウィジェットなどを自由に配置して柔軟なレイアウトを実現できます。使い方はアイデア次第でしょう。

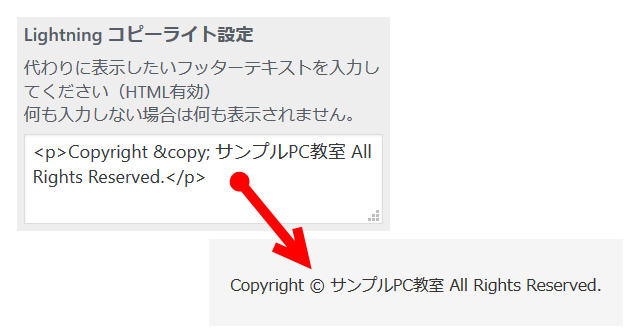
フッターコピーライト設定
フッター部分に表示されるコピーライト情報は自由に設定できます。

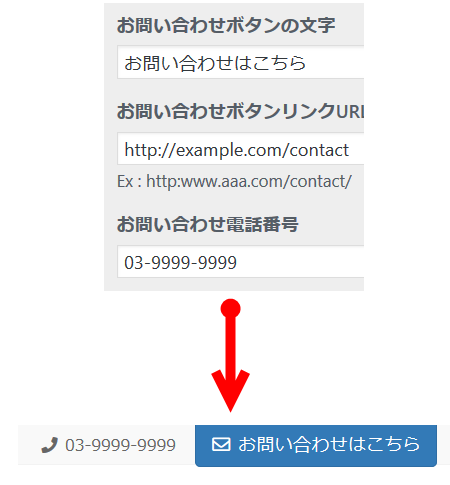
ヘッダー連絡先の設定
ヘッダー上部に問い合わせフォームへのリンクや連絡先を表示することができます。

BizVektorなどでおなじみの画面右上の連絡先は拡張デザインスキンのLightning Fortなどで使用可能になります。Lightning Proに追加してインストールする必要があります。

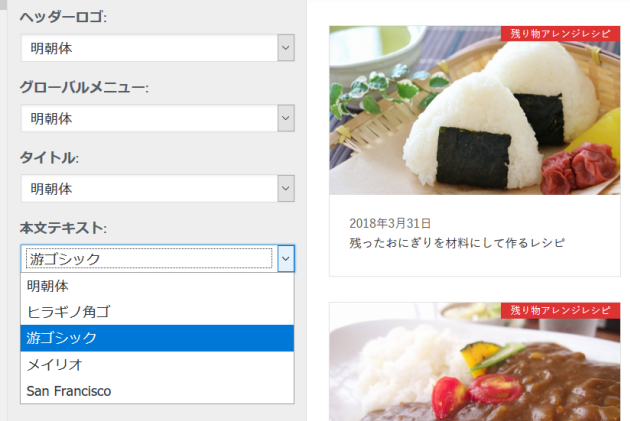
フォント設定
サイト名・グローバルメニュー・タイトル・本文についてフォントを指定することができます。

「和風なサイトに仕上げたい」という主旨で全体的に明朝体ベースにする場合は拡張デザインスキンのJPNSTYLEを使った方が簡単かもしれません。
VK Blocks Pro
Lightning Proユーザーはブロックエディタ対応のVK Blocks Proプラグインを使うことができます。
詳しくは、以下のページをご覧ください。
Lightning Proユーザー向けプラグイン「VK Blocks Pro」の機能を紹介
まとめ
以上、Lightning Proで使える機能を紹介しました。いずれも効率的なサイト制作に役立ちますが、特にモバイル固定メニューとMedia Postsは強力です。興味がある方は、ぜひお試しください。