サブドメイン型マルチサイトの作り方(さくらインターネット編)
WordPressのマルチサイトはサブドメイン型とサブディレクトリ型の2種類があります。異なるのは子サイトのURLで、サブドメイン型は「http://test.example.com/」、サブディレクトリ型は「http://example.com/test」のようになります。
- サブドメイン型 --- http://test.example.com/
- サブディレクトリ型 --- http://example.com/test
マルチサイトの作成という点ではどちらも同じような作業ですが、サブドメイン型は「test.example.com」というURLを有効にするためのドメイン設定が必要になります。
初期設定では「test.example.com」のようなサブドメインが有効になっていない場合があるためです。
以下、さくらインターネットで取得したドメインに対してサブドメイン型のマルチサイトを作成する方法を紹介します。
この記事の内容
マルチサイトの作成
現状、マルチサイトではない普通のWordPressがインストールされた状態だとしてマルチサイトを設定していきます。
マルチサイトの有効化
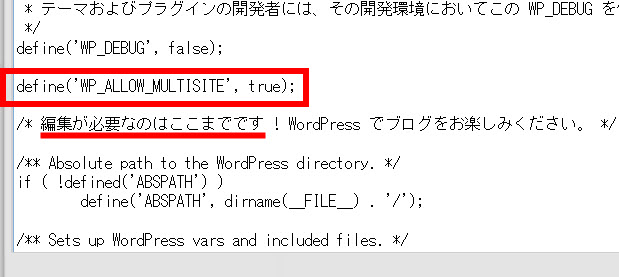
設定ファイル(wp-config.php)に次のコードを追加してマルチサイトを有効にします。
define('WP_ALLOW_MULTISITE', true);
追加する場所は「編集が必要なのはここまでです」より上です。ご注意ください。

サイトネットワークの設置
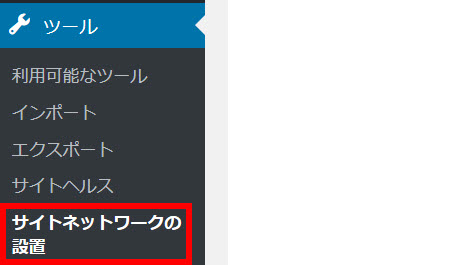
「ツール」‐「サイトネットワークの設置」メニューを開きます。このメニューがない場合はブラウザの「更新」ボタンをクリックしてみてください。

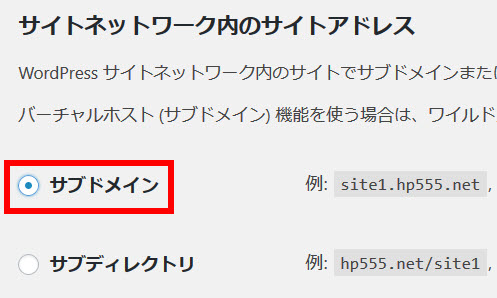
「サイトネットワーク内のサイトアドレス」で「サブドメイン」を選択します。

サイトネットワーク名と管理者のメールアドレスを入力して「インストール」ボタンをクリックします。

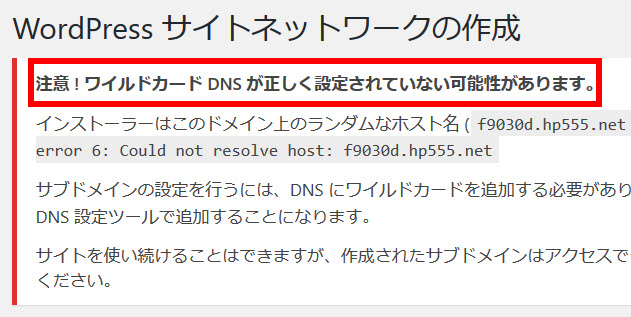
ドメイン設定していないと「注意 ! ワイルドカード DNS が正しく設定されていない可能性があります。」と表示されるかもしれません。

DNSの設定が必要になりますが先にマルチサイトの設定を完了したいので続けます。
マルチサイトにするための設定
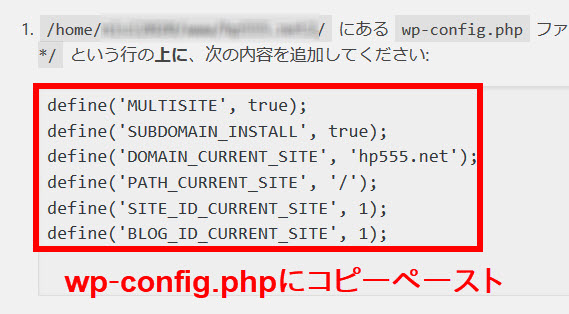
画面に表示されたコードをwp-config.phpおよび.htaccessに入力します。
wp-config.phpの変更
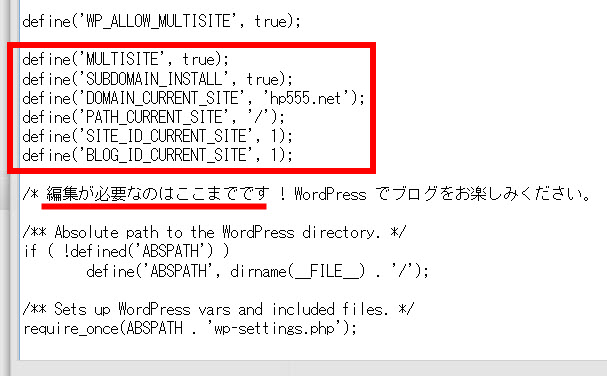
「define」で始まる次のコードをwp-config.phpにコピーペーストします。

追加する場所は「編集が必要なのはここまでです」より上です。ご注意ください。

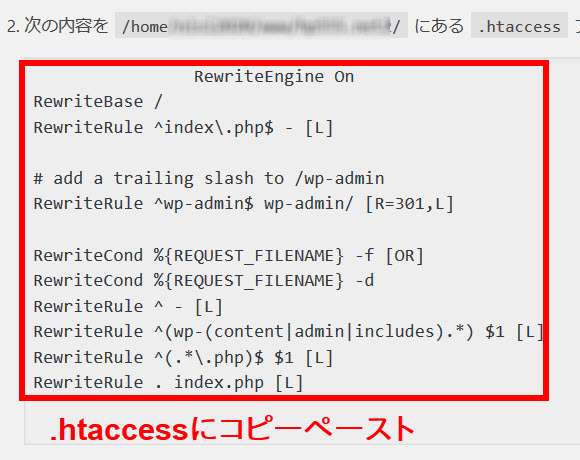
.htaccessの変更
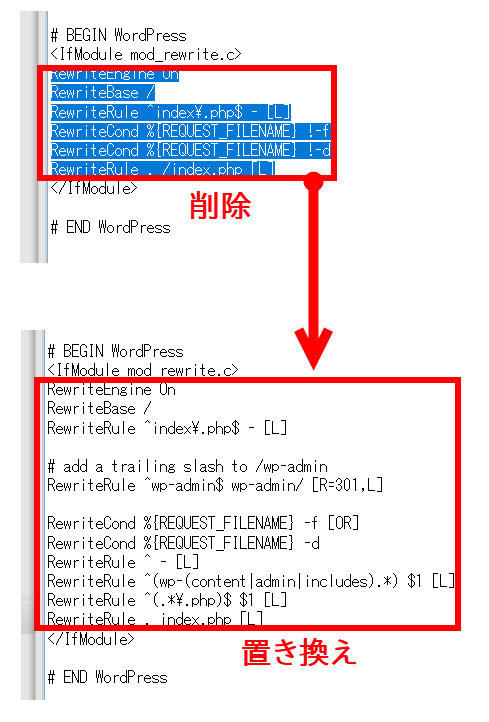
「RewriteEngine On」で始まる次のコード(先頭の空白は削除可)を.htaccessにコピーペーストします。

現状の.htaccessから既存のWordPress設定を削除(# BEGIN WordPressと# END WordPressの間)して、置き換えるイメージです。

これでWordPress側のマルチサイト設定は完了です。ブラウザの「更新」ボタンをクリックするとログイン画面が表示されるので、もう一度ログインしましょう。
マルチサイトの動作確認
アドミンバーに「参加サイト」や「サイトネットワーク管理」のようなメニューが表示され、マルチサイトに切り替わったことがわかります。

子サイトの作成
マルチサイトに含めるサイト(子サイト)を作ります。
それには、「サイト」‐「新規追加」メニュー(または「参加サイト」‐「サイトネットワーク管理」‐「サイト」の「新規追加」メニュー)からサイト作成画面を開きます。
サイトアドレス、サイトのタイトル、管理者メールアドレスを入力して「サイト追加」ボタンをクリックします。これでマルチサイトにサブドメイン形式の子サイト(例:test.example.com)が作成されます。

「サイト」‐「すべてのサイト」メニューを開くと子サイトが追加されていることがわかります。

子サイトのダッシュボードにアクセス
「ダッシュボード」をクリックして子サイトのダッシュボードを開いてみましょう。

いつもどおりのWordPressのダッシュボードが開けば問題ありません。サイト制作を進めてください。
場合によっては「ページが見つかりません」などのエラーが表示されます。

その場合、ドメイン設定が必要です。以下、手順を紹介します。
マルチサイトのドメイン設定
サブドメイン型マルチサイトに必要なドメイン設定を行っていきます。ここでは、さくらインターネットの例で説明します。
ドメインのDNSレコードの設定
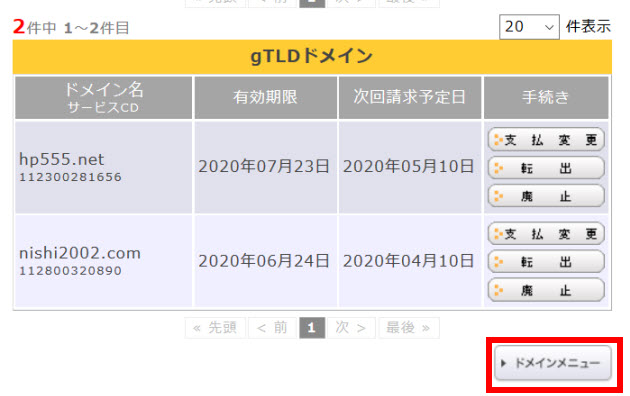
さくらインターネットの会員メニューにログインして「契約サービスの確認」‐「ドメインの確認」メニューを選択します。

画面を下にスクロールして「ドメインメニュー」をクリックします。

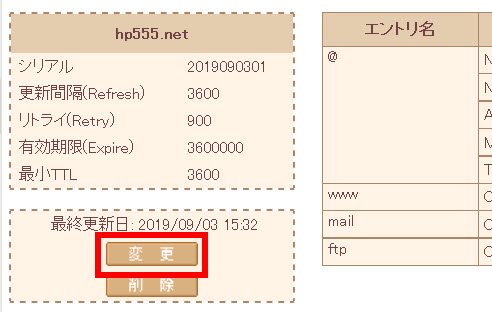
設定するドメインの「ゾーン編集」をクリックします。

「変更」をクリックします。

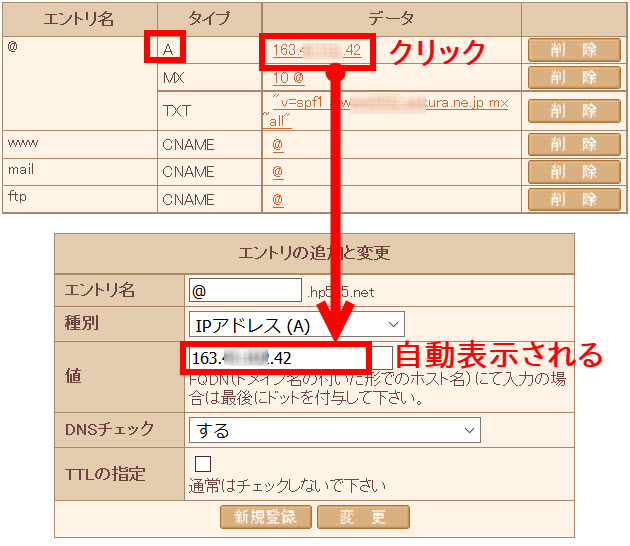
画面上部でタイプに「A」(Aレコード)と表示された行のIPアドレスをクリックします。すると、画面下の「エントリの追加と変更」にも同じIPアドレスが自動入力されます。

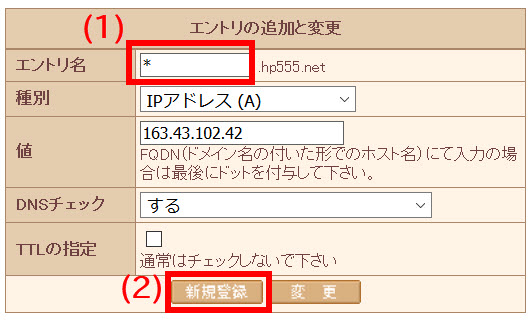
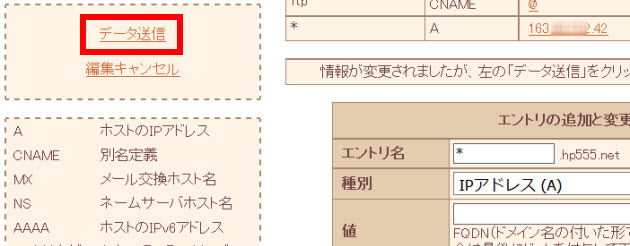
エントリ名の「@」(1)を「*」(半角アスタリスク)に変更して「新規登録」(2)をクリックします。

画面左側の「データ送信」をクリックすると設定完了です。

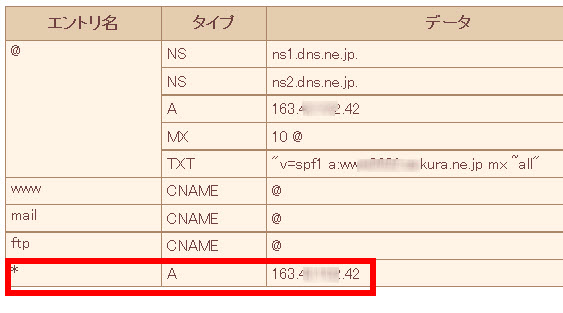
エントリ名が「*」のAレコードが追加されたことを確認しましょう。

これにより、「*.example.com」というドメインが有効になります。「*」はワイルドカードとして機能するので子サイトとして追加する「test1.example.com」「sample1.example.com」などのドメインが機能します。
サブドメインの追加
続いて、サブドメインを追加するため、さくらインターネットのサーバコントロールパネル左側のメニューから「ドメイン/SSL設定」をクリックします。

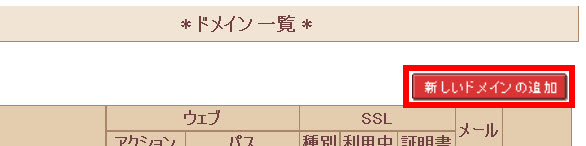
「新しいドメインの追加」をクリックします。

ドメインを取得した業者によって次のメニューをクリックします。
- さくらインターネットで取得したドメイン --- 「2. さくらインターネットで取得したドメインを使う」
- それ以外で取得したドメイン --- 「5. 他社で取得したドメインを移管せずに使う」
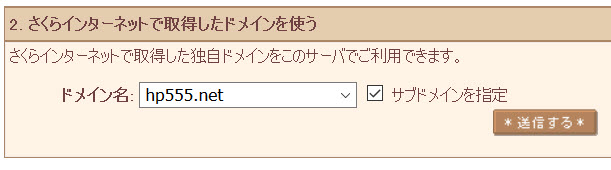
さくらインターネットで取得したドメインの場合はドメインを選択し、「サブドメインを指定」をチェックして「送信する」をクリックします。

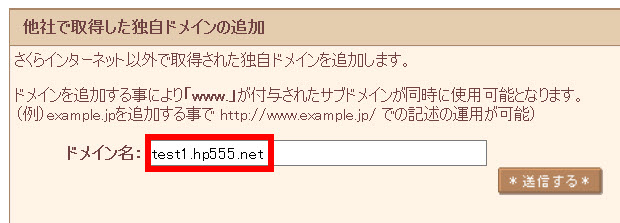
さくらインターネット以外で取得したドメインの場合は「ドメインの追加へ進む」をクリックして子サイトで使うドメイン名を入力して「送信する」ボタンをクリックします。

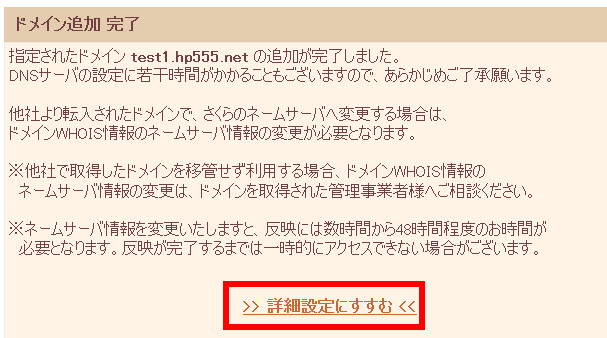
完了後、詳細設定に進みます。

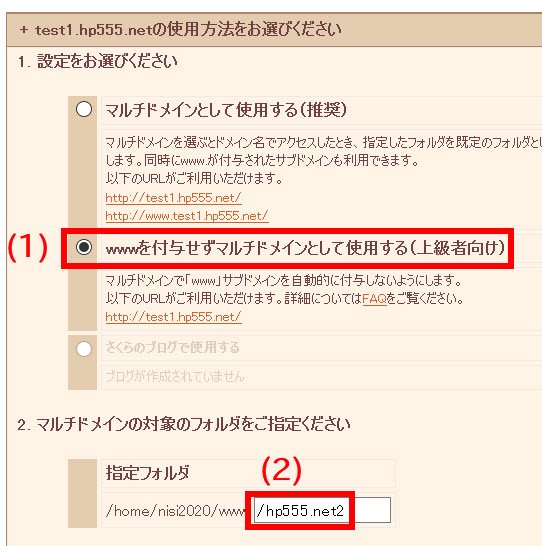
以下の2点を設定します。
- 「wwwを付与せずマルチドメインとして使用する」を選択
- 指定フォルダにメインサイトと同じパスを入力
「送信」ボタンをクリックすると設定完了です。

ドメイン一覧(「ドメイン/SSL設定」メニュー)に戻るとサブドメインが追加されています。

サブドメイン型の子サイトの確認
ドメイン設定が完了したところで、改めて子サイトのダッシュボードを開いてみましょう。

今度は問題なくダッシュボードが開くはずです。「ページが見つかりません」などになる場合は反映待ちの可能性があります。しばらく待ってみてください。

サイトも表示されます。

新しい子サイトを追加する場合
新たな子サイトを追加する場合、ドメインのDNS設定は必要ありませんがサーバコントロールパネルでサブドメインの追加を行う必要があります。忘れずに作業してください。
子サイトを表示したら「ページが見つかりません」のエラーになった場合はサブドメインの追加を思い出してください。
まとめ
以上、さくらインターネットの例でサブドメイン型のマルチサイトを立ち上げる方法を紹介しました。マルチサイトの作成だけでなくドメインの設定も忘れないようにしてください。












