自分のサイトが「検索結果に出てこない!」ときのチェックポイント
せっかく作ったサイト、いくら検索しても検索結果に出てこない!そんなことはありませんか?作成したばかりのページはもちろんですが、「先日まで問題なかったのに急に順位がガタ落ちした」ということもあります。そんなときのチェックポイントを紹介します。
この記事の内容
インデックスされていないページは検索結果に出てこない
まず大前提として目的のページが検索エンジンにインデックスされていないと検索結果に出てきません。
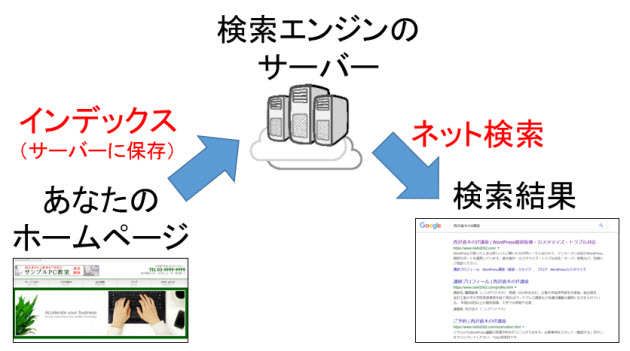
「検索エンジンにインデックスされる」とは、検索エンジンのロボットがあなたのサイトを訪問し、データを収集し、データベースに格納することです。これにより、ネット検索したときに検索エンジンのデータベースからあなたのサイトの情報が引っ張り出され、結果に表示されるようになります。

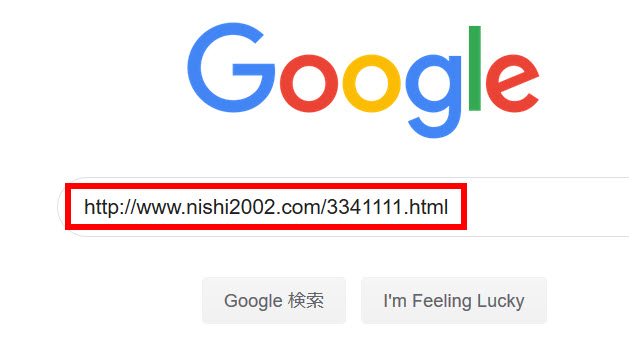
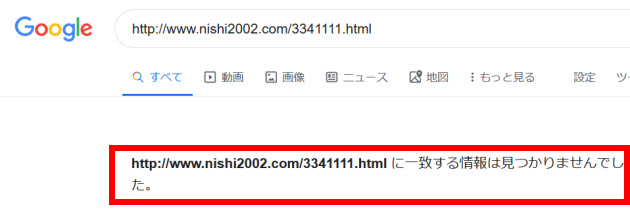
インデックスされているか調べるには、そのページのURLで検索してみてください。

「一致する情報は見つかりませんでした」と表示される場合、そのURLは検索エンジンにインデックスされていないので、いくら検索してもヒットしません。

作成したページがすぐにインデックスされるわけではないので、公開直後のページは検索エンジンの訪問をしばらく待ってみるか、Google Search ConsoleのURL検査メニューからインデックスをリクエストしてみてください。
Google Search ConsoleでURL登録のリクエスト
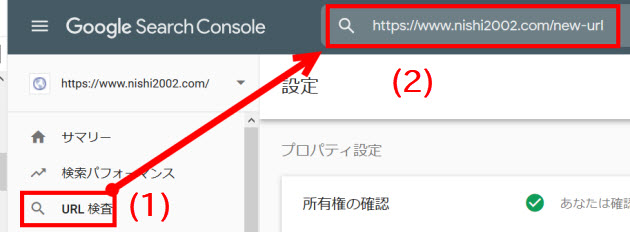
それには、Google Search Consoleのサイト管理画面で「URL検査」(1)をクリックして、目的のURLを検索(2)します。

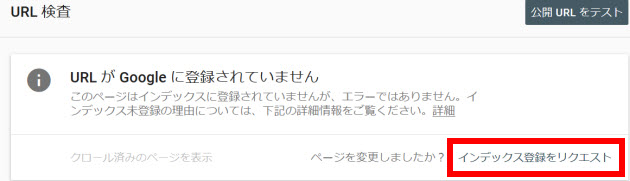
「URL が Google に登録されていません」と表示される場合は「インデックス登録をリクエスト」をクリックします。

これでしばらく待てば検索エンジンにインデックスされ、検索にヒットするようになります。
数日程度かかる場合もありますが。
インデックスしないように設定されている
上記のインデックス登録がエラーになったり、「昔は検索できたのに急にできなくなった」という場合はサイト側でインデックスしないように設定されていないかチェックしましょう。
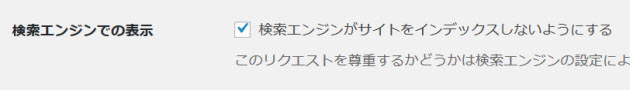
「設定」‐「表示設定」メニューの例
「設定」‐「表示設定」メニューで「検索エンジンがサイトをインデックスしないようにする」がチェックされていると検索結果に出てこなくなります。

チェックを外して保存し、必要に応じて上記のGoogle Search ConsoleでURL登録のリクエストを行ってください。
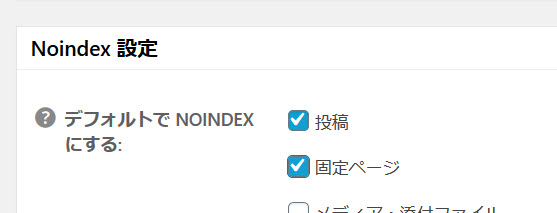
All in One SEO Packプラグインの例
インデックスするかどうかを制御できるプラグインにも注意が必要です。たとえば、All in One SEO Packの「一般設定」‐「noindex設定」メニューでは、投稿や固定ページをnoindexにすることができます。通常はチェックしないメニューですが、マニュアルに書かれた内容を理解なしに実践したため無意識のうちにチェックしている場合もあります。

noindexの解除から間もない
noindexを解除してもリアルタイムで更新されるわけではありません。しばらく待つかGoogle Search ConsoleでURL登録をリクエストしてみてください。
何らかのペナルティを受けている
検索エンジンから「このページには問題がある」と見なされると意図的に検索順位を下げられる場合があります。「昨日までは問題なく検索できたのに急にできなくなった!」という場合はこのパターンかもしれません。
ペナルティを受けるパターンはいくつか考えられますが問題は悪いことをしているつもりはないのに検索エンジン側から「過剰なSEOを実施しているサイト」だとマークされてしまった場合です。
キーワードの詰め込みすぎ
1ページに何度も同じキーワードを詰め込みすぎると「過剰なSEO」だと見なされる可能性があります。何回以上がアウトなのか基準はありませんが、「なぜか検索結果に出てこなくなった」が気になるときはサイト内をチェックしてみてください。

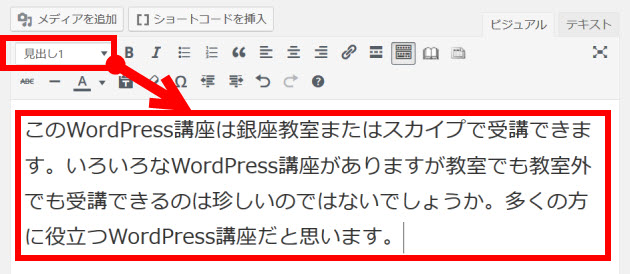
h1タグの使い間違い
h1タグはページのタイトルを示す要素で基本的に1ページに1つが原則です。複数のh1タグがあってもすぐにペナルティというわけではありませんが、使い方を間違えるとペナルティになる可能性があります。
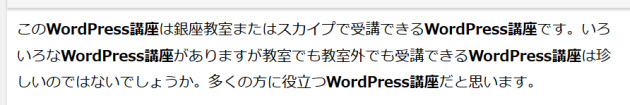
たとえば、文字を大きくできるからといって、強調したい文章をh1タグで囲んで目立たせるのは間違いです。次のように使ってしまうと「過剰なSEO」だと見なされ、検索順位がガタ落ちする可能性があります。SEO的に効果があるh1タグに大量の文字を放り込んでいる、と判断されるからです。
場合によっては100位以下に低下してしまう(つまり検索しても見つからない)こともあります。

文章を強調したい場合はできればCSSを使うのが無難です。文字を大きくする目的でh1やh2を使うのは止めましょう。
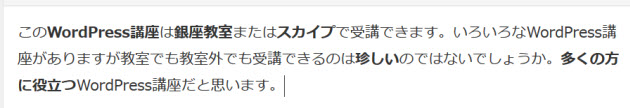
太字の使いすぎ
太字(ダッシュボードのBボタン)は検索エンジンにページ内の重要なキーワードを伝える役割があります。SEO的に効果があると言われていますが、使いすぎると「過剰なSEO」だと見なされます。
ブログ記事を頑張って書いているとアチコチを太字にしたくなる気持ちはわかりますが、検索エンジン側からは「SEOを頑張っている」と見なされるかもしれないので注意が必要です。

【参考】太字の多用はSEOに悪影響?!Bボタンの代わりにオリジナルの太字ボタンを使おう
その他、意図せずペナルティになるパターンはいくつかありますが、悪気はないのに「過剰なSEO」だと見なされている部分がないかチェックしてみましょう。
まとめ
検索結果に出てこない定番パターンを紹介しました。目的のページがインデックスされていないのか、インデックスを妨げているのか、ペナルティに該当するのか、理由はさまざまです。意図しない検索結果になる場合は1つずつチェックしてみてください。