複数のカスタムタクソノミーで絞り込み検索する方法
WordPressでカスタムタクソノミー(カスタム分類)を使って投稿やカスタム投稿を分類する場合、どうせなら絞り込み検索できれば便利ですよね。「ジャンルが中華、価格帯が格安、対象がファミリー向け」のように。

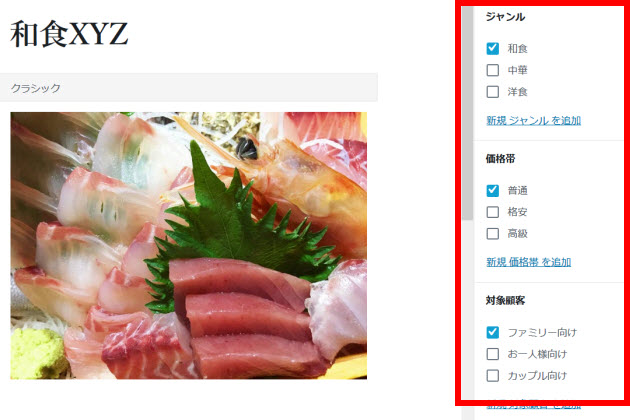
WordPressで絞り込み検索というと難しく感じるかもしれませんが、この記事で想定しているサイトは一般的な構成で、編集画面では次のようにいくつかの分類を選択できるだけです。

もちろん、絞り込み検索の作成方法はさまざまなので、この記事の説明に固執する必要もありません。カスタムタクソノミーではなくカスタムフィールドを使った絞り込み検索もできるでしょうから、何が正解ということでもありません。
ここでは複数のカスタムタクソノミーで絞り込み検索する方法を紹介します。
前半はPHPを入力する方法、後半はPHPを入力せずVK Filter Searchプラグインで実現する方法を説明します。
よくわからなければ記事から雰囲気をつかんでいただき、作業はWordPress個別サポートやWordPressメールサポートにご相談ください。
カスタムタクソノミーによる絞り込み検索
カスタムタクソノミーで絞り込み検索する仕組みを見てみましょう。ここでは、おすすめの店を3つのカスタムタクソノミーで分類しています。
- ジャンル:中華・和食・洋食
- 価格帯:普通・格安・高級
- 対象:お一人様向け・カップル向け・ファミリー向け
単独のカスタムタクソノミーで検索するのは難しくありません。VK All in One Expansion Unitプラグインなどを使えば、それぞれのカスタムタクソノミーのリンクを表示できます。

リンクをクリックしてタームのアーカイブ(例:ジャンルが中華の店一覧)を開いたときのURLは次のようになります。
- https://wp7.biz/search/genre/chinese
「ジャンル/ターム」の部分を「?ジャンル=ターム」に書き換えてみましょう。
- https://wp7.biz/search?genre=chinese
これでも同じページが開くはずです。この「?」以降の部分は「URLパラメータ」とよばれ、WordPressに限らずWebアプリケーションでサイトに対して指示を出すときに使われます。
この例では、「ジャンルが中華」という条件で投稿を絞り込む指示になります。
このURLパラメータは「&」でつなぐことで複数の指示を出すことができます。
たとえば、
- ジャンル=中華
- 価格帯=格安
という条件で検索したければ
- genre=chinese
- price_range=reasonable
という2つの条件を「&」でつないで「?」以降に指定します。
つまり、全体のURLは
- https://wp7.biz/search?genre=chinese&price_range=reasonable
になり、このURLにアクセスすると、
- ジャンル=中華
- 価格帯=格安
で絞り込まれた投稿が表示されます。

ここでは「おすすめの店」の例で説明しましたが、複数のカスタムタクソノミーを設置している場合は、上記のようなURLで投稿(またはカスタム投稿)を絞り込めるか試してみてください。
URLの構造は次のようになります。「分類」や「ターム」は各自の設定に置き換えてください。
- http://example.com/?分類1=ターム1&分類2=ターム2&分類3=ターム3
絞り込み検索フォームの作成
あとは、上記のようなURLになるフォームを作成すれば絞り込み検索できます。
原始的には次のようなHTMLでフォームを手作りする方法もあります。
<form method="get" action="サイトのURL"> <h3>ジャンル</h3> <ul class="terms"> <li><input type="radio" name="genre" value="chinese">中華</li> <li><input type="radio" name="genre" value="japanese">和食</li> <li><input type="radio" name="genre" value="western">洋食</li> </ul> <h3>価格帯</h3> <ul class="terms"> <li><input type="radio" name="price_range" value="normal">普通</li> <li><input type="radio" name="price_range" value="reasonable">格安</li> <li><input type="radio" name="price_range" value="high-grade">高級</li> </ul> <h3>対象ユーザー</h3> <ul class="terms"> <li><input type="radio" name="target" value="single">お一人様向け</li> <li><input type="radio" name="target" value="couple">カップル向け</li> <li><input type="radio" name="target" value="family">ファミリー向け</li> </ul> <input type="submit" value="検索"> </form>
このようなHTMLを任意の固定ページにペーストすれば、カスタムタクソノミーで絞り込むフォームが完成します。

上記のHTMLは筆者のサイト向けに作成したフォームのため、そのままでは動作しません。HTML内の分類名(例:genre)やターム(例:chinese)、「サイトのURL」を修正する必要があります。
言うまでもありませんが上記のように検索フォームを手作りするのは非効率なので、カスタムタクソノミーに属するタームを自動的にフォーム要素に加工するプログラムを作成した方が便利です。
以下、検索フォームを作成するプログラムの例です。コードにある「genre」「price_range」「target」は筆者のサンプルサイトのカスタムタクソノミーなので、修正する必要があります。
<form method="get" action="<?php echo home_url(); ?>">
<h3>ジャンル</h3>
<?php $terms = get_terms( 'genre' ); ?>
<?php if( $terms ): ?>
<ul class="terms">
<?php foreach( $terms as $term ): ?>
<li>
<input type="radio" name="genre" value="<?php echo esc_attr( $term->slug ); ?>">
<?php echo esc_html( $term->name ); ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<h3>価格帯</h3>
<?php $terms = get_terms( 'price_range' ); ?>
<?php if( $terms ): ?>
<ul class="terms">
<?php foreach( $terms as $term ): ?>
<li>
<input type="radio" name="price_range" value="<?php echo esc_attr( $term->slug ); ?>">
<?php echo esc_html( $term->name ); ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<h3>対象ユーザー</h3>
<?php $terms = get_terms( 'target' ); ?>
<?php if( $terms ): ?>
<ul class="terms">
<?php foreach( $terms as $term ): ?>
<li>
<input type="radio" name="target" value="<?php echo esc_attr( $term->slug ); ?>">
<?php echo esc_html( $term->name ); ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<input type="submit" value="検索">
</form>
このコードは以下のサイトを参考にさせていただきました。ありがとうございます。
【参考】WordPressで複数のカテゴリを使って検索する | cly7796.net
次のようなフォームが作成されます。

これにより、複数のカスタムタクソノミーで絞り込みできるようになります。
検索フォームのコードの入力場所
上記のプログラムコードを入力する方法はいくつかあります。たとえば、検索フォームを設置するページのURLが「http://example.com/search」(スラッグがsearch)だとすれば、page-search.phpが専用のテンプレートになります。
手順として、
- スラッグが「search」のページを作成する
- 親テーマのpage.phpを子テーマにコピーして名前をpage-search.phpに変更する
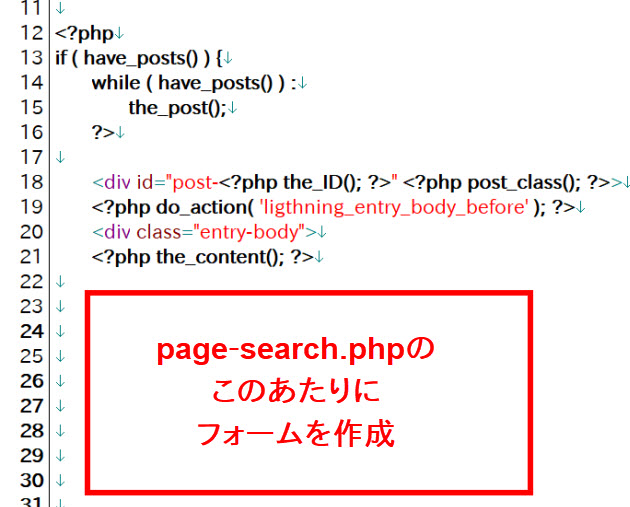
- page-search.phpの「the_content();」の下あたりに上記のコードを入力する
となります。
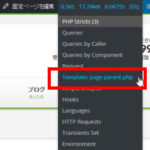
Lightningでは21行目あたりが「the_content」なので、それ以降にフォームを作成するとよいでしょう。

これにより、スラッグが「search」のページに検索フォームが表示されるようになります。
以上、複数のカスタムタクソノミーで投稿を絞り込む方法を説明しました。参考にしてください。
デモサイトはこちらです。
VK Filter Searchプラグインを使う方法
できればコード入力せず簡単に検索フォームを作りたい場合はVK Filter Searchプラグインが役立ちます。
以下、使い方を簡単に説明します。
まず、「プラグイン」‐「新規追加」メニューからVK Filter Searchプラグインをインストール、有効化します。

ページの編集画面を開いてブロック追加メニューから「VK Filter Search」を選択します。

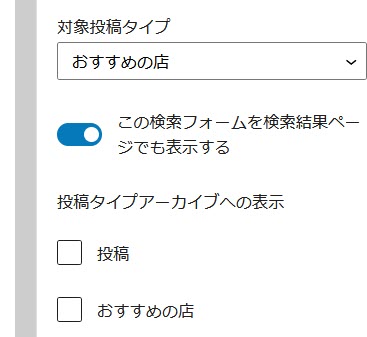
対象のカスタム投稿タイプを選ぶなどしてブロックを設定します。

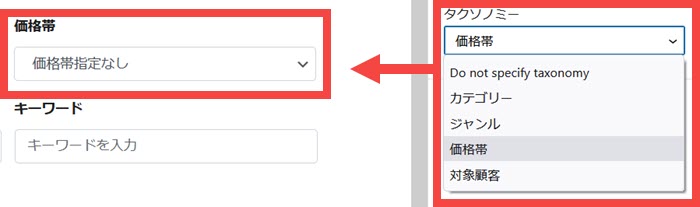
対象のタクソノミーを選択します。

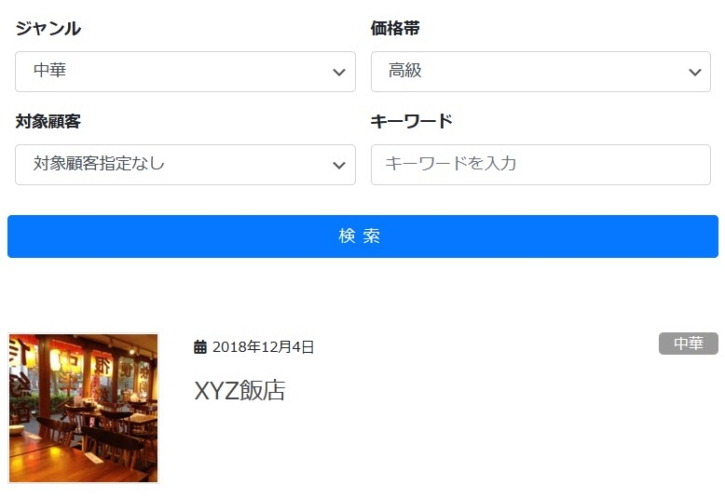
複数のカスタムタクソノミーから検索する場合は次のようになります。この例では、おすすめの店をジャンル・価格帯・対象顧客から選択できます。

完成したら表示確認してみましょう。

いかがでしょうか。VK Filter Searchプラグインを使うと、コーディングなしで絞り込み検索フォームを作成することができます。
興味がある方は、ぜひお試しください。
検索フォームでドロップダウンメニューではなくチェックボックスやラジオボタンを使いたい場合などは有料版のVK Filter Search Proもご検討ください。