WordPressで画像と文章の横並びが簡単にできる「メディアと文章ブロック」の活用例
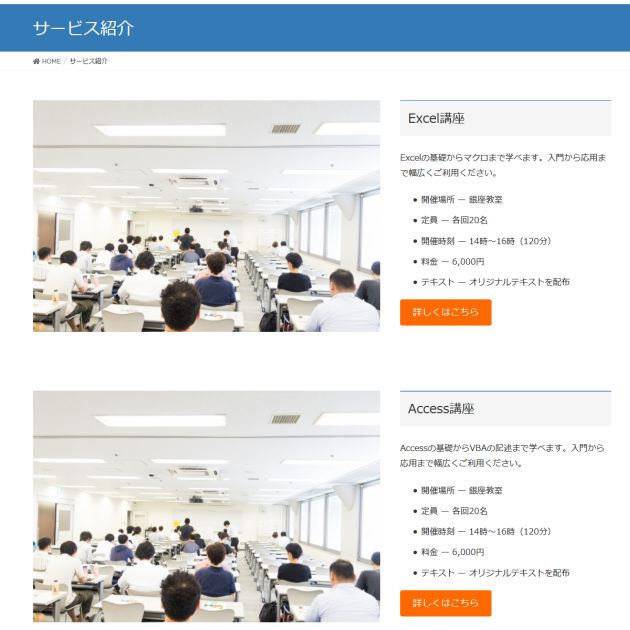
WordPressのページ作成時に画像と文章を横並びにレイアウトしたいことがあります。たとえば、お客様の声、サービス紹介、アフィリエイト商材の紹介ページなどで次のようなレイアウトをイメージしている場合です。

このようなレイアウトは難しそうに思うかもしれませんが、Gutenbergのメディアと文章ブロックを使えば簡単です。CSSなどのコードを書く必要もなく、ブロックをドラッグアンドドロップして画像を選んだり文字を入力していけば完成です。ここでは、「メディアと文章ブロック」の活用例を紹介します。
この記事の内容
画像と文章を横並びにする「メディアと文章ブロック」
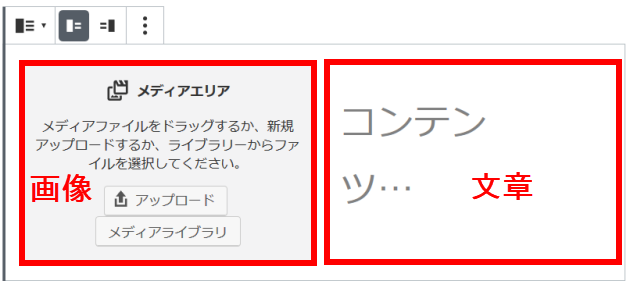
Gutenbergのメディアと文章ブロックとは画像と文章を横並びにレイアウトできるブロックです。「ブロックの追加」‐「レイアウト要素」メニューでメディアと文章ブロックを選ぶと次のような画面が開きます。

画像を選んで文章を入力すれば完成です。画像は左右どちらでも設定できます。以下、使用例を紹介します。参考にしてください。
メディアと文章ブロックの活用例
「お客様の声」に
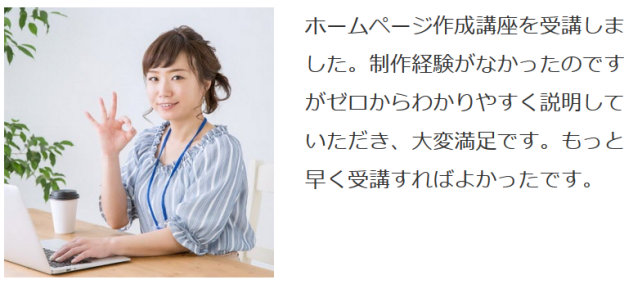
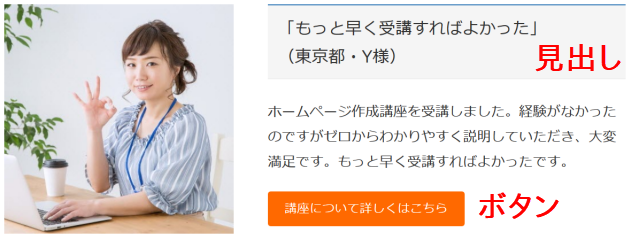
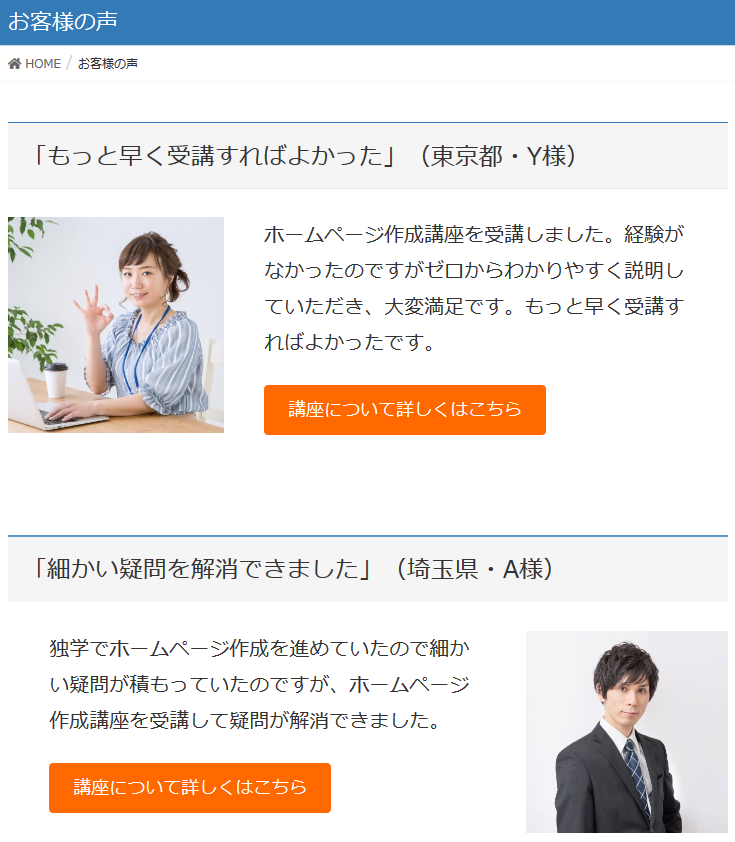
わかりやすい用途は「お客様の声」でしょうか。お客様の画像と感想を横並びにすれば完成です。

ちなみに、「文章」には他のブロック(見出し・箇条書き・ボタン)を追加できるので、どのようなレイアウトにするかはアイデア次第です。

言うまでもありませんが画像は左だけでなく右にも表示できます。

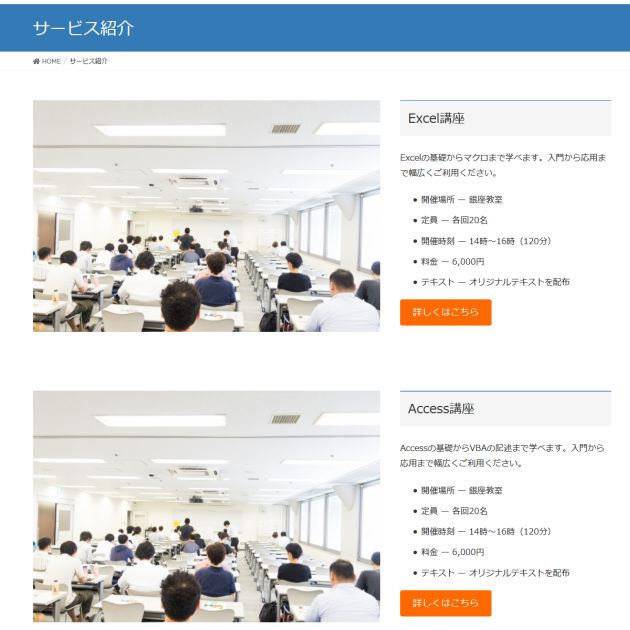
「サービス紹介」に
「サービス紹介」にも使えそうですね。「複製」メニューでブロックをコピーできるので、同じようなレイアウトの繰り返しで構成されるサービス紹介ページの作業も効率的で楽しくなります。

「ご利用の流れ」に
「ご利用の流れ」のようにステップで説明するコンテンツにも使えます。

ちなみにステップ間の矢印は画像ですが、再利用ブロックに設定しておけば同じ画像を呼び出すのも簡単です。
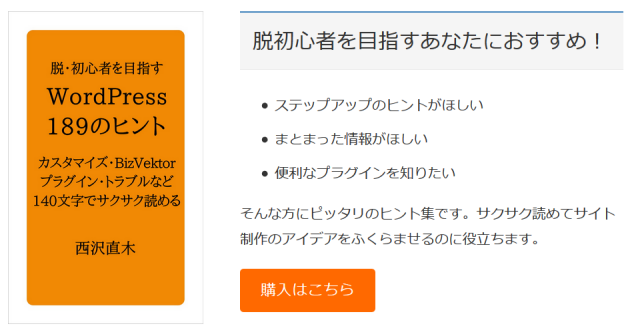
アフィリエイト商材の紹介に
画像、見出し、説明文の組み合わせで書籍などアフィリエイト商材の紹介にも使えそうですね。

メディアと文章ブロックのレスポンシブ
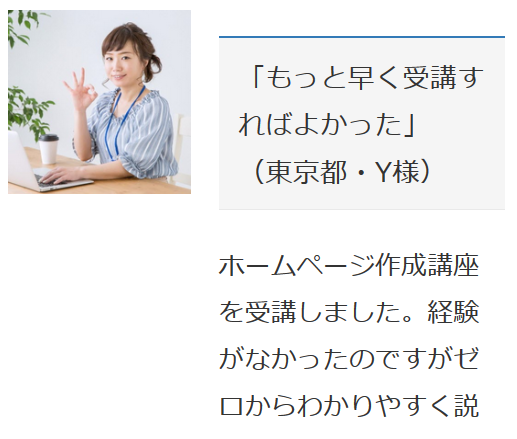
このブロックはスマホでも画像と文章が横並びになってしまいます。

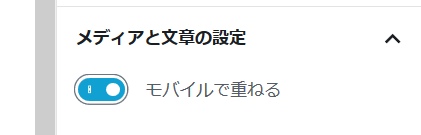
レスポンシブ対応にするにはインスペクタの「メディアと文章の設定」で「モバイルで重ねる」を有効にします。

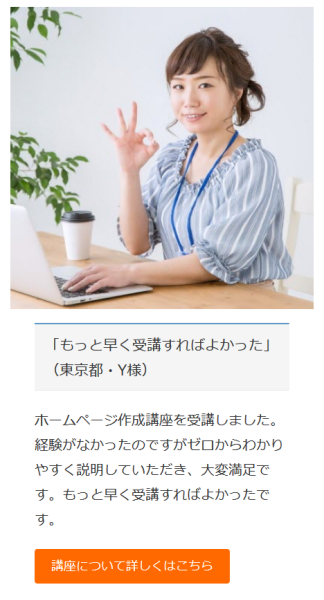
スマホでは横並びが解除されます。

あとは、みなさんのアイデア次第です。使い方がわからないときはご相談ください。