Gutenbergでテーブル(表)を作る方法
Gutenbergのブロックエディタではテーブル(表)も作成できるようになっています。行や列の追加も簡単です。ここでは使い方を簡単に説明します。

この記事の内容
テーブルブロックによるテーブルの作成
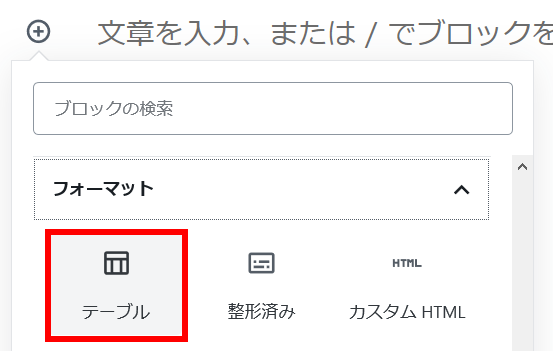
テーブルを作成するには「ブロックの追加」‐「フォーマット」メニューから「テーブル」を選択します。

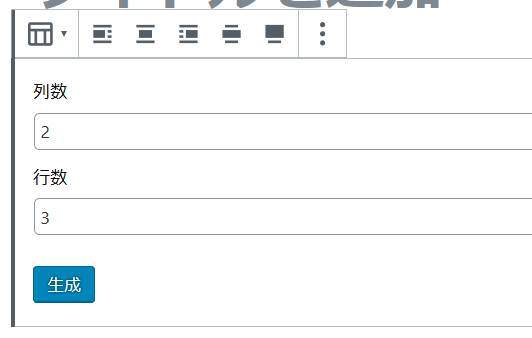
行と列を指定して「生成」ボタンをクリックします。行と列は後で追加できるので適当でも大丈夫です。

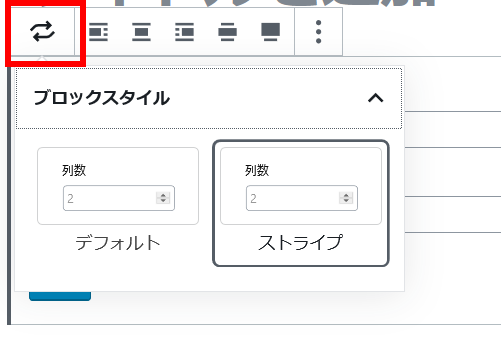
左上からブロックスタイルを選択できます。デフォルトは真っ白なテーブル、ストライプは1行おきに色が変わるテーブルです。ここでは「ストライプ」を選択しました。

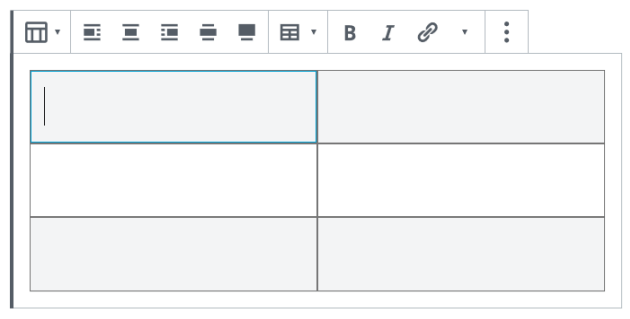
空のテーブルが作成されます。

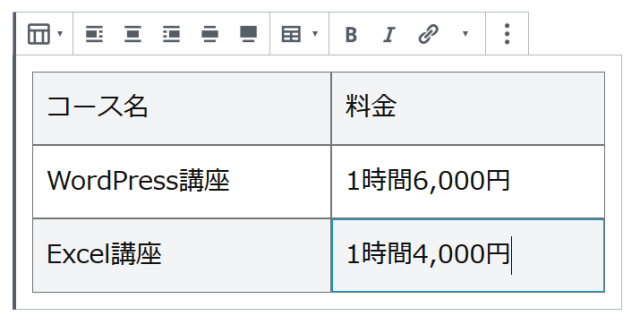
あとはセルに入力すれば完成です。

Excelからのコピーペーストによるテーブルの作成
上記の方法は王道の方法かもしれませんが、Excelで表を作った表をコピーペーストする方法もあります。Classic Editorでも可能でしたがGutenbergでもExcelからのコピペでテーブルを作成できます。
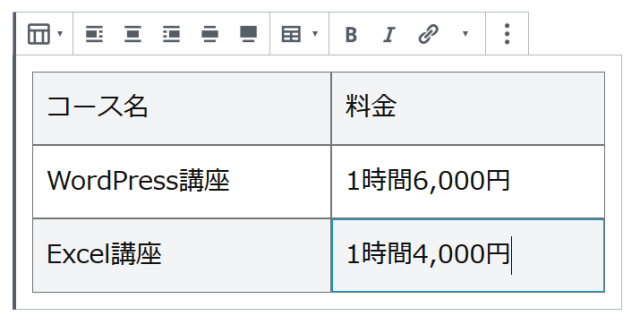
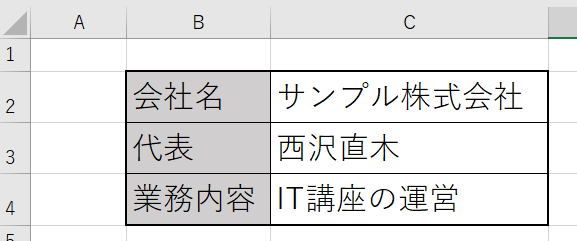
たとえば、次のような表を作ったとします。

この表をコピーして、Gutenbergの段落ブロックにペーストすると、テーブルブロックに変換されます。

残念ながら背景色や枠線などは反映されませんが、セルの文字を1つずつコピーペーストするよりは作業が楽です。
テーブルブロックのツールバーについて
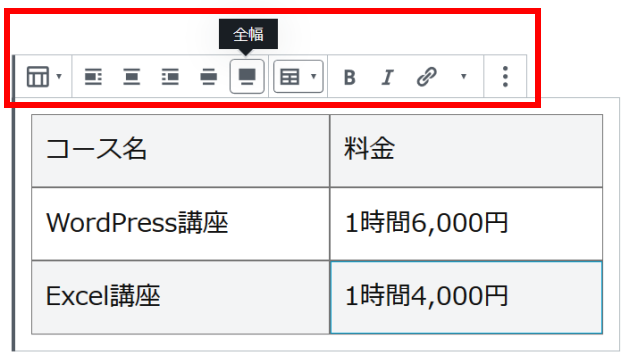
ブロック上部に表示されるツールバーはテーマによって異なります。Twenty NineteenのようにGutenbergブロックの全幅表示に対応しているテーマの場合は左寄せ、右寄せ、中央揃えに加えて幅広、全幅アイコンが表示されます。

全幅表示に非対応のテーマは次のようなツールバーになります。

行や列の追加/削除
テーブルブロックのツールバーから行や列を追加したり削除することができます。
行の追加
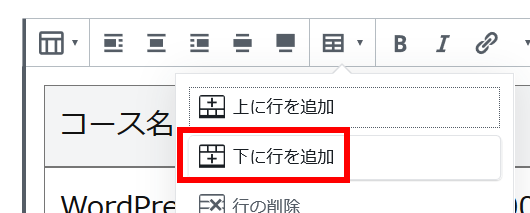
最後の行に続けて新たな行を追加するには、最後の行をクリックしてカーソルを移動しておき、ツールバーから「下に行を追加」を選択します。

新たな行が追加されます。

「上に行を追加」をクリックすると、カーソルの上に行を追加できます。
行の削除
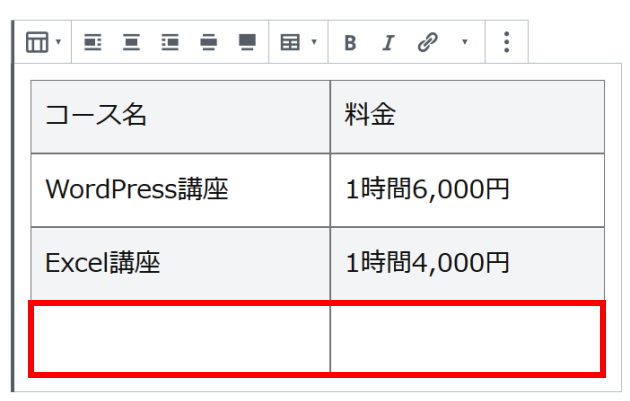
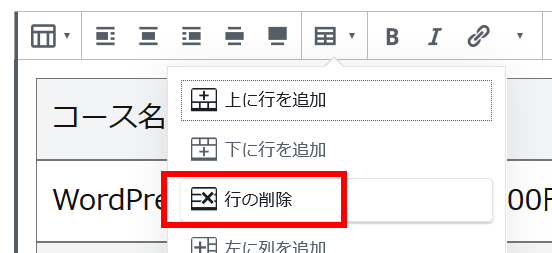
行を削除するには、削除したい行にカーソルを移動してツールバーから「行の削除」を選択します。

列の追加
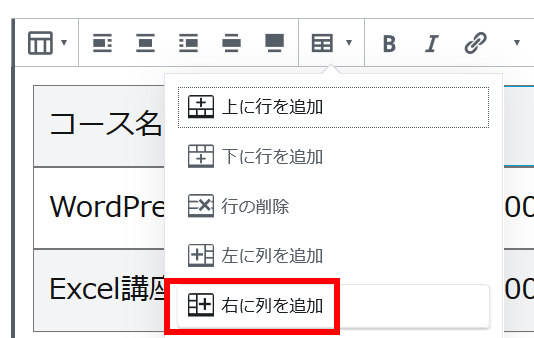
テーブルの右端に列を追加するには、右端の列にカーソルを移動してツールバーから「右に列を追加」を選択します。

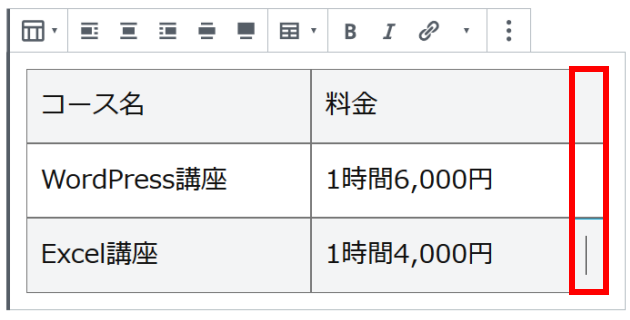
右端に列が追加されます。

「左に列を追加」をクリックすると、カーソルの左に列を追加できます。
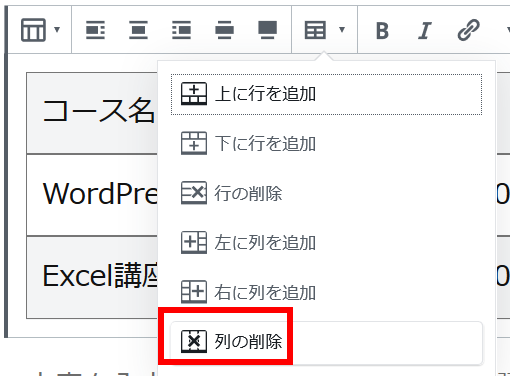
列の削除
削除したい列にカーソルを移動して「列の削除」を選択すると、その列を削除できます。

テーブルブロックの設定
テーブルブロック右側のインスペクタからブロックを設定できます。
テーブル設定
テーブルを固定幅にするか選択できます。有効にするとtableタグに「table-layout: fixed;」が適用され、CSSで列幅を指定できるようになります。列幅が指定されない場合は均等幅になります。

有効にした場合の表示結果は次のようになります。

無効にした場合の表示結果は次のようになります。

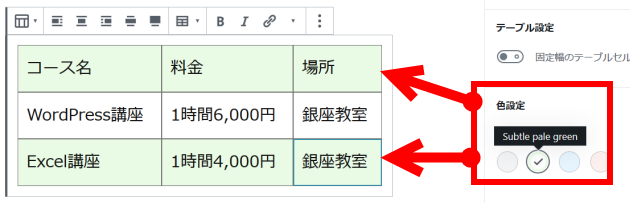
色設定
テーブルスタイルで「ストライプ」を選択している場合、1行おきに適用する色を選択できます。

その他の色に設定したい場合は、次のようなCSSを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューに入力します。
.wp-block-table.is-style-stripes.has-subtle-light-gray-background-color tr:nth-child(2n+1),
.wp-block-table.is-style-stripes tr:nth-child(2n+1) {
background-color: #f6bfbc !important;
}
「#f6bfbc」が実際の色を示すカラーコードです。自由に変更してください。
表示結果は次のようになります。

横並びコンテンツの作成はカラムブロックの方が楽
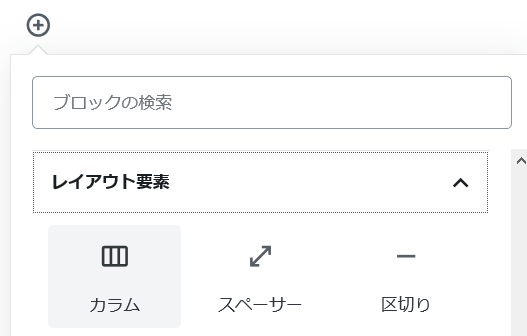
画像や文章を横並びにする目的でテーブルを使う場合、個々のセルにブロックを追加できないので、カラムブロックの方が便利かもしれません。「レイアウト要素」‐「カラム」メニューです。

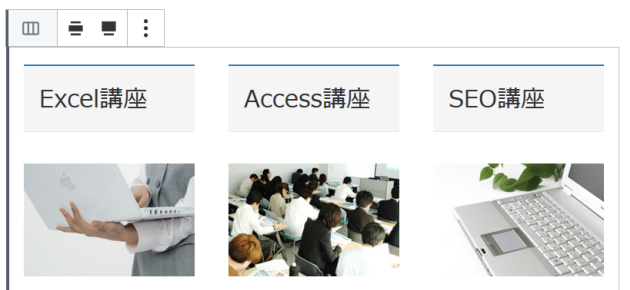
任意の列数で作成でき、各列に見出しや画像、段落などのブロックを追加できるのでテーブルよりも作業が楽です。

また、カラムブロックはレスポンシブ対応ですが、テーブルブロックは幅100%で全体が縮小されるのが一般的なので作成するコンテンツに応じて工夫が必要です。横長のテーブルのレスポンシブ対応については以下のページも参考にしてください。
以上、Gutenbergのテーブルブロックの使い方を説明しました。行や列の追加や削除も直感的な操作で簡単にできることがわかったと思います。ただし、コンテンツを横に並べる目的の場合はカラムブロックの方が楽に作業できるので、うまく使い分けましょう。