GutenbergでAddQuicktagを使うには
「GutenbergでAddQuicktagが使えなくて困った!」という方もいるかもしれません。
WordPressのAddQuicktagはエディタのボタンを増やせる便利なプラグインです。有名なので活用していた方も多いでしょう。さまざまなテーマでエディタのボタンを充実させるべくAddQuicktagの使用が推奨されています。

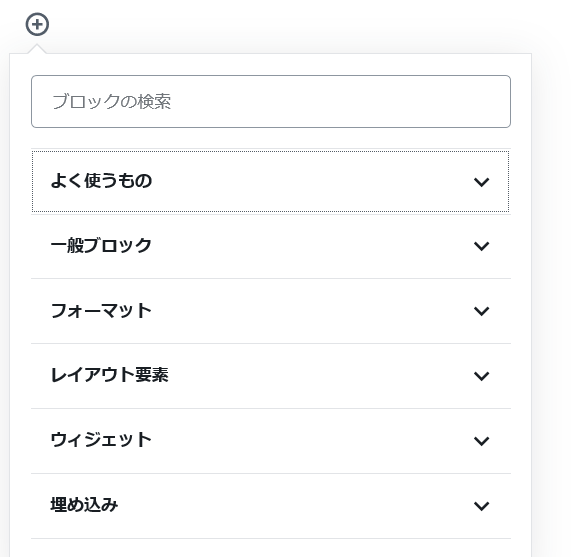
残念なことに現時点(2019/6/3)でGutenbergで「ブロックの追加」メニューを開いてもAddQuicktagのブロックは見あたりません。

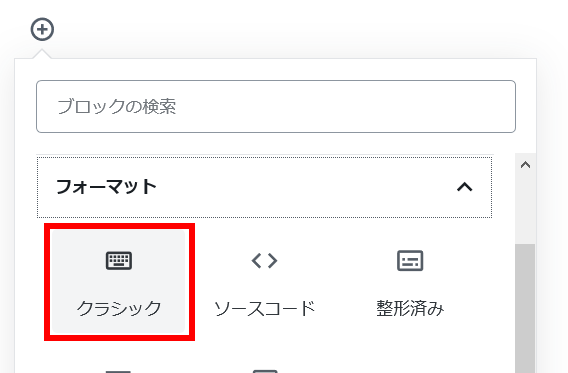
「GutenbergでAddQuicktagが使えなくて困った!」と焦っている方は「フォーマット」から「クラシック」を選んでクラシックブロックを使ってみてください。

クラシックブロックは新エディタのGutenbergでも旧エディタ(ビジュアルエディタおよびHTML編集)の機能が使えるブロックです。旧エディタのスタイルで編集されたブロックになります。
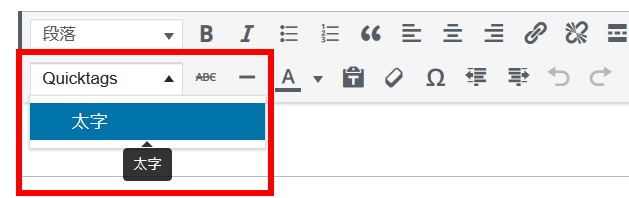
旧バージョンのビジュアルエディタがブロックとして追加され、「Quicktags」メニューも使えるようになります。

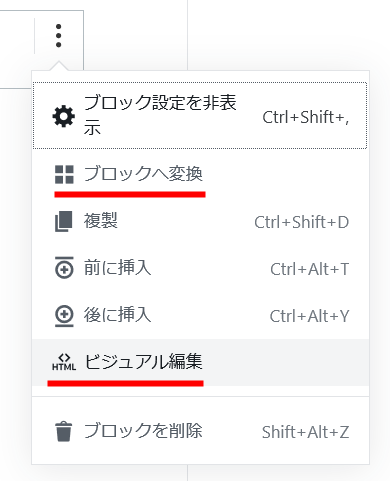
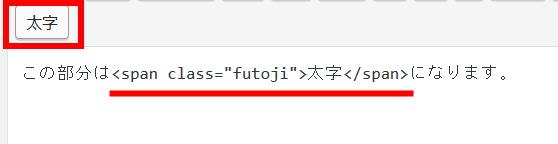
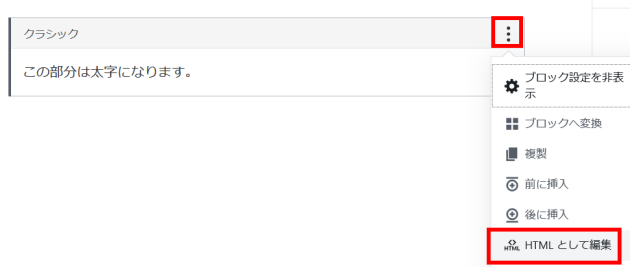
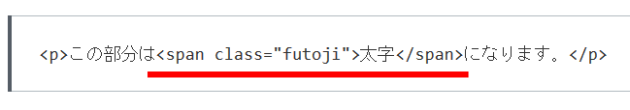
文字を選択してボタンをクリックすると、タグが適用されます。ビジュアルエディタでは適用されたタグが見えませんが、ブロックメニューの「HTMLとして編集」から確認できます。

ボタンのタグが適用されています。

「ビジュアル編集」をクリックするとビジュアルエディタに戻ります。また、クラシックブロックを残したくない場合は「ブロックに変換」をクリックしてGutenbergの段落ブロックに変換することもできます。