Gutenbergで吹き出しや3PRブロックを作成できるVK Blocks
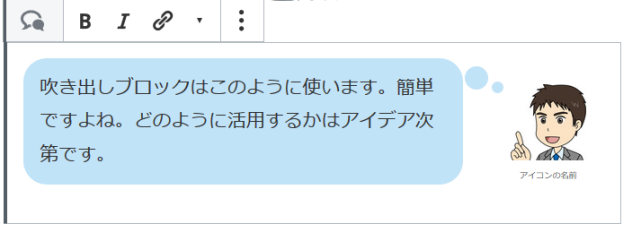
WordPressのブロックエディタ(Gutenberg)で吹き出しや3PRなど、サイト制作に役立つブロックを作成できるVK Blocksプラグインを紹介します。吹き出しの作成イメージは次のようになります。

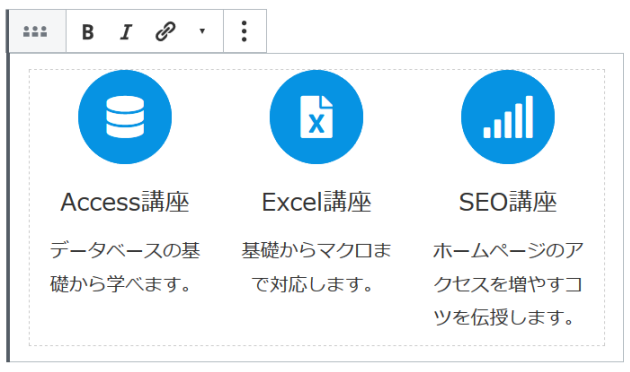
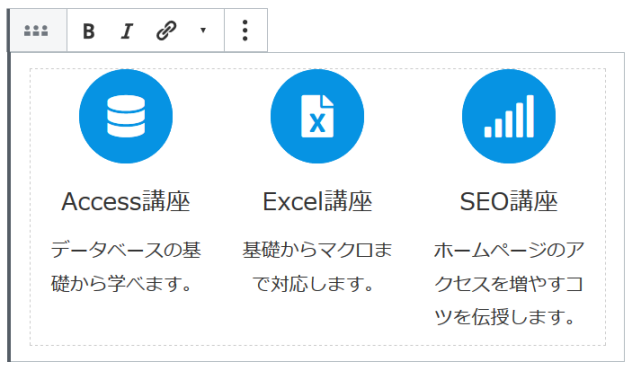
BizVektorやLightningでおなじみの3PRブロックの作成イメージは次のようになります。

以下、VK Blocksプラグインの使い方を説明します。
この記事の内容
Gutenbergに吹き出しブロックを追加する
VK Blocksプラグインを使ってGutenberg(ブロックエディタ)に吹き出しを追加する方法は説明不要なほど簡単です。
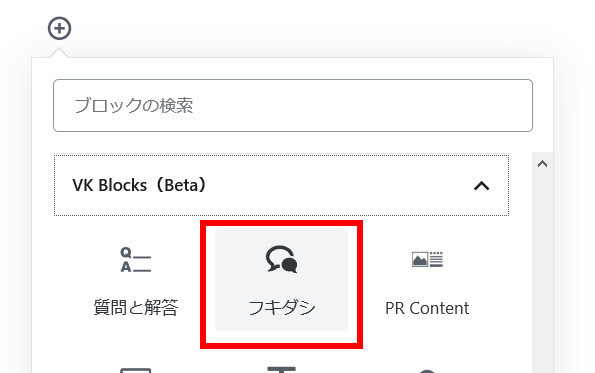
まずは、ブロックエディタで「ブロックの追加」‐「VK Blocks」メニューから「フキダシ」を選択します。

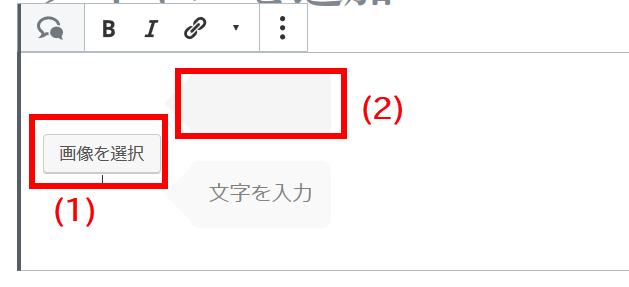
吹き出しに使う画像(1)を選択して文字を入力(2)すれば完成です。

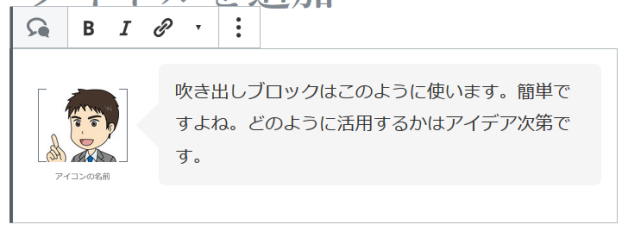
設定したイメージは次のようになります。

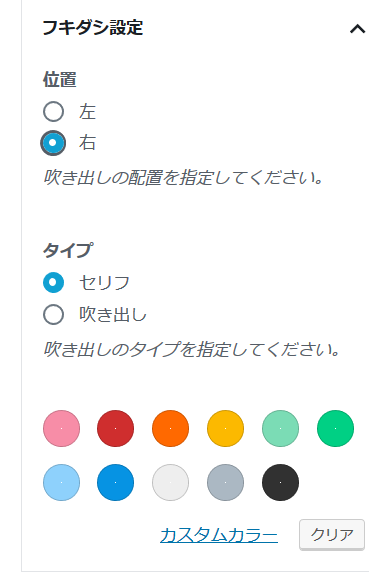
「フキダシ設定」では吹き出しの位置や種類、色を設定できます。

- 位置 --- 吹き出し画像の位置(左または右)
- タイプ --- セリフまたは吹き出しを選択
- 色 --- 吹き出しの色を選択
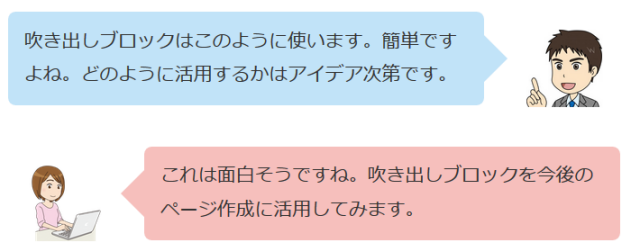
言うまでもありませんが複数の吹き出しを使って会話風に仕上げることもできます。

あとはアイデア次第です。サービス紹介や難しい説明をわかりやすくするときなど、活用してみてください。
吹き出し以外のブロック
VK Blocksプラグインでは吹き出し以外にもサイト制作に役立つブロックを作成できます。
- 吹き出し
- 質問と回答 --- 「よくある質問」に
- 見出し --- 見出し+キャッチフレーズ
- スタッフ --- 「スタッフ紹介」に
- アラート --- 注記に
- ボタン --- 問い合わせページなどに誘導
- PR Content --- 強調したいコンテンツに
- PR Blocks --- BizVektorやLightningでおなじみの3PR
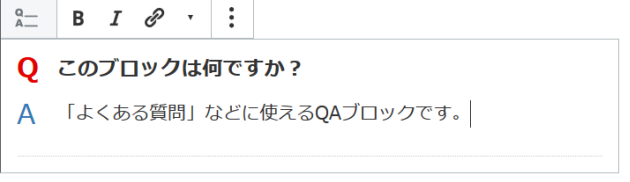
質問と回答ブロック
質問(Q)と回答(A)のブロックです。よくある質問などに使えます。

※メニューでは「解答」になっていますが用途としては「回答」かと思います。
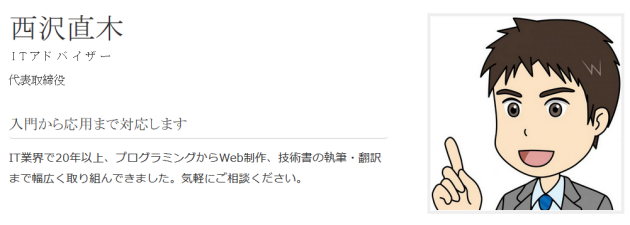
スタッフブロック
スタッフ紹介に使えるブロックです。画像や紹介文を入力するだけで設定できます。

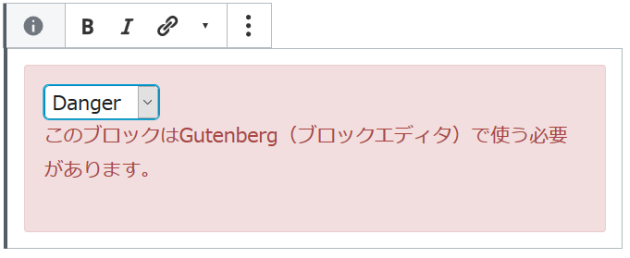
アラートブロック
本文の注記などに使えるブロックです。種類を選択して使い分けることもできます。
- Success
- Info
- Warning
- Danger
以下はDangerで作成した例です。

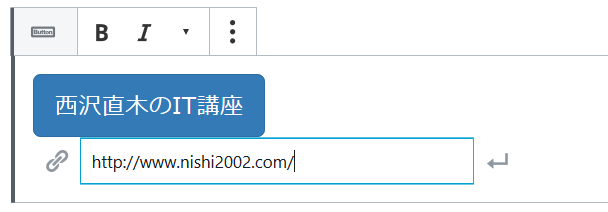
ボタンブロック
ボタンの文字やリンク先を入力して、クリックできるボタンを作成できます。問い合わせページや購入ページに誘導するときに役立ちます。ボタンの色やサイズなども設定できます。

PR Blocks
BizVektorやLightningでおなじみのPRブロックです。おすすめサービスなどを3列でコンパクトに紹介できます。

それぞれ、リンク先を設定すれば別々のページに誘導することができます。
PR Contentブロック
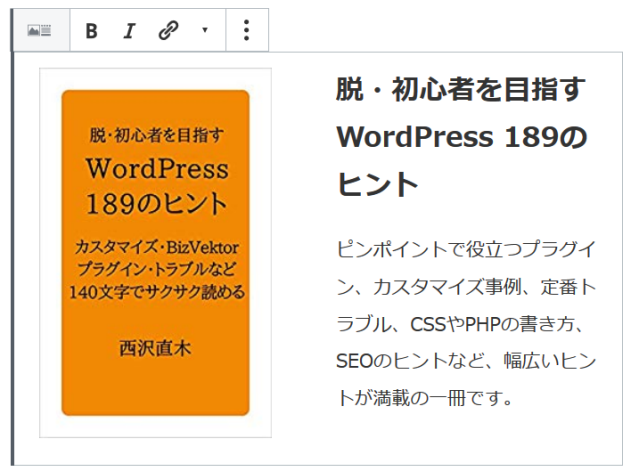
特にPRしたいコンテンツや商品などを強調できるブロックです。画像を選択してタイトルと説明文を入力すれば完成です。

見出しブロック
見出し(h2・h3・h4)に加えてサブテキストを入力できます。キャッチフレーズを付けたいときに役立つでしょう。サブテキストには「vk_heading_subtext」のようなクラス名が付いているので一括でスタイルを設定するのに便利です。

フローブロック
サービス利用の流れなど、ステップごとに説明したいコンテンツの作成に役立ちます。個々のステップは矢印でつなぐことができます。

VK Blocks Pro
Lightning Proユーザー向けのプラグイン「VK Blocks Pro」では、ステップ、タイムライン、投稿リストなどのブロックを作成できます。
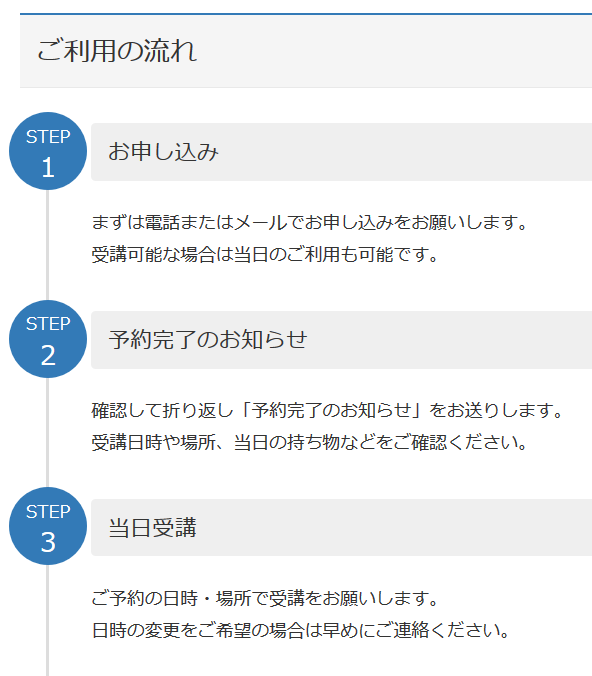
ステップブロックは「ご利用の流れ」など「STEP1、STEP2、STEP3…」のような形式のコンテンツに活用できます。

投稿リストブロックは固定ページ内で新着情報を表示することができます。複数カテゴリーの新着情報をまとめて表示したいときにも便利です。

詳しくは、以下のページをご覧ください。
Lightning Proユーザー向けプラグイン「VK Blocks Pro」の機能を紹介
以上、Gutenbergのブロックエディタで吹き出しや3PRブロックを作成できるVK Blocksプラグインを紹介しました。興味がある方は、ぜひお試しください。