Luxeritasのヘッダーに連絡先画像(問い合わせボタン)を表示する
Luxeritas(ルクセリタス)のヘッダー右上に連絡先画像を表示する手順を紹介します。会社のホームページにはお約束の電話番号の表示用に使ったり、問い合わせフォームにリンクする「問い合わせ」ボタンとして使ったり、いろいろ活用できるでしょう。
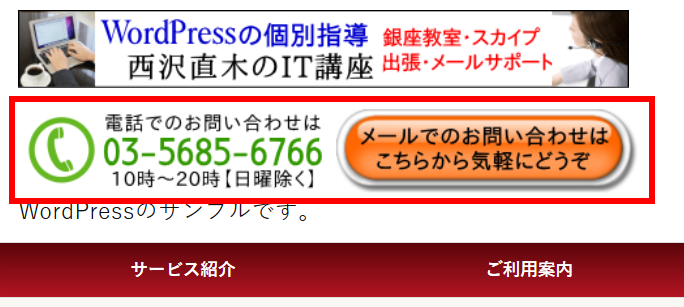
仕上がりイメージは次のようになります。

ヘッダーのカスタマイズというとheader.phpの編集が必要なイメージですが、ここではPHPを使わずjQueryで簡単にやっつける方法を紹介します。
この記事の内容
連絡先画像のアップロード
事前に電話番号や「問い合わせはこちら」のメッセージなどがレイアウトされた連絡先画像を準備しておいてください。ここでは準備済みの画像をアップロードするところから説明します。
連絡先画像のアップロード
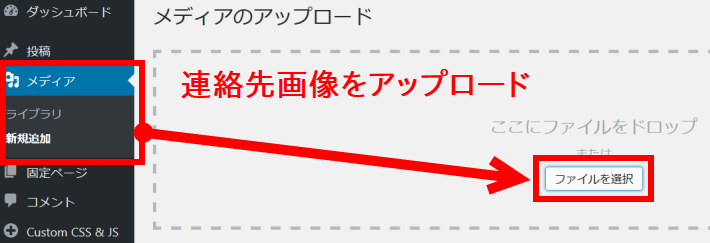
「メディア」‐「新規追加」メニューから連絡先画像をアップロードします。

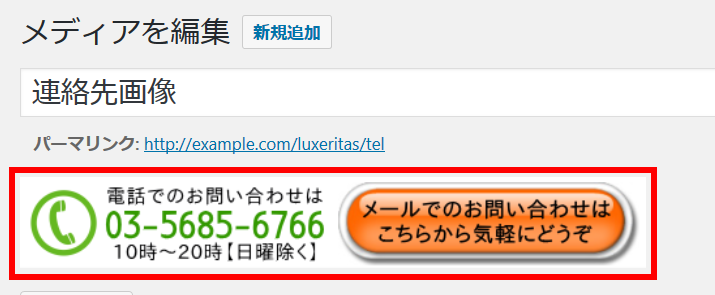
ここでは、次のような画像(幅480px、高さ70px)を作成してアップロードしました。

画像URLのコピー
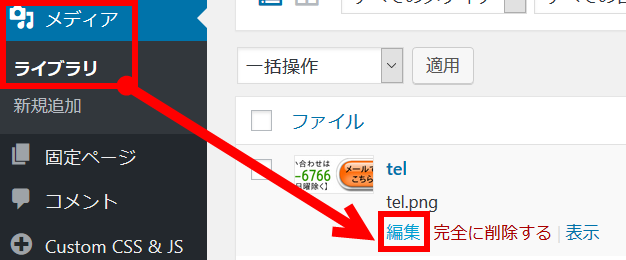
後で使うので画像のURLをコピーします。それには、「メディア」‐「ライブラリ」メニューで画像の「編集」をクリックします。

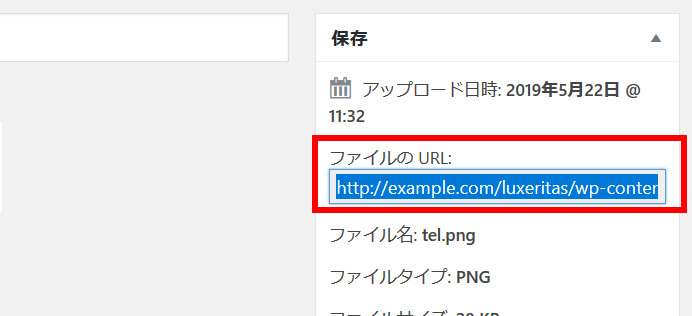
画面右側の「ファイルのURL」からURLをコピーしてメモ帳などにペーストしておきます。

連絡先画像の表示
画像を表示するコードを入力します。方法はいくつかありますが、ここでは、Simple Custom CSS and JSプラグインを使います。
Simple Custom CSS and JSプラグインのインストール
「プラグイン」‐「新規追加」メニューからSimple Custom CSS and JSプラグインをインストール、有効化します。

連絡先画像を表示するコード(jQuery)の入力
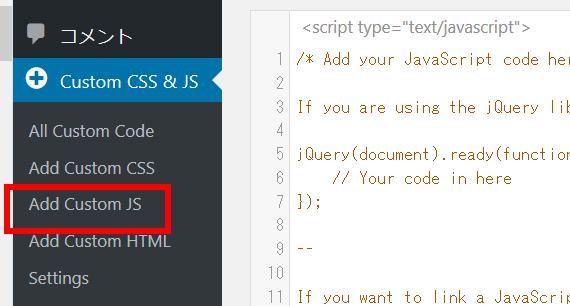
「Custom CSS & JS」‐「Add Custom JS」メニューを開きます。紛らわしいメニューがあるので間違えないように注意してください。

任意のタイトルを入力します。ここでは「連絡先画像」としました。

本文のサンプルコードをすべて選択して削除します。

代わりに連絡先画像を表示するコードを入力します。
画像をクリックするパターンとしないパターンの2つのパターンを紹介します。
- 画像クリックで問い合わせフォームを開くパターン
- 画像表示のみでクリックしないパターン
画像クリックで問い合わせフォームを開く場合は次のコードになります。
jQuery(document).ready(function($){
$('#head-in #sitename').after('<div class="head-tel">'
+ '<a href="★リンク先URL★">'
+ '<img src="★画像URL★" alt="★代替テキスト★"></a></div>');
});
画像をクリックしない場合は次のコードになります。
jQuery(document).ready(function($){
$('#head-in #sitename').after('<div class="head-tel">'
+ '<img src="★画像URL★" alt="★代替テキスト★"></div>');
});
ペーストしたコードの次の部分を修正します。
- ★リンク先URL★ --- リンク先URLに(例:http://example.com/contact.html)
- ★画像URL★ --- 「メディア」‐「ライブラリ」からコピーした画像のURLに
- ★代替テキスト★ --- 画像の説明(サイト名など)
編集後のイメージは次のようになります。

完了後、画面右上の「公開」ボタンをクリックすると設定完了です。
連絡先画像をヘッダー右上に表示
サイトを表示すると、ヘッダーに連絡先画像が表示されるはずです。

サイトロゴの下に表示されてしまうので、ヘッダー右上(ロゴの右)に表示されるようにスタイルを設定します。それには、次のようなコードを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューなどに入力します。幅が広くなったタイミングで連絡先を画面右上に表示しています。
@media (min-width: 1001px) {
.head-tel {
float: right;
}
}
表示結果は次のようになります。

これで完成です。以上、Luxeritas(ルクセリタス)のヘッダー右上に連絡先画像を表示する手順を紹介しました。参考にしてください。












