SSL対応したのに「保護されていません」と表示されるとき
WordPressサイトをSSL化したのに「保護されていません」とか「安全ではありません」などと表示されることがあります。これはSSL対応が不完全だという意味です。
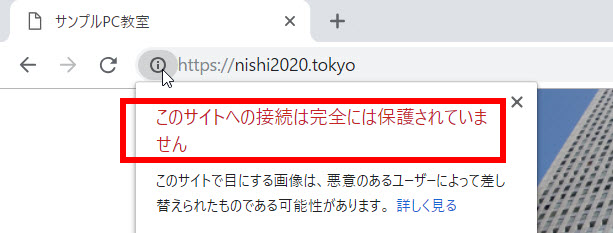
具体的にはSSL対応が不完全なサイトでアドレスバーの鍵マークをクリックしたときに次のようなメッセージが表示されます。

- このサイトへの接続は完全には保護されていません
- この接続は安全ではありません
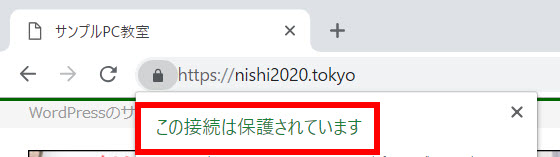
SSL対応が問題なく完了していれば、鍵をクリックしたときに「この接続は保護されています」とか「安全な接続」などと表示されます。

ここでは、SSL対応が不完全だと見なされる原因と対処法を説明します。サイトコンテンツによっては対処法は複雑な場合があるので概要の紹介になります。
この記事の内容
SSL化したのに「保護されていません」と表示される理由
SSL化したのに「保護されていません」と表示される主な理由は次のとおりです。
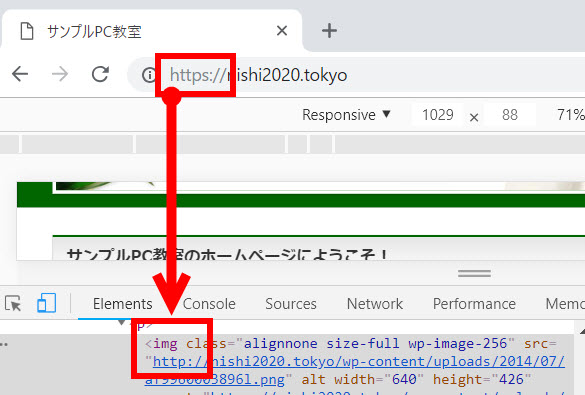
- 投稿や固定ページ内の画像のURLが「http://」のまま
- CSSファイルやJSファイル内に「http://」がある
- プラグインが独自にURLを管理している
いずれにしても、サイト内にSSL対応前の「http://」という文字が残っていることが原因です。以下、個別の原因を見ていきましょう。
投稿や固定ページ内の画像URLが「http://」のまま
SSL対応というと「設定」‐「一般」メニューのWordPressアドレスやサイトアドレスを「https://」に変更するだけだと思うかもしれませんが、それでは不完全です。
投稿や固定ページに追加した画像のURLが「http://」のままになっている場合、「https://」に変更する必要があります。

対処法はBetter Search Replaceのようなデータベース置換プラグインでURLを一括で置き換えるか、Really Simple SSLプラグインで擬似的に「http://」を「https://」に切り替えて表示するかです。
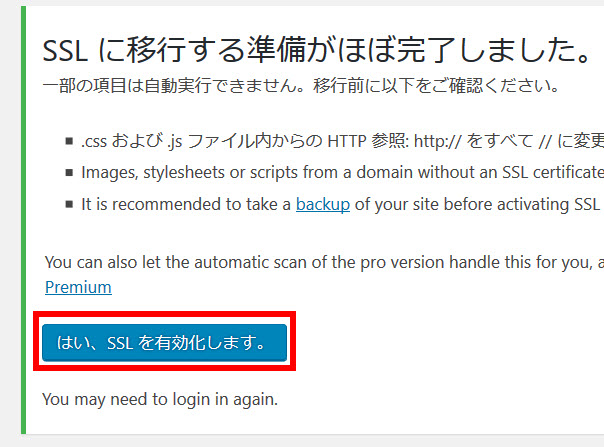
簡単なのはReally Simple SSLプラグインです。基本的にはインストールしてSSL有効化ボタンをクリックすれば完了です。

CSSファイルやJSファイル内に「http://」がある
上記の方法でデータベース内(本文など)のURLは「https://」に変換できますが、CSSやJSファイルに直接記述された「http://」は手動で書き換える必要があります。
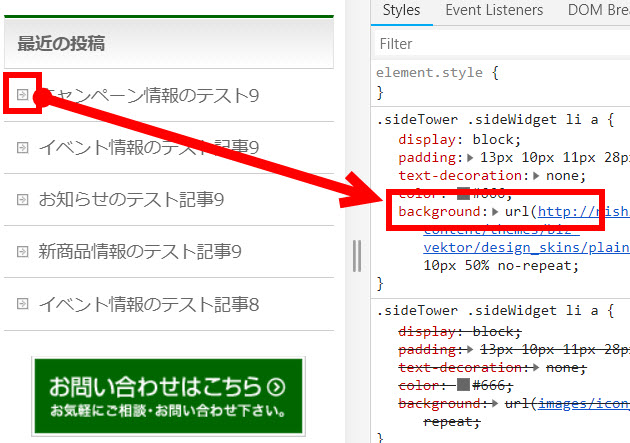
たとえば、CSSをカスタマイズしてアイコンなどの画像を入れ替えた場合、画像のURLが「http://」で入力されている場合があります。

その場合、CSSファイルまたは「外観」-「カスタマイズ」-「追加CSS」メニューに記述したCSSのURLを修正する必要があります。
プラグインが独自にURLを管理している場合
プラグインで独自にURLを管理している場合があります。
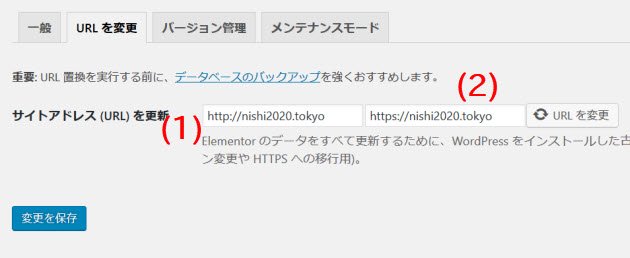
たとえば、Elementorプラグインでは独自管理しているCSSファイルに「http://」が入ってしまうため、ここまでの方法でSSL対応を行ってもアドレスバーが「保護されていません」のままかもしれません。その場合、「Elementor」‐「ツール」メニューの「URLの変更」を使います。「http://」の旧URL(1)と「https://」の新URL(2)を入力、「URLを変更」をクリックして「変更を保存」ボタンをクリックすると設定完了です。

いろいろ設定しても「保護されていません」のままの場合、使用中のプラグインの設定メニューを探ってみてください。
まとめ
以上、SSL対応したのに「保護されていません」と表示される原因と対処法を簡単に紹介しました。簡単に書きましたが実際は面倒な作業になる場合もあるため、よくわからなければWordPressメールサポートにご相談ください。