固定ページのテンプレートはpage.phpだけではありません
WordPressで作成する固定ページを表示するときのデザインを決めるテンプレートファイルはpage.phpです。ただし、「固定ページの表示=page.phpだけが使われる」わけではありません。以下、事例を紹介しながら固定ページの表示に使われるテンプレートを整理していきます。
この記事の内容
固定ページの基本テンプレートはpage.phpですが…
まず、基本的には固定ページを表示するときに使われるのはpage.phpです。
ただし、page.phpを開いても固定ページのタイトルを表示するthe_titleや本文を表示するthe_contentなどのお約束のコードが書いてない場合があります。
たとえば、Twenty Twelveのpage.phpは次のようになっています。
<?php
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
page.phpに書かれているのは、これだけです。
固定ページのタイトルや本文を表示する具体的なレイアウトはpage.phpに定義せずにcontent-page.phpに書かれており、8行目の「get_template_part( 'content', 'page' );」で読み込まれます。
つまり、次のような構成になっています。
- 固定ページのテンプレートはpage.php
- レイアウトはcontent-page.phpに書かれている
固定ページの表示にpage.php以外のテンプレートが使われていることになります。
ただし、page.phpはWordPressで使われるテンプレートとしてファイル名が決まっていますが、content-page.phpはWordPressの必須テンプレートではないのでファイル名は自由です。テーマの構成をチェックするときは注意が必要です。
個別のレイアウトを定義できる「page-スラッグ.php」
固定ページのテンプレートはpage.phpですが、「このページだけは特別なテンプレートを使いたい」こともあります。その場合、page.php以外のテンプレートを使うことができます。
まず、特定のスラッグを持つページに対して「page-スラッグ.php」を使うことができます。たとえば、会社概要のページが「company」というスラッグだった場合、会社概要ページのテンプレートとして「page-company.php」を使うことができます。
つまり、通常のページはpage.phpで表示し、会社概要だけはpage-company.phpで表示するイメージです。
「company」以外も同じです。「page-products.php」を作成しておけば、「products」というスラッグのページで使われます。
スラッグではなく「page-ページID.php」のようなテンプレートを使ってページIDで識別することもできます。たとえば、IDが123のページに対して「page-123.php」というテンプレートを使うことができます。
ただし、「page-ページID.php」より「page-スラッグ.php」が優先されます。
page-スラッグ.phpが引き起こす問題
「page-???.php」は便利ですが問題を起こす場合があります。たとえば、制作者がHTMLでデザインしたcompany.htmlをそのまま使いたいとき、ページの内容を編集画面にコーディングせずpage-company.phpというファイル名にするかもしれません。
制作者にとっては制作時間を短縮できてデザインをそのまま活かせるので好都合かもしれませんが、納品された側から見ると「編集画面を開いても何も書いてないので固定ページを修正できない」という問題が発生します。
ページの内容がすべて編集画面ではなく「page-???.php」というテンプレートに書かれているということです。慣れていないと修正するのは難しいかもしれませんし、そもそも、この仕組みを教えてもらわないと「編集画面を開いても何も書いてないのですが?」という疑問で頭がいっぱいになってしまうかもしれません。
詳しくは、以下のページも参考にしてください。
ページ作成時に選べる「カスタムテンプレート」
上記のテンプレートは固定ページを表示するときに自動で適用されるテンプレートですが、ページを作成するときに「このテンプレートを使いたい」と指定することもできます。
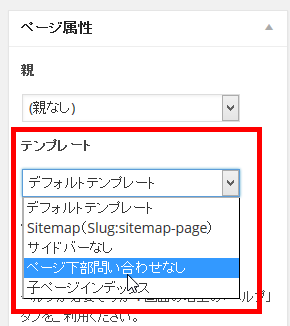
テーマによって異なりますが、固定ページの作成時に編集画面の右側にある「テンプレート」メニューから、このページに適用したいテンプレートを選ぶことができます。

作成したいタイプのページを選ぶ感覚です。
この「テンプレート」メニューから選べるテンプレートがカスタムテンプレートです。ファイル名は自由ですが、テンプレートファイルの先頭に「Template Name: 任意の名称」を定義しておけば「テンプレート」メニューから選べるようになり、作成したページに適用されるようになります。もちろん、page.phpやpage-スラッグ.phpよりも優先されます。
<?php /* * Template Name: Sitemap(Slug:sitemap-page) */ get_header(); ?> <!-- [ #container ] --> <div id="container" class="innerBox">
「Template Name:」を使ったカスタムテンプレートの活用例は、自動表示されるページの作成です。
あらかじめ「カスタムテンプレート1.php」に処理を記述しておけば、「テンプレート」メニューから選ぶだけで本文などに何も入力しなくても、そのページの内容が自動表示される仕組みです。
たとえば、BizVektorというテーマでは「テンプレート」メニューから「サイトマップ」を選ぶことでサイトマップページを自動作成することができます。サイトマップを表示する処理がpage-sitemap-page.phpに記述されており、「テンプレート」メニューから「サイトマップ」を選べば自動でサイトマップが表示されるということです。
トップページのテンプレートはfront-page.phpやhome.php
トップページで使われるテンプレートにはバリエーションがあります。最優先はfront-page.phpですが、このファイルが存在しないテーマもあります。その場合、トップページが投稿一覧のときはhome.php(またはindex.php)、固定ページの場合はpage.phpが使われます。
詳しくは、以下のページも参考にしてください。
テンプレート階層 - WordPress Codex 日本語版
front-page.phpとhome.phpとindex.phpの関係
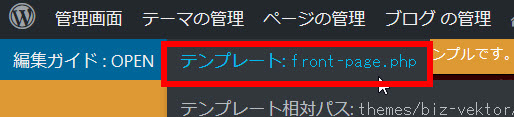
どのテンプレートが使われているかチェックできるShow Current Template
Show Current Templateプラグインを使うと、現在表示中のページで使われているテンプレートを調べることができます。