Lightning Proの子テーマの作成方法
Lightning Proの子テーマを作成するには、以下のページから子テーマのサンプルをダウンロードすると便利です。
ダウンロード後、「外観」-「テーマ」‐「新規追加」メニューの「テーマのアップロード」からアップロードしてインストール、有効化すれば大丈夫です。
ただし、すでに無料版のLightningの子テーマを作ってカスタマイズしてしまった場合は次のように修正してLightning Pro用の子テーマとして使うことができます。
Lightning Proに子テーマを適用する
Lightning Proの子テーマに設定するには、style.cssの編集が必要です。
Lightning Proはインストール済みだとします。
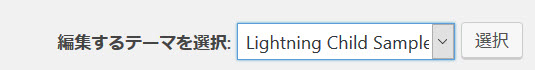
それには、「外観」-「テーマの編集」を開いて、「編集するテーマ」で「Lightning Child Sample」を選び、「選択」をクリックします。

Lightning子テーマのstyle.cssが開くので、親テーマをLightning Proにするため5行目の「lightning」を「lightning-pro」に変更します。

「ファイルを更新」をクリックして、「外観」-「テーマ」メニューを開いてLightningの子テーマ(ここでは「Lightning Child Sample」)を有効化しましょう。

これでLightningの子テーマがLightning Proの子テーマになります。