LightningのPR Blockのアイコンをカスタマイズする
Lightningでおなじみ、アイコンが3つ並んだ「PR Block」のカスタマイズ例を紹介します。アイコンを変えたり説明文を変更するのは簡単ですが、アイコンの色を変更するとサイト全体に影響するので工夫が必要です。ここではアイコンの色だけを変えたりマウスオーバー時の動作などをカスタマイズする方法を説明します。
この記事はLightningバージョン6.2.0で検証しています。

この記事の内容
LightningのPR Blockとは
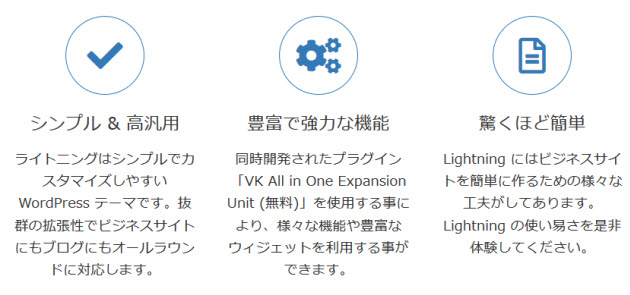
LightningのPR Blockとはトップページに表示された宣伝用に使えるブロックで、丸い3つのアイコンが特徴的です。アイコンや説明文などは「外観」-「カスタマイズ」-「Lightning トップページ PR Block」メニューから設定できます。

VK All in One Expansion Unitプラグインをインストールすれば「外観」-「ウィジェット」メニューの「VK PR Block」から新たに追加できるようになります。

以下、PR Blockのアイコンのカスタマイズ例を紹介します。
アイコンを変更する
「外観」-「カスタマイズ」-「LightningトップページPR Block」メニューを開きます。
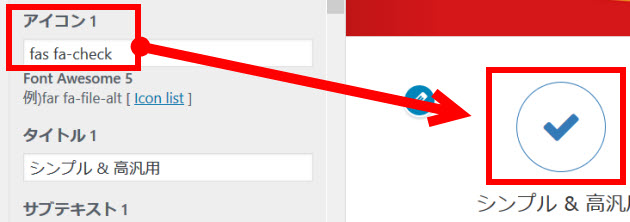
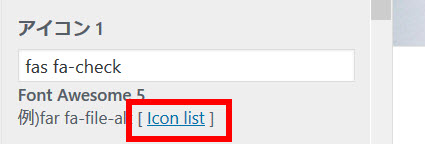
表示するアイコンは「アイコン1」「アイコン2」「アイコン3」で指定します。

アイコンのコードは「Icon list」をクリックしてFont Awesomeのサイトから取得することができます。

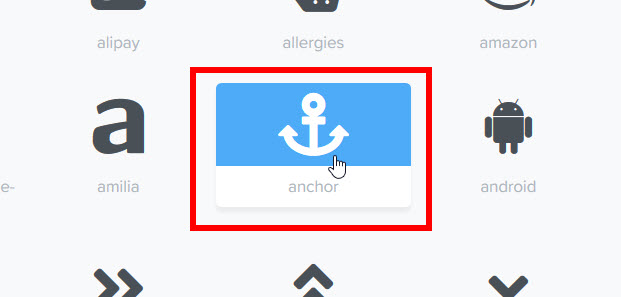
開いたFont Awesomeのサイトから好きなアイコンをクリックします。

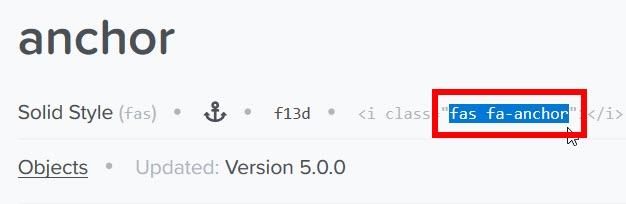
アイコンコード(例:fas fa-anchor)をコピーします。

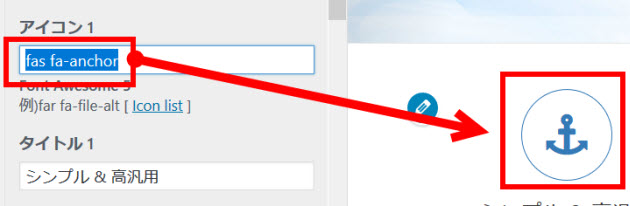
ダッシュボードに戻って「アイコン」にペーストすると、アイコンが切り替わります。

「アイコン2」や「アイコン3」も「アイコン1」と同じように変更できます。
アイコンの色を変更する
アイコンの色は「Lightningデザイン設定」の「キーカラー」で変更できますが、このキーカラーを変えるとサイト全体のパーツ色にも影響します。
アイコンの色のみを変更したい場合は、次のようなCSSを子テーマのstyle.cssまたは「VK ExUnit」‐「CSSカスタマイズ」メニューなどに入力します。「darkred」(2箇所)が色の指定です。好きなカラーコードに変更してください。
/* PR Blockのアイコンの色 */
.prBlock_icon {
color: darkred !important;
}
.prBlock_icon_outer {
border: 1px solid darkred !important;
background-color: transparent !important;
}
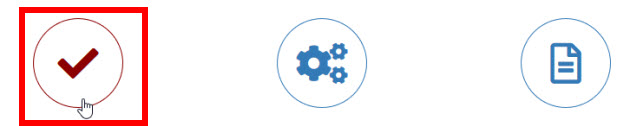
表示結果は次のようになります。

アイコンの枠線を消す
アイコンの枠線を消すには次のCSSを使います。
/* PR Blockの枠線を消す */
.prBlock_icon_outer {
border: none !important;
}
表示結果は次のようになります。

アイコンマウスオーバー時に色を変える
アイコンにマウスオーバーしたときに色を変えるには次のCSSを使います。
/* PR Blockマウスオーバー時に色を変える */
.prBlock_icon_outer:hover {
border: solid 1px darkred !important;
background-color: transparent !important;
}
.prBlock_icon_outer:hover .prBlock_icon {
color: darkred !important;
}
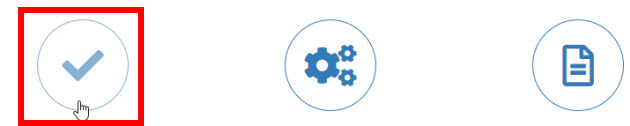
表示結果は次のようになります。

アイコンマウスオーバー時に薄くする
アイコンマウスオーバー時に薄くするには次のCSSを使います。
/* PR Blockマウスオーバー時に色を変える */
.prBlock_icon_outer:hover {
opacity: 0.5;
}
表示結果は次のようになります。

うまくいかないときはWordPress個別サポートにご相談ください。
WordPress個別サポート











