賢威 7の投稿一覧をグリッド形式で表示する
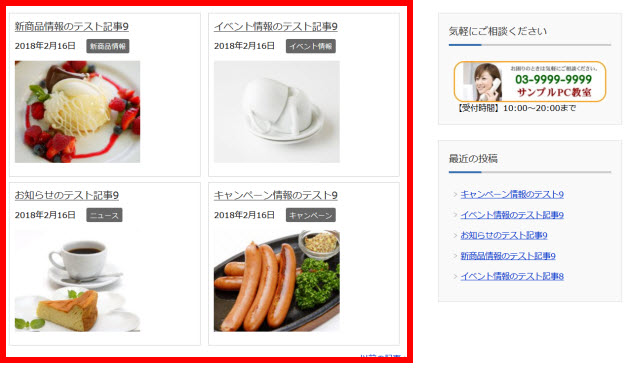
賢威 7の投稿一覧は上から下への表示ですが、これをグリッド形式の2列表示に変更する方法を紹介します。仕上がりイメージは次のようになります。

検証に使ったのは賢威7.1コーポレート版(青バージョン7.1.0.9です。
現状の投稿一覧で1件の表示ブロックはこんな感じです。

ここから抜粋や「続きを読む」リンクを削除して、横2列に並べてみようかという作戦です。以下、手順を紹介します。子テーマでの作業が理想です。
抜粋および「続きを読む」リンクの削除
投稿一覧から抜粋および「続きを読む」リンクを削除するため、賢威 7のフォルダにあるcont.phpを子テーマフォルダにコピーして(または親テーマを直接)開きます。
cont.phpは賢威 7で投稿一覧を担当するファイルです。これを修正することで、投稿一覧のレイアウトを変更することができます。
ここでは32行目あたりにある次の段落2つを削除します。
<p><?php echo strip_tags(get_the_excerpt()); ?></p>
<p class="link-next">…略…<?php _e('see more', 'keni'); ?></a></p>
削除した結果は次のようになります。なんとなくすき間が空いて横2列に並びそうな雰囲気になりました。

投稿ブロックを横並びに
あとは、1件の投稿ブロックを横に並べれば完成です。それには次のようなCSSをbase.css(親テーマ・子テーマどちらでも)に入力します。
/* 投稿グリッド表示 */
@media (min-width: 500px) {
.blog .main-conts .section-wrap,
.archive .main-conts .section-wrap {
margin-bottom: 10px;
padding: 10px;
width: 49%;
float: left;
margin-right: 1%;
}
.blog .section-wrap:nth-of-type(2n+1),
.archive .section-wrap:nth-of-type(2n+1) {
clear: both;
}
.blog .section-wrap .section-title,
.archive .section-wrap .section-title {
line-height: 150%;
margin: 0 0 0.5em;
font-size: 1.2em !important;
}
.float-area {
clear: both;
}
}
細かい説明は省略しますが、ザックリ言うと投稿ページやアーカイブで一覧表示される投稿ブロックの幅を狭くして横2列にして、ついでにフォントサイズや余白を調整しています。
スマホなど幅が狭い端末では2列表示は厳しいので、500px以上の幅に限定しています。
これにより、投稿ブロックが横並びになります。

アイキャッチ画像のサイズ変更
必須ではありませんが、グリッド表示されているアイキャッチ画像はサムネイルなので、もう少し大きい画像を使いたければcont.phpの31行目の最後あたりにあるget_the_post_thumbnailでサイズを指定する方法があります。
たとえば、中サイズの画像を表示する場合は次のように変更します。
get_the_post_thumbnail($post->ID, 'medium')
または具体的なサイズを指定したい場合は、次のように記述します。
get_the_post_thumbnail($post->ID, array(360, 240))
表示結果は次のようになります。

まとめ
このように賢威 7のcont.phpやCSSをカスタマイズすることで、投稿一覧をグリッド表示することもできます。あとは自由に修正してください。不具合や違和感があればコッソリ教えてください。