BizVektorのスマホメニューの「MENU」やアイコンを変更する方法
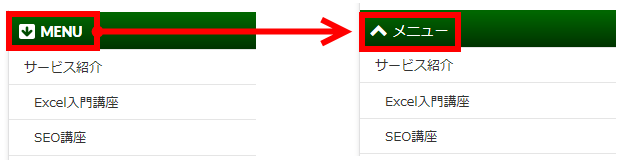
BizVektorのスマホメニューのラベル「MENU」や開閉時のアイコンを変更する方法を説明します。仕上がりイメージは次のようになります。header.phpの変更が必要になるので子テーマを使うのが理想です。

「MENU」を「メニュー」に変更する
まずは、スマホメニューの「MENU」を任意の文字に変更します。

BizVektorのスマホメニューの「MENU」はheader.phpの84行目あたり(BizVektoバージョン1.11.5の場合)に書かれています。
<h3 …略…><span>MENU</span></h3>
この「MENU」を好きな文字に変更すれば完了です。できれば子テーマを使うことをおすすめします。
「MENU」が好きな文字(例:メニュー)に変更されます。

メニュー開閉時のアイコンを変更する
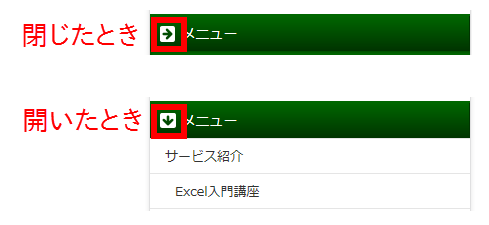
続いてメニューを開閉するときのアイコンです。

上記のアイコンは画像ですが、アイコン用の画像を準備するのが面倒なのでアイコンフォントを使って変更してみます。
それには、次のようなCSSを子テーマのstyle.cssまたは「外観」-「カスタマイズ」-「追加CSS」メニューなどに入力します。
/* 「MENU」のアイコンを消す */
#gMenu.itemOpen .assistive-text span,
#gMenu.itemClose .assistive-text span {
background: none;
padding-left: 0px;
}
/* 開閉アイコン共通設定 */
#gMenu .assistive-text span:before {
font-family: 'FontAwesome';
margin-right: 5px;
font-size: 18px;
}
/* 開くときのアイコン */
#gMenu.itemClose .assistive-text span:before {
content: '\f078';
}
/* 閉じるときのアイコン */
#gMenu.itemOpen .assistive-text span:before {
content: '\f077';
}
4行目の「background: none;」で既存のアイコン画像を無効にしています。代わりに指定するアイコンが16行目()と21行目()です。
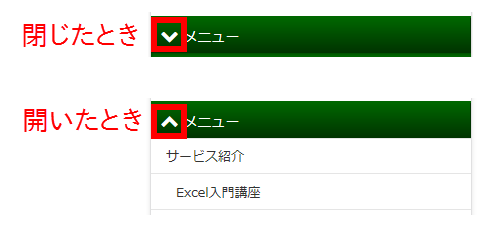
これにより、メニュー開閉時のアイコンが変更されます。

アイコンの選び方
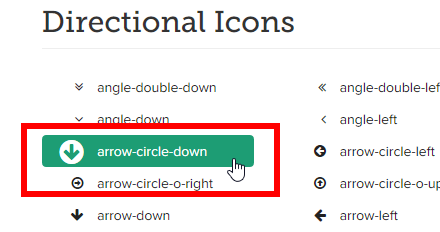
アイコンは以下のページから選べます。
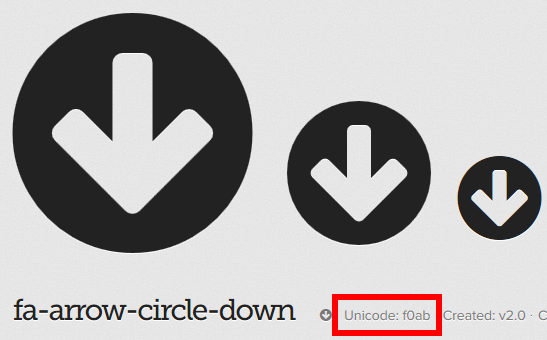
使いたいアイコンを見つけて、そのページを開きます。

Unicode(ここでは「f0ab」)をコピーします。

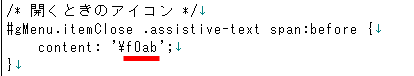
コピーしたコードを上記のCSSの16行目や21行目と入れ替えます。

「¥」(バックスラッシュ:スラッシュの逆のような記号)を消さないように注意してください。
スマホメニュー開閉時のアイコンが設定されます。

あとは試行錯誤です。よくわからなければ個別サポートにご相談ください。
WordPress個別サポート