CSSでテーブルの幅を自動調整する(既存の設定は無効に)
ホームページに追加したテーブル(表)のサイズ調整で困っていませんか?1つずつ修正するのは面倒ですがCSSでテーブルやセルの幅を自動調整すると手間が省けますよ。
「width: auto;」によるテーブル幅の自動調整
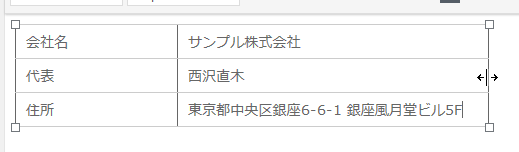
ビジュアルエディタで表を追加する際、画面上でサイズ調整することもあります。

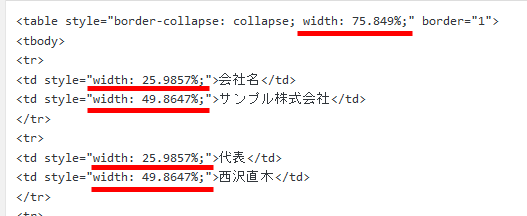
問題は、HTMLタグにテーブルのサイズ設定(CSSのwidth)が追加されてしまうことです。サイズ設定を消してセル幅を自動調整したいと思ってもテーブルのHTMLタグを1つずつ修正していくのは面倒です。

そんなときは、CSSの「width: auto;」でセル幅を自動調整する方法があります。具体的には、次のようなCSSを子テーマのstyle.css、または「外観」-「カスタマイズ」-「追加CSS」メニューなどに入力します。
/* セル幅を自動調整 */
table, th, td {
width: auto !important;
}
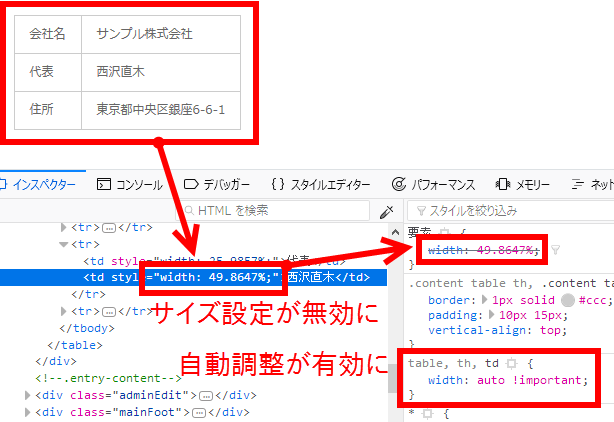
これで、既存の設定が無効になりセル幅が自動調整されます。これまでに作ったテーブルのサイズを1つずつ修正する必要がないので便利です。

ブラウザのインスペクタでソースコードを見ると、セルに設定されていたサイズが無効になり、自動調整の「width: auto;」が有効になっていることがわかります。

上記のCSSではサイト全体のテーブル(table)に影響するので注意してください。用途に応じて「.page-id-999 table」のように対象ページを指定するなどの工夫が必要です。











