WordPressで和風テーマをお探しなら「Lightning JPNSTYLE」
WordPressサイトを和風に仕上げたいとか、落ち着いた雰囲気のサイトに仕上げたいという要望は少なくありません。自力でカスタマイズすると大変ですが、Lightningを使っているなら拡張デザインスキンLightning JPNSTYLEがおすすめです。和風で落ち着いたサイトに仕上がります。

必ずしも和風専用というわけではなく、落ち着いた雰囲気のコーポレートサイトやブログにもピッタリのデザインスキンです。以下、特徴を紹介していきます。ピンときた方は、ぜひお試しください。
この記事の内容
背景画像を選んでサイト全体を和風に
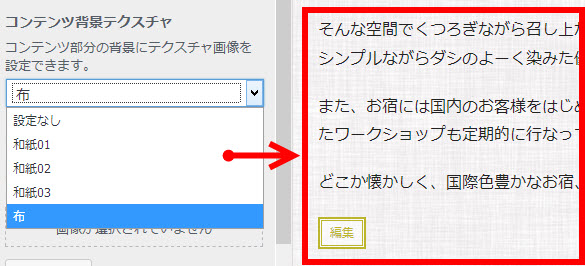
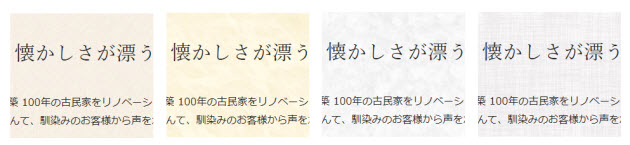
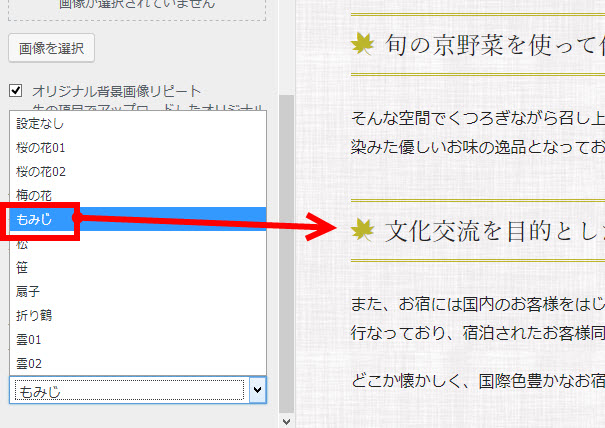
Lightning JPNSTYLEでは和テイストの背景画像が4種類用意されており、これを選ぶだけでも和風なサイトを演出できます。

4種類の画像はこんな感じです。

わかりづらいかもしれませんがデモサイトの雰囲気も参考にしてください。
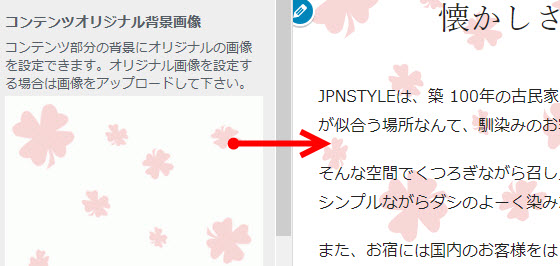
もちろん、オリジナルの背景画像をアップロードすることもできます。

見出し2(h2)に和テイストのアイコンを付加
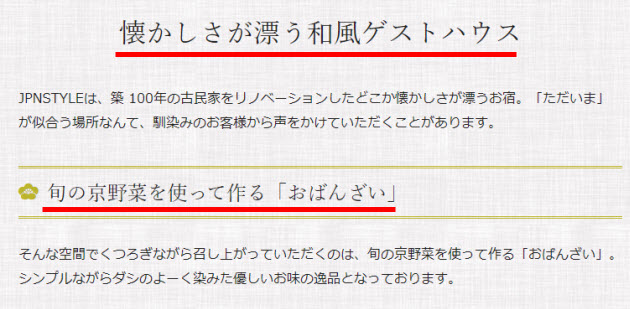
ページ本文を仕切る見出し2(h2)にアイコンを付けることができます。これも和テイストのアイコンが準備されているのでサイトの雰囲気に合うものを選ぶだけで見出しの印象が変わります。

明朝体の見出しで落ち着いたサイトを演出
見出しのフォント設定が明朝体ベースに最適化されているので和風サイトに限らず落ち着いた雰囲気のコーポレートサイトにもピッタリでしょう。

ちなみに、次のようなフォントが指定されています。
- 游明朝
- ヒラギノ明朝 ProN W3
- HG明朝E
- MS P明朝
- MS 明朝
全幅見出しでパララックスなトップページに
「LTG全幅見出し」ウィジェットをトップページに差し込むことで、パララックス効果によるインパクトのあるトップページを演出できます。

投稿・固定ページで別のヘッダー画像
各ページにヘッダー画像を表示できますが、投稿と固定ページで別々の画像を適用できます。

任意のカテゴリーをグリッド表示できる
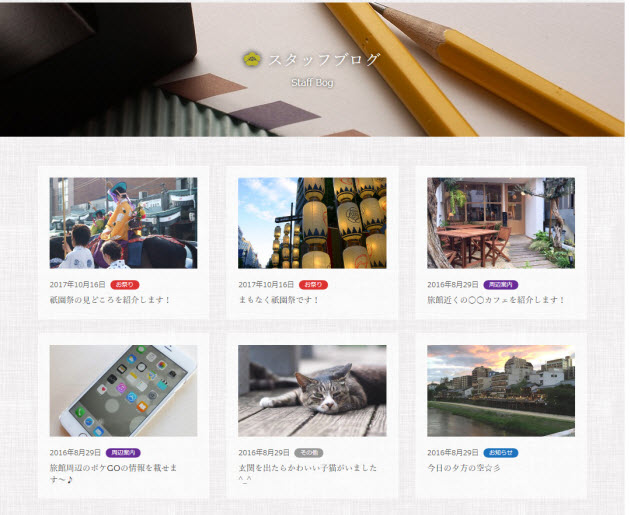
「LTG Media Posts」ウィジェットにより、任意のカテゴリーやタグに属する投稿を一覧表示できます。レイアウトも選べるので単純に上から下へのリスト形式だけでなく、グリッド形式(3列)でも表示することができます。

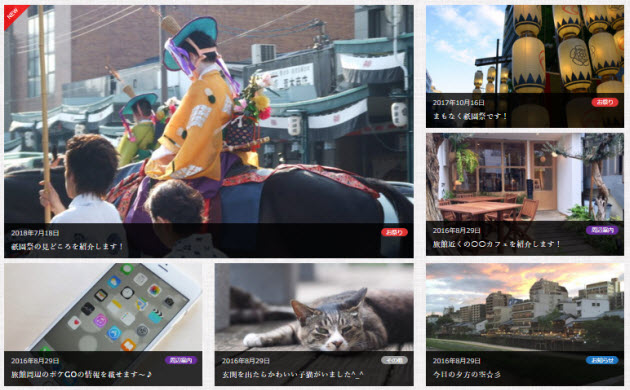
最初の1件だけ大きく表示してメディア系サイトのようなレイアウトもできます。読み飛ばしもできるので、1件目~3件目と4件目以降で違うレイアウトにするなど、アイデア次第で魅力的なトップページを演出できます。これだけでも購入する価値はありますね。

新着記事にはNEWアイコンを付けることもできます。

まとめ
以上、Lightning JPNSTYLEの特徴を簡単に紹介してきました。落ち着いたサイトを演出するフォント設定やアイコン、背景画像のおかげで、苦労せず和テイストなサイトに仕上げることができるでしょう。
また、柔軟なレイアウトで投稿を一覧できるLTG Media Postsウィジェットもサイト制作の強力な武器になるでしょう。
和風かどうかに関係なく、落ち着いた雰囲気の企業サイトを構築するのにも適していると思います。ピンときた方は、ぜひお試しください。