WordPressカスタマイズが劇的に簡単になるAFFINGER5(WING)
一般的にWordPressのカスタマイズは苦労することも少なくないので、カスタマイズしやすいテーマを使うのが理想です。そこで、カスタマイズしやすいテーマとして有名なAFFINGER5(アフィンガー5:WING)を使ってみたのですが、あまりにもカスタマイズ機能が充実しすぎでビックリしました。
「ここまで簡単にカスタマイズできるか!」というほどです。
充実しすぎているので全ては紹介できませんが、AFFINGER5(WING)のカスタマイズメニューを少しだけ紹介してみたいと思います。
この記事の内容
見出しのデザインが一瞬で切り替わる
「ブログ記事の見出しデザインを変更したい」は、よくある依頼です。次のように見出しが太字になっているだけのテーマもあるので、「もう少しおしゃれに」とか「もう少し目立つスタイルに」とか思いますよね。

ここから枠線を付けたり、背景色を付けたり、吹き出しにしたり、慣れていないと難しいかもしれませんが、AFFINGER5(WING)では見出し(h1、h2、h3…)のデザインを選んで変更できます。

スタイルを選ぶだけでサイトの雰囲気がガラッと変わります。これには感動です!
たとえば、吹き出しデザインに変更してみます。

「囲み&左ライン」は次のようになります。

「囲みドットデザイン」は次のようになります。

シンプルな「左ライン」は次のようになります。

念のため書いておきますがCSSは一切入力していません。メニューをクリックするだけで、こうしたデザインに自由に切り替えられるのです。スゴイですね。
その他、次のようなオプションが用意されています。
- ボーダーを上下のみにする
- ボーダー上を太くする(下をサブカラーに)
- タイトルの基本スタイル
- 吹き出しデザインに変更(※要背景色)
- 囲み&左ラインデザインに変更
- 2色アンダーラインに変更
- グラデーションアンダーラインに変更
- センターラインに変更
- 囲みドットデザインに変更
- ストライプデザインに変更
- 破線アンダーラインに変更
- 左ラインデザインに変更
- テキストを中央寄せ
- デザインを幅一杯に
- 背景や吹き出しの角を丸くする
- グラデーションを横向きにする
- 背景画像
- 左・左右の余白
グラデーションも一瞬で設定できるなんて…
ここを見ただけでもユーザーのニーズを細かくメニューに反映した、素晴らしいテーマってことがわかります。
h1、h2、h3で別々のデザインにできるのも嬉しいですね。h4、h5は一部のオプションのみです。
見出しのデザインが変わると気分も変わってサイト制作が楽しくなること間違いなしですね。これだけでも購入する価値は十分あると思います。カスタマイズで楽をしたい方は、ぜひ、お試しください。
PCとスマホで違うヘッダー画像/ロゴ画像
PCは横長、スマホは縦長なので、ヘッダー画像やロゴ画像は違う画像にしたいという要望が増えています。言うまでもありませんが、シンプルなテーマではPC・スマホで同じ画像になるのが一般的です。
AFFINGER5(WING)ではPCとスマホで別々の画像を表示することができます。
PCのヘッダー画像・ロゴ画像は次のようなイメージになります。

スマホのヘッダー画像・ロゴ画像は次のようなイメージになります。PCとは違う画像です。

細かい話ですが、この部分についてPCとスマホの切り替えをサーバー側で行っているのでスマホの表示結果を確認するには実際の端末(またはユーザーエージェントスイッチャーなどのツール)が必要です。
PCとスマホで別の画像が使えることがわかれば、あとは、あなたのアイデア次第です。
ヘッダーメニューの色設定・グラデーション
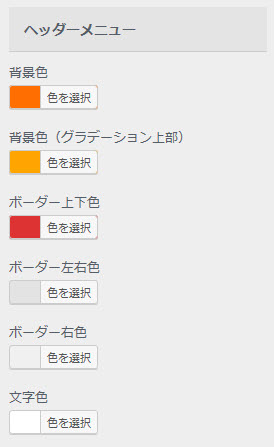
ヘッダーメニューの色を変えるのも通常は面倒ですが、AFFINGER5(WING)では次のようなメニューで変更できます。

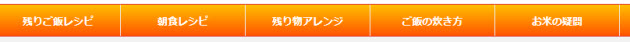
グラデーションをかけることもできます。仕上がりイメージはこんな感じです。あとは、あなたのセンスにお任せします。

サイトコンテンツの幅を広げられる
サイト全体のコンテンツ幅を広げたいことってありませんか?
たとえば、グローバルメニューが7項目あるのに6項目までしか入らないときとか。
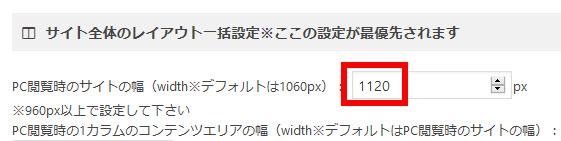
AFFINGER5でも初期設定ではグローバルメニューに6項目しか入りません。サイトコンテンツの幅が1060pxになっているからです。グローバルメニューの1項目の幅は160pxなので7項目だと1120pxが必要です。

「コンテンツ幅を1120pxに広げれば解決!」と思っても普通のテーマでは簡単ではありません。コンテンツ幅を広げるのにアチコチのCSSのカスタマイズが必要になるからです。
慣れていないと非常に難しいですがAFFINGER5(WING)なら大丈夫です。「AFFINGER5管理」‐「デザイン」メニューでサイトの幅を広げることができます。

ここでは1120pxに広げています。これでグローバルメニューに7項目でも入るようになります。

ここまでメニューでできると助かりますよね。
header.phpを編集せずに済む場面が増える
WordPressを使っているとGoogleアドセンスやアナリティクスで「このコードを<head>タグの中にはり付けてください」のような指示に出会います。テーマのheader.phpを開いて<head>あたりにコードをコピーペーストすれば良いとわかりますが、PHPを修正するのは不安ですよね。
AFFINGER5(WING)なら、そんな不安も解消されます。
Googleアナリティクス/Search Consoleの設定
Googleアドセンスの申請タグや広告タグ、Googleアナリティクスのトラッキングタグなど、「AFFINGER5 管理」メニューを開いてコピペすれば済みます。AMP用のアドセンスコード(モバイル広告)までコピペで済むのは助かりますね。

見出し前広告・Google自動広告の設定
「見出し2」(h2)などの前に表示する見出し前の広告もよく見かけます。本文の途中に差し込めるので効果的なのですが、自力で設置するのは非常に面倒です。かなり複雑なPHPコードが必要なので。
そんな見出し前の広告やGoogle自動広告についても、タグをはり付けるだけで設定できます。

何番目の見出しの前に表示したいのか設定するだけで広告を表示できるなんて、広告で収益を上げるには最高のツールじゃないでしょうか?
カスタマイズしやすいテーマというのは、こういうことでしょうね。
作業の手間が省ける分、他の作業に時間をかけられるということです。
広告の非表示設定もあるので、「固定ページに広告は表示しない」のような要件も一瞬で完了できます。普通は「if (!is_page())」とか面倒なコードを書く必要があるので、慣れていないと数日かかったりしますが、そんな心配もありません。

不要な項目を非表示にできる
WordPressを使い込んでいくと、細かいレイアウトにこだわりたくなることもあります。たとえば、記事タイトル上のカテゴリーを非表示にしたいとか、著者名や投稿日などを消したいなど、表示/非表示を制御したくなるパーツが出てきます。
これらのパーツもCSSを書いていけば表示/非表示は制御できるのですが、慣れていない方にとって面倒なのは言うまでもありません。そして、ここまでカスタマイズ機能が充実したAFFINGER5(WING)には期待通り、次のような表示/非表示を制御するメニューが組み込まれています。
- 記事タイトル上のカテゴリを非表示にする
- 投稿ページ記事下のタグ・カテゴリリンクを非表示にする
- 記事一覧・関連記事一覧などにカテゴリを表示する
- 記事一覧・関連記事一覧の投稿日(更新日)を非表示にする
- 記事一覧の抜粋を非表示にする
- ショートコード記事一覧のカテゴリを非表示にする
- 更新日がある場合も投稿日を表示する
- 投稿に「投稿日」「更新日」を表示しない
- 固定ページに「投稿日」「更新日」を表示しない
- コメント欄を非表示にする
- パンクズを非表示にする(display:none)
- 前と次のページリンクを非表示にする(display:none)
- 著者情報を表示する
- 固定ページのタイトルを非表示
- 下層ページにもヘッダー画像を表示する
- スマホ・タブレットではヘッダー画像を非表示にする
- 全ページでヘッダー画像を非表示にする
- PC用メインメニューを表示しない
- 開閉式のスマホメニューを表示しない
- ページTOPへのボタンを表示しない
複雑なCSSと格闘することなく、チェックボックスをON/OFFするだけで不要な項目を非表示にできます。これで、細かいコード記述の手間から解放されることでしょう。
まとめ
以上、細かすぎて伝わらないかもしれないAFFINGER5(WING)の魅力を少しだけ紹介してきました。まだまだ実用的な機能が満載なので当サイトでも紹介していきますが、興味を持った方は、ぜひ、AFFINGER5(WING)をお試しください。












