WordPressのアーカイブをカテゴリーで絞り込む方法
WordPressで年月ごとの記事一覧を表示できるアーカイブ。全カテゴリーの記事が含まれていますが、特定のカテゴリーで絞り込みたいこともありますよね。
その方法が以下のサイトに掲載されています。ここでは以下のサイトを参考にさせていただき、実際に作業するときの手順を紹介します。
【参考】カテゴリー毎の日付別アーカイブを表示する方法 | デザイナーのタネあかし
※以下の手順で使うPHPおよびjQueryのコードは上記のサイトから引用させていただきました。ありがとうございます。
この記事の内容
プラグインの準備
PHP Code Widgetプラグイン
まずは、ウィジェットにPHPコードを入力できるように、「プラグイン」‐「新規追加」メニューからPHP Code Widgetプラグインをインストール、有効化します。

Simple Custom CSS and JSプラグイン
jQueryを使ってリンクを書き換えるためSimple Custom CSS and JSプラグインをインストール、有効化します。

アーカイブウィジェットの作成
「外観」-「ウィジェット」メニューでアーカイブウィジェットを作成します。
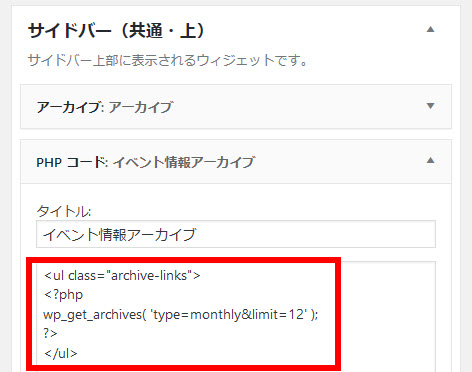
それには、任意のウィジェットエリア(例:サイドバー)にPHP Codeウィジェットを追加して次のコードを入力します。
<ul class="archive-links"> <?php wp_get_archives( 'type=monthly&limit=12' ); ?> </ul>
作成したウィジェットのイメージは次のようになります。

比較のため、通常のウィジェットも追加しています。上が全カテゴリー記事を表示する通常のアーカイブ、下が特定カテゴリー対象のアーカイブになります。
アーカイブを特定カテゴリーで絞り込む
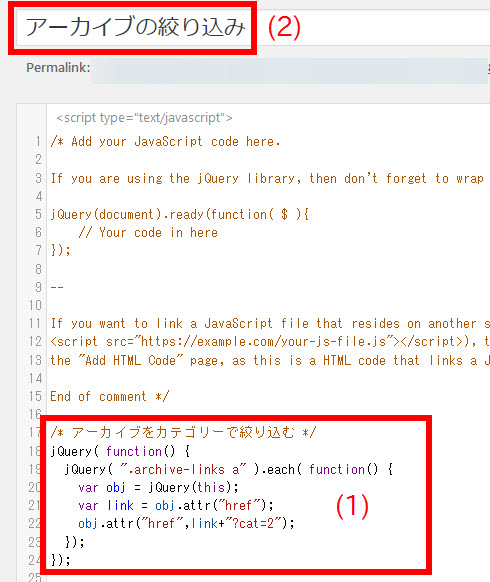
アーカイブを特定のカテゴリーで絞り込むため、次のjQueryを入力します。
/* アーカイブをカテゴリーで絞り込む */
jQuery( function() {
jQuery( ".archive-links a" ).each( function() {
var obj = jQuery(this);
var link = obj.attr("href");
obj.attr("href",link+"?cat=2");
});
});
それには、「Custom CSS & JS」‐「Add Custom JS」メニューを開いて、jQueryを入力(1)します。わかりやすくタイトルを入力(2)しておくとよいでしょう。

コードのポイントは6行目です。「cat=2」の「2」を絞り込みたいカテゴリーのIDに変更する必要があります。
カテゴリーIDの調べ方がわからないときはCatch IDsプラグインをインストールしておくと便利です。

「投稿」‐「カテゴリー」メニューでカテゴリーIDを調べることができます。

jQueryを保存して、アーカイブの動作を確認してみましょう。
まず、通常のアーカイブをクリックすると、さまざまなカテゴリーの記事が混じって表示されます。

特定カテゴリーに絞り込んだアーカイブをクリックすると、指定したカテゴリー(ここでは「イベント情報」)の記事のみが表示されます。

これで作業は完了です。動作確認できたら、通常版のアーカイブは削除しましょう。
アーカイブをカテゴリーで絞り込む仕組み
予備知識として仕組みを理解するため、カテゴリーで絞り込んだアーカイブのリンクを見てみましょう。
「http://example.com/date/2014/07?cat=2」のようにURLの最後に「?cat=2」が付いています。アーカイブページにこの文字を付けることでカテゴリーで絞り込める仕組みです。
うまくいかないとき
テーマによってはアーカイブページのURLが異なる場合があるので、上記のjQueryによる絞り込みがうまくいかないかもしれません。
その場合、「?cat=2」の「?」を「&」に変更(つまり、&cat=2)してみてください。話が長くなるので理由は省略しますが、これでうまくいく場合があります。












