WordPressで画像のマウスオーバーアクションを作成する(Image Hover Effects Ultimate)
画像にマウスオーバーするとキャプションなどがフェードインしてくるマウスオーバーアクション。作ってみたくても難しそうですよね。
そんなときはWordPressのImage Hover Effects Ultimateプラグインが便利です。
画像を選んだりキャプションの文字を入力したりするだけで次のようなマウスオーバーアクションを作成することができます。
以下、手順を紹介します。
Image Hover Effects Ultimateプラグインによるマウスオーバーアクションの設定
「プラグイン」‐「新規追加」メニューからImage Hover Effects Ultimateプラグインをインストール、有効化します。

「Image Hover」メニューからマウスオーバーアクションを定義していきます。
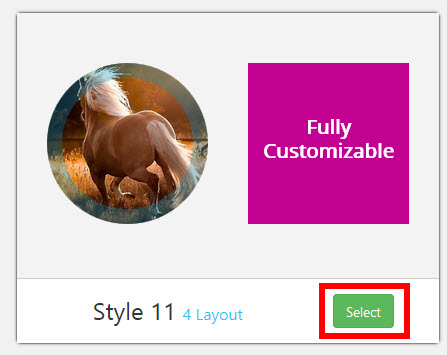
まずは、「Image Hover」メニューのサブメニュー(例:General Effects)を開いて、使いたいアクションが決まったら「Select」をクリックします。

任意の名前を入力して「Save」ボタンをクリックします。

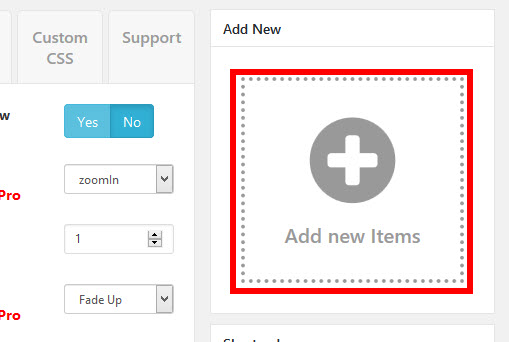
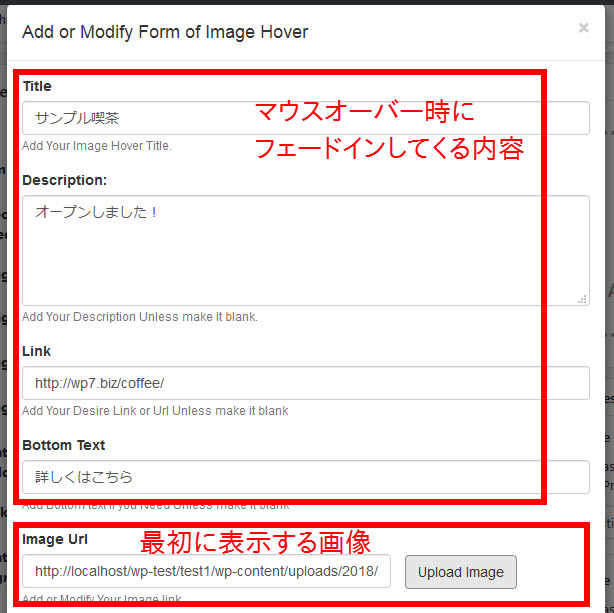
「Add New Items」をクリックして、マウスオーバーする画像や、フェードインしてくる文字などを設定します。

最初に表示される画像や、フェードインする内容を設定して、「Submit」ボタンをクリックします。マウスオーバー時の背景画像も設定できます。

その他、画像や文字について細かく設定できますが、ひとまずショートコードをコピーして動かしてみましょう。

コピーしたショートコードを任意のページにペーストすれば、次のようなマウスオーバーアクションの完成です。
[iheu_ultimate_oxi id="2"]あとは、いろいろなパターンを試してみてください。