Advanced Custom Fieldsの画像オブジェクトの使い方
Advanced Custom Fieldsプラグインで画像フィールドを作る場合、返り値として画像URLや画像オブジェクトなどを選べます。要件を満たせばどちらでも構わないのですが、画像オブジェクトを使うと、アップロードした画像からサイズを指定して表示することができます。

アップロードした画像が大きすぎるので中サイズやサムネイル画像を表示したいときに役立ちます。
以下、画像オブジェクトの使い方を紹介します。
Advanced Custom Fieldsの「画像オブジェクト」の使い方
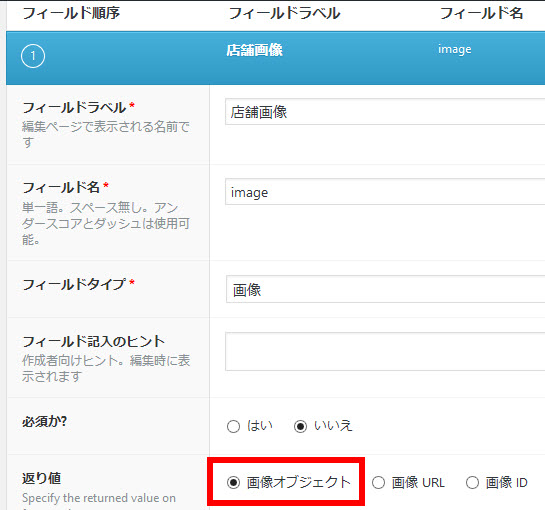
Advanced Custom Fieldsプラグインで画像のカスタムフィールド(ここでは店舗画像)を作成する際に返り値を「画像オブジェクト」にします。

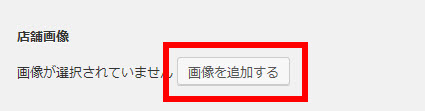
カスタムフィールドを使う編集画面を開いて画像を追加します。

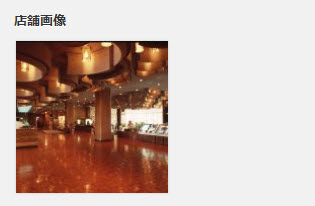
画像が追加されます。プレビューはサムネイルに設定したので小さく見えますが実際の画像は幅2000pxくらいのビッグサイズです。

そのまま表示したくないので、できれば中サイズ画像などを表示したいことがあります。
カスタムフィールドを表示するにはthe_field関数を使いますが次のように記述してもうまくいきません。
<?php the_field("image"); ?>
具体的には次のように意味不明な文字が表示されます。

文字の内容を見ると画像のURLなどが入っているように見えるので、その内容をいったん取り出してから表示するというステップが必要です。
それには、the_field関数の代わりにget_field関数を使います。
具体的なコードは後回しにしますが、get_field関数を使うと、次のような情報が返されます。少し変った構造に見えるかもしれませんが、これはPHPの「配列」という形式のデータです。
Array
(
[id] => 319
[alt] =>
[title] => a
[caption] =>
[description] =>
[mime_type] => image/jpeg
[url] => http://…/wp-content/uploads/2018/03/a.jpg
[width] => 2000
[height] => 1318
[sizes] => Array
(
[thumbnail] => http://…/wp-content/uploads/2018/03/a-150x150.jpg
[thumbnail-width] => 150
[thumbnail-height] => 150
[medium] => http://…/wp-content/uploads/2018/03/a-300x198.jpg
[medium-width] => 300
[medium-height] => 198
[medium_large] => http://…/wp-content/uploads/2018/03/a-768x506.jpg
[medium_large-width] => 640
[medium_large-height] => 422
[large] => http://…/wp-content/uploads/2018/03/a-1024x675.jpg
[large-width] => 640
[large-height] => 422
[post-thumbnail] => http://…/wp-content/uploads/2018/03/a-200x200.jpg
[post-thumbnail-width] => 200
[post-thumbnail-height] => 200
)
)
ここからデータを取り出すにはPHPの配列についての知識が必要ですが、「sizes」以下に画像のサイズらしき文字やURLが入っていることに気づけば大丈夫です。
たとえば、「medium」には中サイズ画像のURLが入っているようなので取り出してimgタグを組み立ててみましょう。具体的には次のようなコードになります。
<?php
$image = get_field("image");
?>
<img src="<?php echo esc_attr($image['sizes']['medium']); ?>">
これにより、次のようなimgタグが組み立てられます。
<img src="http://…/wp-content/uploads/2018/03/a-300x198.jpg">
画像のURLに「-300x198」が付いていることから中サイズ画像だとわかります。結果として、中サイズの画像が表示されます。

あとは使いたいサイズに応じて上記のコードを書き換えれば大丈夫です。各サイズの画像を表示するためのコードをまとめておきます。
- サムネイル画像:
【コード】
<img src="<?php echo esc_attr($image['sizes']['thumbnail']); ?>">
【実行結果の例】
<img src="http://…略…/wp-content/uploads/2018/03/a-150x150.jpg"> - 中サイズ画像:
<img src="<?php echo esc_attr($image['sizes']['medium']); ?>">
【コード】
【実行結果の例】
<img src="http://…略…/wp-content/uploads/2018/03/a-300x198.jpg"> - 大サイズ画像:
【コード】
<img src="<?php echo esc_attr($image['sizes']['large']); ?>">
【実行結果の例】
<img src="http://…略…/wp-content/uploads/2018/03/a-1024x675.jpg"> - フルサイズ画像:
【コード】
<img src="<?php echo esc_attr($image['url']); ?>">
【実行結果の例】
<img src="http://…略…/wp-content/uploads/2018/03/a.jpg">