jQueryで書き換えたHTMLタグ、検索エンジンは認識してくれるのか
ホームページ内のHTMLタグを修正したいけどPHPで生成されているので簡単に直せない。そんなときはjQueryを使って動的に書き換える方法がありますが、心配なのは「検索エンジンは書き換え後のタグを認識してくれるのか?」です。
この方法は内部コードを書き換えるわけではなく見た目を切り替えるだけだからです。
「SEOを考慮してh1タグをh2タグに書き換えた」のような場合、置換前のページが収集されては意味がありません。
そこで、この記事ではjQueryで書き換えた内容が検索エンジンのロボット(Googlebot)にどのように認識されるかを確認します。
たとえば、次のような文章があります。

「h1をh2に書き換えたい」が目的です。言うまでもありませんが実際にこのような内容であれば直接修正してしまえば完了ですが、ここではjQueryで書き換えた結果が検索エンジンに反映されるのかチェックすることが目的なので、次のようなjQueryを使って文章中のh1をh2に書き換えます。
<script type='text/javascript'>
jQuery(function() {
jQuery("h1").each(function(){
jQuery(this).replaceWith('<h2>'+jQuery(this).text()+'</h2>');
});
});
</script>
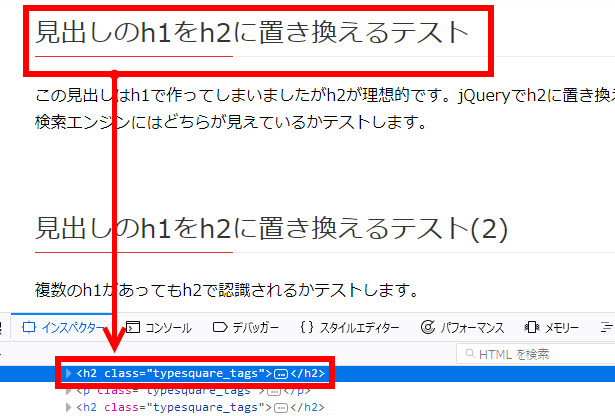
サイトを表示するとh1タグはh2に変更されています。

念のため書きますが、上記のjQueryで画面表示が変更されただけで、編集画面に入力された内容はh1のままです。

これで、編集画面は「h1」のままで画面に「h2」が出力される状態になりました。あとは検索エンジンがどのように認識するかです。
実際に入力されているh1なのか変更後のh2なのか。
Google Search Consoleの「Fetch as Google」メニューでチェックすると、書き換え後のh2として認識されていることがわかります。

確認のためjQueryによる書き換えを停止して、元のh1が入った文章でチェックしてみると変換前のh1として認識されています。

実際のタグを直接変更せずjQueryで見た目だけを「動的に」変更した場合でも検索エンジンのロボット(Googlebot)には書き換え後の内容が見えていることがわかります。